학습한 내용
이번 시간부터는 지금까지 배운 내용들을 활용하여 실재하는 웹 페이지를 따라서 구현해보고,
추가 과제를 진행해 갈 예정이다
우선 Resoft 홈페이지를 똑같이 만드는 과정을 진행한다
 홈페이지에서 개발자 도구를 열어보았다
홈페이지에서 개발자 도구를 열어보았다
 body 부분을 나눠보면 크게 위와 같이 나눌 수 있다
body 부분을 나눠보면 크게 위와 같이 나눌 수 있다
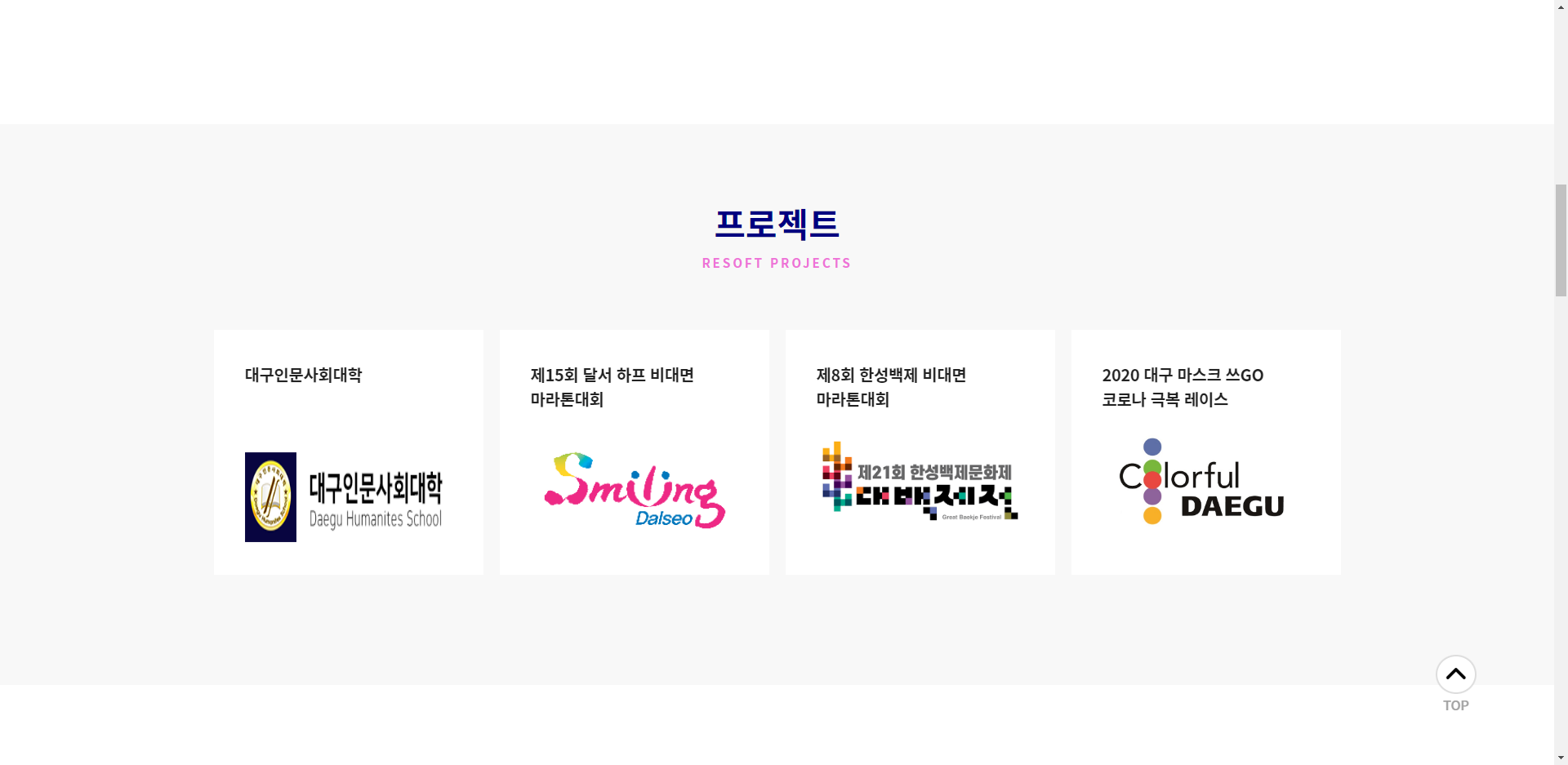
 본인이 맡은 부분은 '프로젝트' 부분( class=news_wrap )
본인이 맡은 부분은 '프로젝트' 부분( class=news_wrap )
 슬라이드 카드가 자동적으로 넘어가기도 하고, 드래그시 수동으로 넘길 수 있는 기능을 구현해야 한다
슬라이드 카드가 자동적으로 넘어가기도 하고, 드래그시 수동으로 넘길 수 있는 기능을 구현해야 한다

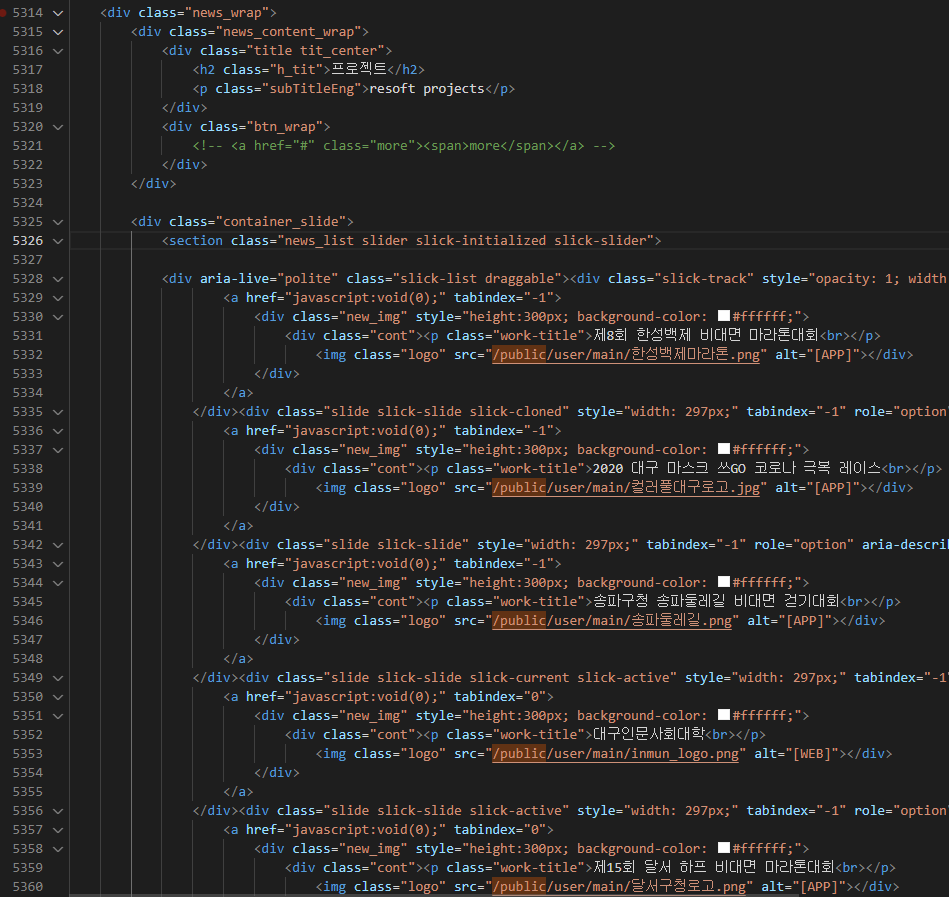
 먼저 직접 구현해보기 전에 코드를 어떻게 짰고, css와 js 등은 어떻게 적용하였는지 알아보기 위해
먼저 직접 구현해보기 전에 코드를 어떻게 짰고, css와 js 등은 어떻게 적용하였는지 알아보기 위해
개발자 도구에 있는 코드를 전부 가져와 그대로 다시 만들어보았다
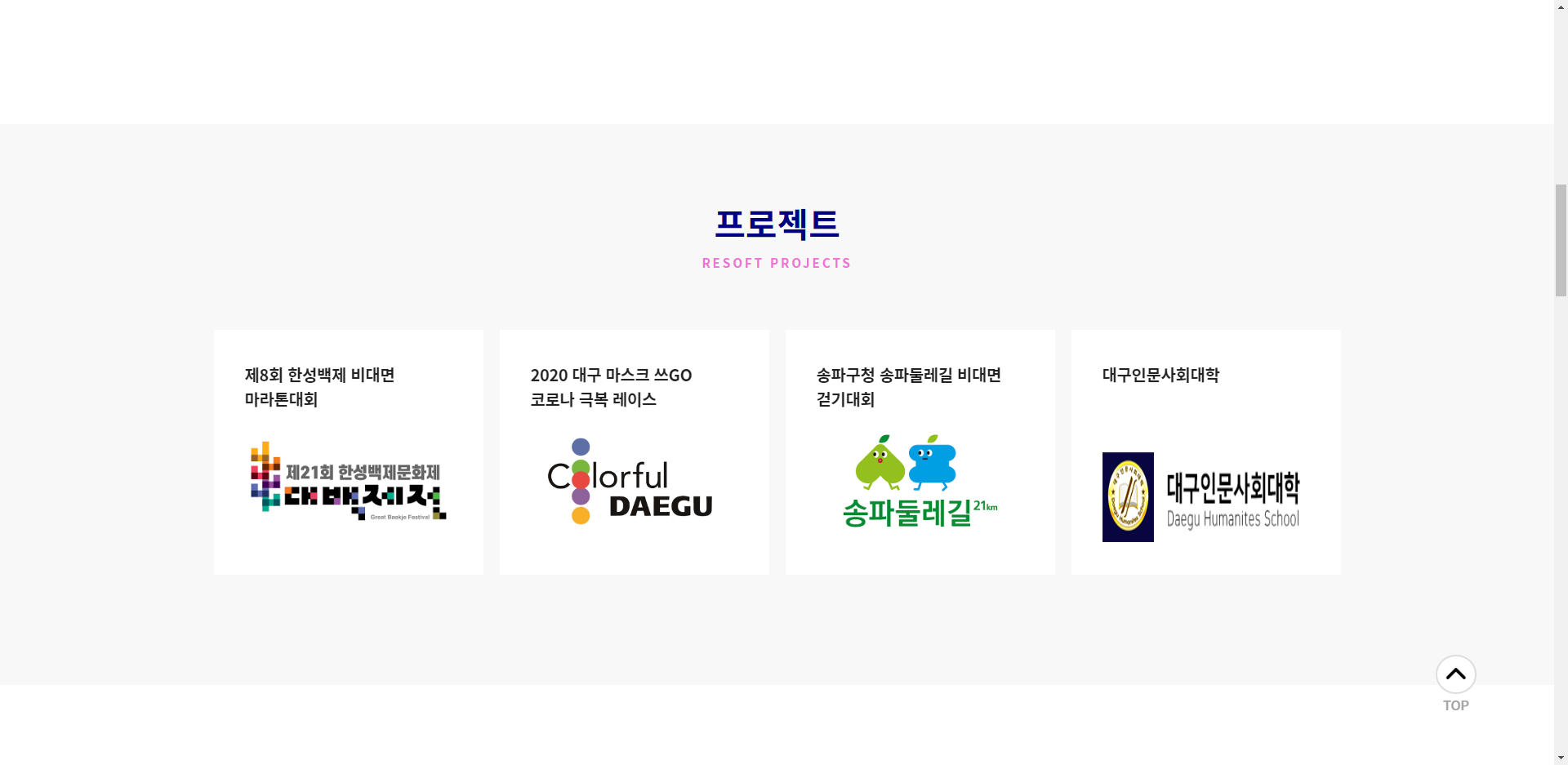
 이미지와 css는 제대로 적용됐지만 애니메이션은 작동되지 않는다
이미지와 css는 제대로 적용됐지만 애니메이션은 작동되지 않는다

 미디어쿼리 또한 정상적으로 적용되었다
미디어쿼리 또한 정상적으로 적용되었다
어려운 내용
코드를 전부 가져와서 그대로 구현해보았는데 코드가 너무 길고, css, 이미지 등 외부 파일이 너무 많기도 해서 적용하는데 힘들었다
해결방법
학습소감
이번 시간에는 직접 똑같이 만들어보지 않고 원래 있던 코드를 그대로 가져와 다시 적용해보았다
이제 이 자료와 지난 css강의를 복습하여 스스로 구현해보는데 노력을 해야겠다
