학습한 내용
어제에 이어 실습을 진행하였다
실습 1
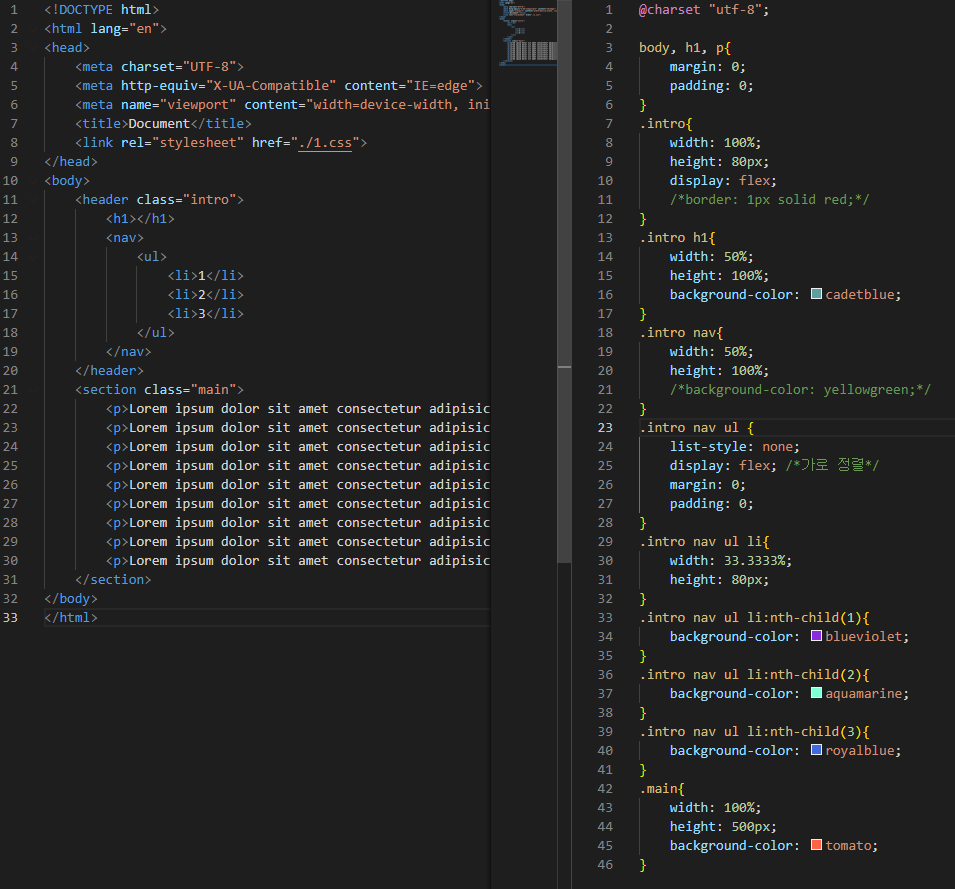
html과 css 작성
최대화된 창의 모습
창의 크기를 줄여 밑으로 스크롤 하면 메뉴가 안보이게 된다
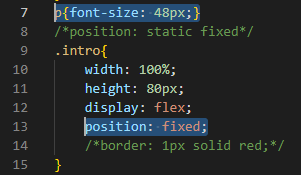
이 때, header에 fixed를 걸고 폰트 사이즈를 키워주면 스크롤을 내릴때 상단 메뉴바가 고정되고, 글자가 메뉴 뒤로 숨어버리게 된다
그래서 글자가 들어가지 않도록 처리를 하려면 section 부분에 header의 높이만큼 padding을 넣어준다
미디어 쿼리 작성
브라우저 창이 줄어들었을 때, 상단의 메뉴가 2단으로 정렬되도록 만들어본다
작성된 미디어 쿼리
width가 768 이하일 때 위와 같이 출력된다
그리드 레이아웃
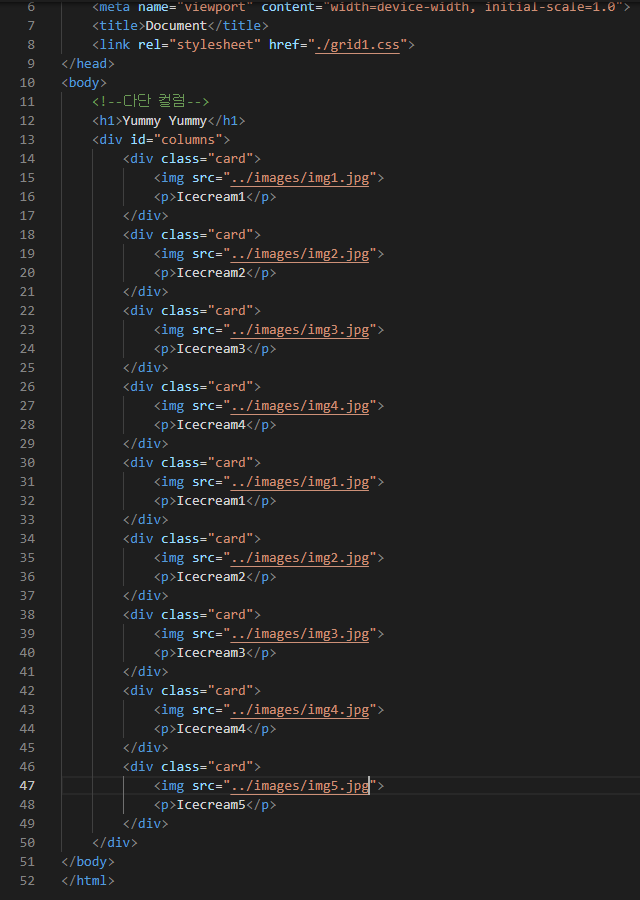
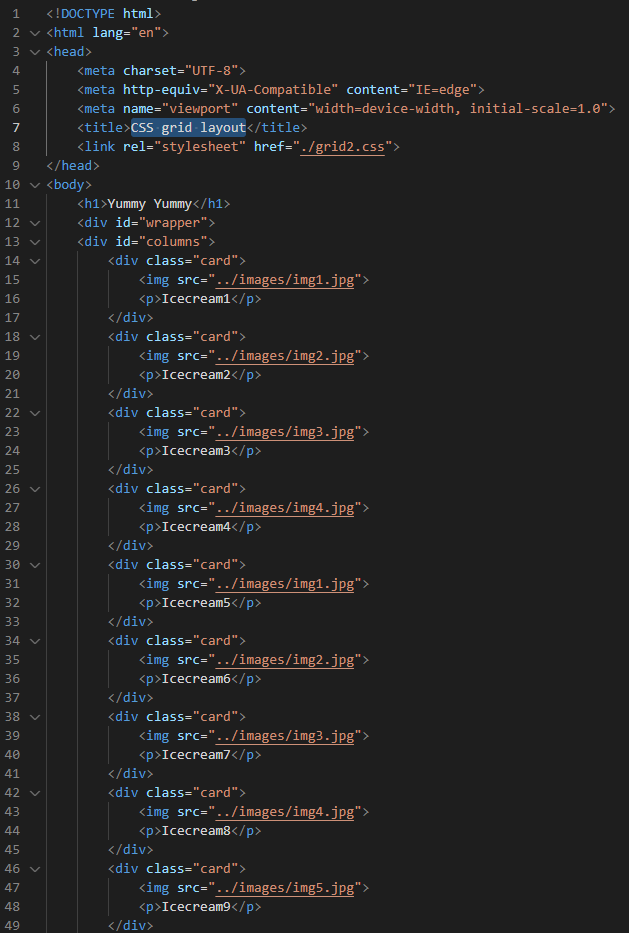
html과 css 작성
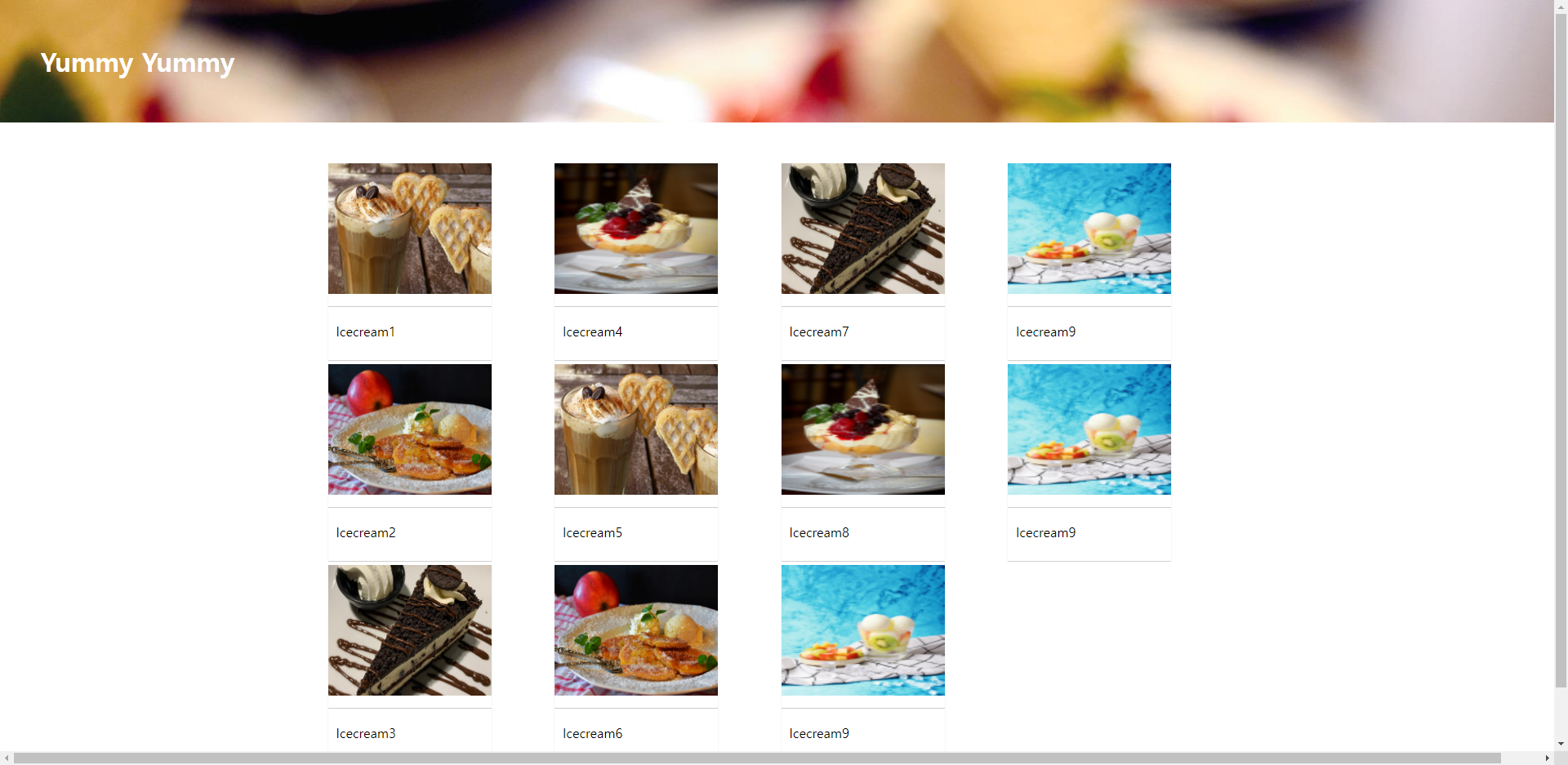
이미지 총 11개
미디어 쿼리 작성
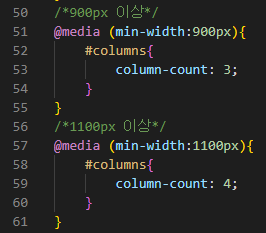
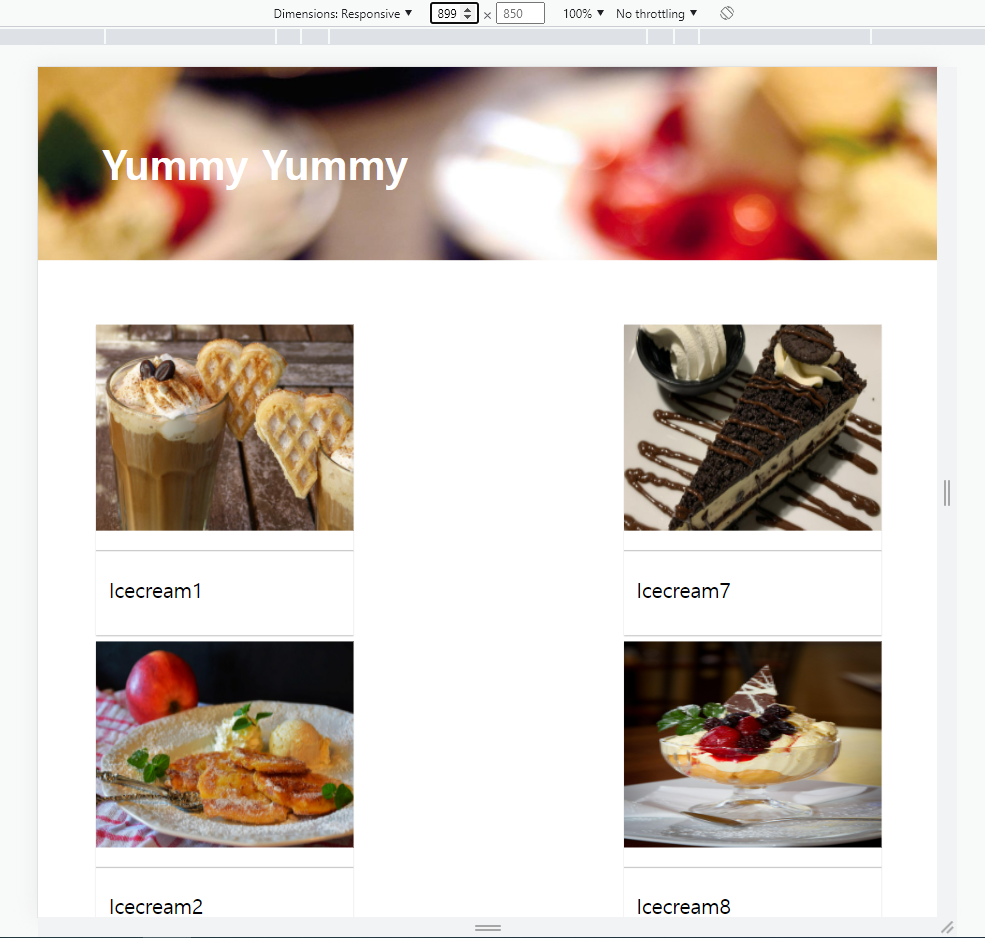
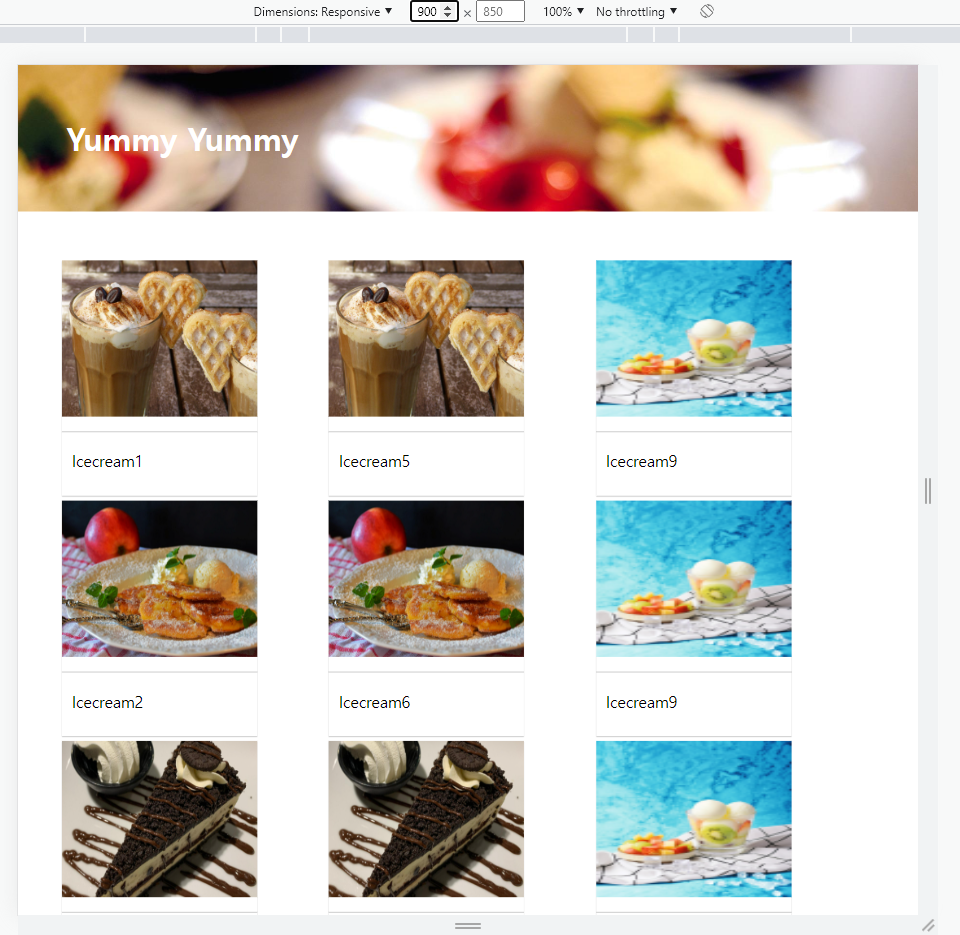
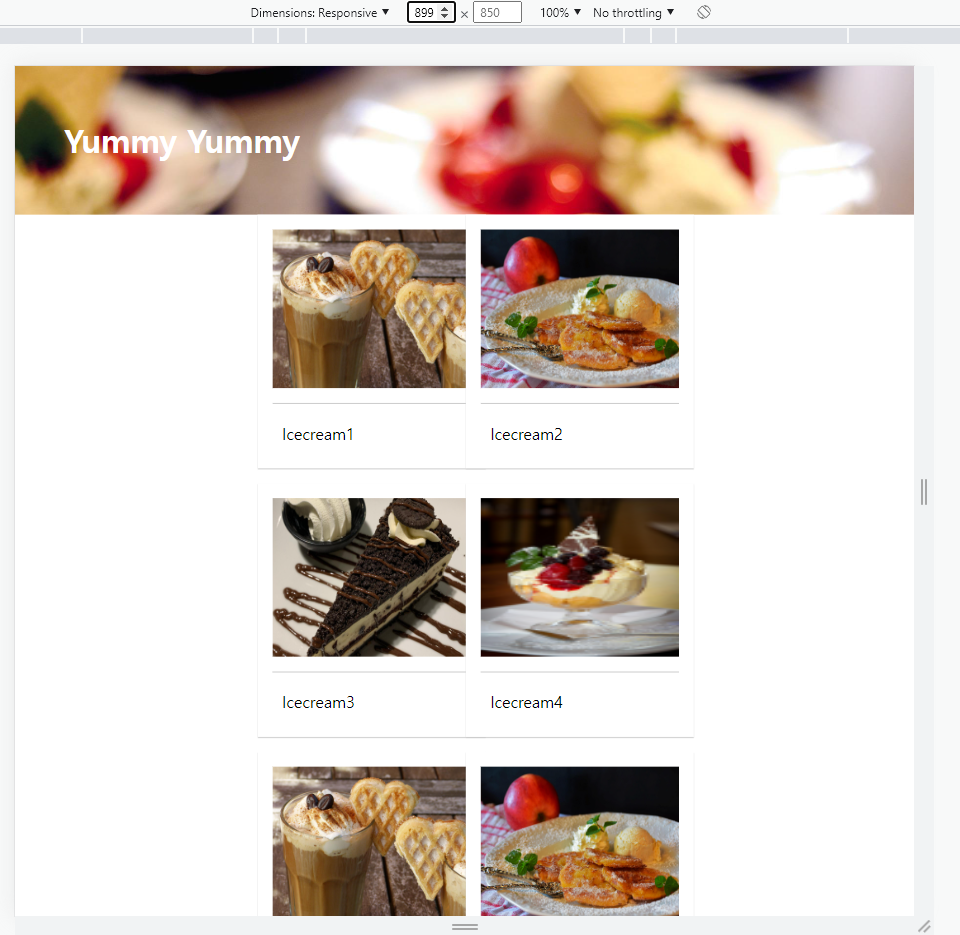
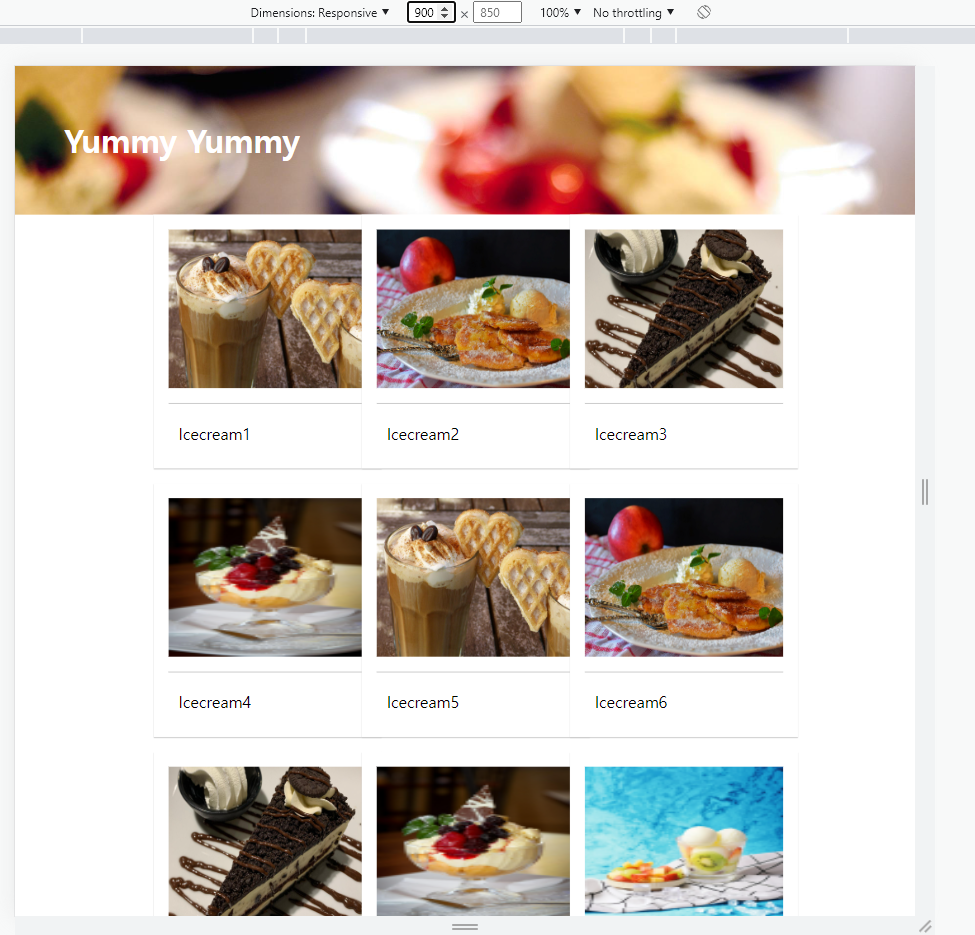
브라우저 창이 줄어들었을 때, 카드들의 배열이 달라지도록 만들어본다
- ~ 899px: 2열
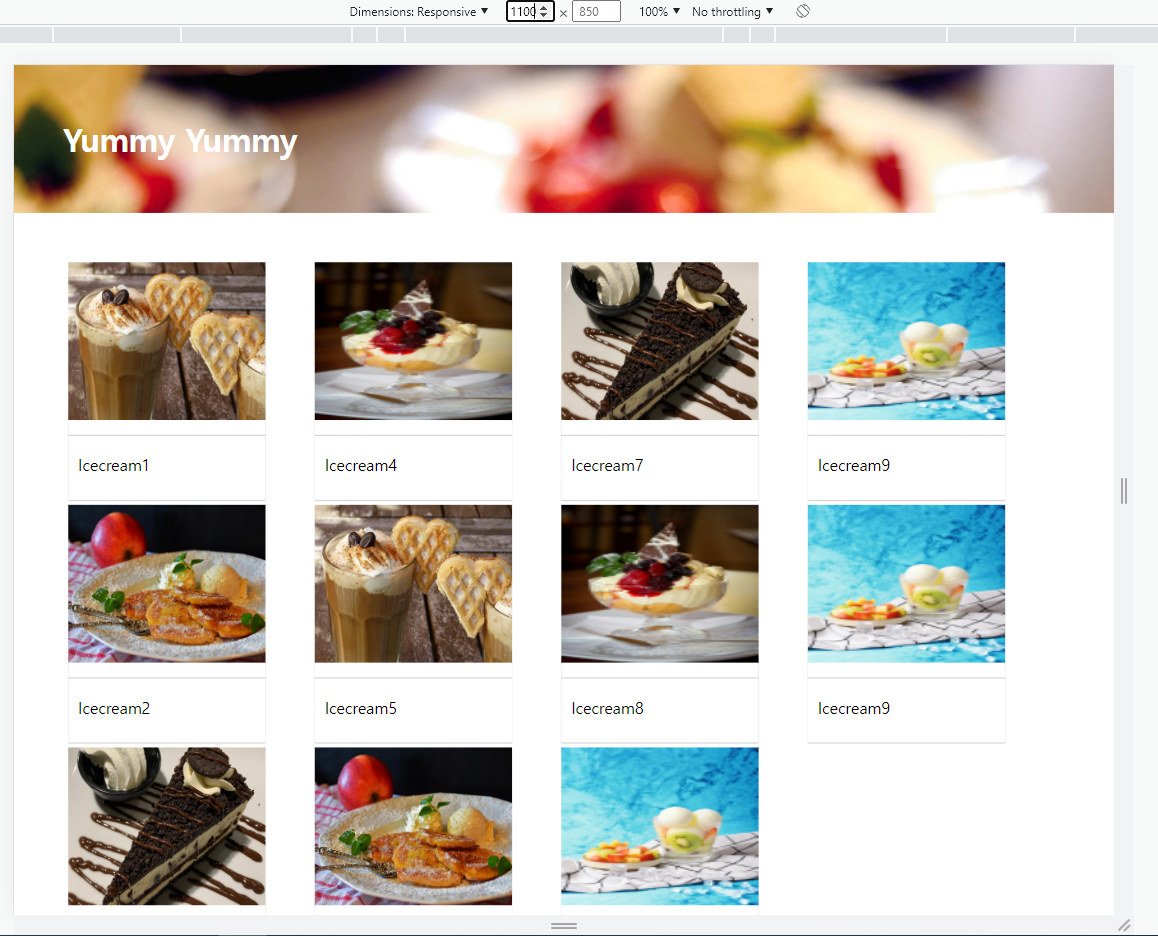
- 900px ~ 1099px: 3열
- ~1100px: 4열
CSS grid
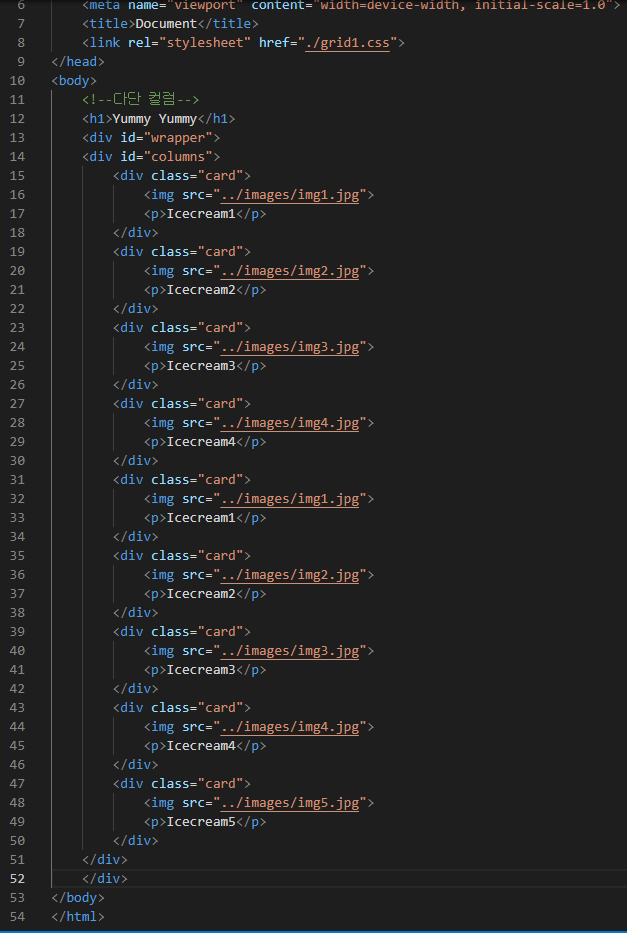
html과 css작성
위의 html파일과 css파일을 그대로 가져와 일부만 편집하였다
미디어 쿼리 작성
미디어 쿼리 역시 위의 css파일과 동일한 상태에서 grid로 설정을 해주었다
역시 동일한 결과물을 볼 수 있다
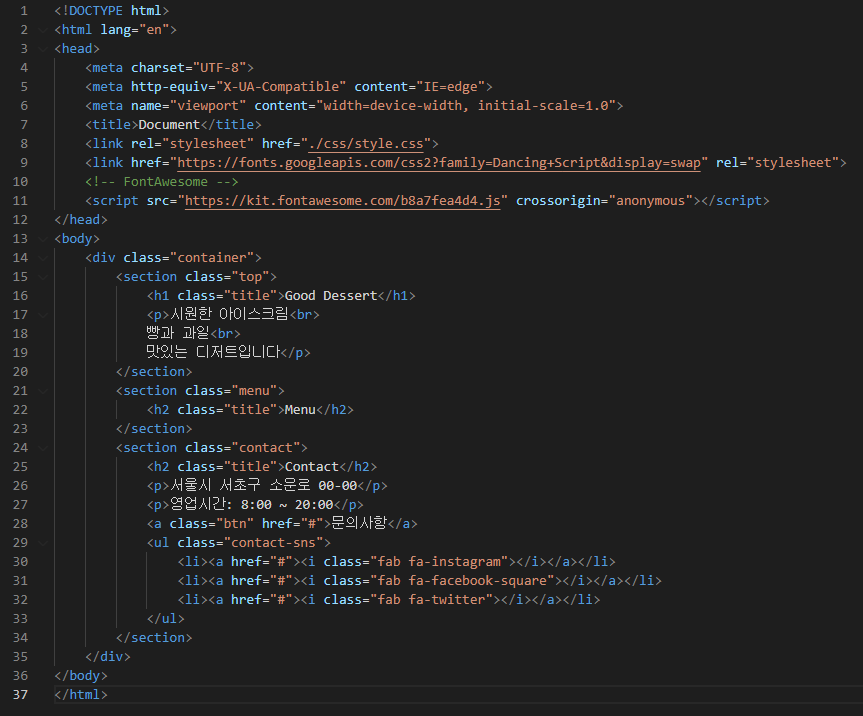
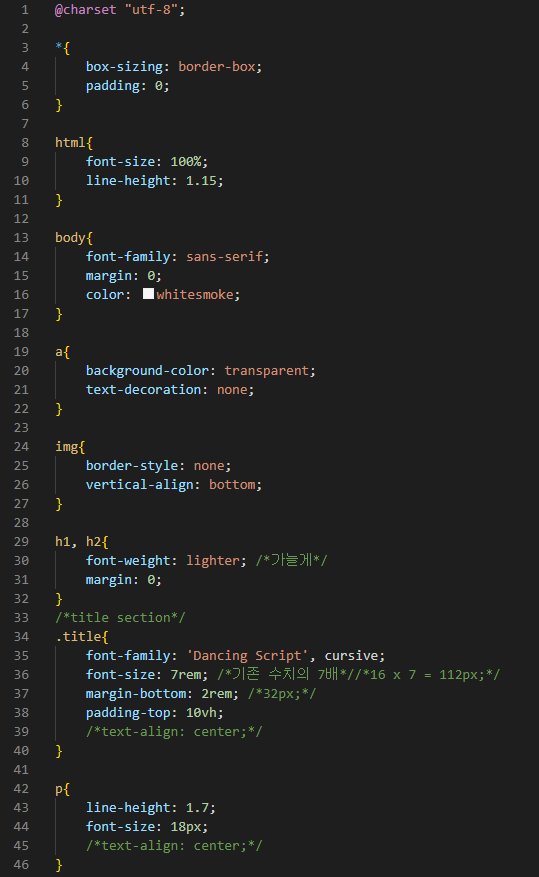
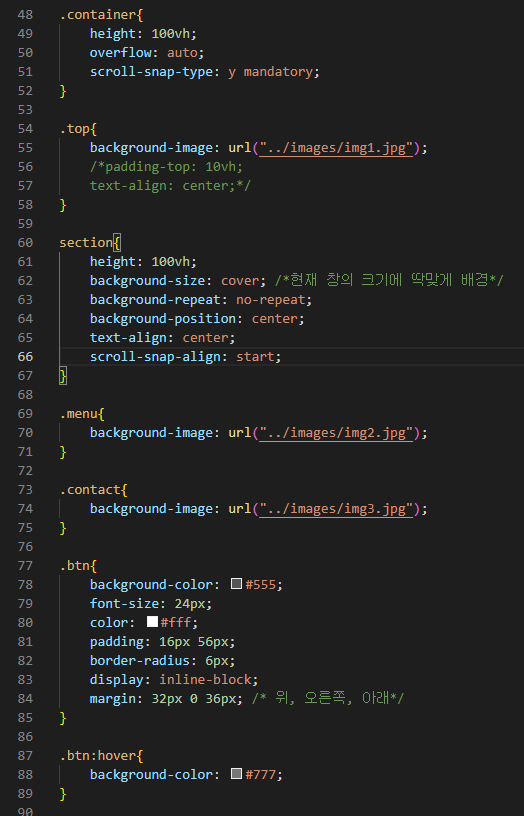
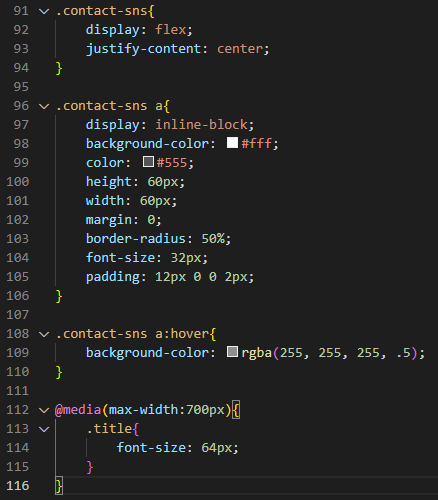
원 페이지 제작
html과 css작성
어려운 내용
그리드 레이아웃 작업시 큰 화면일 때 4열 배열이 되지 않았다
해결방법
카드 수를 9개에서 11개로 늘렸더니 해결되었다
학습소감
미디어 쿼리를 이용해 생각보다 많은 작업을 할 수 있어서 놀랐다
아직 CSS가 익숙하지 않아 원하는 구조를 만들어내기에는 좀 서툴러서 연습이 많이 필요할 것 같다