학습한 내용
배열(Array)
배열과 비슷한 개념으로 리스트가 있다
배열은 변수를 각각 선언하면 메모리 상에 임의로 저장되고, 중간에 데이터가 비어있어도 그 공간은 유지가 된다
리스트는 데이터가 증가하거나 감소하면 메모리 공간도 증가하거나 감소한다
Array 객체의 주요 함수
 먼저 콘솔창에서 배열을 만들어본다
먼저 콘솔창에서 배열을 만들어본다
 length키워드를 이용하면 배열의 데이터 갯수를 알 수 있다
length키워드를 이용하면 배열의 데이터 갯수를 알 수 있다
length와 for문을 이용해 배열의 데이터를 확인할 수 있다

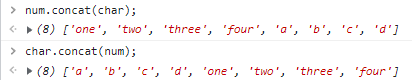
 concat은 두 배열을 하나의 배열로 연결해주는 함수이다
concat은 두 배열을 하나의 배열로 연결해주는 함수이다
이 때, 먼저 쓴 배열이 앞에 나오고 ( ) 안에 쓴 배열이 뒤에 나온다
concat함수를 써도 원본 배열에는 영향을 미치지 않는다
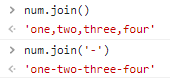
 join 함수를 쓰면 배열의 데이터들을 나열한다
join 함수를 쓰면 배열의 데이터들을 나열한다
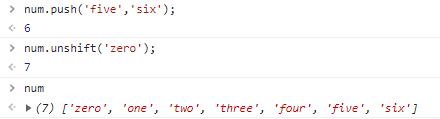
 push함수와 unshift함수는 모두 데이터를 추가하는 함수인데, push는 배열의 뒤에 붙여주고 unshift는 앞에 붙여준다
push함수와 unshift함수는 모두 데이터를 추가하는 함수인데, push는 배열의 뒤에 붙여주고 unshift는 앞에 붙여준다
실습
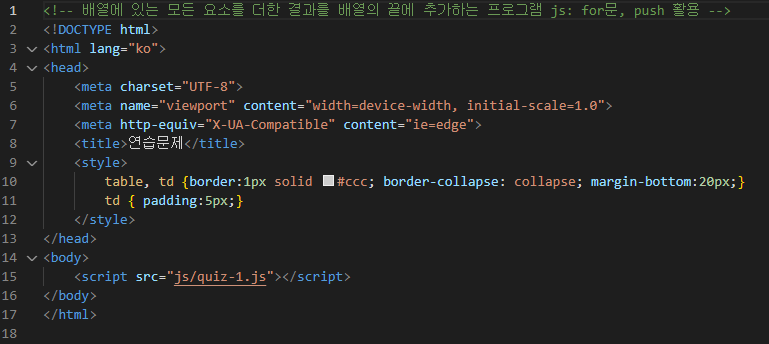
위 문서에서 끝자리에 각 자리에 있는 수의 합을 추가하려고 한다
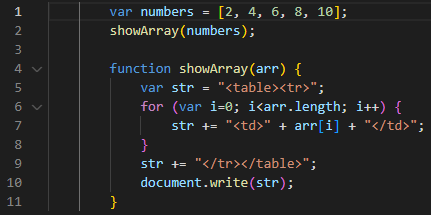
먼저 for문에 데이터를 모두 순회하는 lenght 키워드를 쓴다
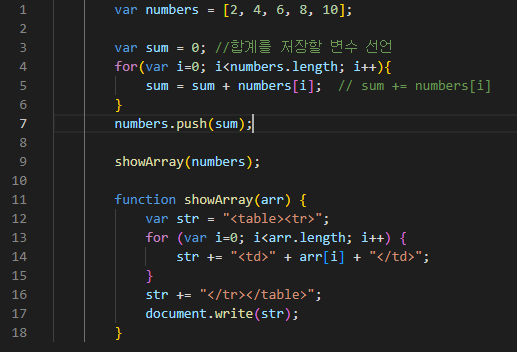
그리고 합계가 들어갈 상자(변수)를 만들어준다
for의 실행문 안에 numbers의 데이터들을 모두 더해주는 코드를 작성한다
구한 값을 배열에 추가해주는 push함수를 작성한다
완성본
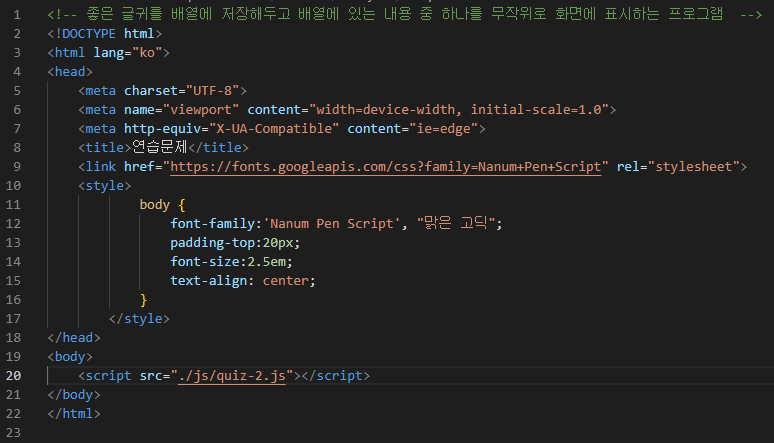
위 글귀들을 무작위로 출력하는 문서를 만들려고 한다
먼저 글귀들을 배열로 만들어준다
정수( Math.floor( Math.random( ) * 10 ) )를 변수로 지정하고, 그 [정수]번째에 있는 데이터를 document.write로 출력한다
새로고침하면 무작위 글귀가 나타난다
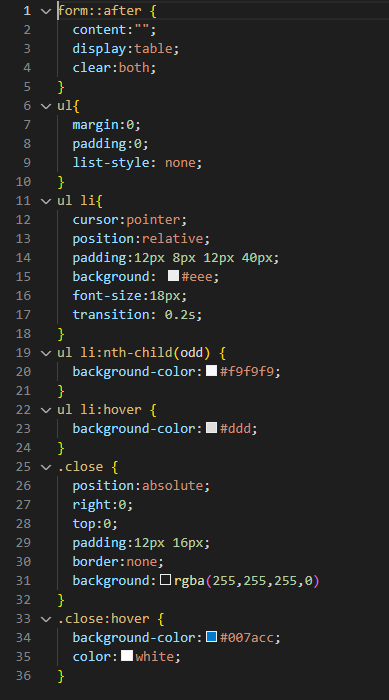
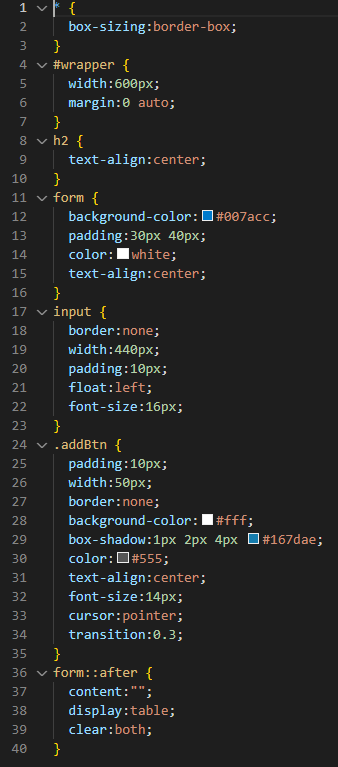
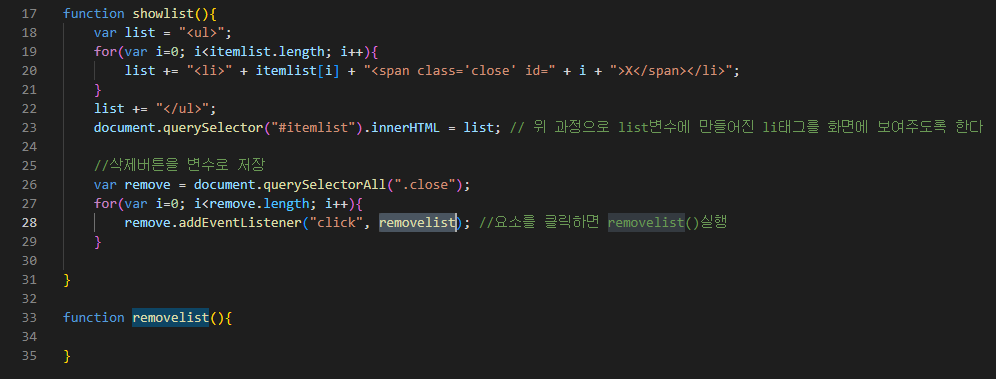
위 html, CSS문서를 이용해 직접 JS문서를 작성하여 여행 준비물 목록을 입력하고, 삭제하는 문서를 만들려고 한다
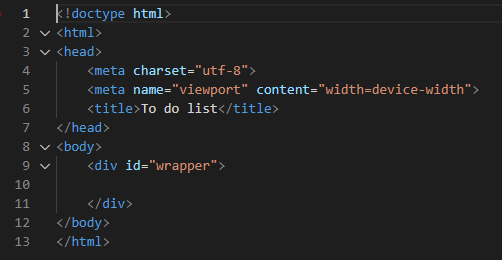
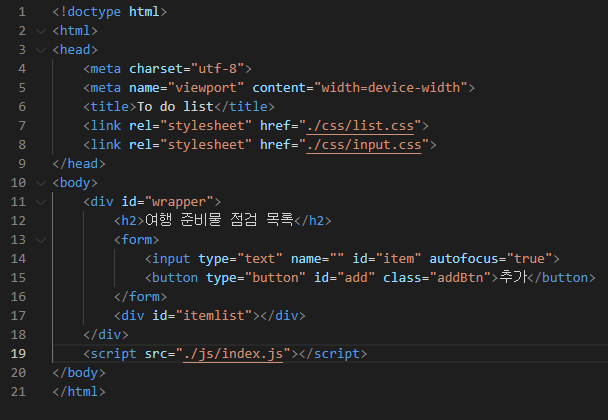
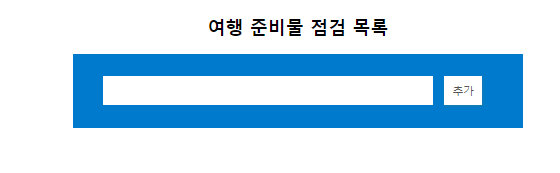
먼저 html문서를 적절한 형태가 갖춰지도록 작성한다
다음으로 할 일은
1. 배열 만들기
2. 챙길 물건 배열에 추가하기( 텍스트 필드 사용 )
3. 추가한 내용을 목록 형태로 화면에 표시하기( for문 사용 )
4. 챙겼다면 목록에서 삭제하기
이다
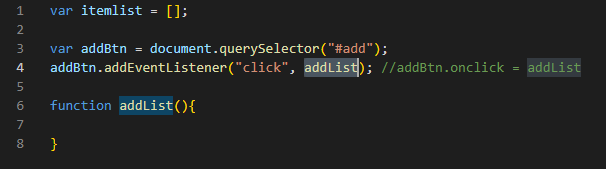
JS파일을 생성하여 배열을 만든다
추가 버튼을 누르면 텍스트 필드에 입력한 입력값이 배열에 추가되는 이벤트를 생성한다
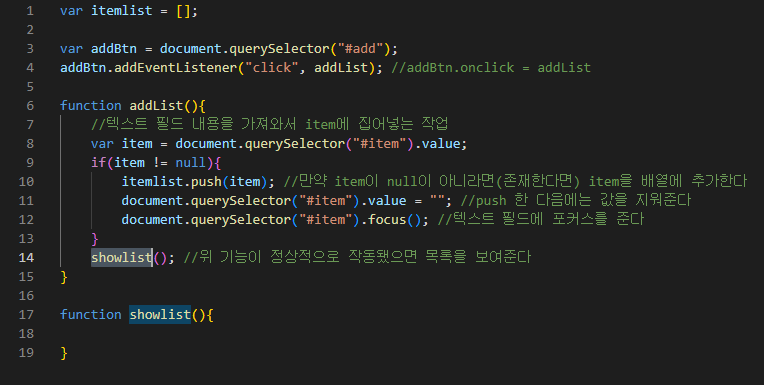
추가 버튼을 누르면 데이터를 배열 안에 추가하는 작업이 일어나도록 설정하고, 기능을 구현한다
위 기능으로 인해 아이템이 하나라도 추가됐으면 목록을 보여주도록 설정하고, 기능을 구현한다
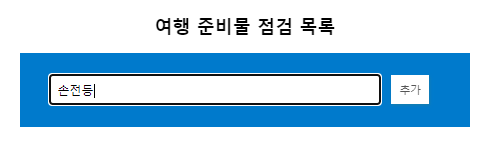
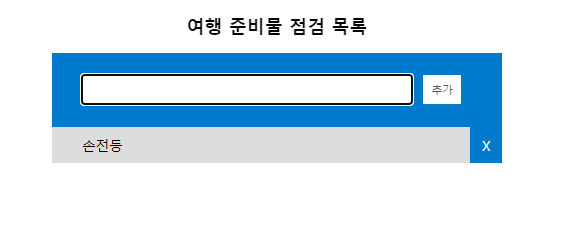
여기까지 작성했으면 텍스트 필드에 입력한 입력값이 정상적으로 배열에 저장이 되고, 목록으로 보이게 된다
삭제버튼을 변수로 저장하고, 삭제기능을 하는 이벤트를 설정하고 구현한다
문서 객체 모델(DOM)
자바스크립트가 웹 문서를 동적으로 다룰 수 있도록 문서에 있는 각 요소를 객체 형태로 처리하는 것

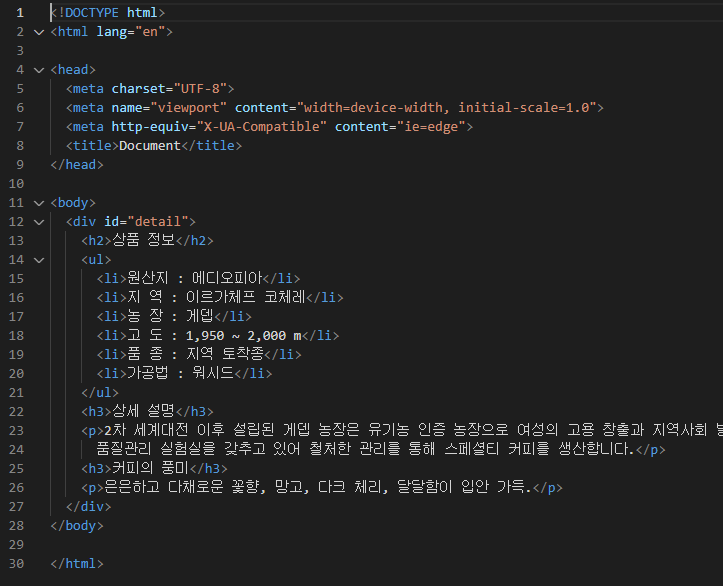
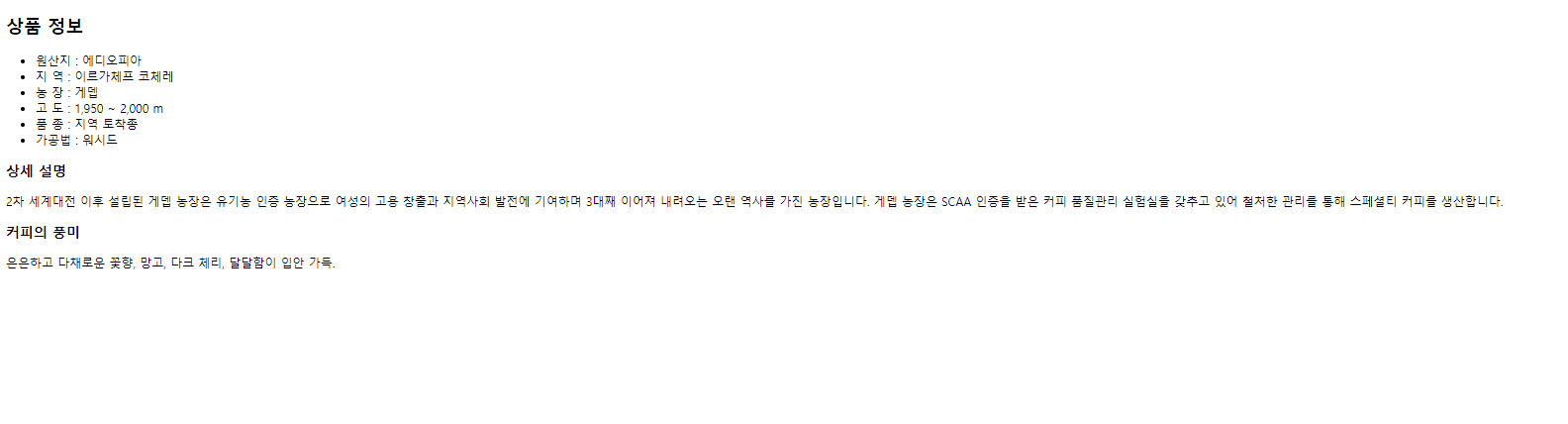
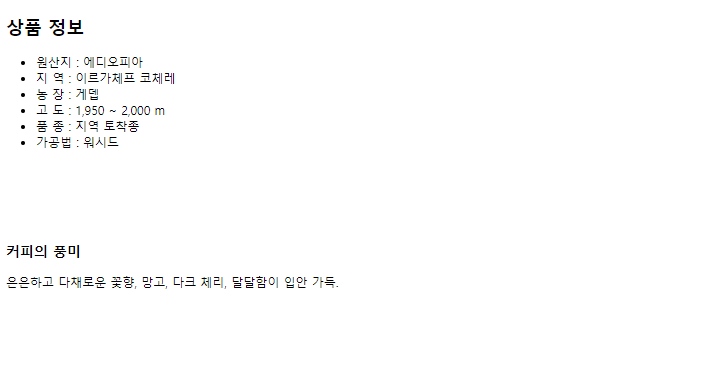
 여기서 상세 설명 부분을 동적으로 보이지 않게 처리하려고 한다
여기서 상세 설명 부분을 동적으로 보이지 않게 처리하려고 한다

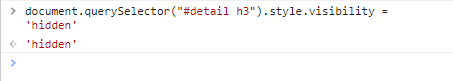
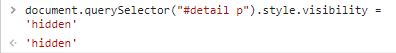
 id가 detail인 div 안의 h3태그와 p태그에 대해 위와 같은 style코드를 적용하면 가려지게 된다
id가 detail인 div 안의 h3태그와 p태그에 대해 위와 같은 style코드를 적용하면 가려지게 된다

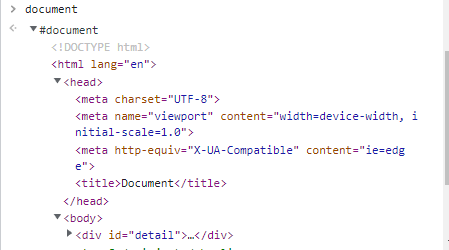
 console창에서 document를 입력하면 html코드가 그대로 나온다
console창에서 document를 입력하면 html코드가 그대로 나온다
그 말은 document라는 id가 문서 전체를 가지고 있다는 것이다
이렇게 DOM은 웹 문서의 요소를 부모요소와 자식요소로 구분하는데, 웹 문서의 구조를 부모와 자식관계로 표시하면 나무를 뒤집어놓은 모양이라 DOM트리라고도 불린다
어려운 내용
여행 준비물 점검 목록 JS문서 작성할 때 필요한 순서, 코드, 논리 등이
(itemlist를 변수지정하고 텍스트 필드 내용을 item에 집어넣고 목록을 보여주고 화면에 출력하는 등의 논리)
아직 체계가 잡히지 않아 그저 강사님 따라하기 급급했다
해결방법
강의를 다시 듣고, 처음부터 작성해보면서 왜 이렇게 되는지 고민해보고 코드를 하나씩 빼면 어떻게 되나 하나하나 직접 확인하면서 공부한다