학습한 내용
부트스트랩을 이용한 웹 페이지 만들기

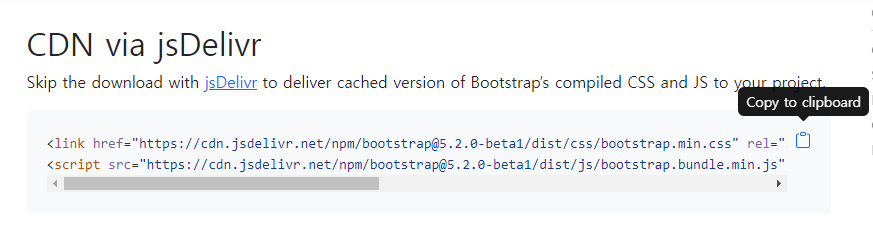
 부트스트랩 홈페이지에서 CDN코드를 복사해온다
부트스트랩 홈페이지에서 CDN코드를 복사해온다
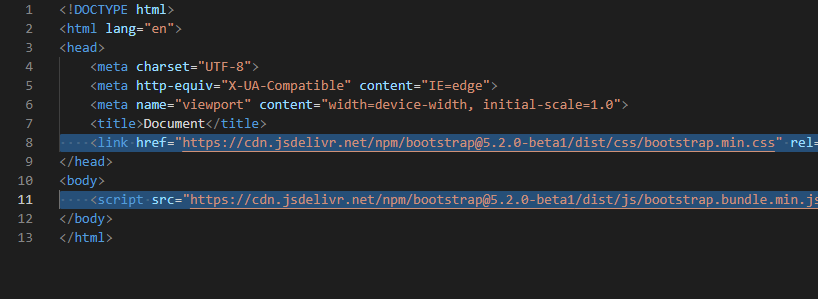
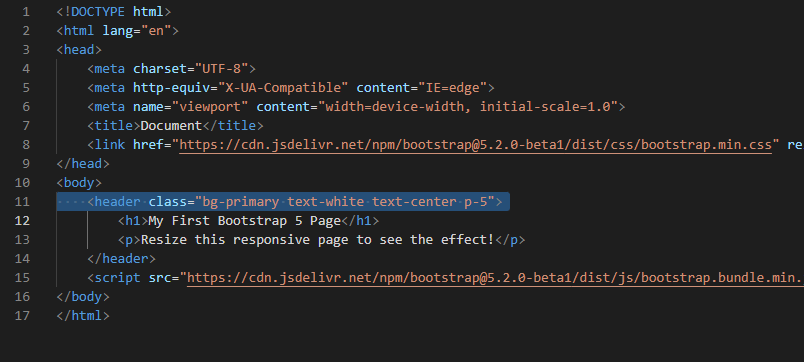
이 때, link 태그는 head 안에 쓰고, script 태그는 body 안에 써준다

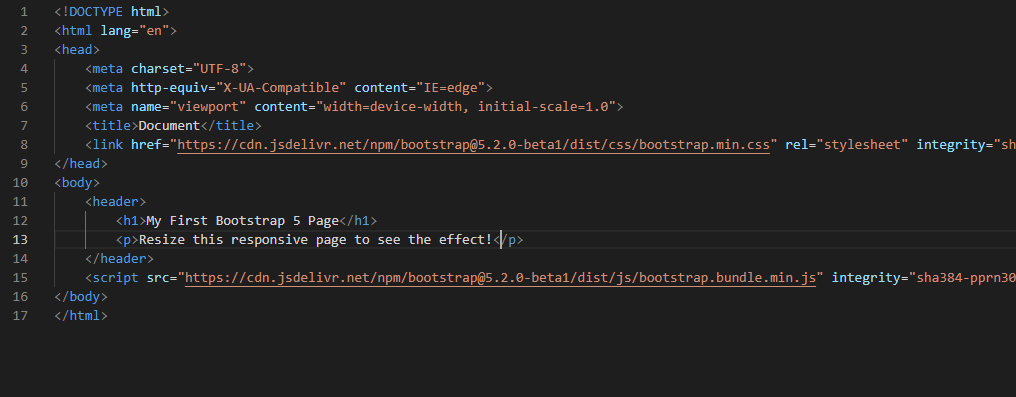
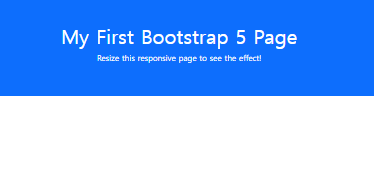
 h태그와 p태그로 제목과 내용을 써주고
h태그와 p태그로 제목과 내용을 써주고
 부트스트랩은 class값으로 구조나 꾸밈작업을 할 수 있다
부트스트랩은 class값으로 구조나 꾸밈작업을 할 수 있다
(바탕색-글자색-가운데정렬-패딩)
navbar
부트스트랩은 nav의 모양을 지정해주는 navbar를 지원한다

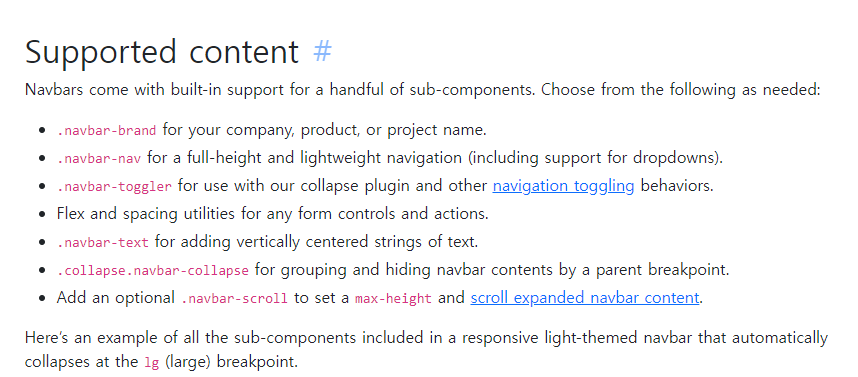
홈페이지의 가이드를 보면 navbar에 대한 태그의 설명과

용례 등을 확인 할 수 있다

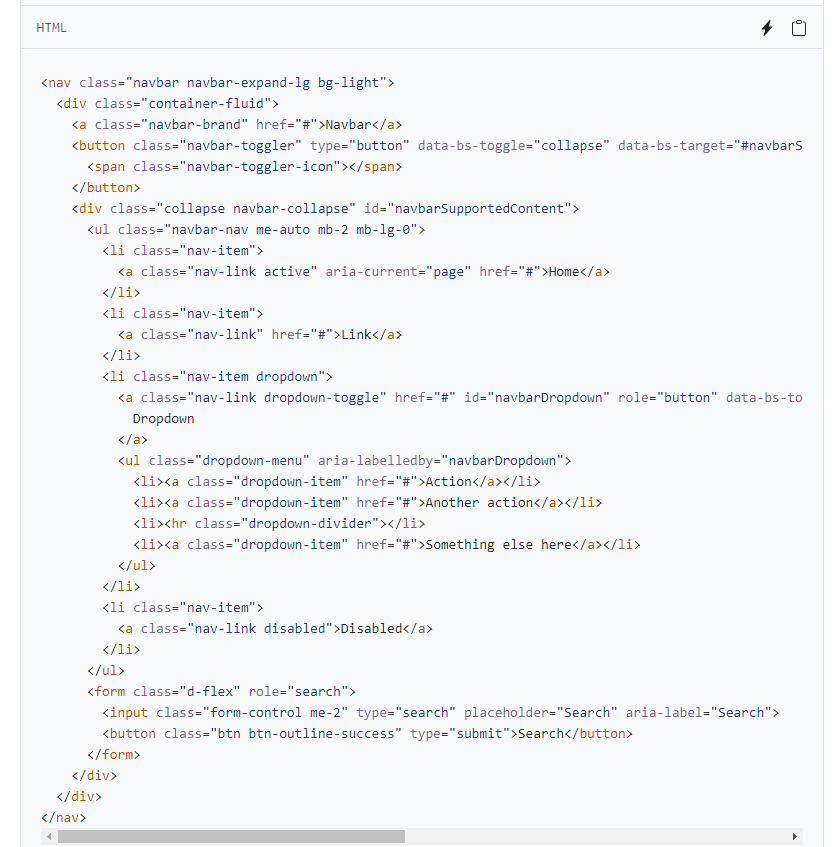
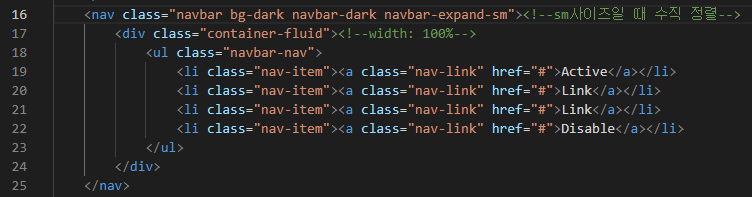
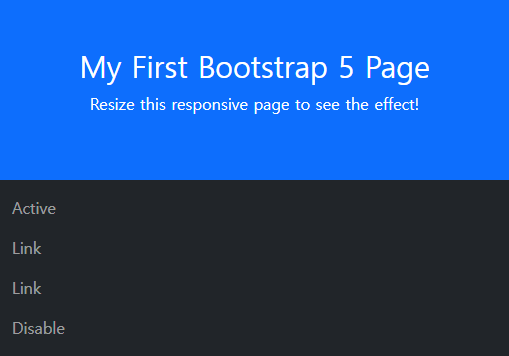
 그리고 nav와 ul로 메뉴를 만든다
그리고 nav와 ul로 메뉴를 만든다

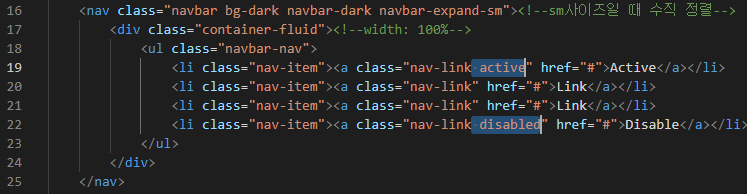
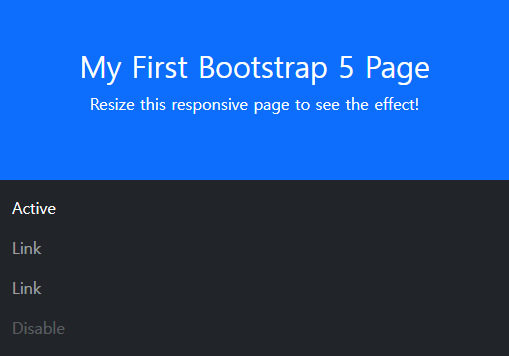
active와 disabled를 이용해 접근 설정을 할 수도 있다
본문 채우기
 먼저 기본 구조를 잡아준다
먼저 기본 구조를 잡아준다
aside: sm 사이즈일 때 4칸
article: sm 사이즈일 때 8칸
 본문 내용이 중간에 위치하도록 지정하고, 내용을 채워넣는다
본문 내용이 중간에 위치하도록 지정하고, 내용을 채워넣는다
 사진이 들어갈 공간을 만들어준다
사진이 들어갈 공간을 만들어준다

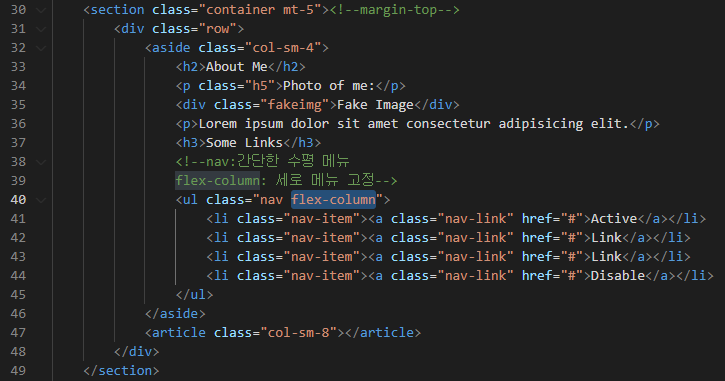
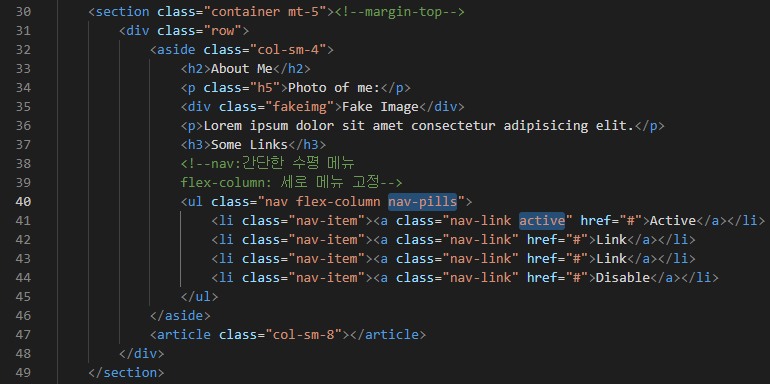
 About Me 밑에 새로운 nav(ul)을 만든다
About Me 밑에 새로운 nav(ul)을 만든다
 그런데 여기서 화면의 크기가 바뀔 때, 링크들이 하나씩 하나씩 정렬이 바뀌어서 이 부분은 세로로 고정을 하려고 한다
그런데 여기서 화면의 크기가 바뀔 때, 링크들이 하나씩 하나씩 정렬이 바뀌어서 이 부분은 세로로 고정을 하려고 한다 그럴 때는 단순히 class에 flex-column만 추가해주면 된다
그럴 때는 단순히 class에 flex-column만 추가해주면 된다

그리고 nav-pills와 active를 쓰면 Avtive부분에 파란색 배경이 생긴다

 d-sm-none을 추가하면 화면이 작아졌을 때 서로간의 메뉴들을 구분지어주기 위한 구분선이 생긴다
d-sm-none을 추가하면 화면이 작아졌을 때 서로간의 메뉴들을 구분지어주기 위한 구분선이 생긴다
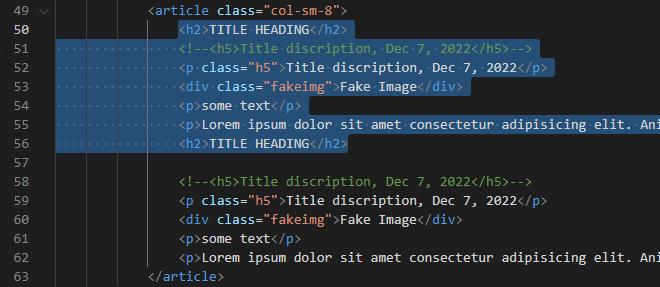
이제 article의 본문을 채우려고 한다

본문 하나를 만들고, 복사한다

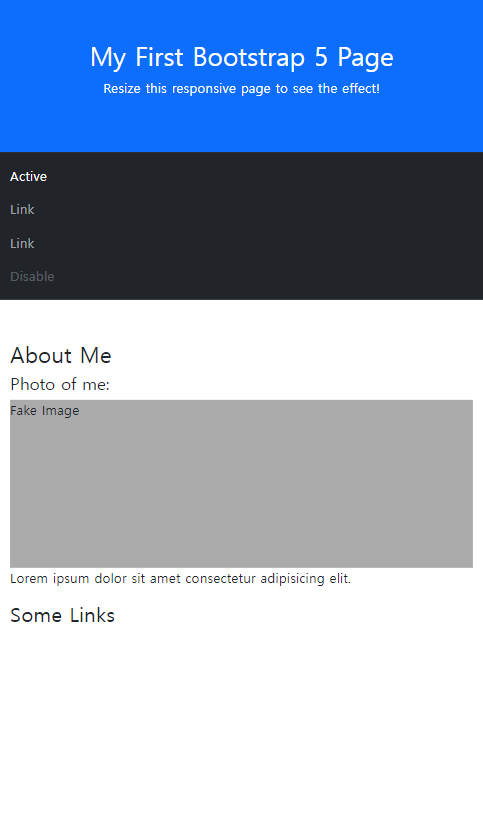
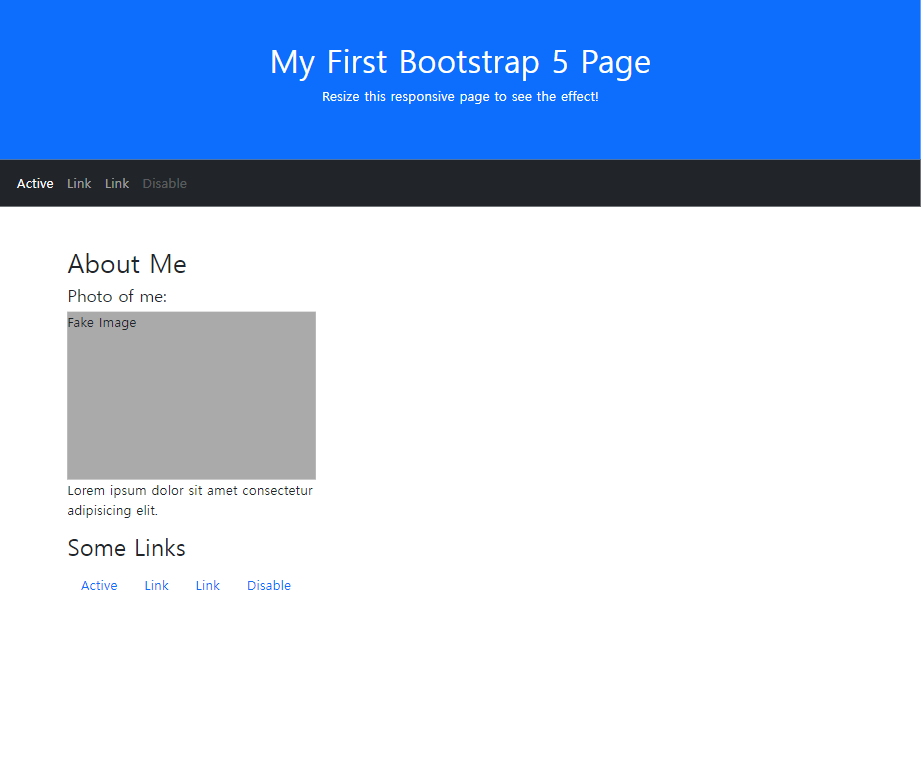
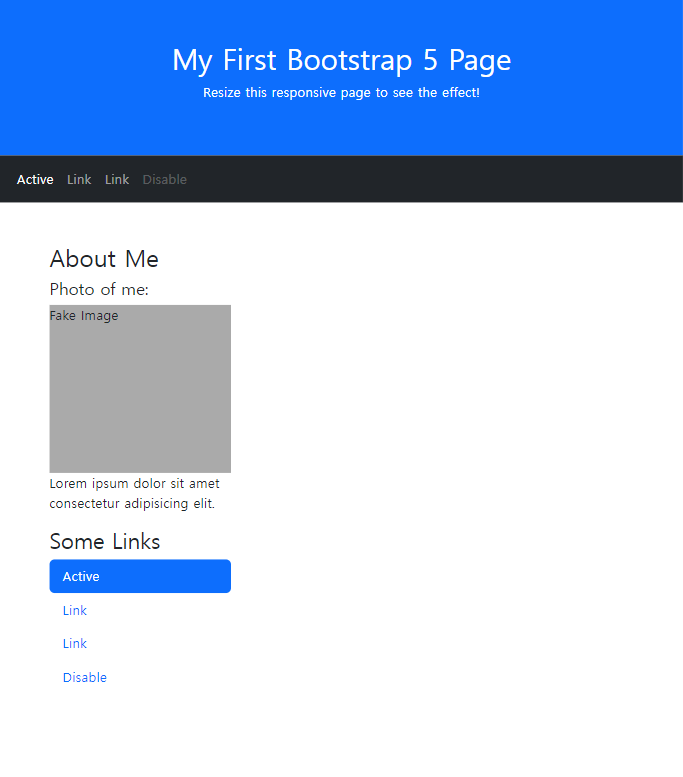
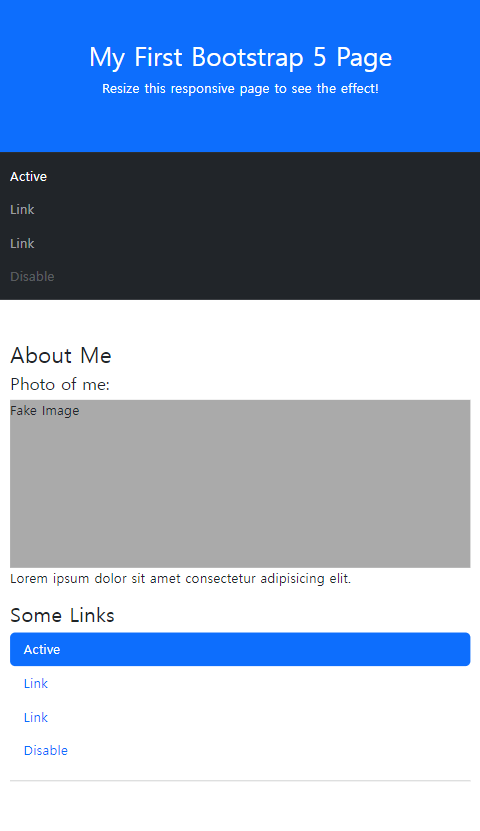
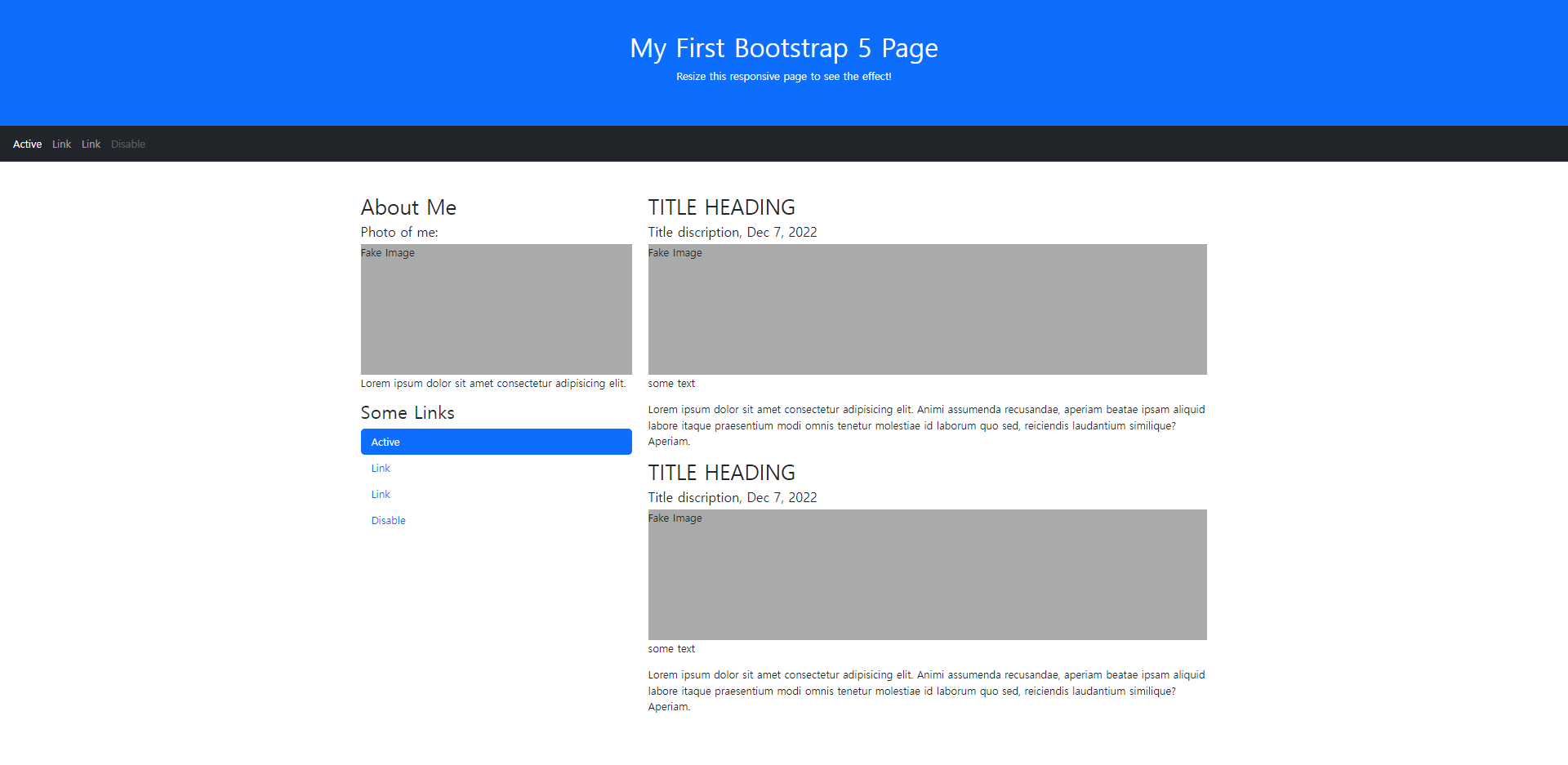
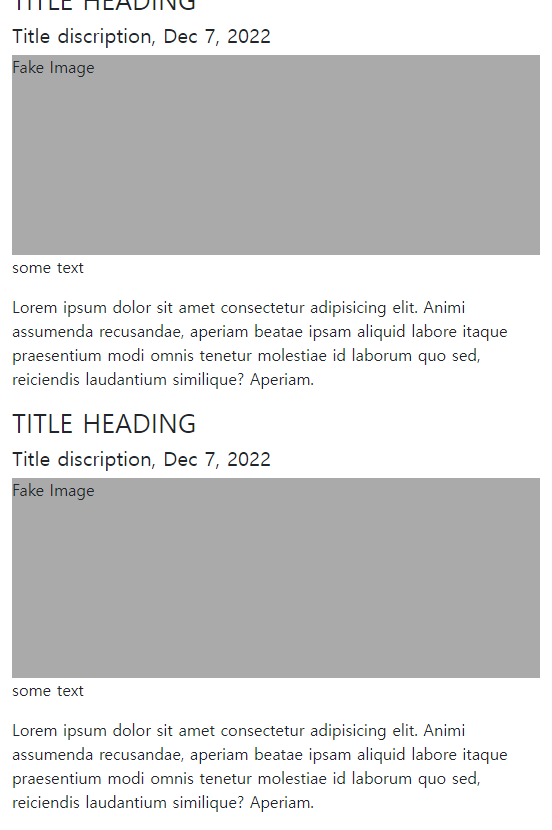
 큰 화면과 작은 화면
큰 화면과 작은 화면
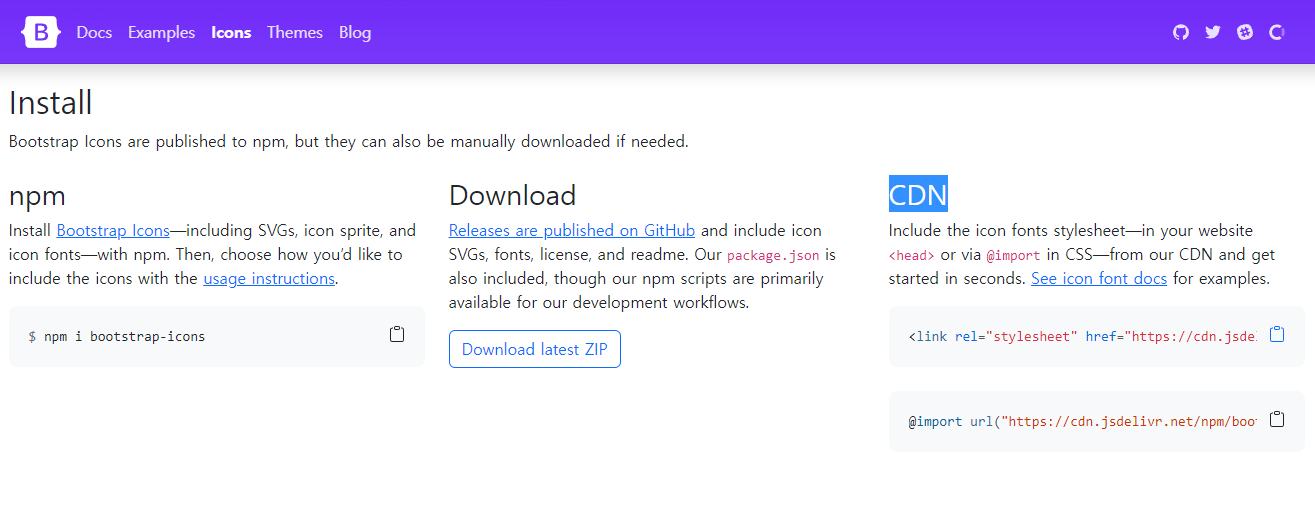
마지막으로 footer를 작성하는데, 아이콘을 가져오려고 한다

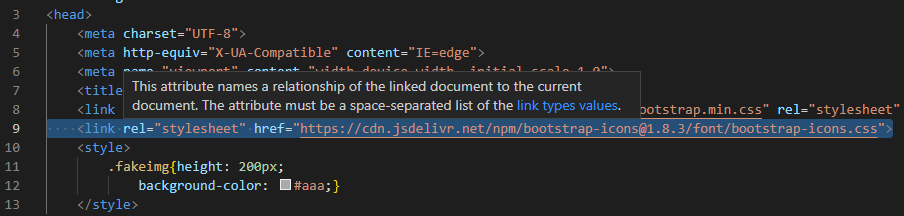
 부트스트랩 홈페이지 아이콘에서 CDN코드를 가져와 부트스트랩 스타일시트 CDN 아래에 붙여넣는다
부트스트랩 홈페이지 아이콘에서 CDN코드를 가져와 부트스트랩 스타일시트 CDN 아래에 붙여넣는다
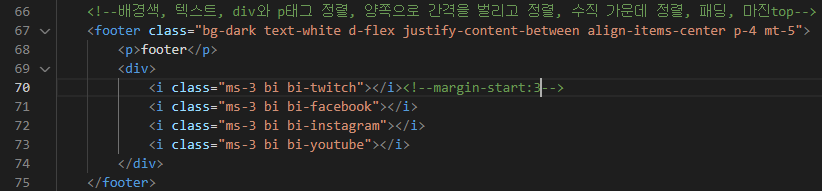
 footer 작성
footer 작성
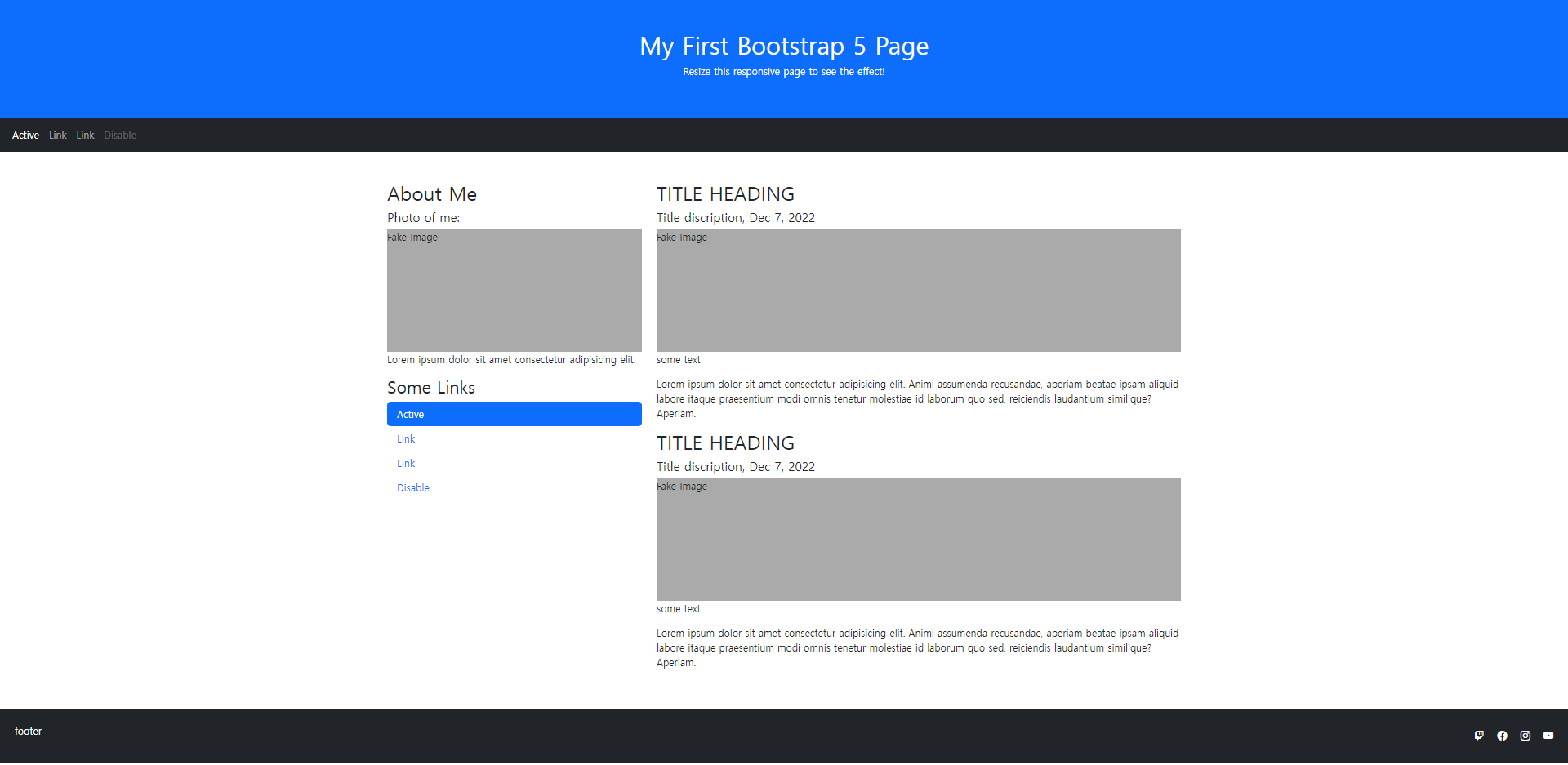
 결과물
결과물
어려운 내용
html 코딩이랑은 다르게 class에서 문서를 구조화 하거나, 꾸밈을 주는 작업을 해서 실수를 하면 어디서 잘못됐는지 한눈에 파악이 잘 되지 않았다
해결방법
우선 오타가 나지 않았나 확인할 것
강의를 다시 보고 코드에 대한 이해를 높일 것
학습소감
기존의 html에서 벗어나 부트스트랩 CDN이라는 새로운 방식으로 웹 페이지를 꾸며보니 낯설기도 하고 재밌기도 했다
다만, 원하는 결과물이 나오지 않았을때 어디가 잘못됐는지, 어디를 어떻게 고쳐야 할 지 감이 잡히지 않아 꽤 애를 먹기도 했다
그래도 이제 막 강의가 시작된 터라 꼼꼼히 배우고 복습하면 이 새로운 방법도 익숙해지지 않을까
