학습한 내용
jQuery(j쿼리)
이번 시간에는 JS의 라이브러리 중 하나인 j쿼리에 대해 배웠다
j쿼리란 HTML의 스크립트 언어(자바 스크립트)를 단순화 하도록 설계된 JS의 라이브러리이다
j쿼리의 주요 기능에는
CSS 설렉터를 활용한 태그 접근
이벤트 처리
특수 효과 및 애니메이션
Ajax
JSON 파싱
플러그인을 통한 확장성
멀티 브라우저 지원
등이 있다
개발환경 구축
j쿼리 개발환경은 VSCode가 아닌 JDK, 이클립스, Apache tomcat, 웹 브라우저에서 진행한다
JDK 설치(Java 프로그램을 개발하는데 필요한 툴)
JDK오라클 다운로드 사이트에서 실행파일을 다운로드 받는다
 Download now를 누르고
Download now를 누르고
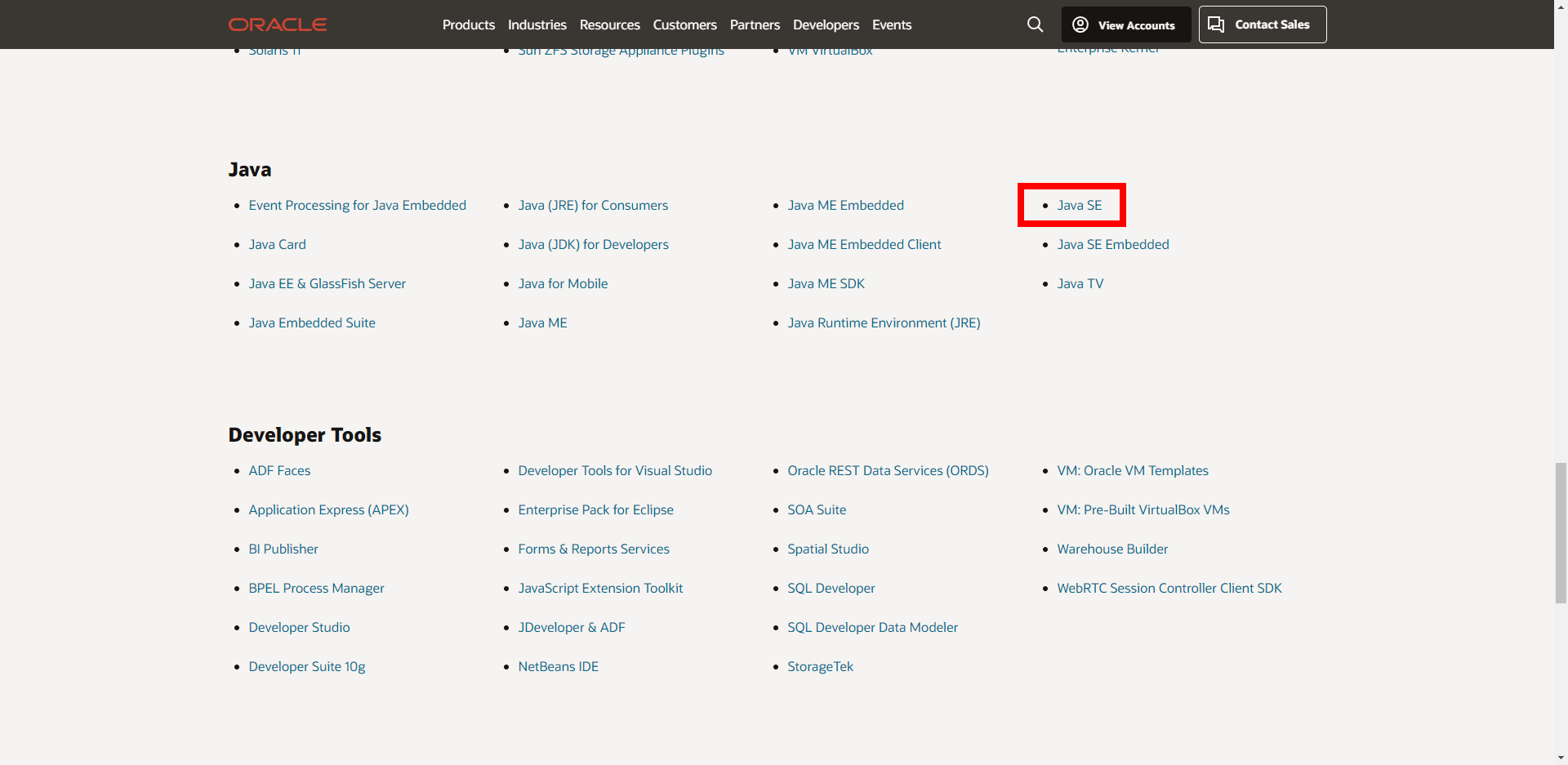
 Java SE
Java SE
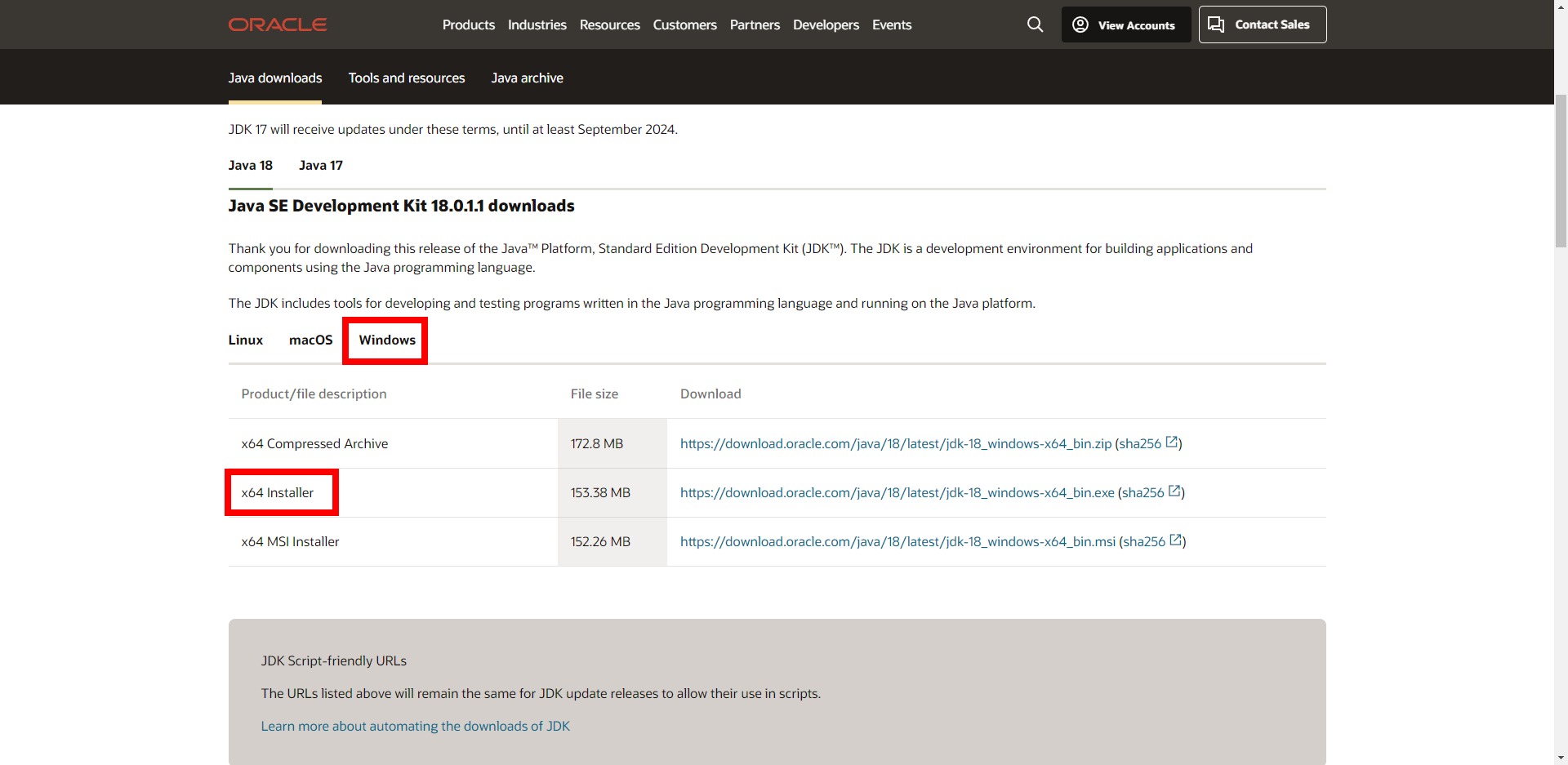
 Windows x64 Installer의 링크를 클릭하면 설치 실행파일이 다운로드 된다
Windows x64 Installer의 링크를 클릭하면 설치 실행파일이 다운로드 된다

 설치를 진행해준다
설치를 진행해준다
Tomcat 다운로드(Java 기반의 서블릿 컨테이너 및 웹 서버)
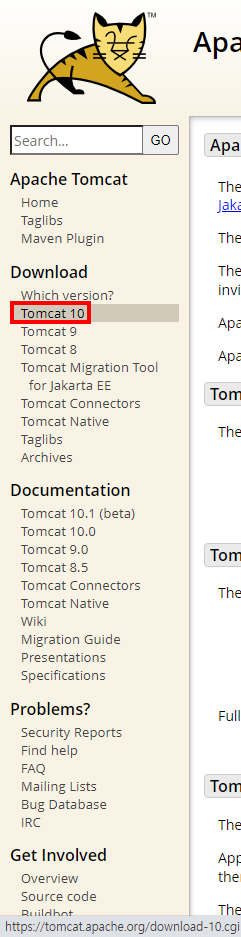
apache tomcat에서 좌측 메뉴에 최신버전인 Tomcat 10을 다운로드 받는다

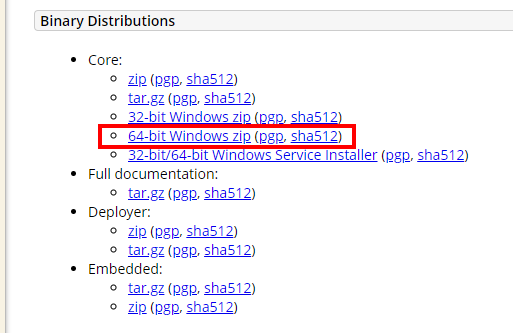
 압축파일을 다운로드 받으면 된다
압축파일을 다운로드 받으면 된다
ECLIPSE 다운로드(Java 기반 통합 개발 환경)
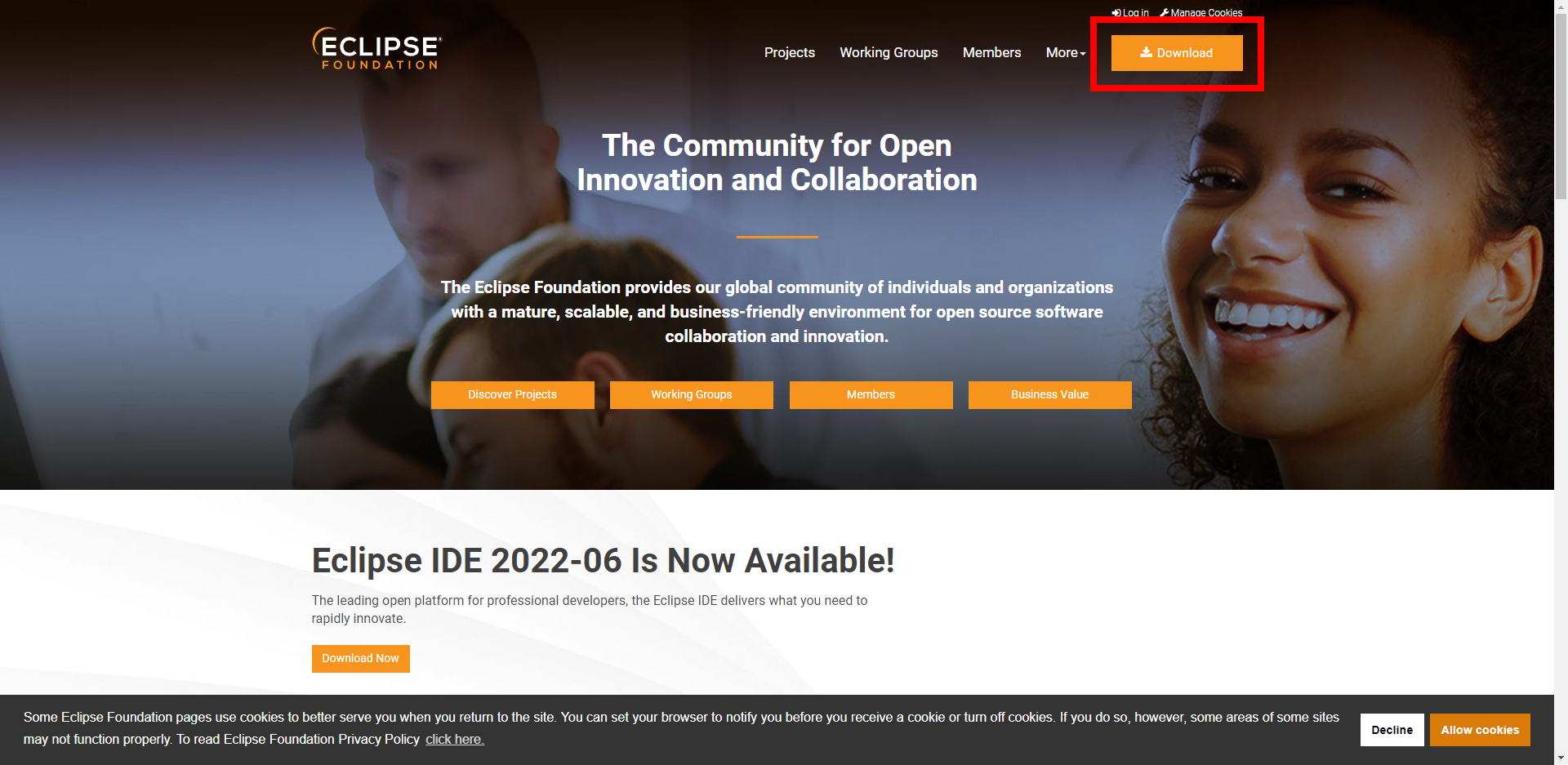
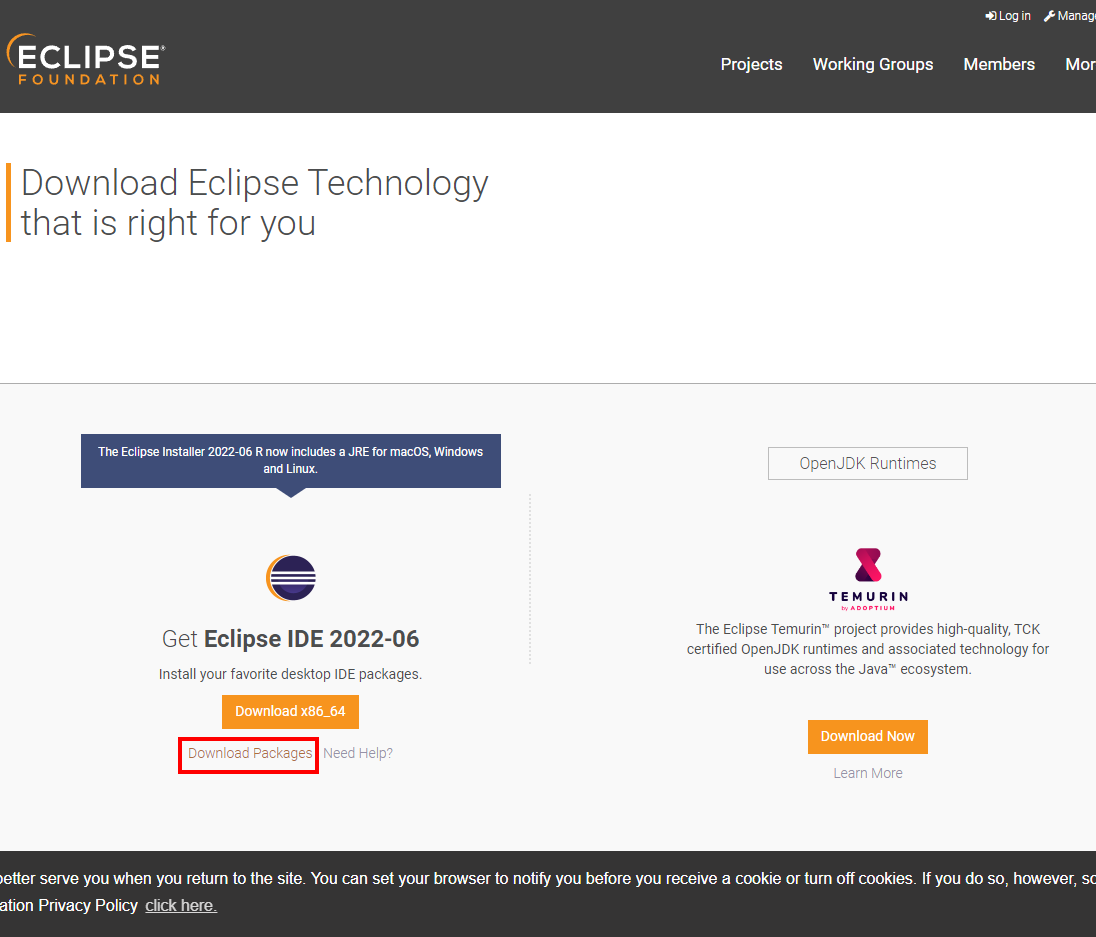
이클립스 다운로드 사이트에서 다운로드를 받는다
 상단의 Download를 누르고
상단의 Download를 누르고
 여기서 Download x86_64가 아닌 Download Packages를 클릭한다
여기서 Download x86_64가 아닌 Download Packages를 클릭한다
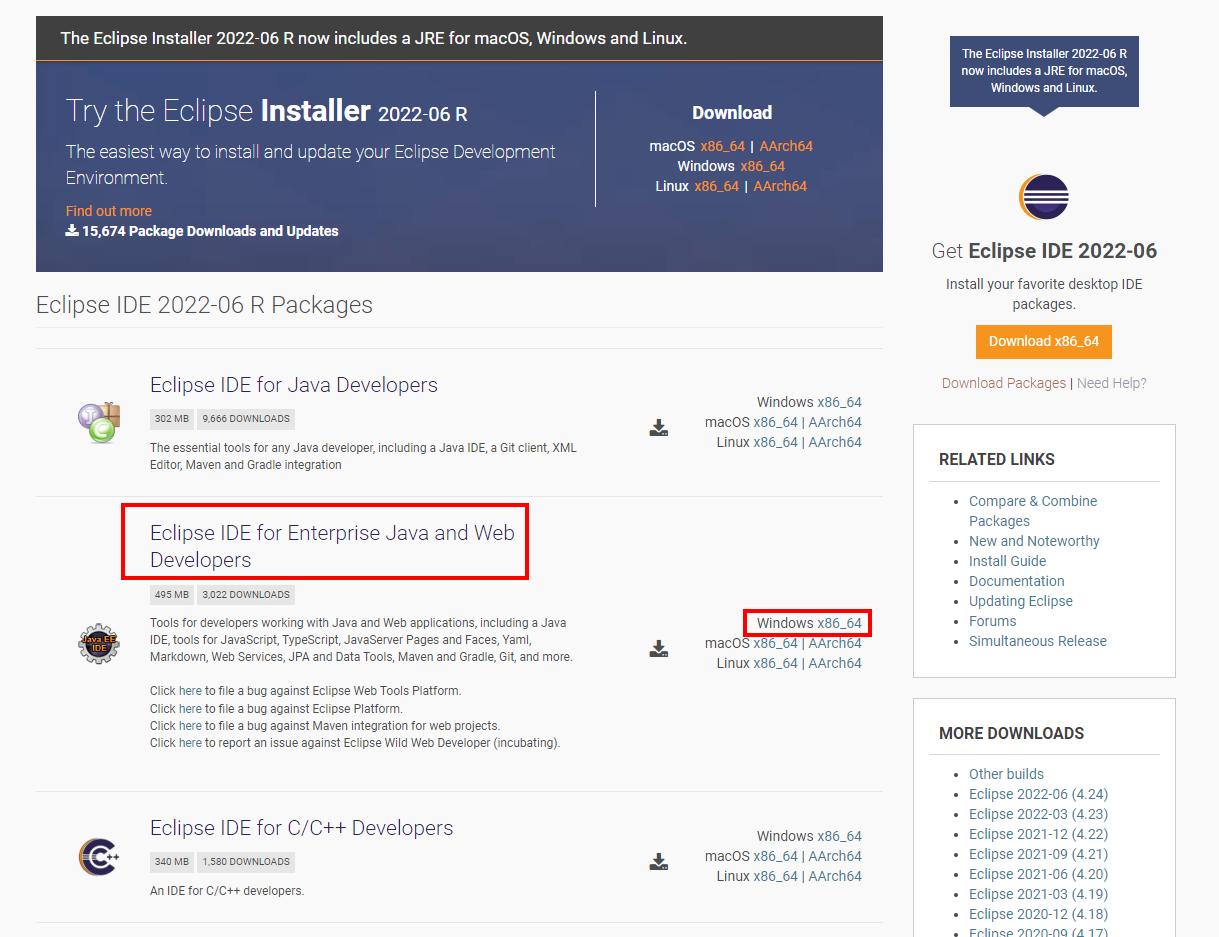
 중간에 있는 Eclipse IDE for Enterprise Java and Web Developers의 본인 os에 맞는 버전을 클릭한다
중간에 있는 Eclipse IDE for Enterprise Java and Web Developers의 본인 os에 맞는 버전을 클릭한다
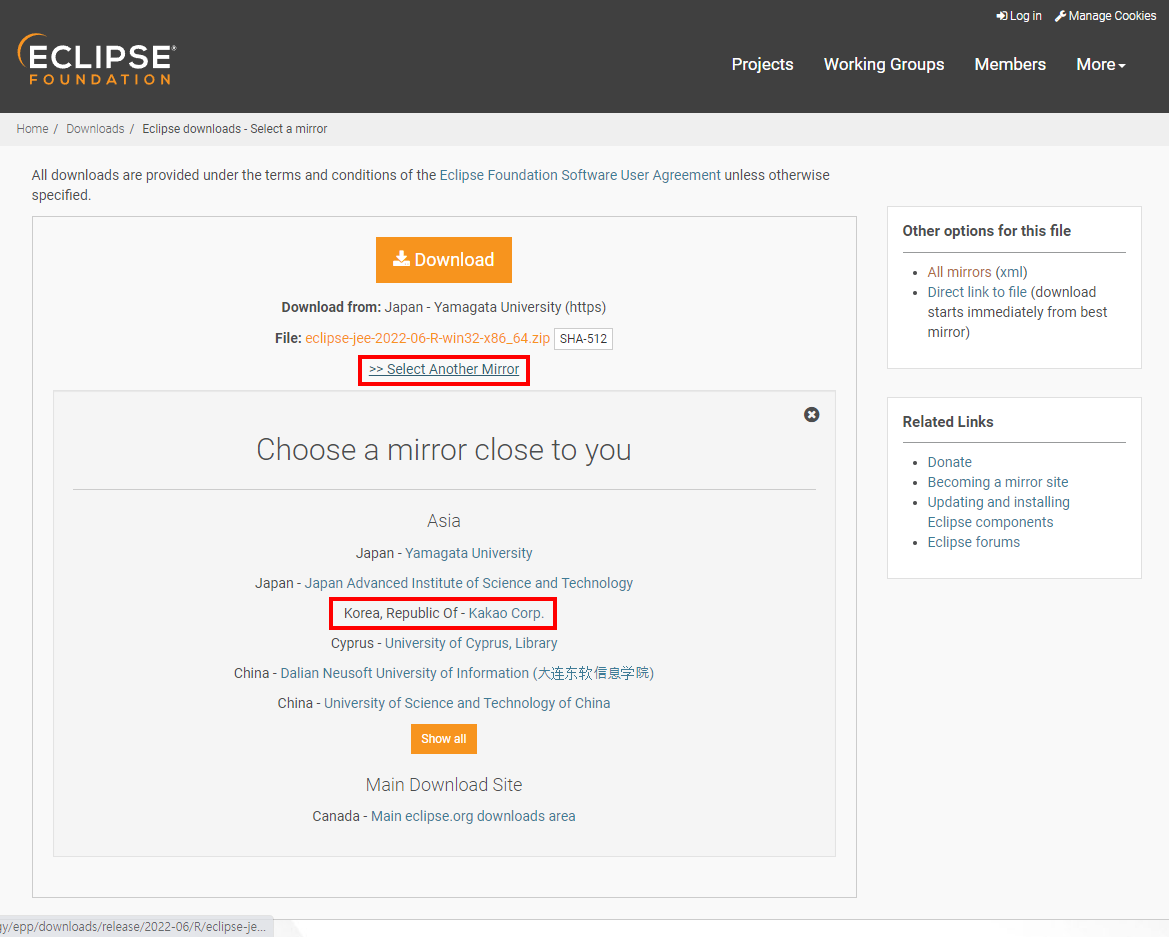
 다운로드 서버가 일본으로 되어있기 때문에 바로 Download를 누르지 말고, 한국 서버를 찾아서 다운로드 한다
다운로드 서버가 일본으로 되어있기 때문에 바로 Download를 누르지 말고, 한국 서버를 찾아서 다운로드 한다

다운로드가 완료되었으면


찾기 편한 위치에 j쿼리 폴더를 하나 만들어서 압축파일은 압축을 풀어주고, workspace(작업)폴더를 하나 만들어준다
ECLIPSE 세팅
실습에 앞서, eclipse의 기본 세팅이 필요하다
폰트 설정
 eclipse를 실행하고
eclipse를 실행하고

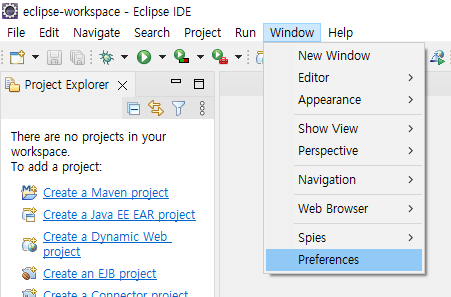
 상단 메뉴의 Window-Preferences로 들어가서
상단 메뉴의 Window-Preferences로 들어가서
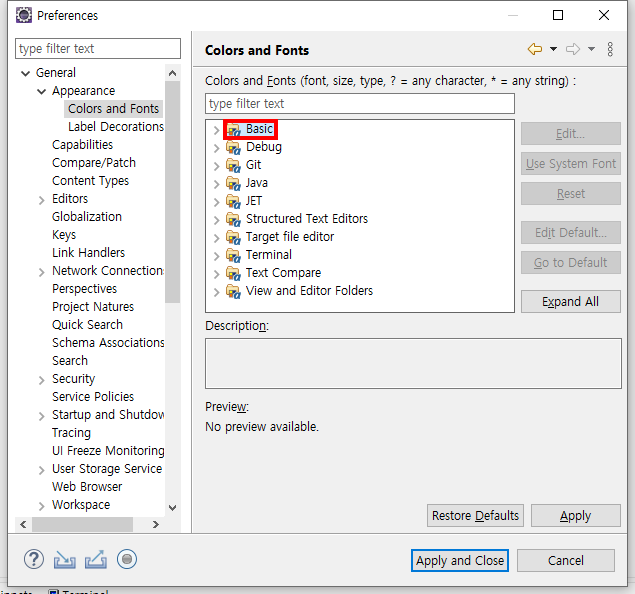
 General-Appearance-Colors and Fonts를 보면 Basic이라는 폴더가 보인다
General-Appearance-Colors and Fonts를 보면 Basic이라는 폴더가 보인다
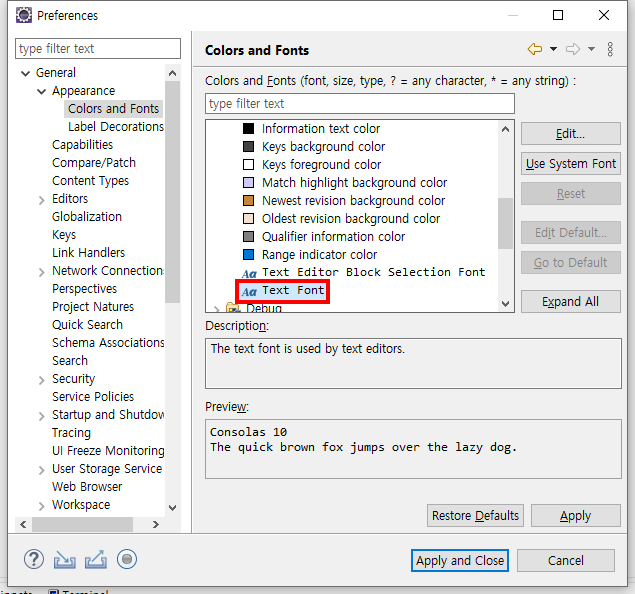
 Basic 폴더의 제일 밑에 있는 Text Font를 더블클릭한다
Basic 폴더의 제일 밑에 있는 Text Font를 더블클릭한다
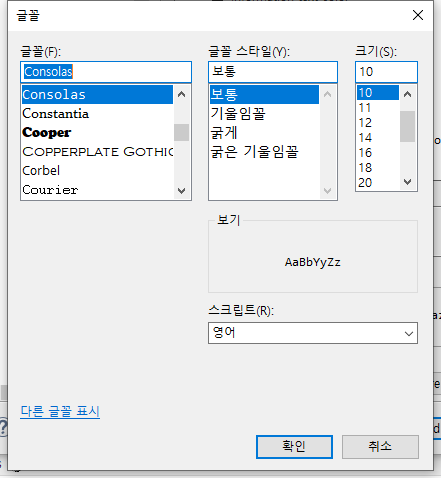
 여기서 본인에게 맞는 폰트설정을 하고, 적용한다
여기서 본인에게 맞는 폰트설정을 하고, 적용한다
인코딩 설정
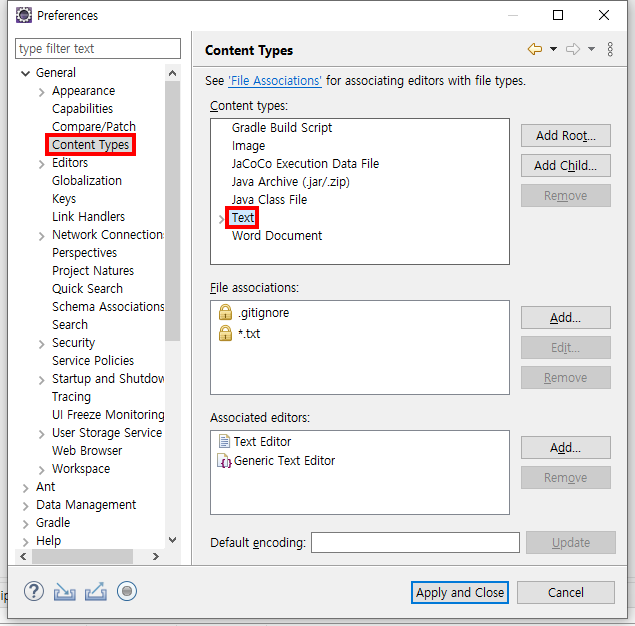
 Preference 창에서 General-Content Type로 들어가보면 Text가 보일것이다
Preference 창에서 General-Content Type로 들어가보면 Text가 보일것이다
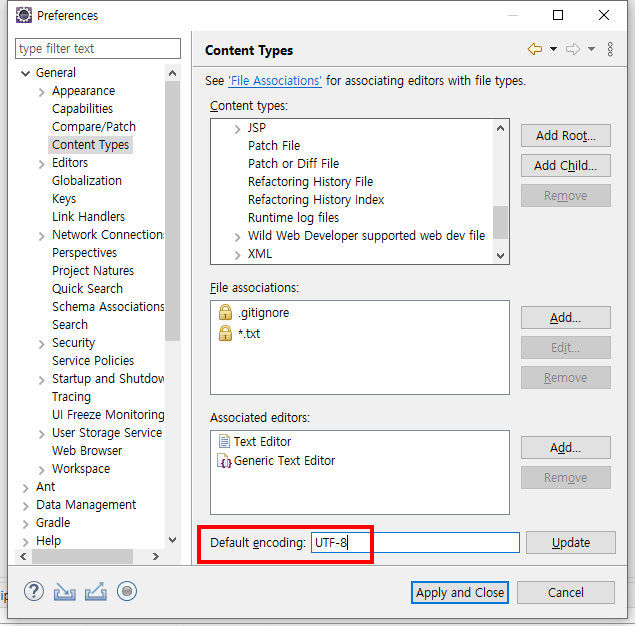
 Text를 클릭하면 Default encoding 입력창이 나오는데, UTF-8을 입력하고 Update를 눌러준다
Text를 클릭하면 Default encoding 입력창이 나오는데, UTF-8을 입력하고 Update를 눌러준다
웹 브라우저 설정
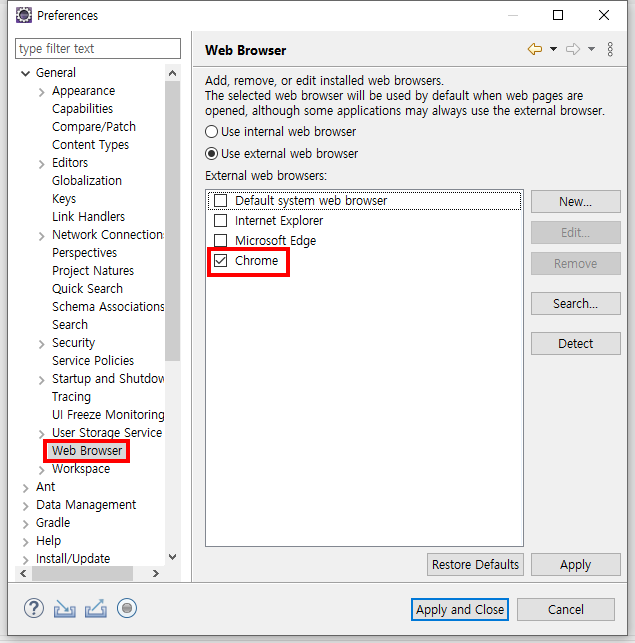
 Preference 창에서 General-Web Browser로 들어가면 여러가지 웹 브라우저 목록이 보일 것이다
Preference 창에서 General-Web Browser로 들어가면 여러가지 웹 브라우저 목록이 보일 것이다
여기서 Chrome를 선택하고 Apply를 누른다
서버 설정
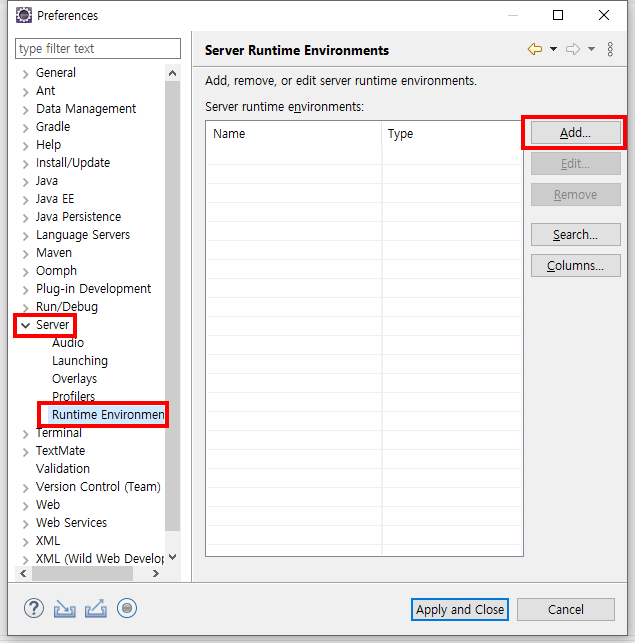
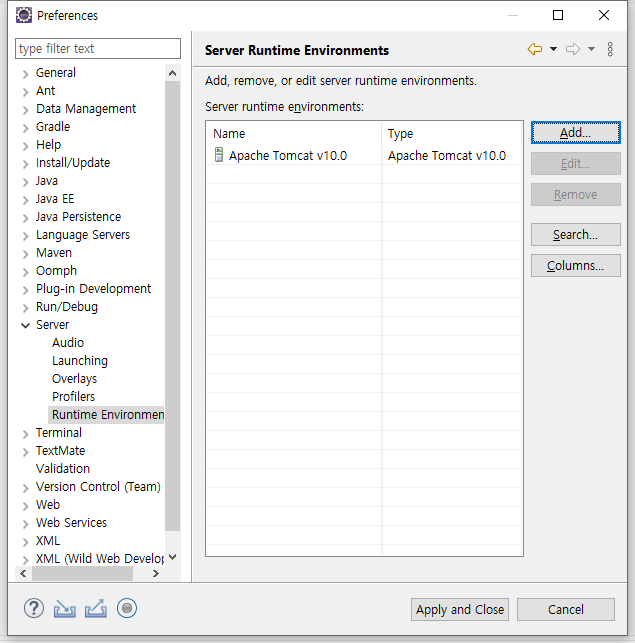
 Preference 창에서 Server-Runtime Environment로 들어가면 서버 목록이 보일 것이다
Preference 창에서 Server-Runtime Environment로 들어가면 서버 목록이 보일 것이다
여기서 Add를 클릭한다
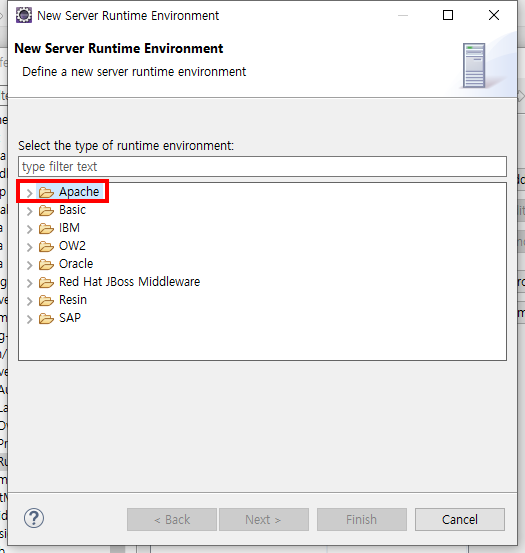
 Apache 폴더를 클릭하고
Apache 폴더를 클릭하고
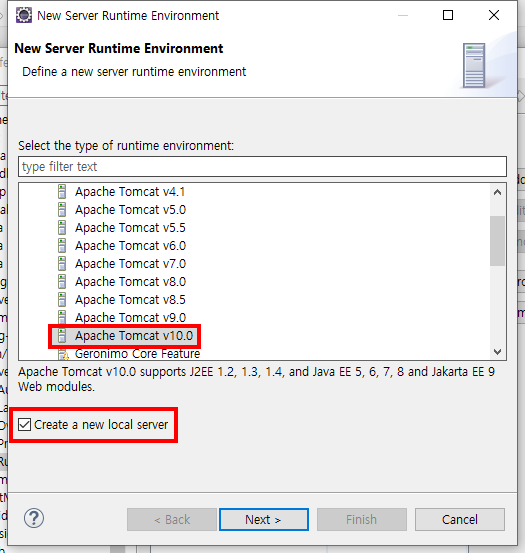
 v10 버전을 선택하고 새 로컬 서버를 생성한다는 체크박스에 체크하고 Next로 넘어간다
v10 버전을 선택하고 새 로컬 서버를 생성한다는 체크박스에 체크하고 Next로 넘어간다
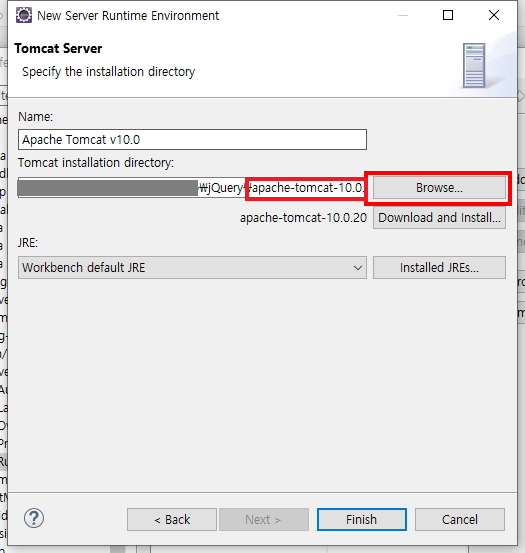
 Browse를 눌러서 아까 tomcat 압축파일을 풀었던 폴더를 선택하고 Finish를 누른다
Browse를 눌러서 아까 tomcat 압축파일을 풀었던 폴더를 선택하고 Finish를 누른다


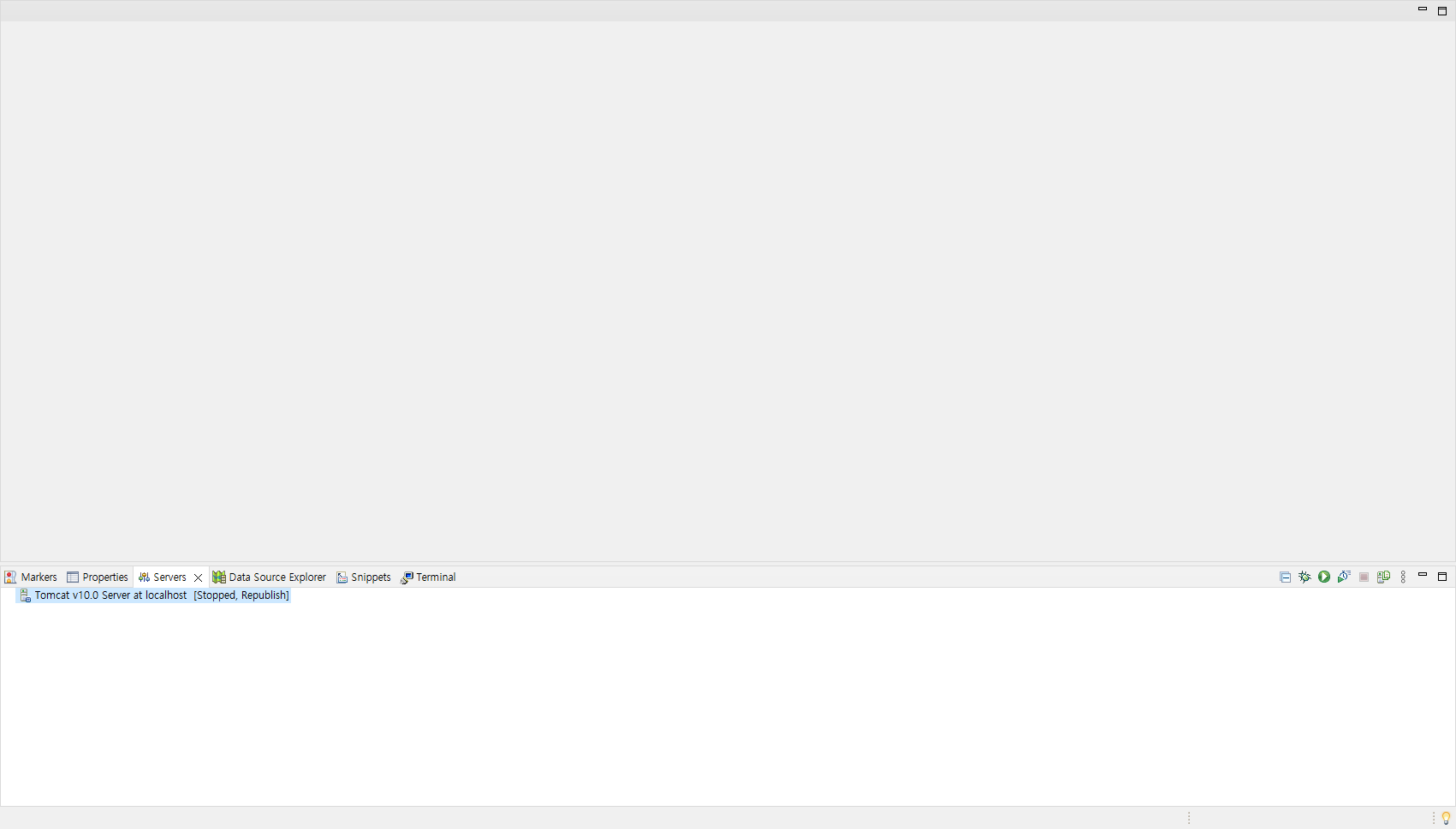
 생성된 서버가 보일 것이다
생성된 서버가 보일 것이다
프로젝트 만들기
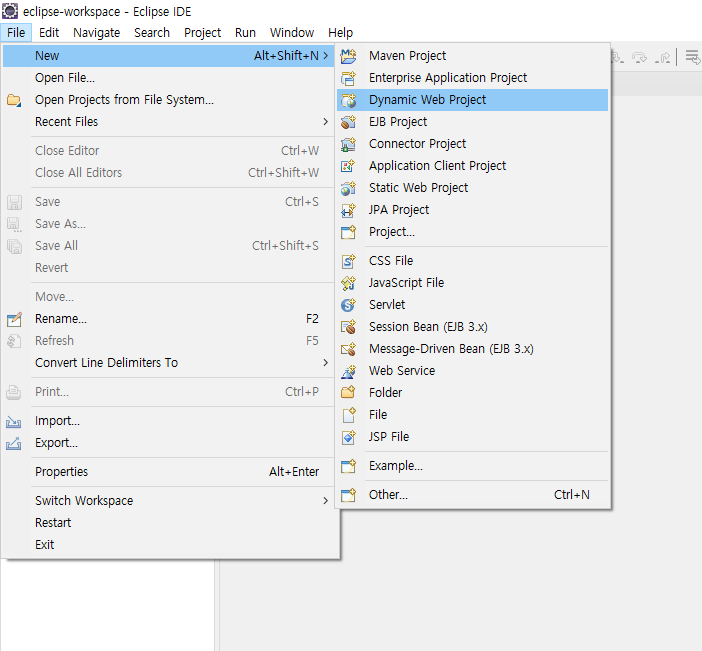
 File-New-Dynamic Web Project
File-New-Dynamic Web Project
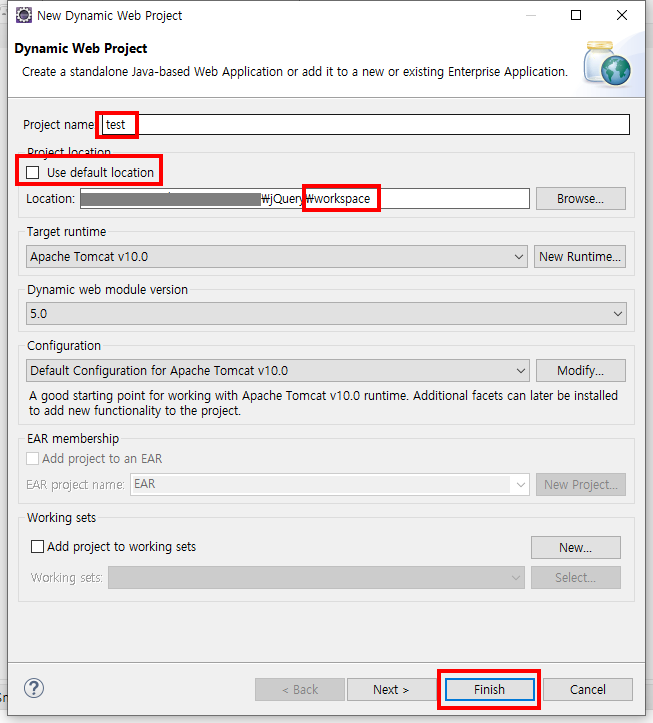
 프로젝트 이름을 적고, 2개의 압축파일을 풀 때 만들어뒀던 workspace로 경로를 지정해준 후 Finish를 누른다
프로젝트 이름을 적고, 2개의 압축파일을 풀 때 만들어뒀던 workspace로 경로를 지정해준 후 Finish를 누른다
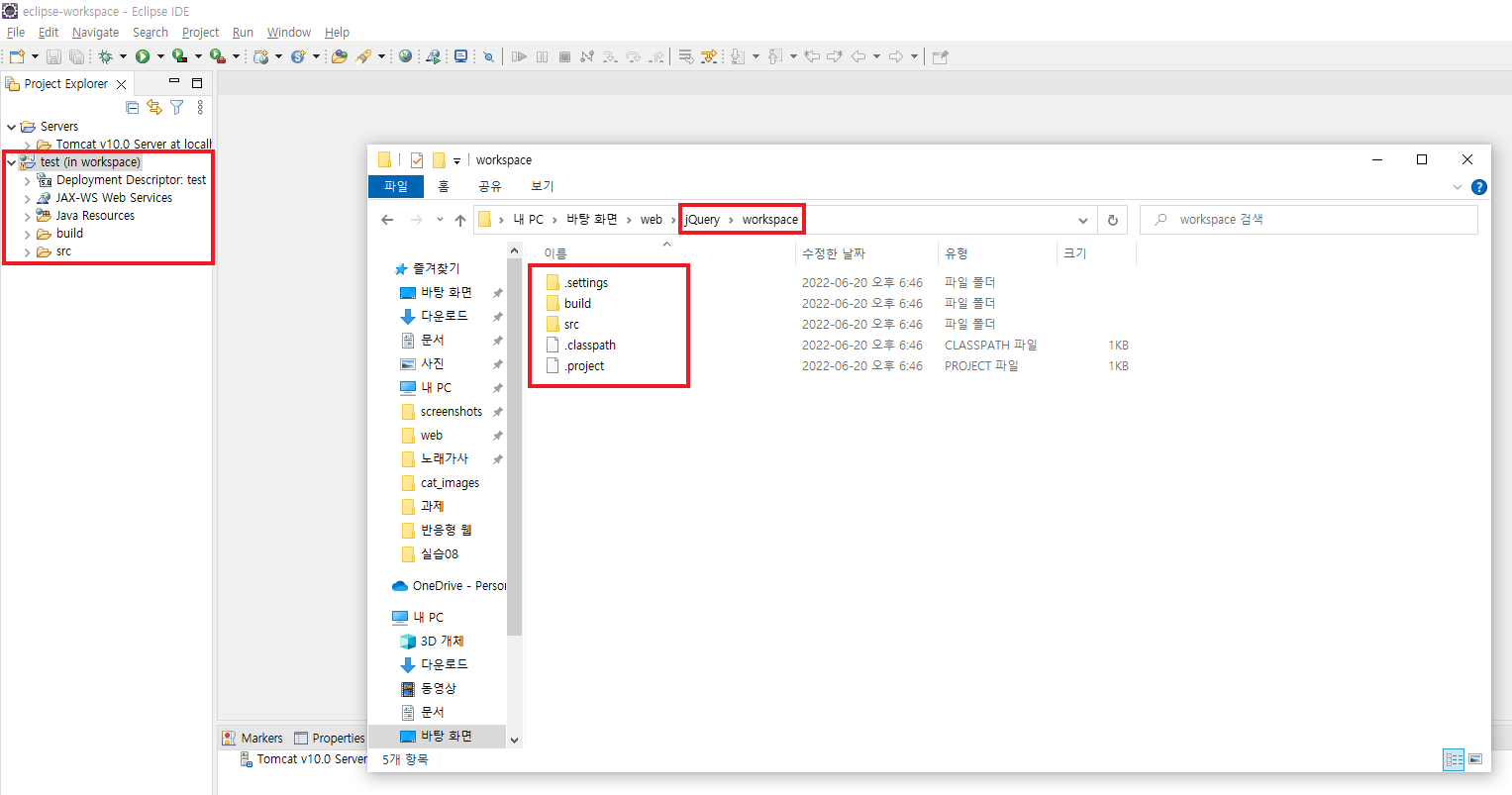
test 프로젝트가 생성되었다
개발환경 테스트

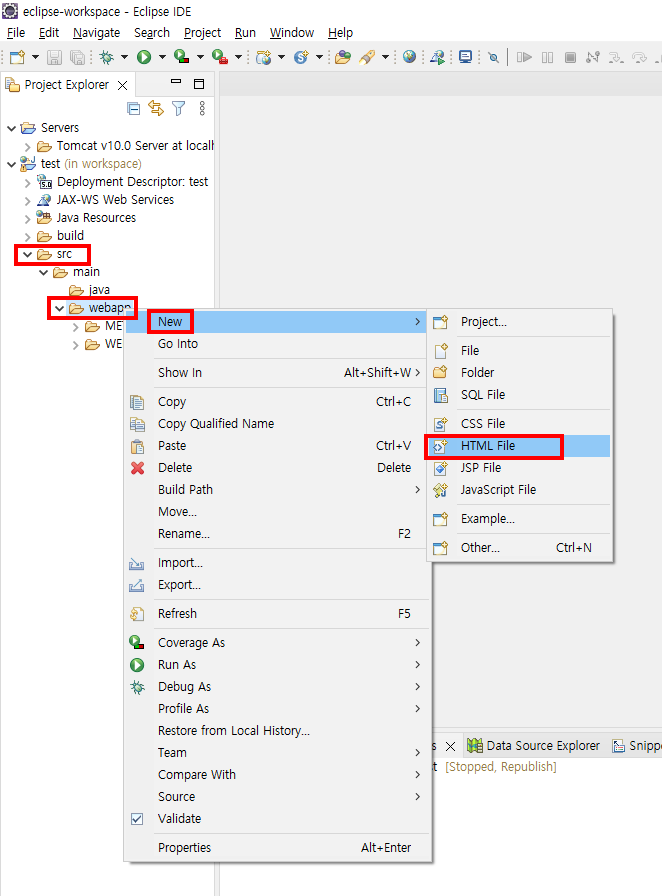
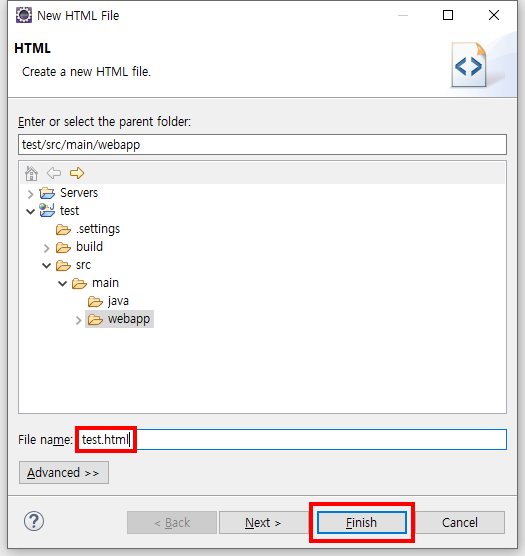
 좌측 메뉴에서 src-main-webapp을 우클릭하고, New-HTML File를 클릭해서 새 파일을 만든다
좌측 메뉴에서 src-main-webapp을 우클릭하고, New-HTML File를 클릭해서 새 파일을 만든다
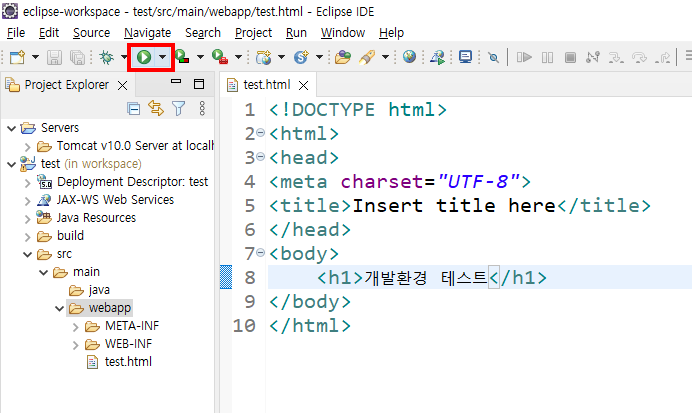
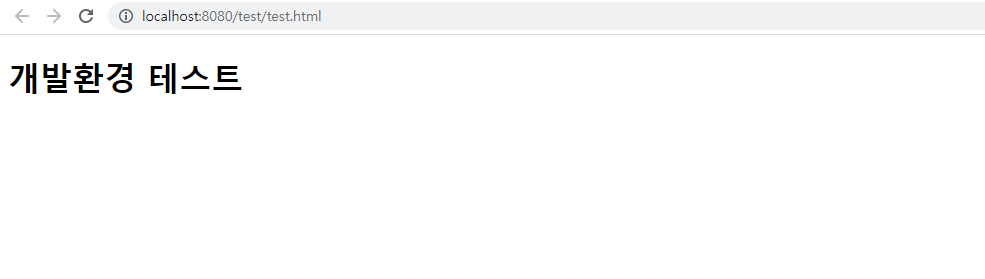
 코드를 작성하고, 실행버튼을 눌러본다
코드를 작성하고, 실행버튼을 눌러본다
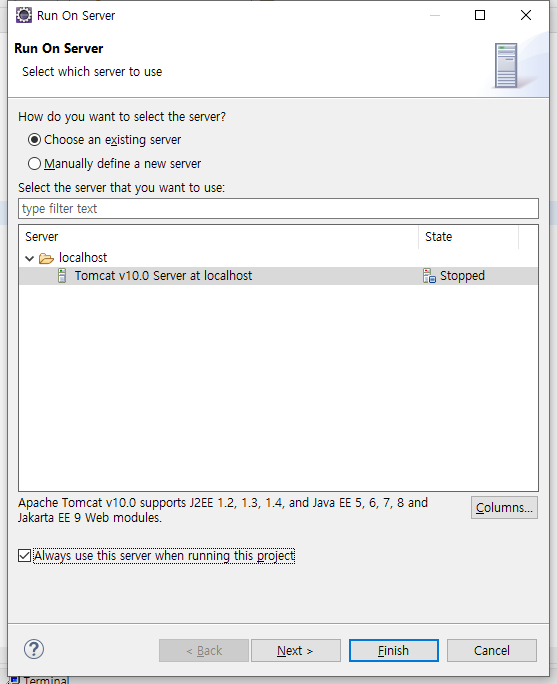
 실행할 서버를 물어보는데 아까 설정해둔 Tomcat v10을 선택하고 Finish를 누른다
실행할 서버를 물어보는데 아까 설정해둔 Tomcat v10을 선택하고 Finish를 누른다

어려운 내용
해결방법
학습소감
이번 시간부터는 늘 사용하던 VSCode가 아닌, eclipse를 이용해 jQuery에 대해 이해하고, 실습해보는 시간을 가진다
오늘은 간단한 개발환경 세팅만 갖춰보았다
지금껏 사용해온 VSCode와는 조금 달라 낯선 기분이었지만, 머지 않아 익숙해지리라 생각된다
