학습한 내용
오늘은 구현하지 못한 애니메이션 효과를 마저 구현하고
다른 조원이 담당한 상단 메뉴바와 헤더, 푸터를 내 작업물에 합치는 작업을 하였다
 기사 상세 부분의 좌측 '목록으로' 링크
기사 상세 부분의 좌측 '목록으로' 링크

 마우스를 올리면 이미지의 배경과 글자의 색이 바뀌도록 구현하였다
마우스를 올리면 이미지의 배경과 글자의 색이 바뀌도록 구현하였다
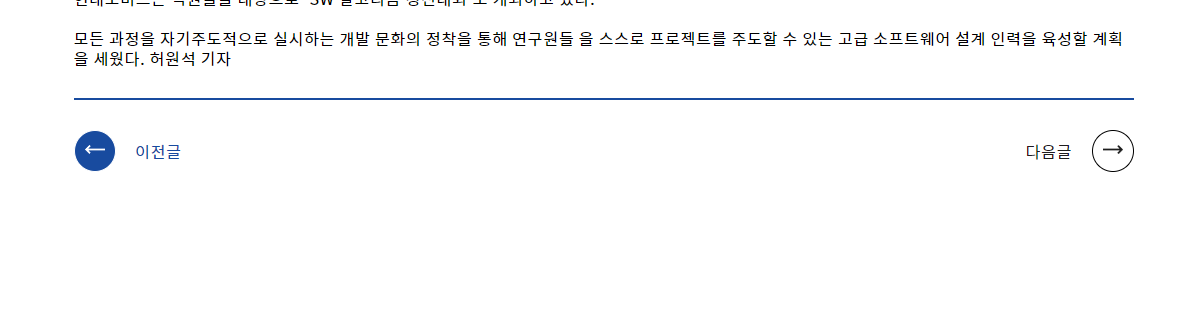
 기사 상세 부분의 하단 이전글과 다음글 링크
기사 상세 부분의 하단 이전글과 다음글 링크

 마우스를 올리면 이미지의 배경과 글자의 색이 파란 색으로 바뀌고, 이미지가 투명한 이미지로 바뀌도록 구현하였다
마우스를 올리면 이미지의 배경과 글자의 색이 파란 색으로 바뀌고, 이미지가 투명한 이미지로 바뀌도록 구현하였다
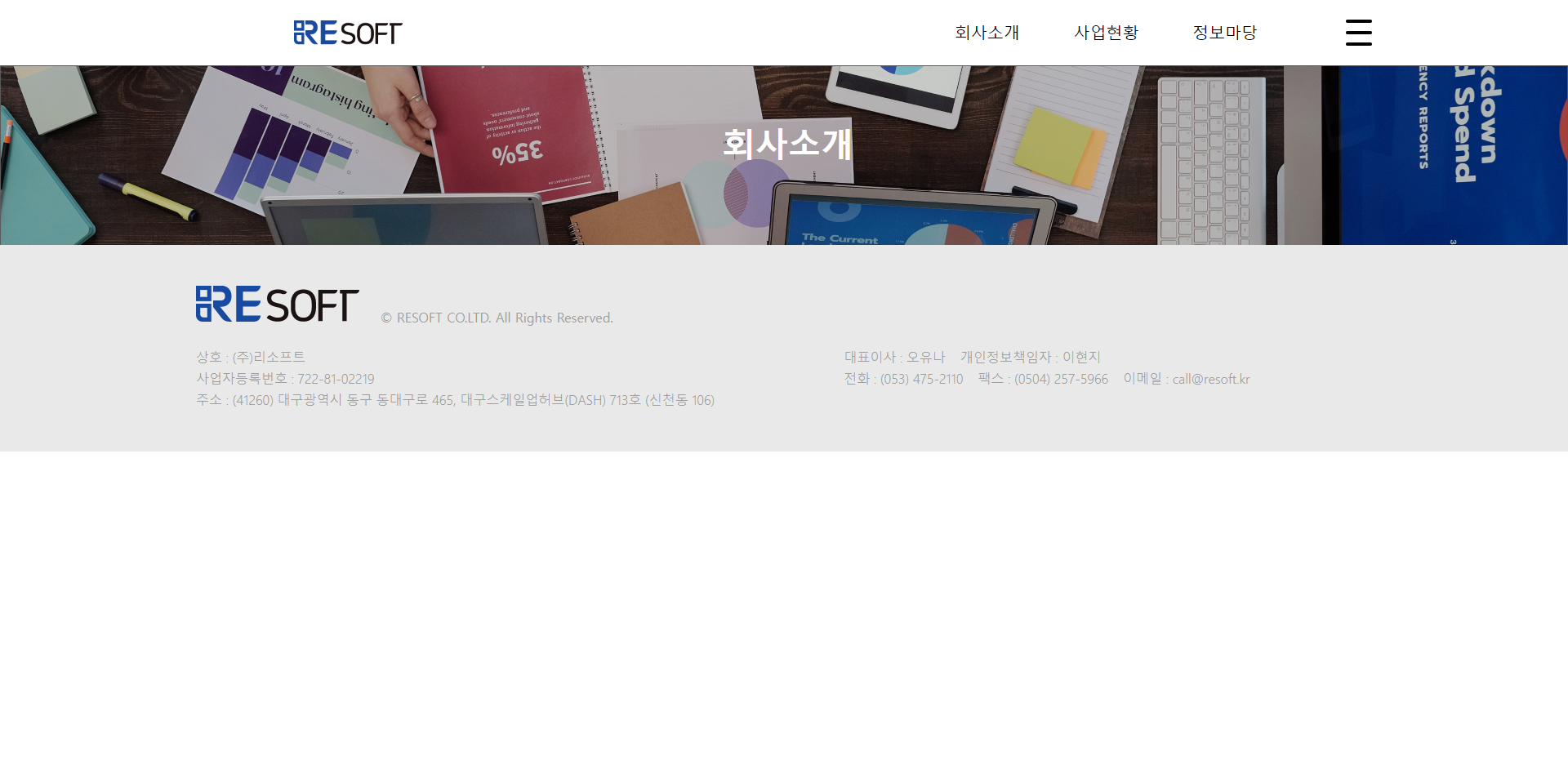
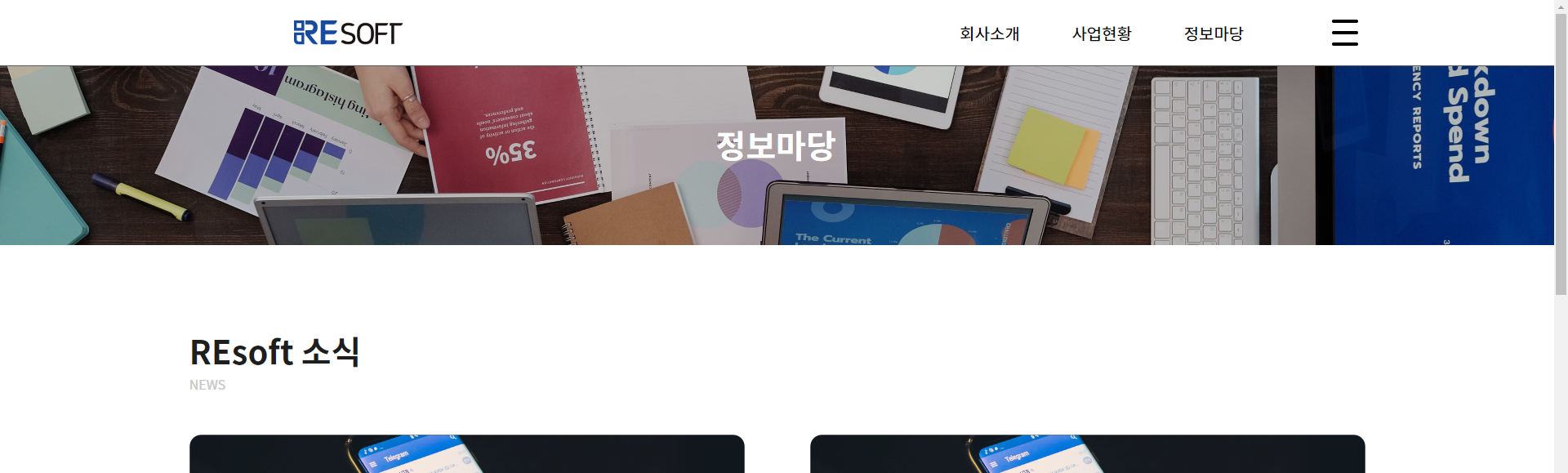
 다른 조원이 작업한 상단 메뉴바와 헤더, 푸터
다른 조원이 작업한 상단 메뉴바와 헤더, 푸터

 내 작업물에 적용하였다
내 작업물에 적용하였다


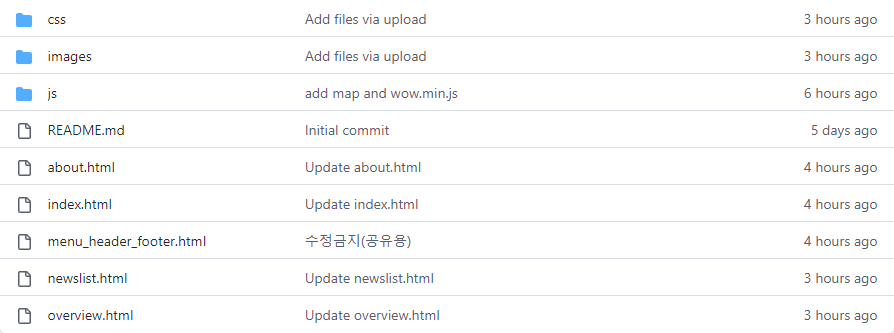
 그리고 깃 저장소에 업로드하여 각자 작업한 작업물들을 합쳐보았다
그리고 깃 저장소에 업로드하여 각자 작업한 작업물들을 합쳐보았다
어려운 내용
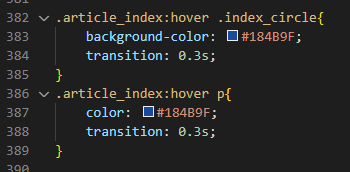
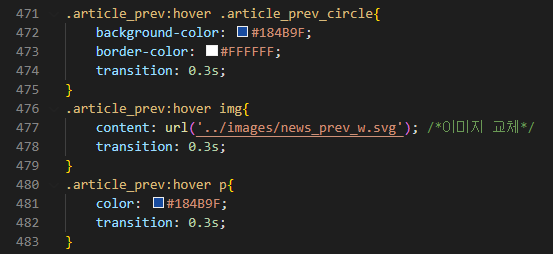
기사 상세 부분에서 이전글, 다음글 링크에 마우스를 호버 할 때 color와 background-color를 사용해 보았지만, 제대로 구현되지 않는 어려움이 있었다
해결방법
투명한 화살표 이미지와 까만 화살표 이미지 둘 다 사용해 보았지만, 이미지 자체의 색을 까맣게 하거나, 하얗게 할 수 없었다
그래서 두 이미지를 겹쳐 평시에는 까만 화살표 이미지를 사용하고, 호버를 하면 까만 이미지를 없애고 투명한 이미지를 사용하도록 설정하였다
학습소감
각자 지금까지 진행한 작업물을 깃허브에 올려 합쳐보았다
메뉴바, 헤더, 푸터를 합칠때도 그렇고, 깃허브에 모든 작업물을 합칠때도 그렇고
다른 사람의 작업물과 내 작업물을 합칠때는 항상 긴장이 된다
하지만, 정상적으로 합쳐졌을 때는 내 작업물의 이슈 사항을 내가 직접 해결할 때 만큼의 쾌감이 있었다
