학습한 내용
오늘은 지금까지 배운 내용들을 토대로 웹 페이지를 만들어본다
 자바스크립트로 위와 같은 동적 효과를 주는 작업들을 할 수 있다
자바스크립트로 위와 같은 동적 효과를 주는 작업들을 할 수 있다


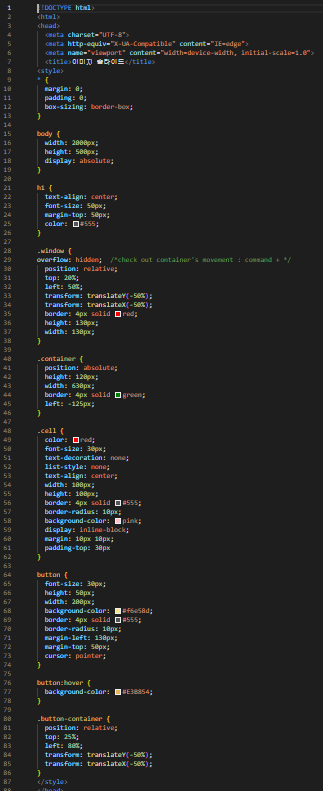
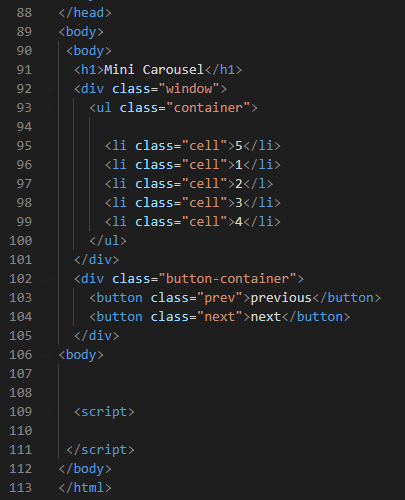
 위 html파일을 이용해 next 버튼을 누르면 다음 숫자로 넘어가고, previous 버튼을 누르면 이전 숫자로 되돌아오는 기능을 구현하려고 한다
위 html파일을 이용해 next 버튼을 누르면 다음 숫자로 넘어가고, previous 버튼을 누르면 이전 숫자로 되돌아오는 기능을 구현하려고 한다
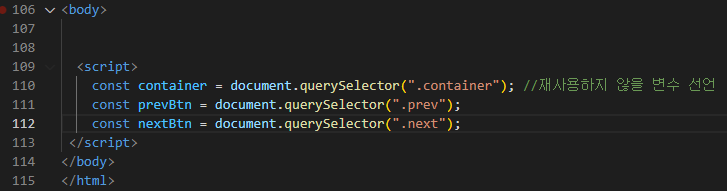
 먼저 컨테이너와 다음버튼, 이전버튼 클래스에 대해 변수를 선언한다
먼저 컨테이너와 다음버튼, 이전버튼 클래스에 대해 변수를 선언한다
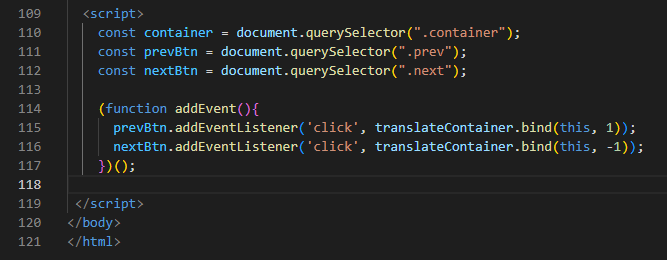
 그리고 버튼에 대해 클릭 이벤트를 생성한다
그리고 버튼에 대해 클릭 이벤트를 생성한다
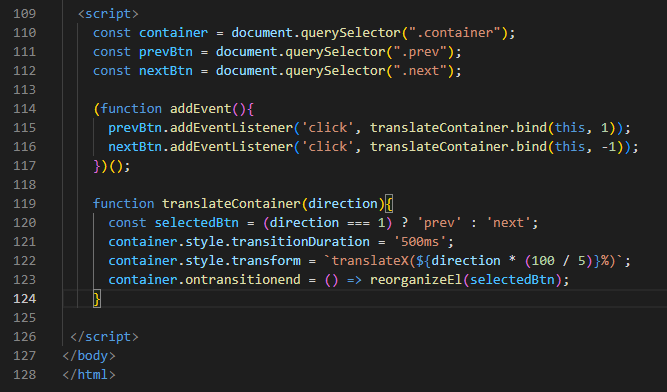
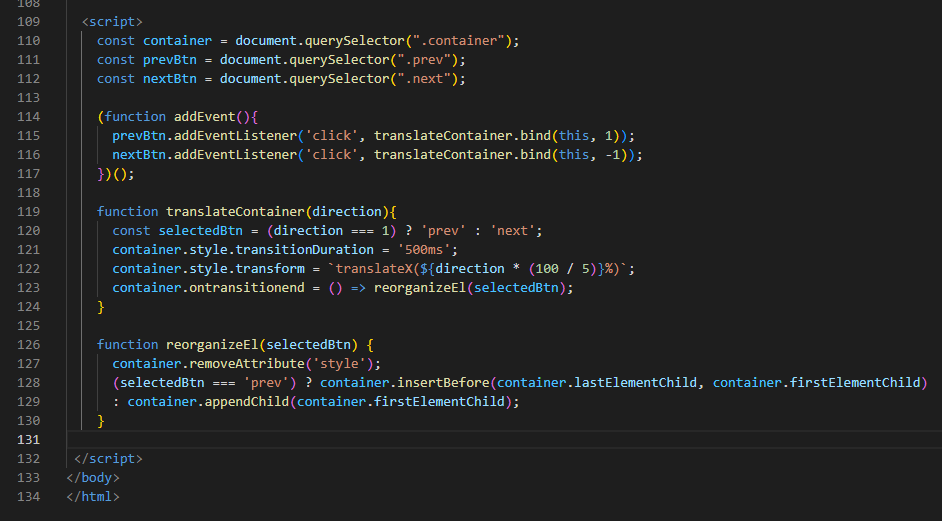
 자세한 상세 동적 효과를 설정한다
자세한 상세 동적 효과를 설정한다
(움직이는 방향, 속도 등)
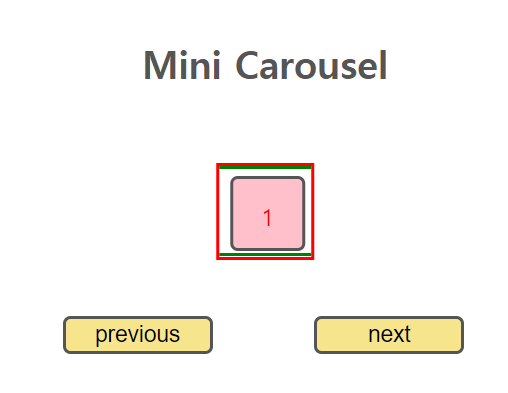
 완성본
완성본

 next 버튼을 누르면 다음 숫자로 넘어가고, previous 버튼을 누르면 이전 숫자로 되돌아온다
next 버튼을 누르면 다음 숫자로 넘어가고, previous 버튼을 누르면 이전 숫자로 되돌아온다
웹 페이지 만들기
header
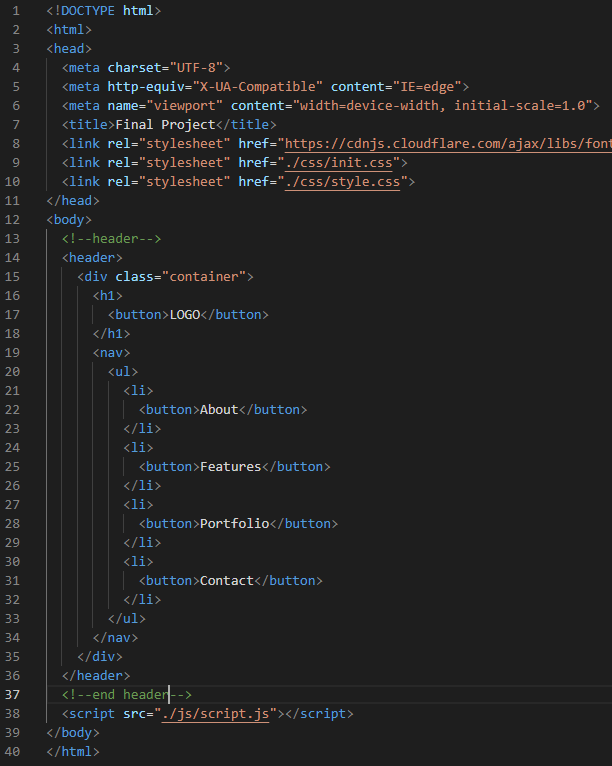
 먼저 기본적인 스타일 시트(글꼴 링크, 여백ㆍ공백 등 기본 css, 스타일 css) 링크를 연결한다
먼저 기본적인 스타일 시트(글꼴 링크, 여백ㆍ공백 등 기본 css, 스타일 css) 링크를 연결한다
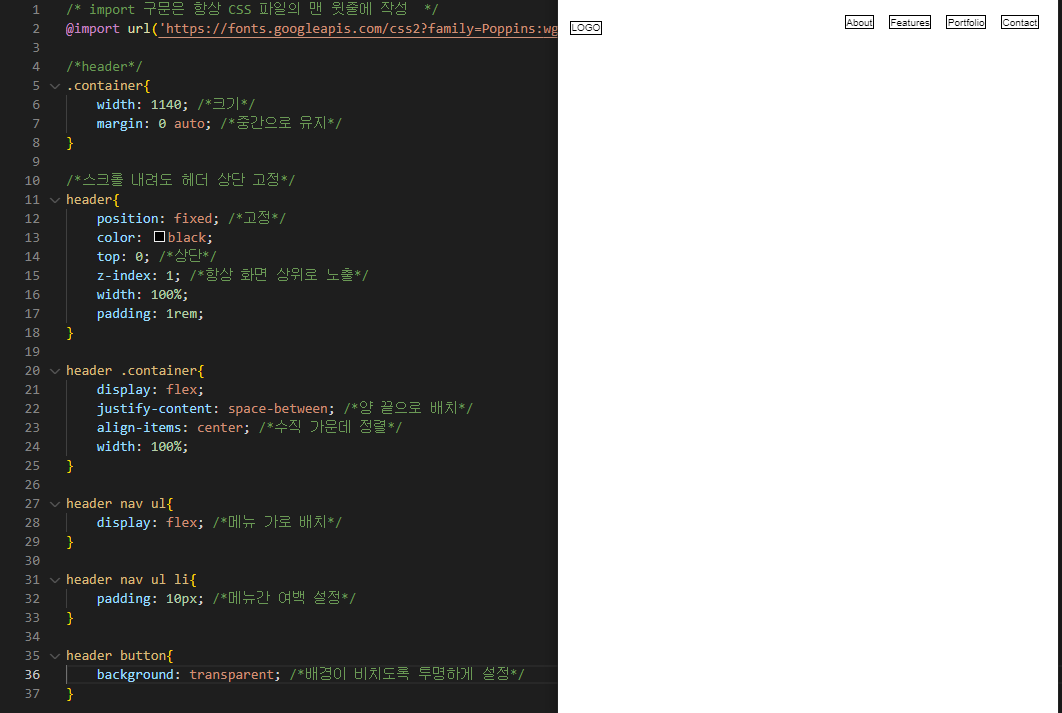
그리고 header를 작성한다(4개의 버튼으로 이루어진 nav영역과, 1개의 버튼으로 이루어진 h1)

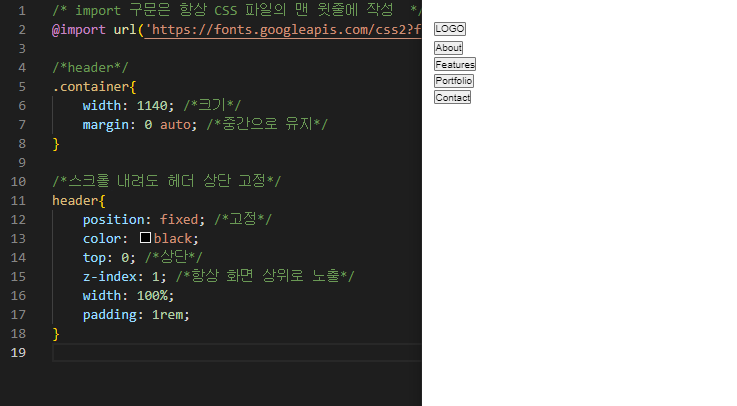
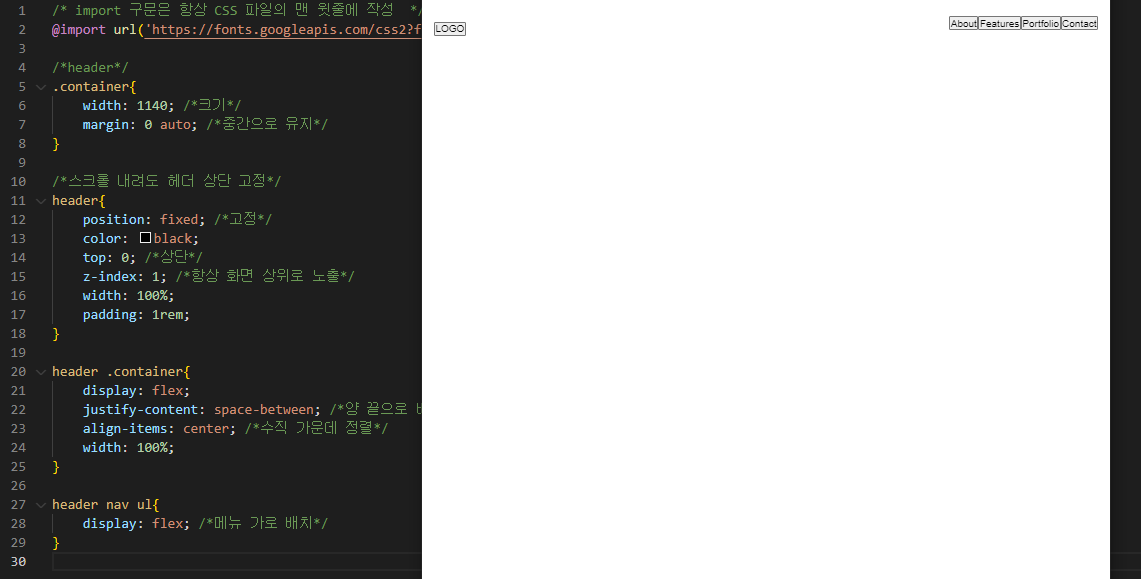
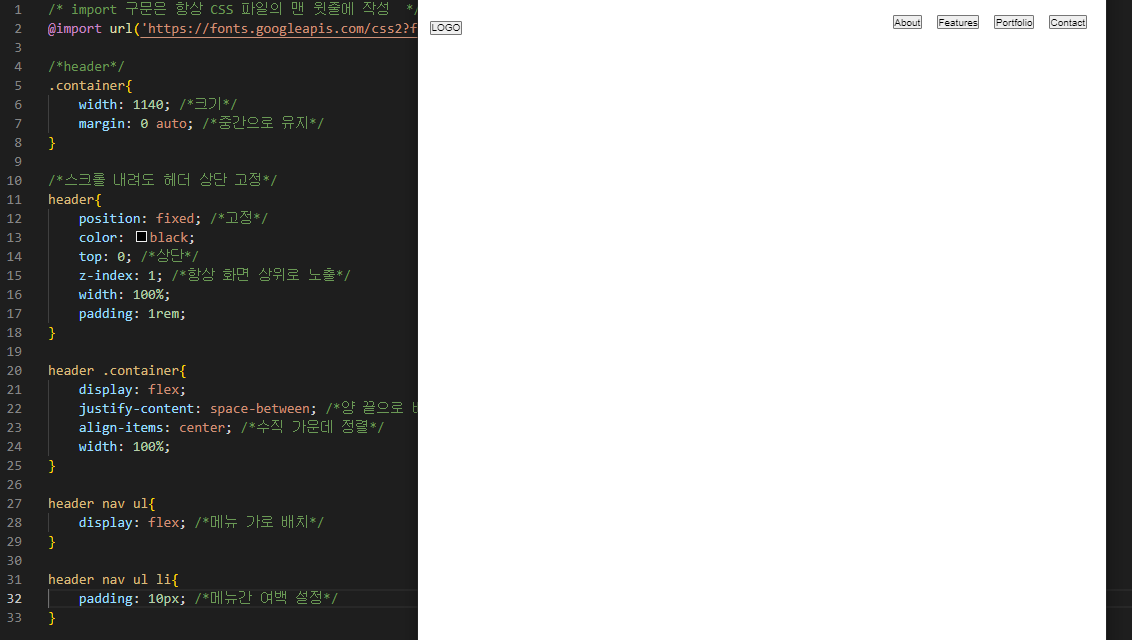
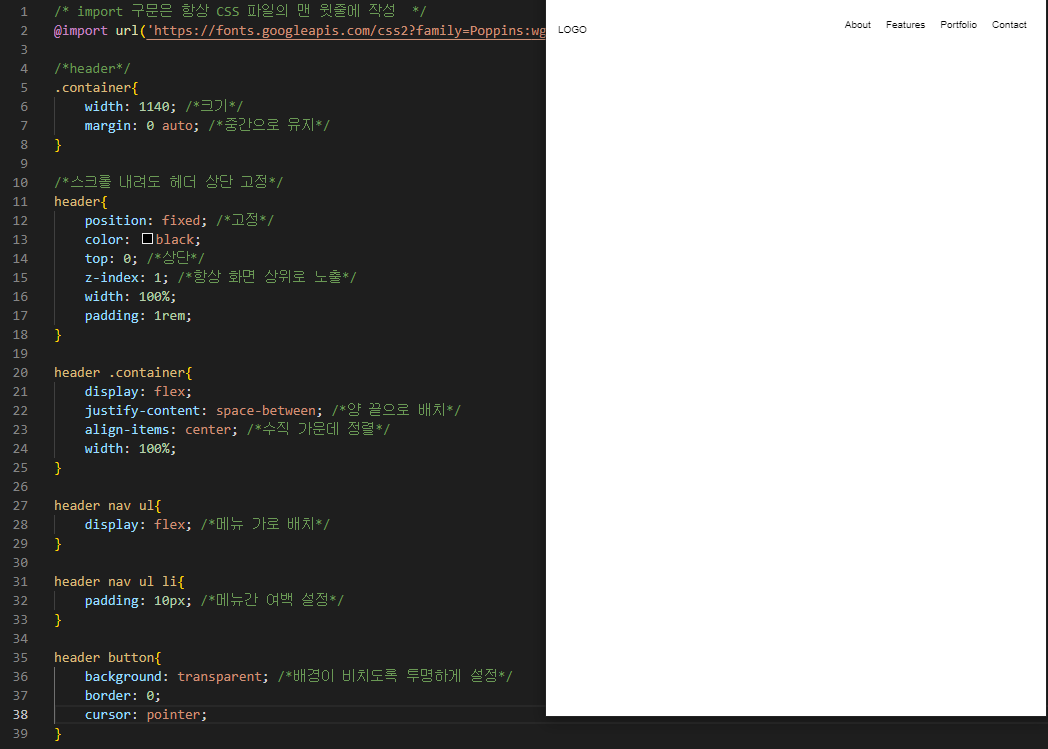
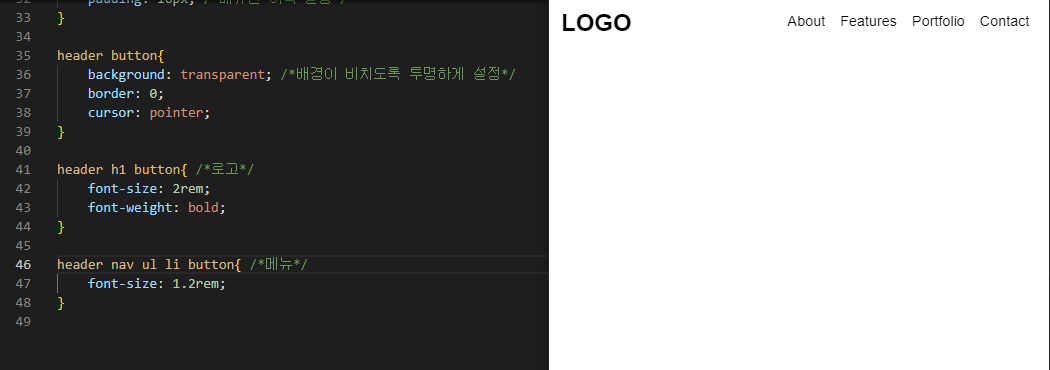
그리고 header.css를 차근차근 작성해간다







 이로써 header영역의 html과 css 작성이 끝났다
이로써 header영역의 html과 css 작성이 끝났다
/header
main
header 밑에 main 영역을 작성한다
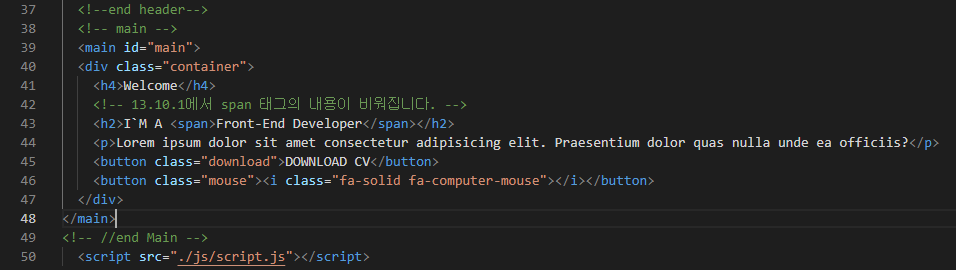
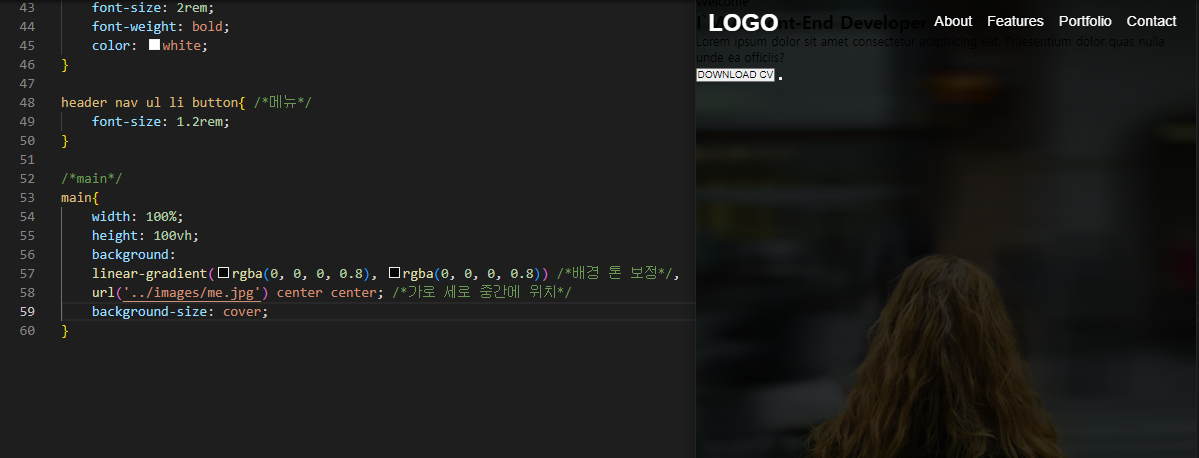
 먼저 main.html을 작성한다
먼저 main.html을 작성한다
중간에 주석 부분은 JS를 작성할 때, span 태그 부분을 지우고 작성하겠다는 의미이다
이제 main.css를 차근차근 작성해간다
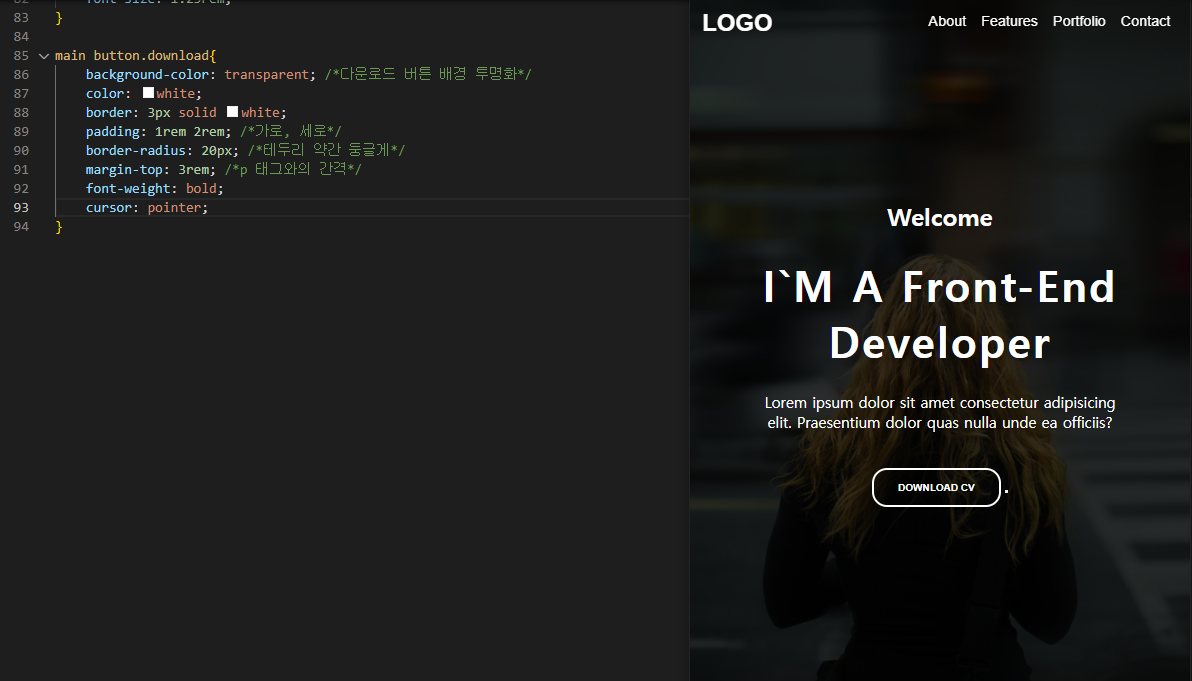
 먼저 모든 버튼들의 색을 white로 설정하고
먼저 모든 버튼들의 색을 white로 설정하고
 배경을 집어넣는다
배경을 집어넣는다
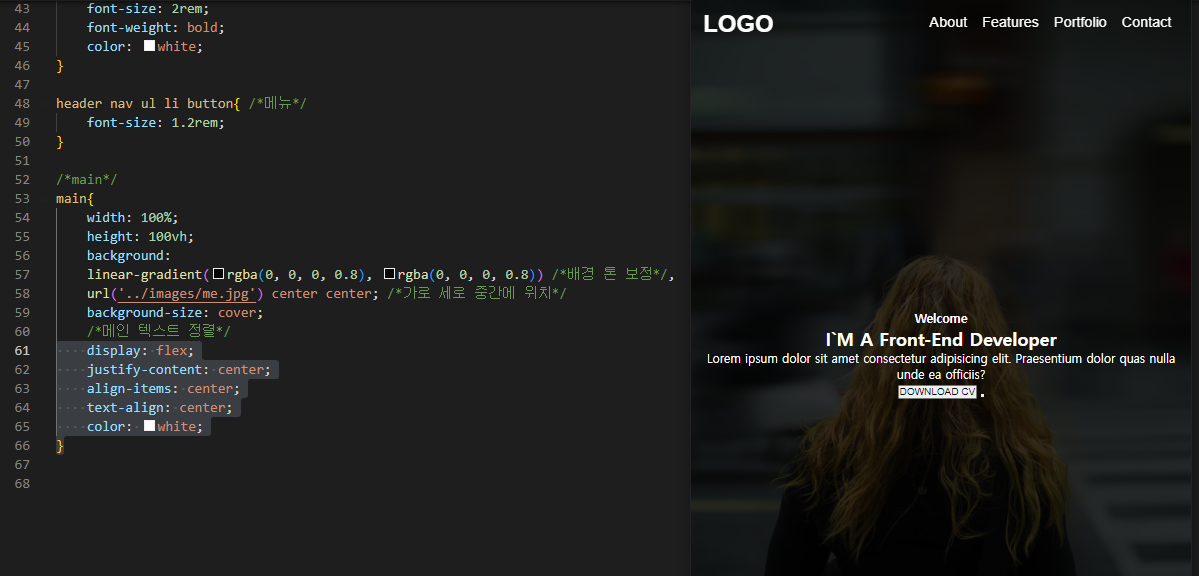
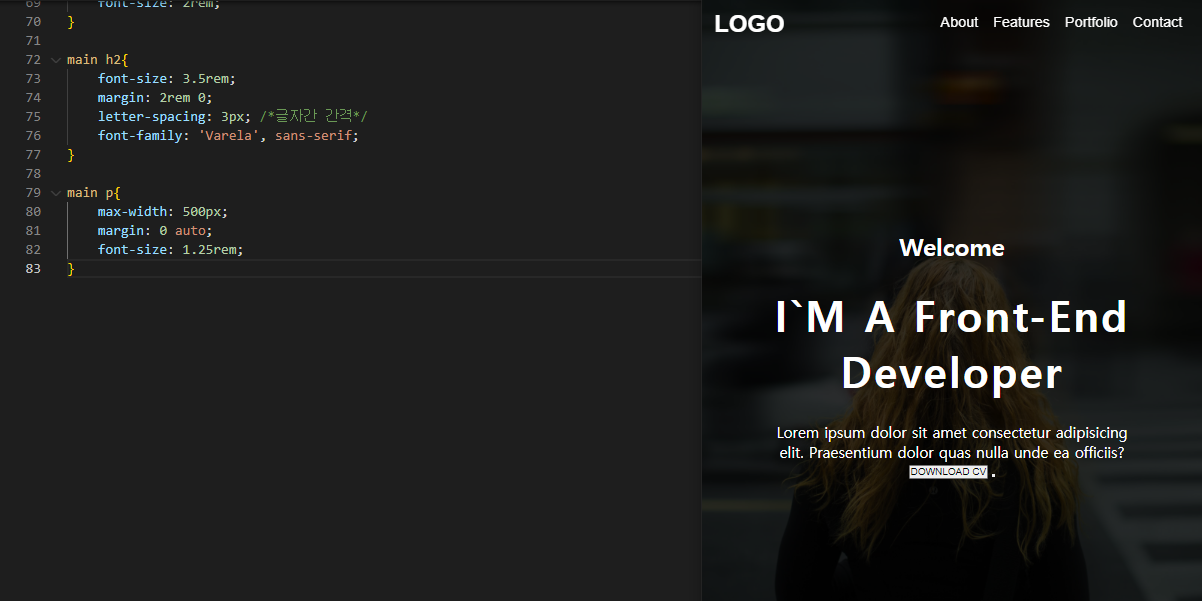
 그리고 main의 텍스트를 정렬한다
그리고 main의 텍스트를 정렬한다
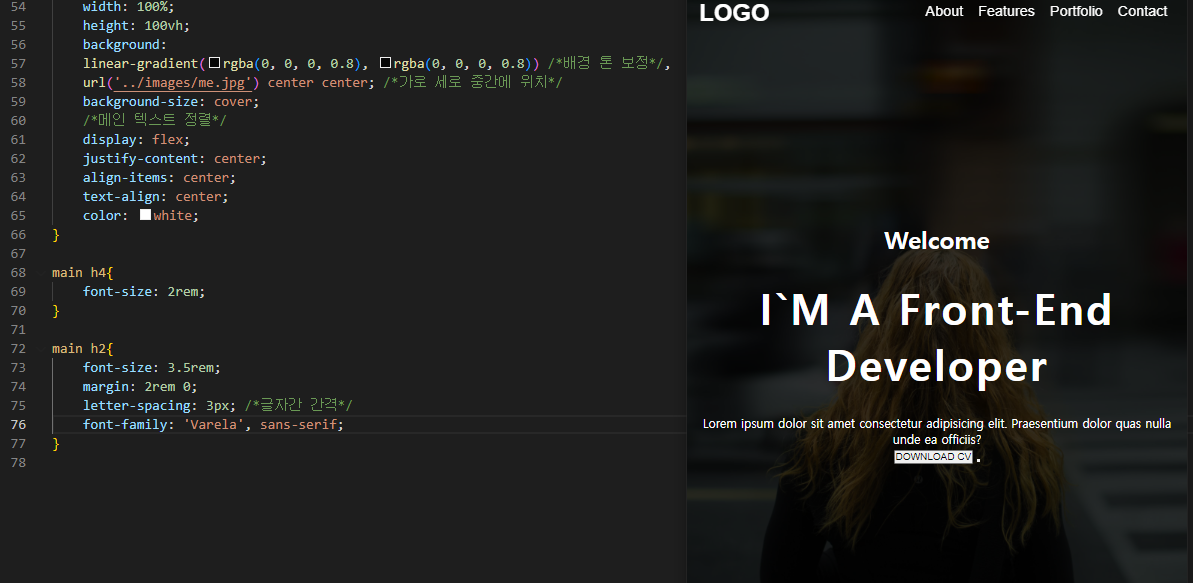
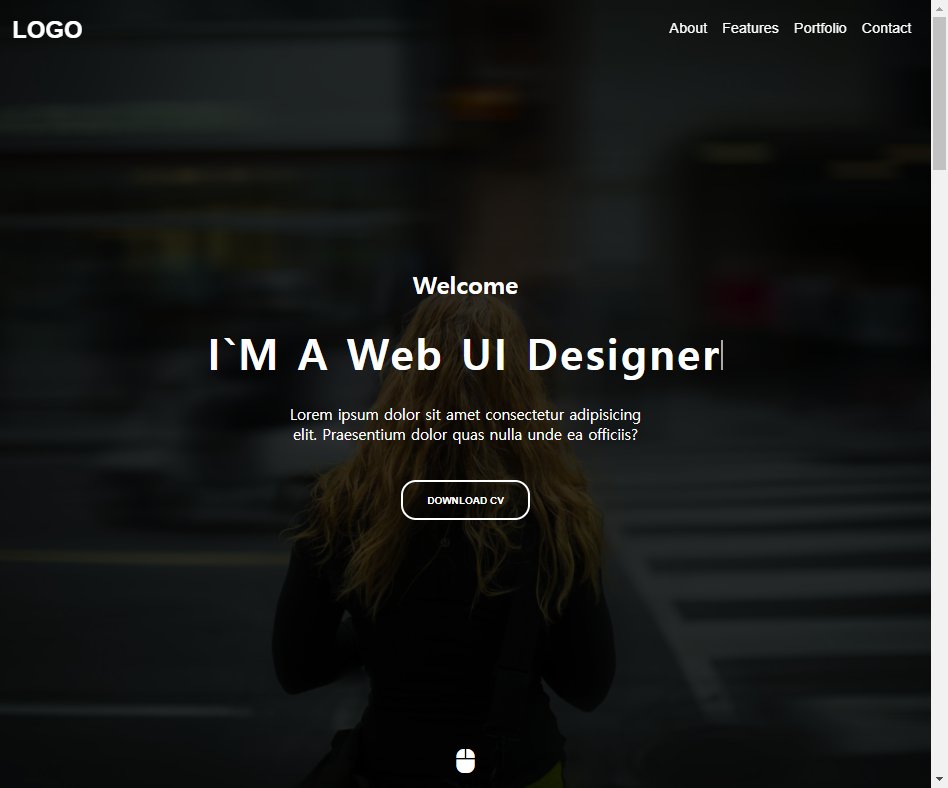
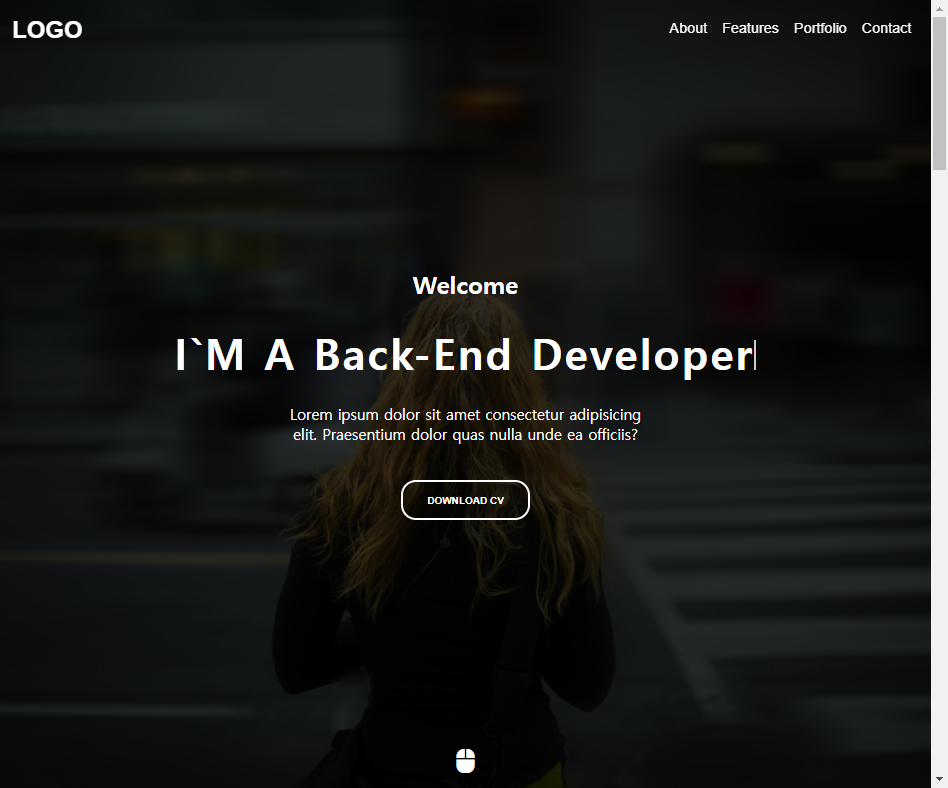
 main의 텍스트 크기 조절
main의 텍스트 크기 조절



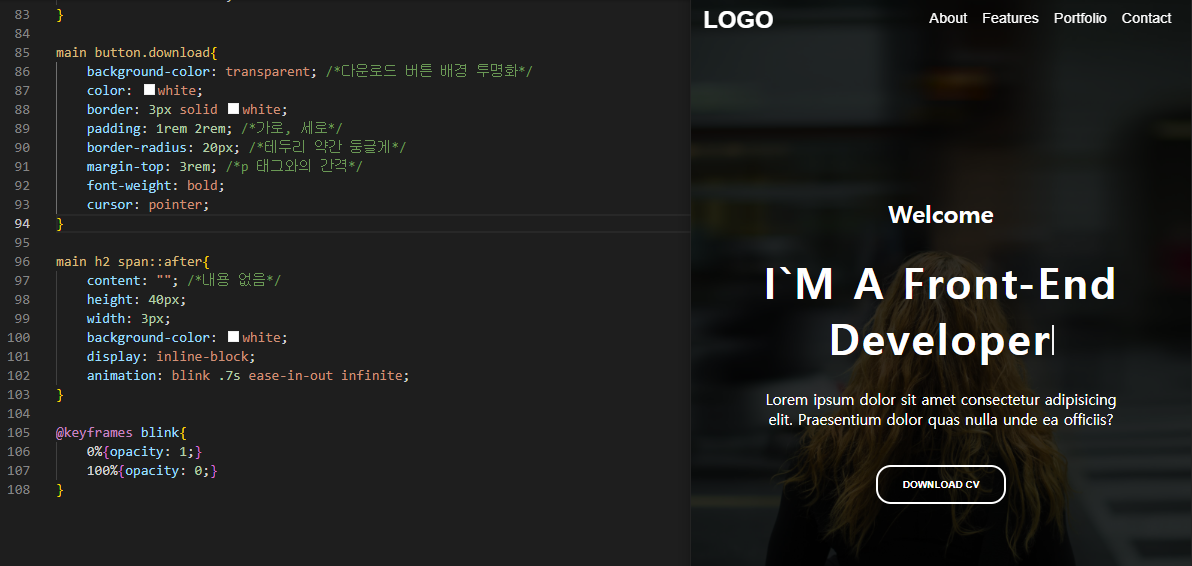
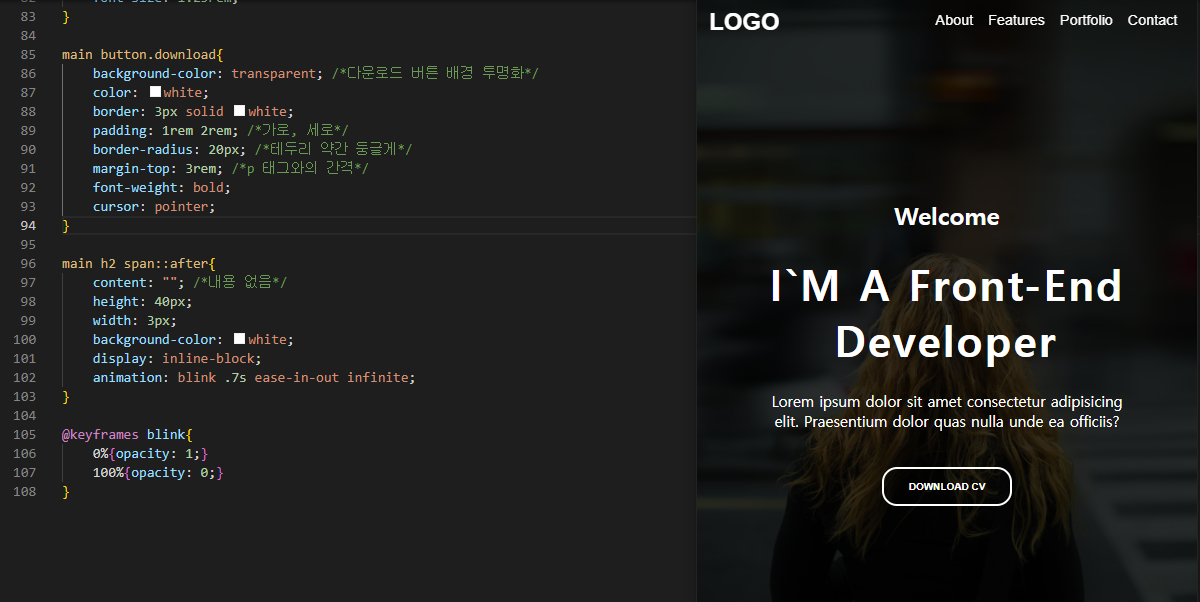
 h2 태그 옆의 선이 깜빡거리는 애니메이션
h2 태그 옆의 선이 깜빡거리는 애니메이션
이로써 main 영역의 html과 css 작성이 끝났다
/main
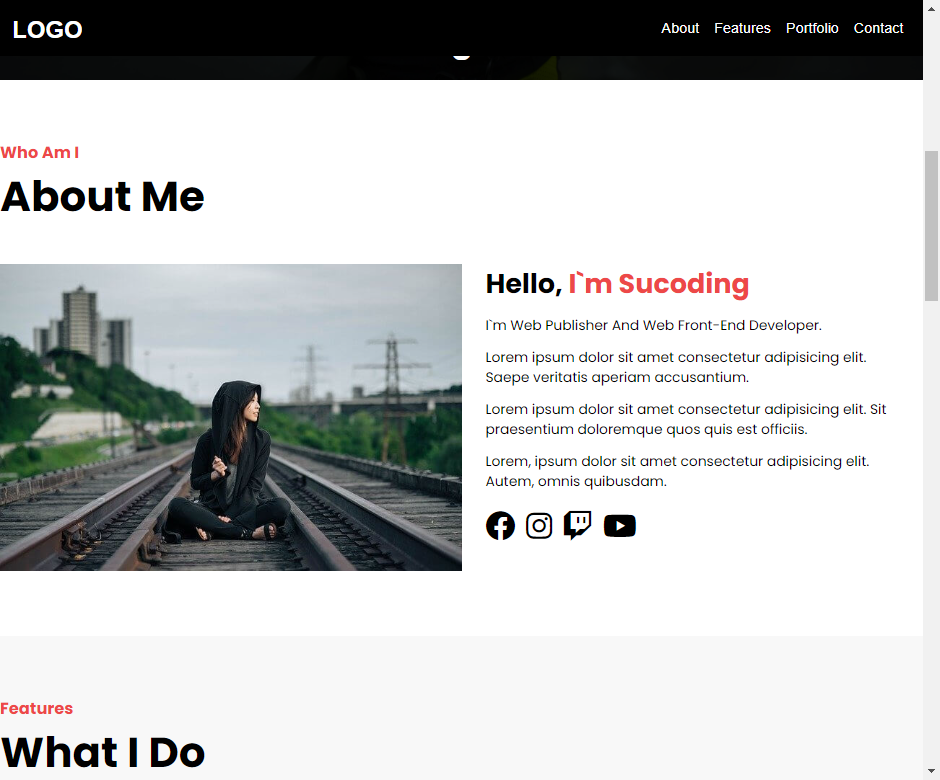
About me
main 영역 밑에 about me 영역을 작성한다
 먼저 html을 작성한다
먼저 html을 작성한다
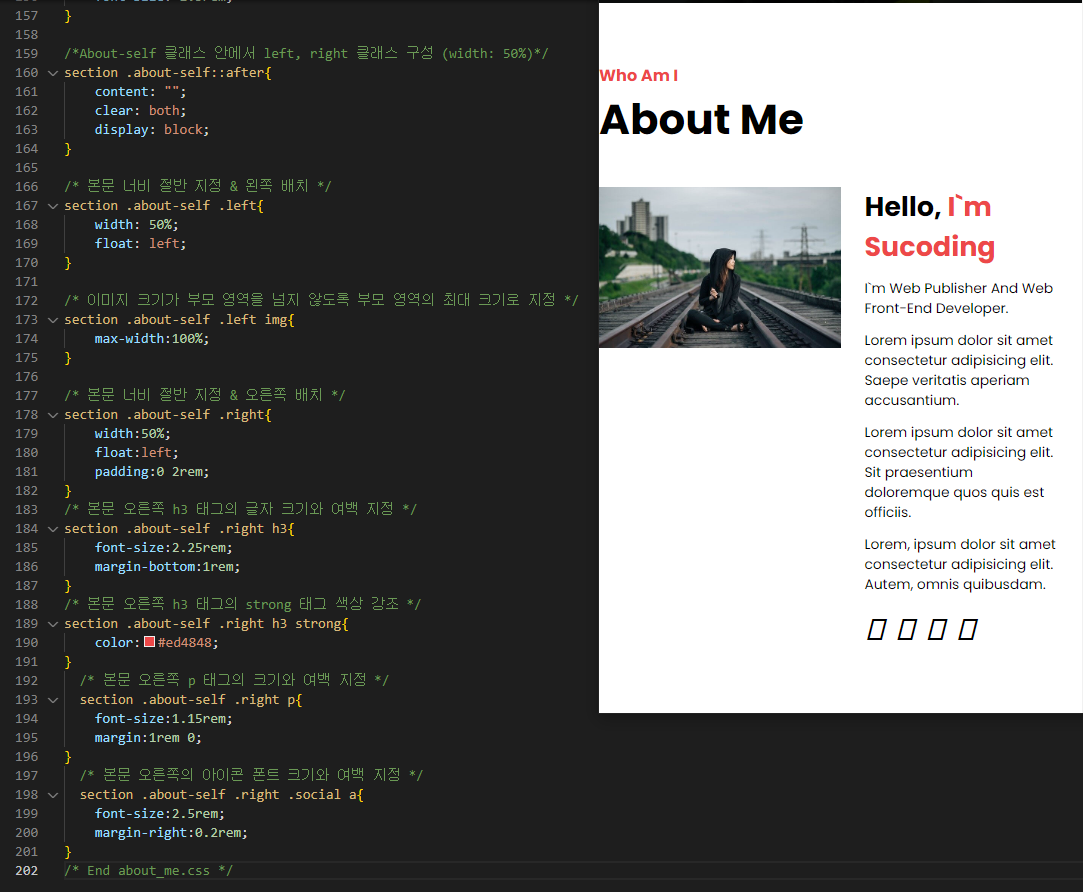
이제 css를 차근차근 작성해간다




/About me
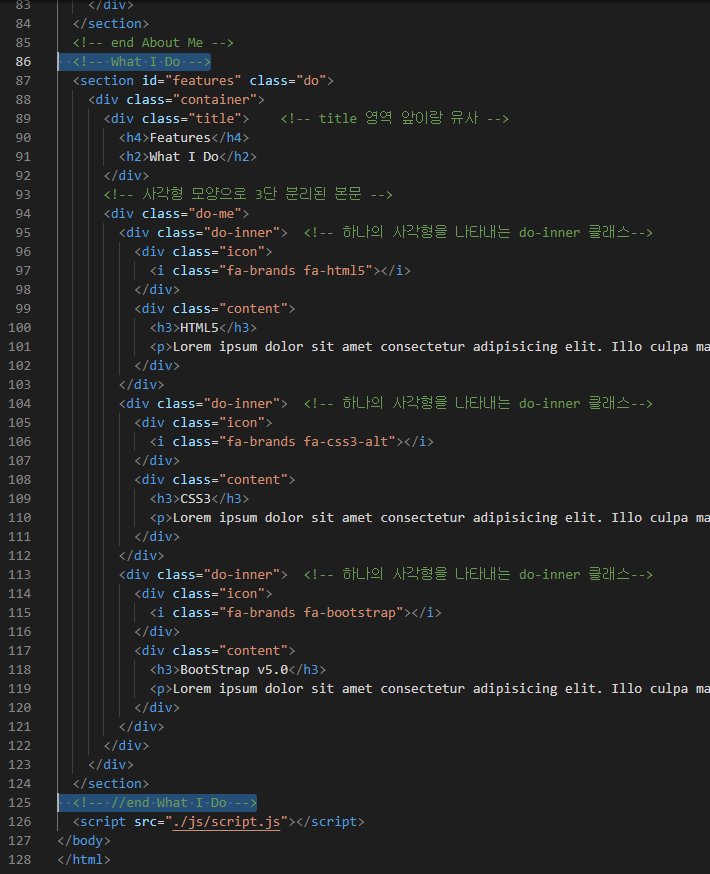
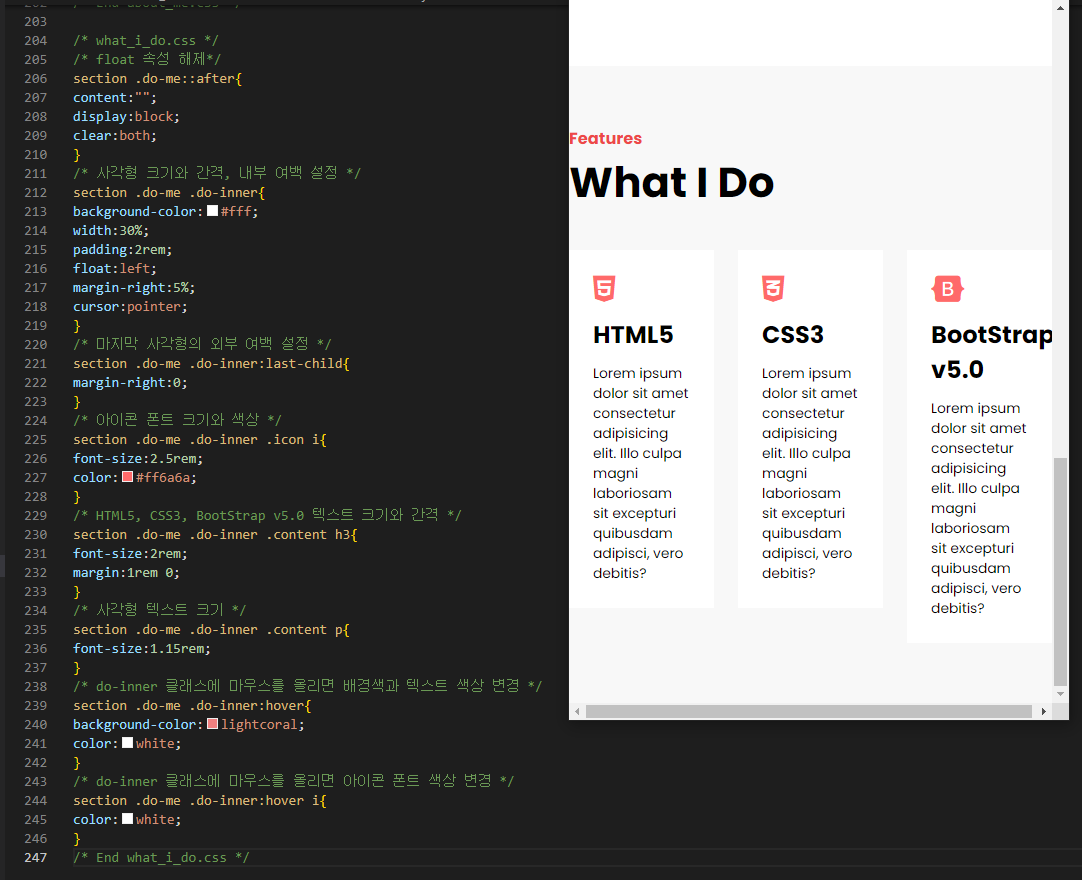
What I Do


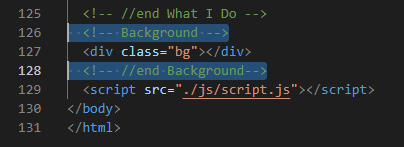
Background


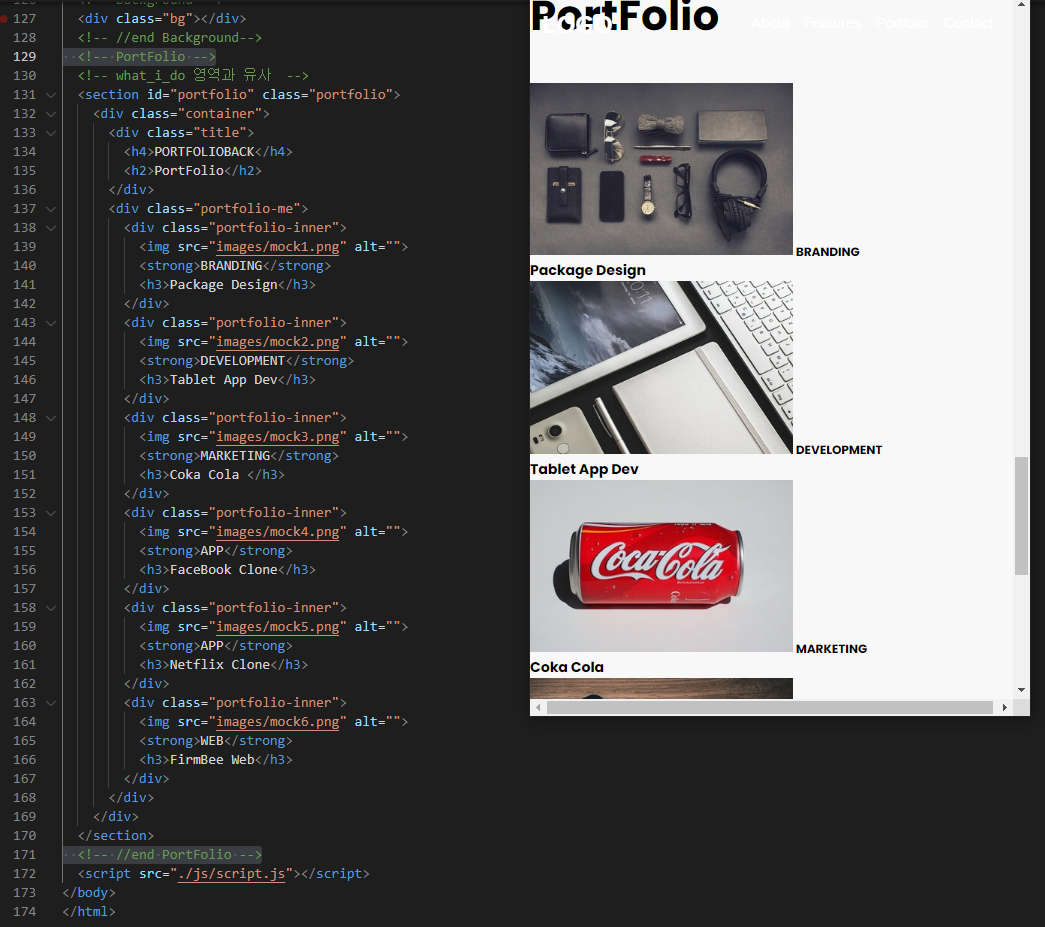
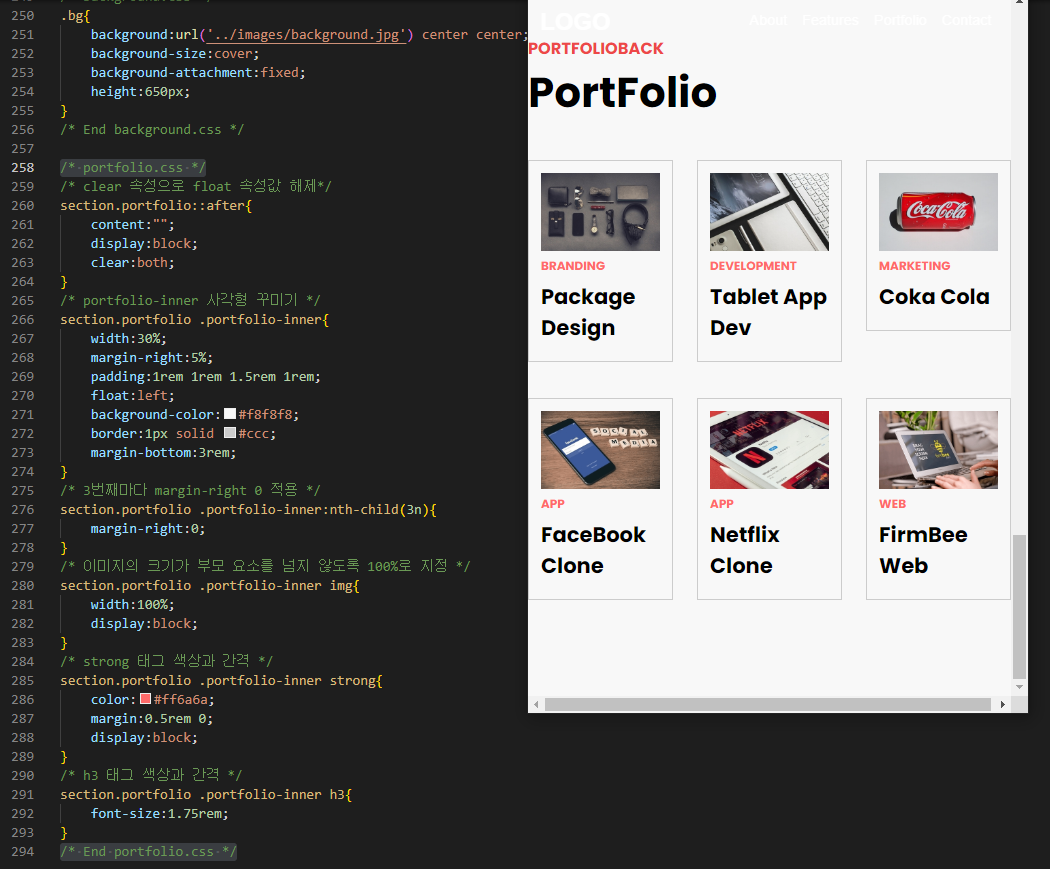
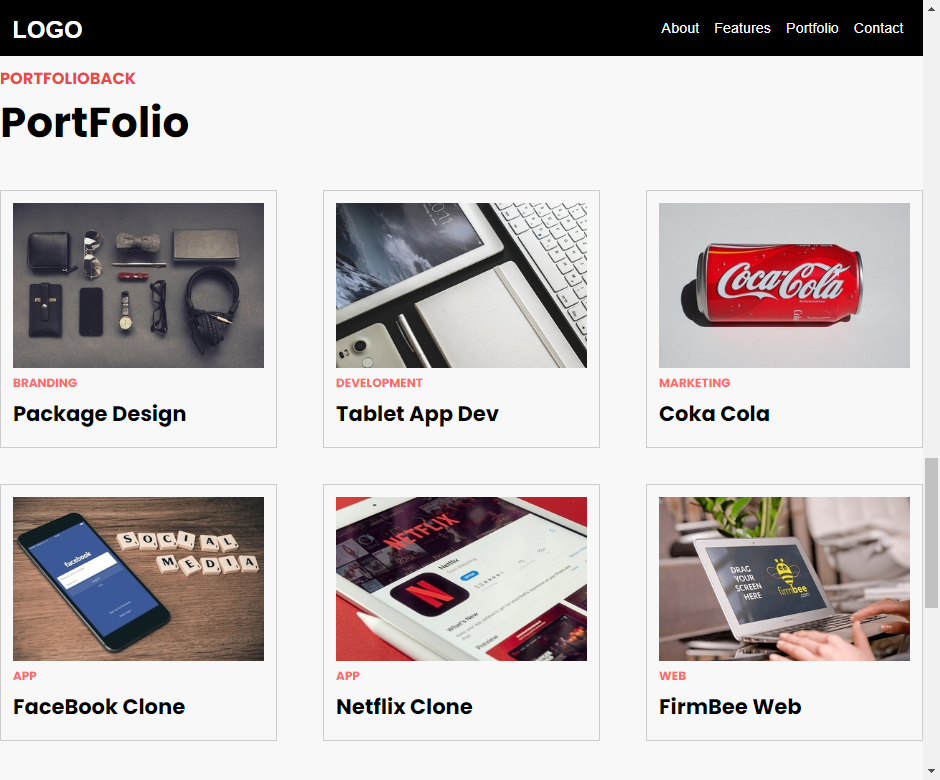
portfolio


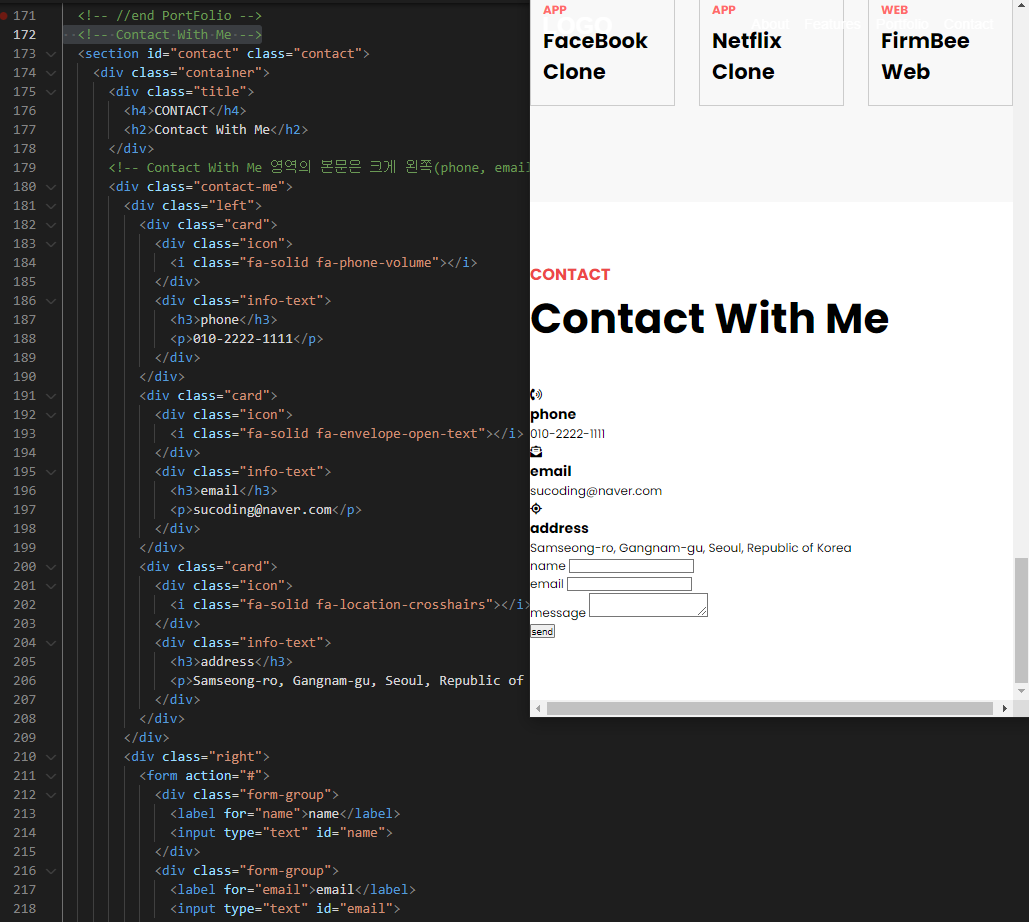
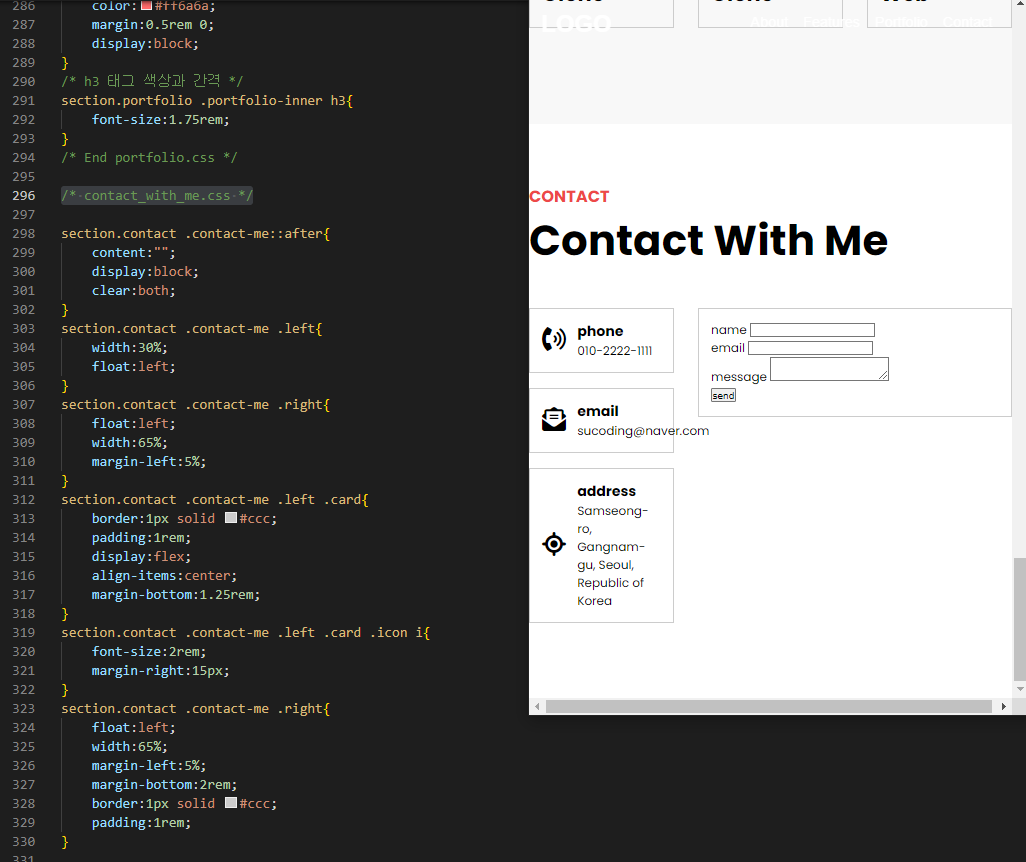
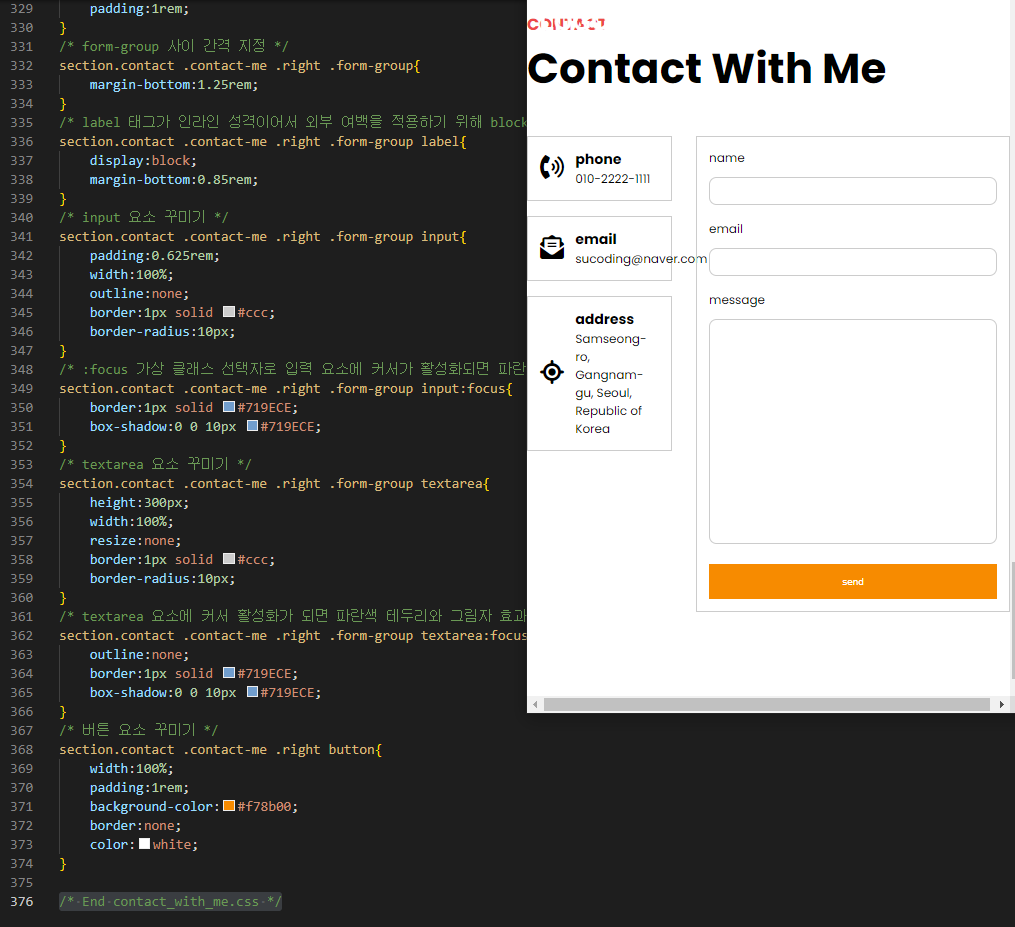
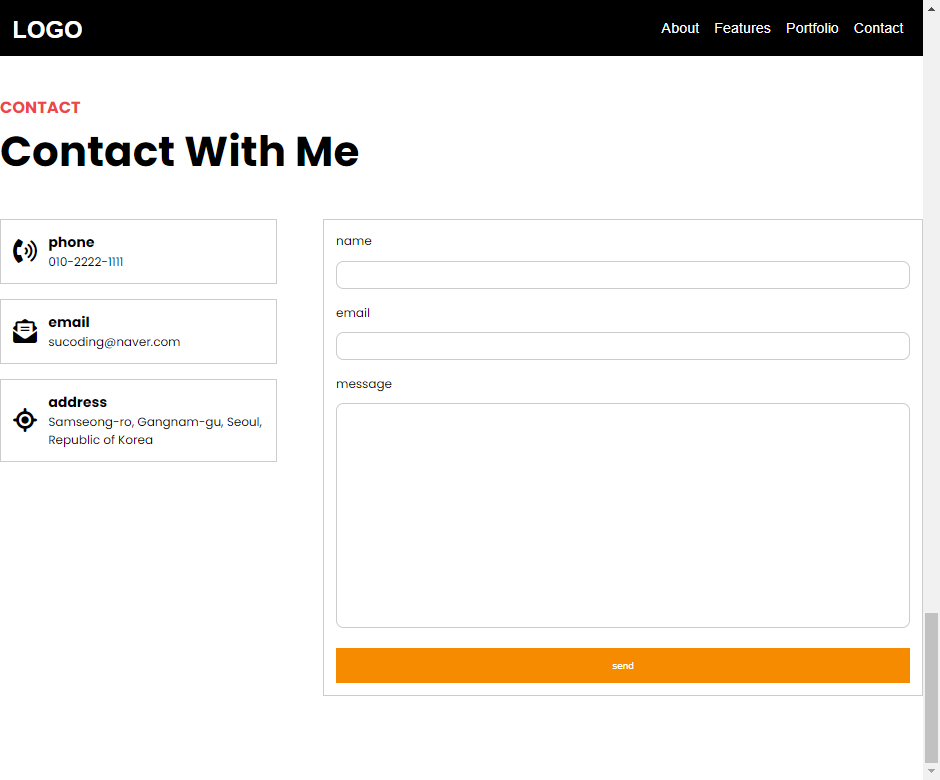
contact with me



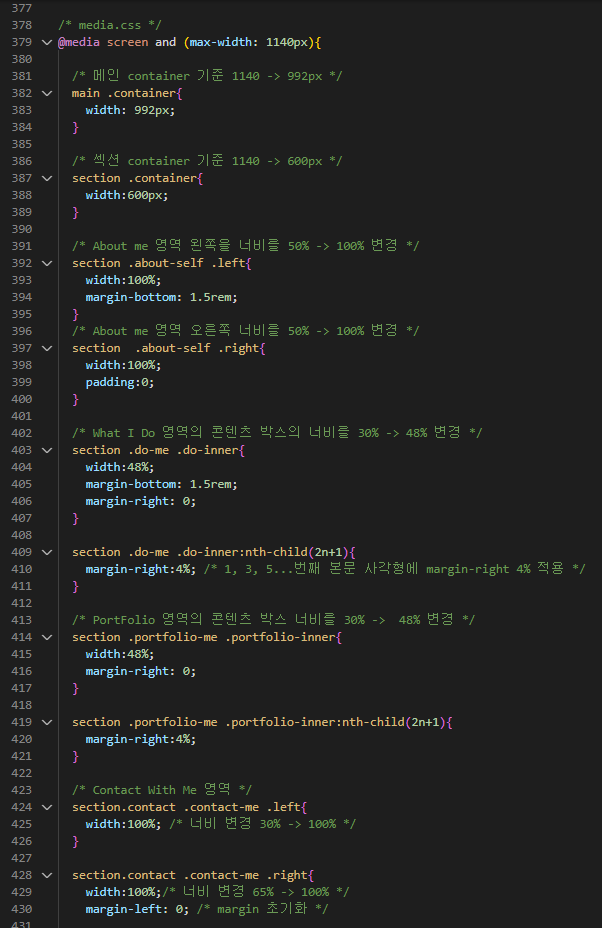
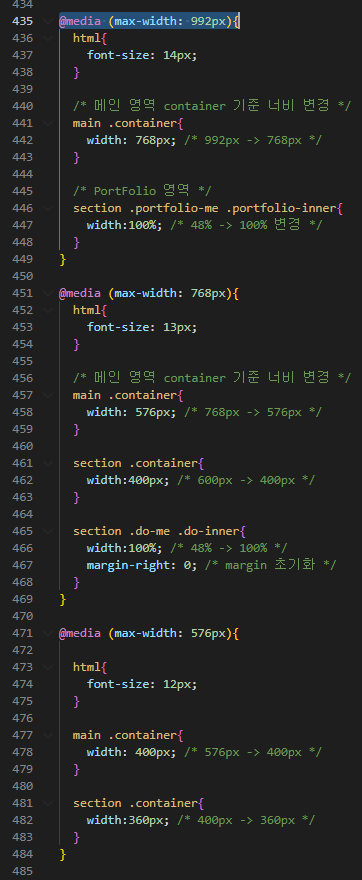
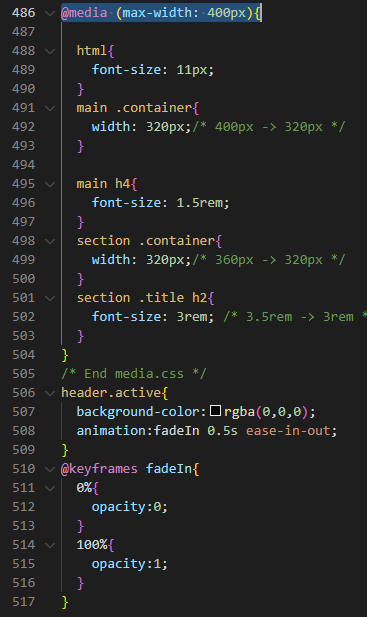
media



중간확인
중간 화면일 때



작은 화면일 때



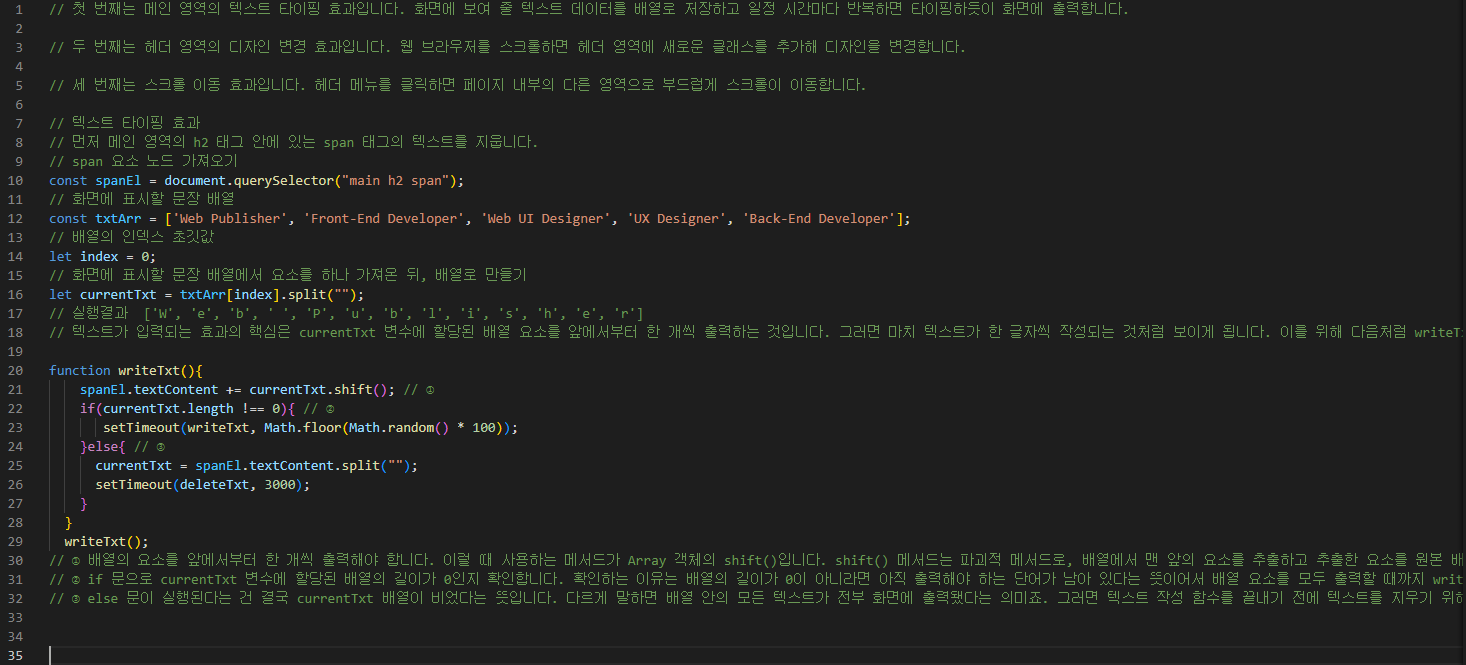
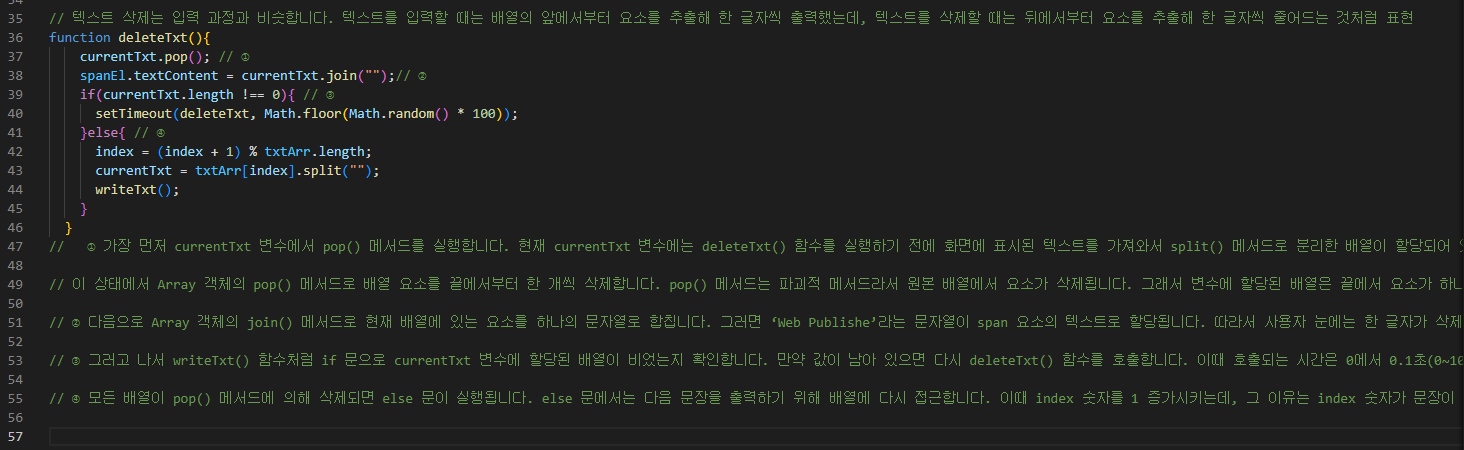
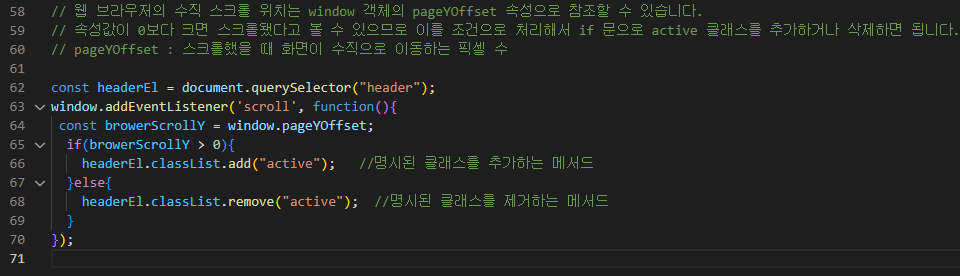
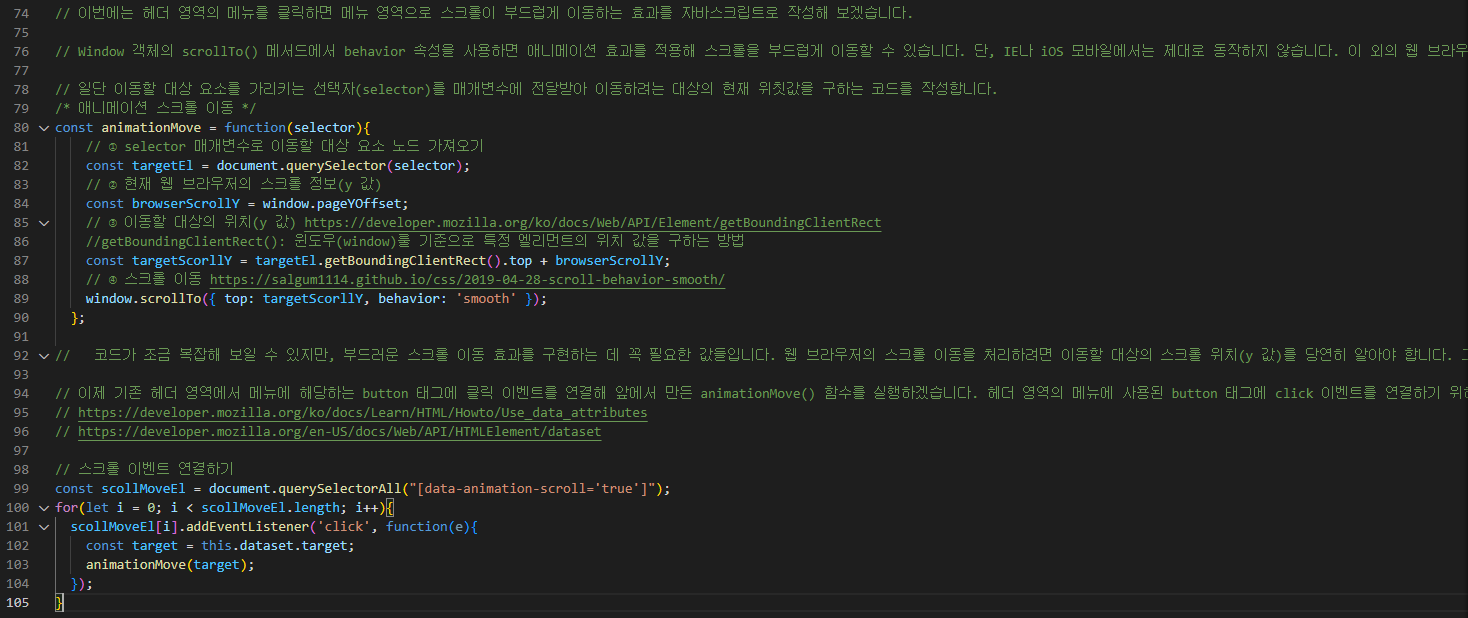
JS




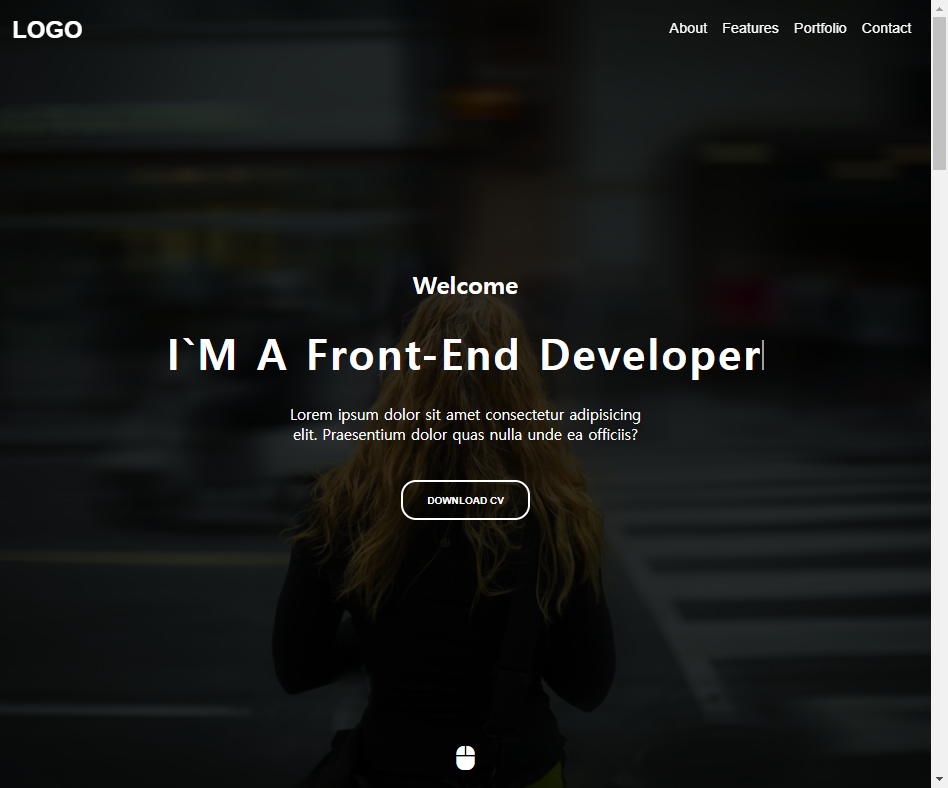
최종



어려운 내용
해결방법
학습소감
지금까지 배웠던 html, css, js를 이용해 다양한 기능이 구현된 웹 사이트를 만들어보았다
내용이 많아서 조금 정리가 잘 되지 않고 구동 원리도 복잡해서 어려웠지만,
잘 안되는 부분은 강의를 돌려보면서 어찌저찌 해결해가는 과정에서 즐거움을 얻게 되었다
다음 시간에 배울 j쿼리도 어려움 없이 배울수 있도록 html, css, js를 잘 마무리 하는 시간이 된 것 같다
