학습한 내용
고양이 블로그 완성
어제에 이어 css문서를 완성한다
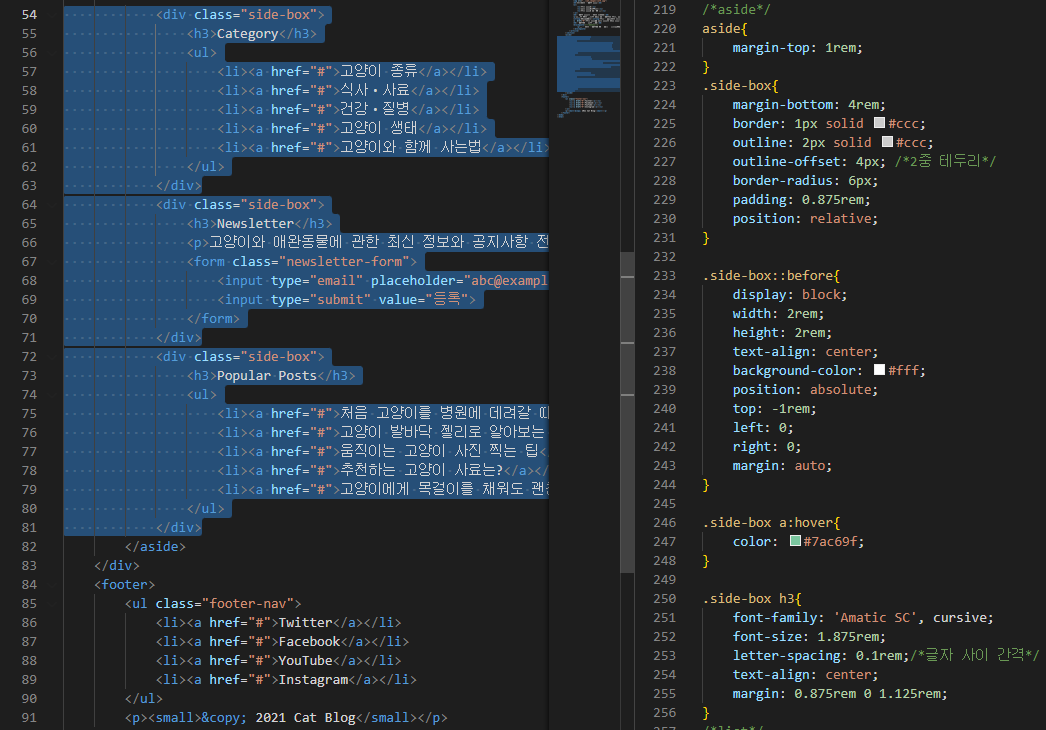
aside 부분 작성
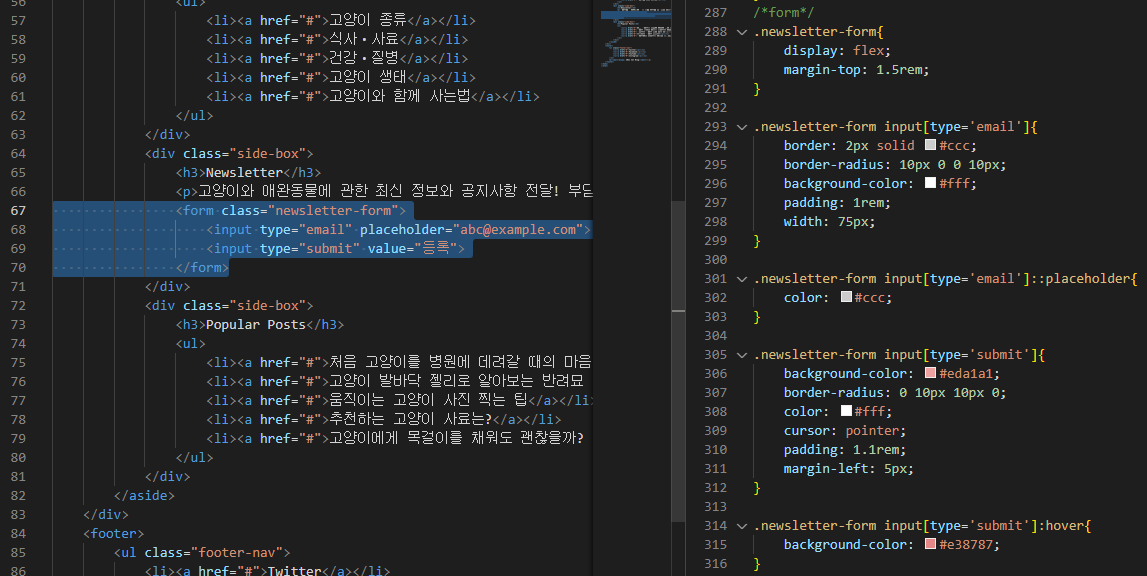
newsletter 부분 작성
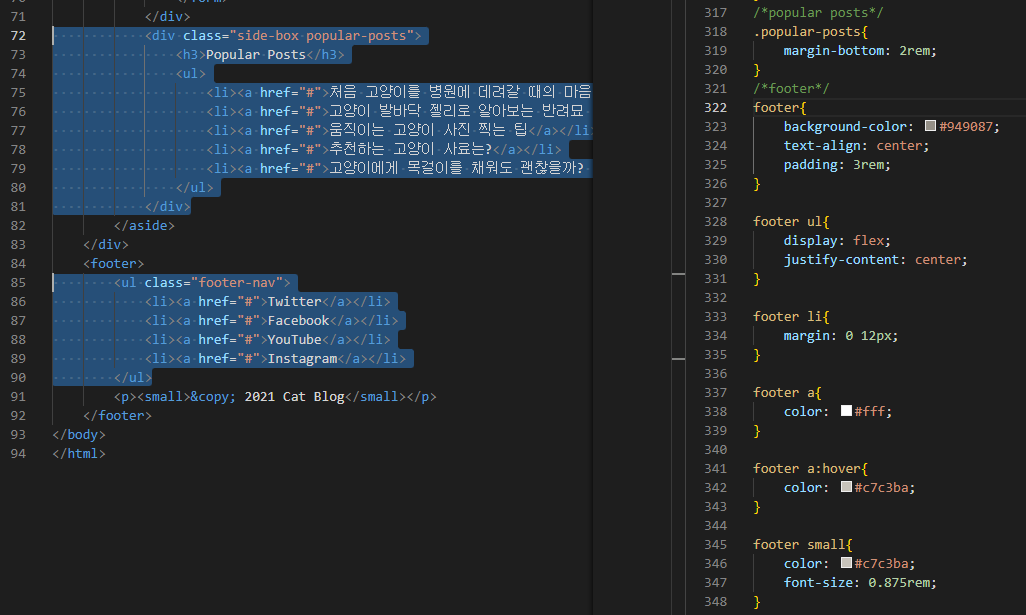
popular posts 마진 수정과 footer 부분 작성
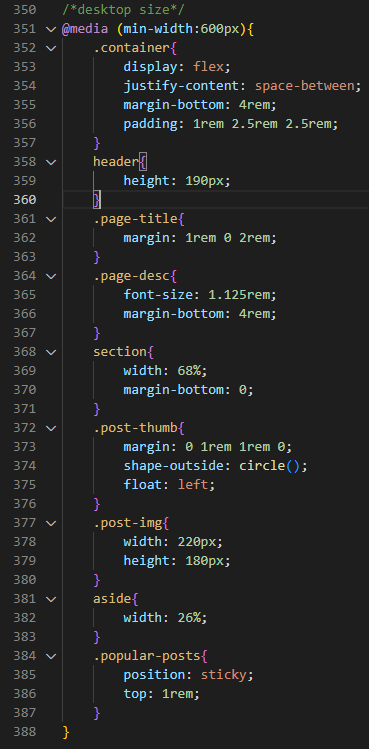
width가 600px 이상일 때, side box가 오른쪽에 위치하도록 수정하고 완성한다
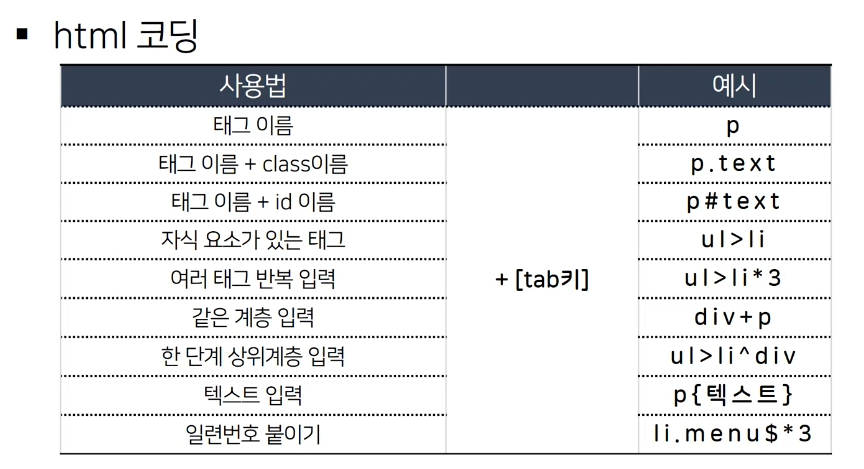
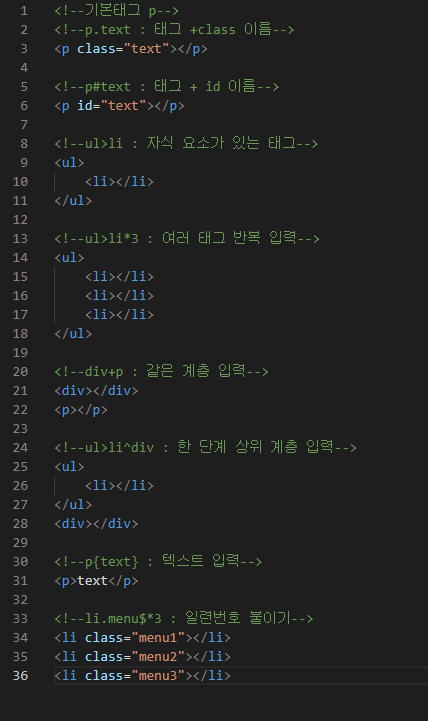
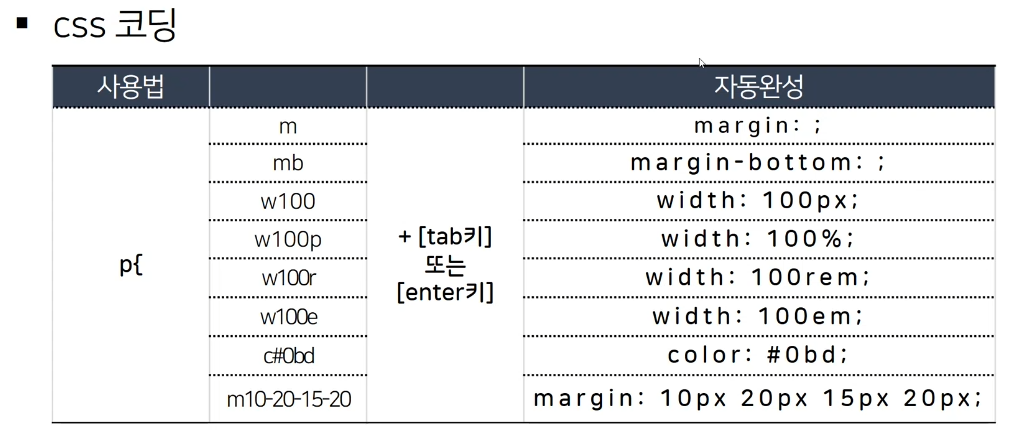
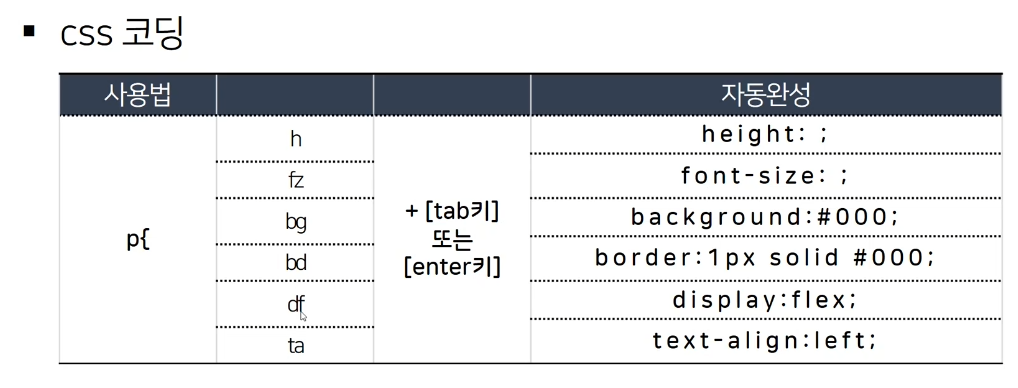
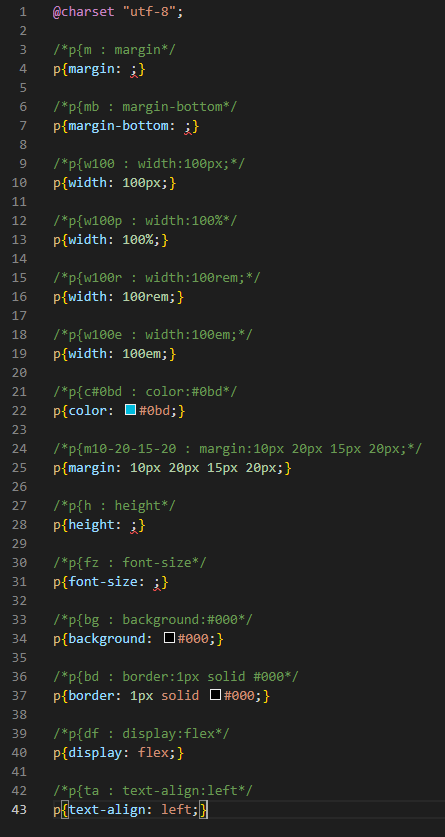
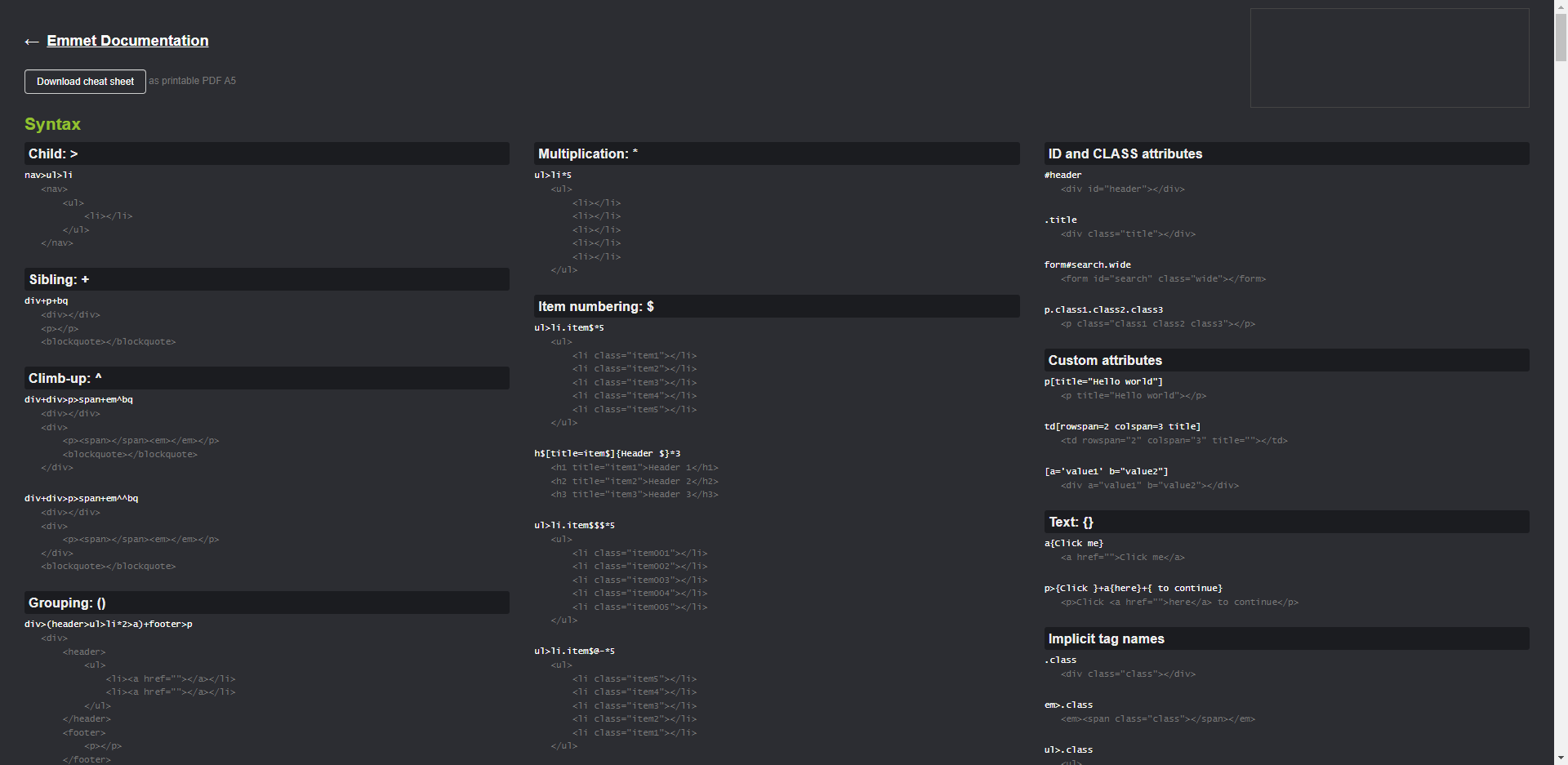
emmet
emmit은 코딩을 빠르게 작성할 수 있도록 도와준다(html및 css)
그 외 입력 방법은 cheat-sheet
calc함수
크기를 정할때 사용
사용 가능한 연산자: + , - , * , / (연산자 앞뒤로 공백 필수)
계산 단위가 달라도 사용 가능
커스텀 속성(변수)과 조합 가능
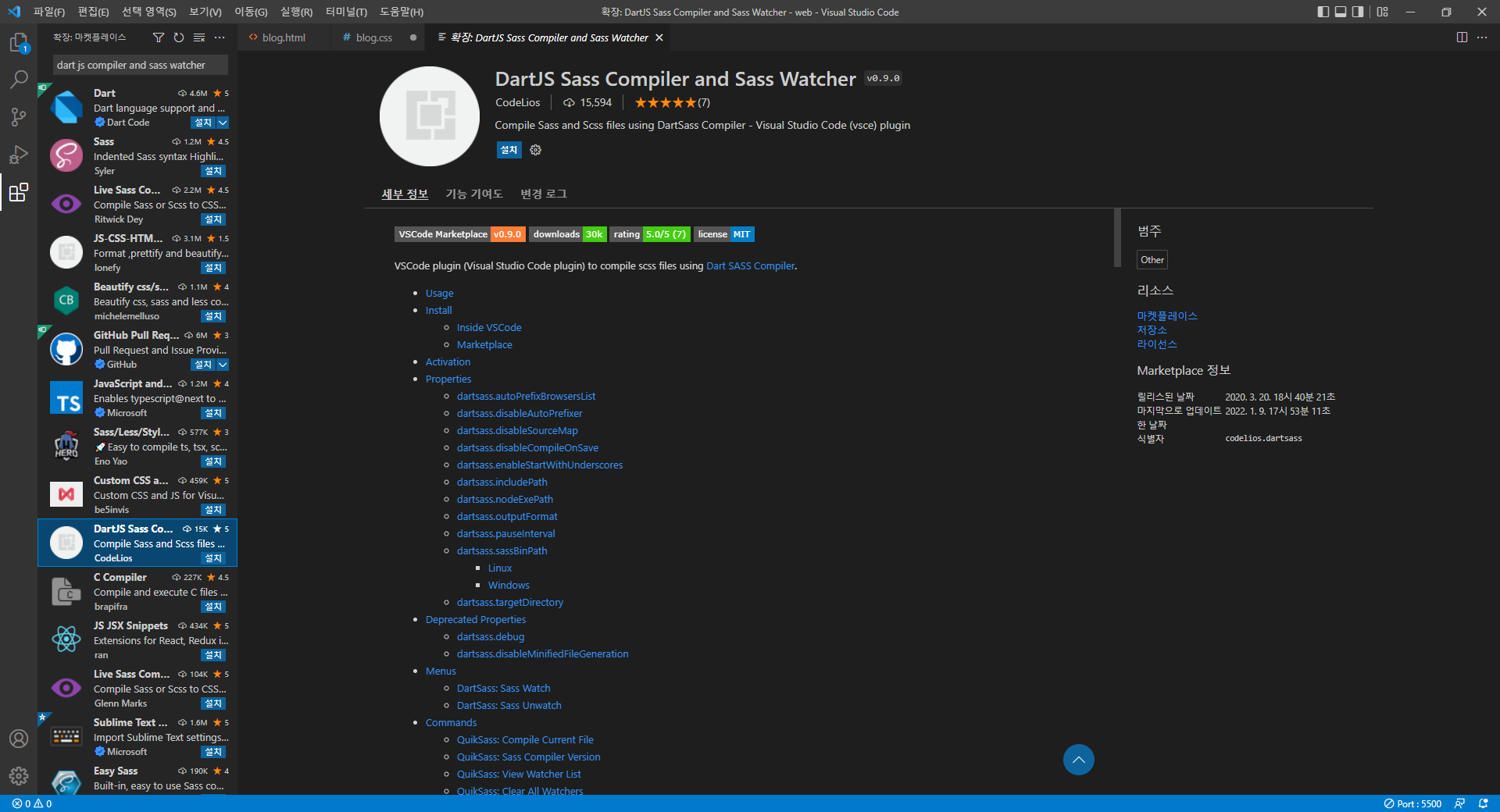
sass
- css를 보조하는 새로운 도구(.scss , .sass)
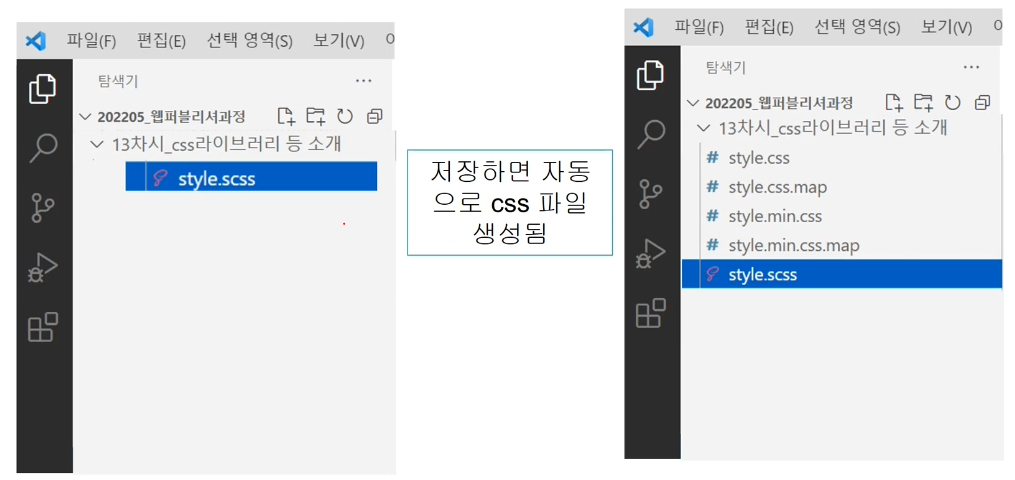
- style.scss <-변환-> style.css
 확장기능 설치
확장기능 설치
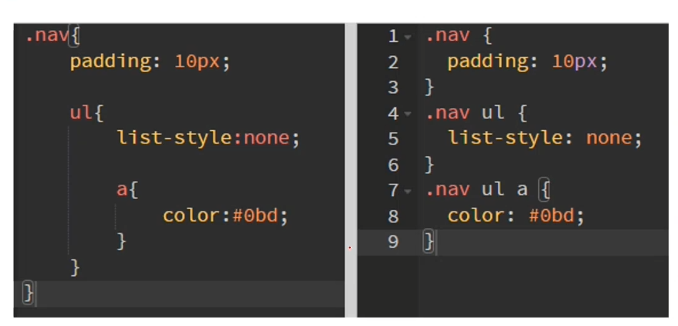
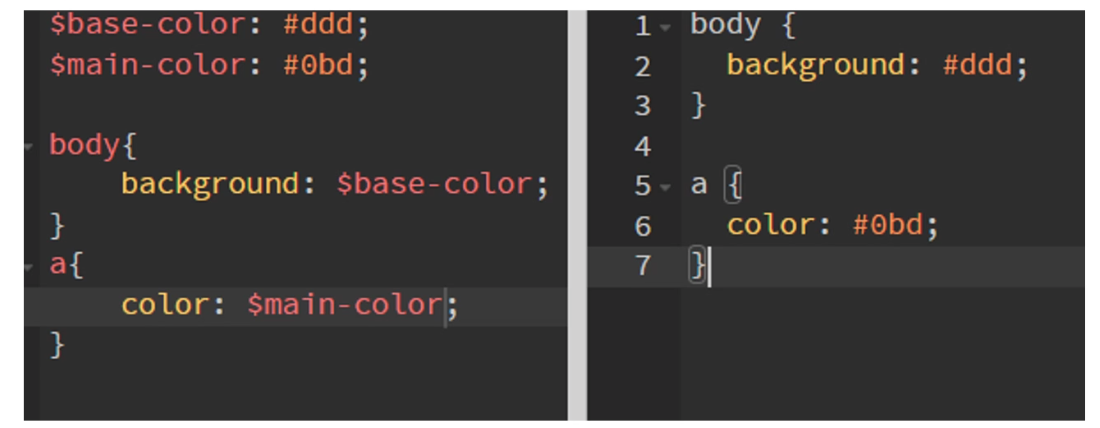
sass의 장점
- 셀렉터 부모 자식 관계를 네스트로 구현
- 변수로 값을 다시 사용
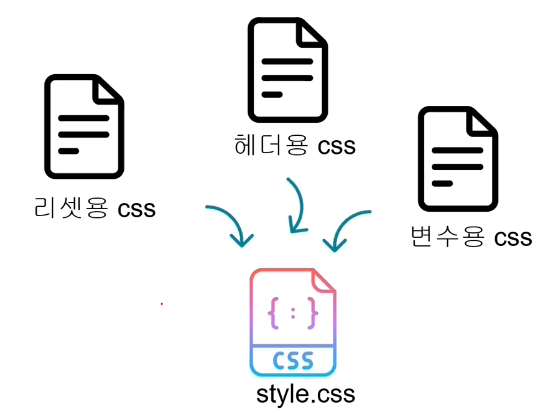
- 파일을 분할해서 관리
- 과도한 네스트 사용 주의!
폰트
폰트 단위 표시
- px : 고정 크기
- em : 상대 크기 (기준: 부모 요소)
- rem : root em (기준: 최상단 요소)


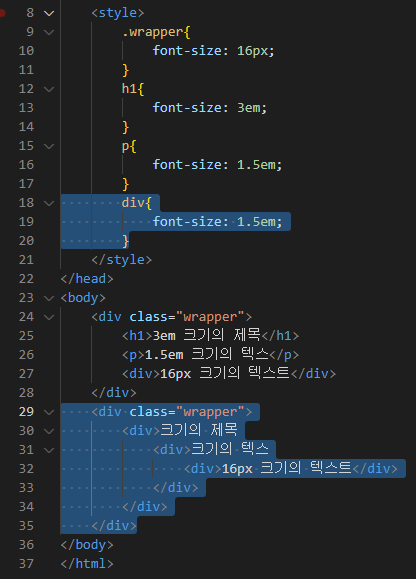
wrapper : 16px
p : (16 x 1.5)px
h1 : (16 x 3)px
다만, 이렇게 div 태그 안에 div가 있는 상태에서 div fz에 배수를 넣어버리면 배수가 거듭되어 하위 태그로 갈 수록점점 커진다
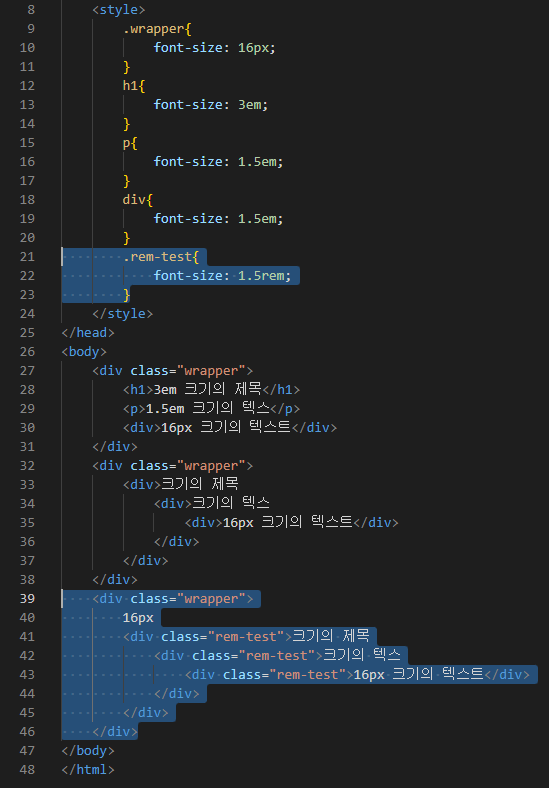
rem은 동일하게 16px(최상위 요소)의 1.5배가 된다
SVG
- 화질에 영향을 받지 않는 벡터 이미지
- 스타일 수정 용이
- xml기반 문서
- 애니메이션, css3 효과 적용 가능
- 이미지이면서 문서
- 로고나 아이콘 , 데이터 시각화(시각화 프레임워크) 등에 사용
머테리얼 svg 아이콘
Animate.css
- 사용하기 쉬운 css 애니메이션 라이브러리
어려운 내용
해결방법
학습소감
오늘로 css에 대한 전체적인 내용을 전부 배웠다
단순히 폰트 크기 조정이나 배경, 배경색깔 등을 편집하는 작업은 쉬웠지만,
css에는 그 외에도 정말 여러가지 기능이 있고, 하나하나 익혀가는데에 어려움이 많았다
다음 시간 부터는 부트스트랩, 프레임워크에 대해 배울 예정이다