학습한 내용
오늘은 2번째 담당 페이지인 기사 상세 페이지 html과 css를 작성하였다
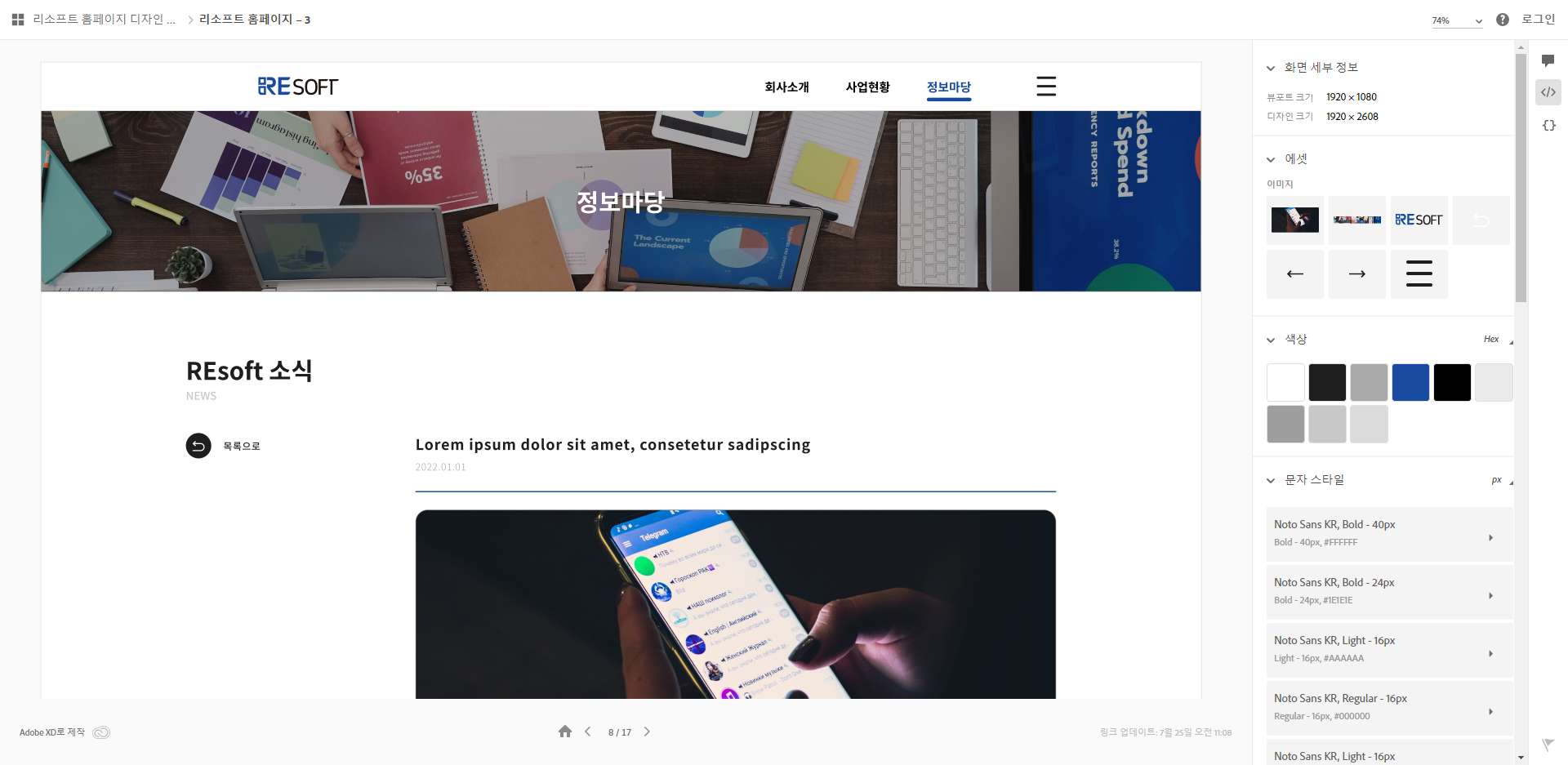
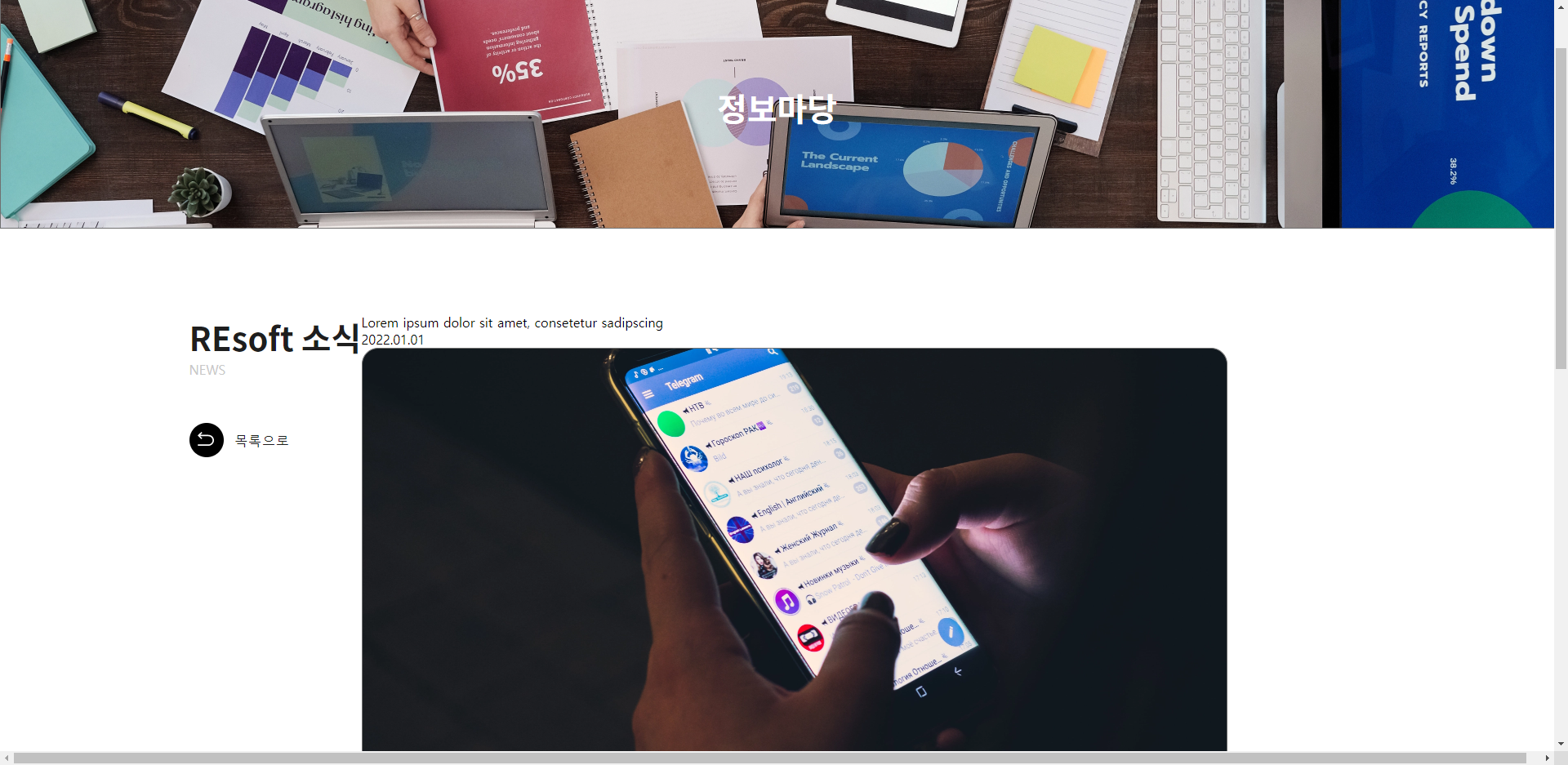
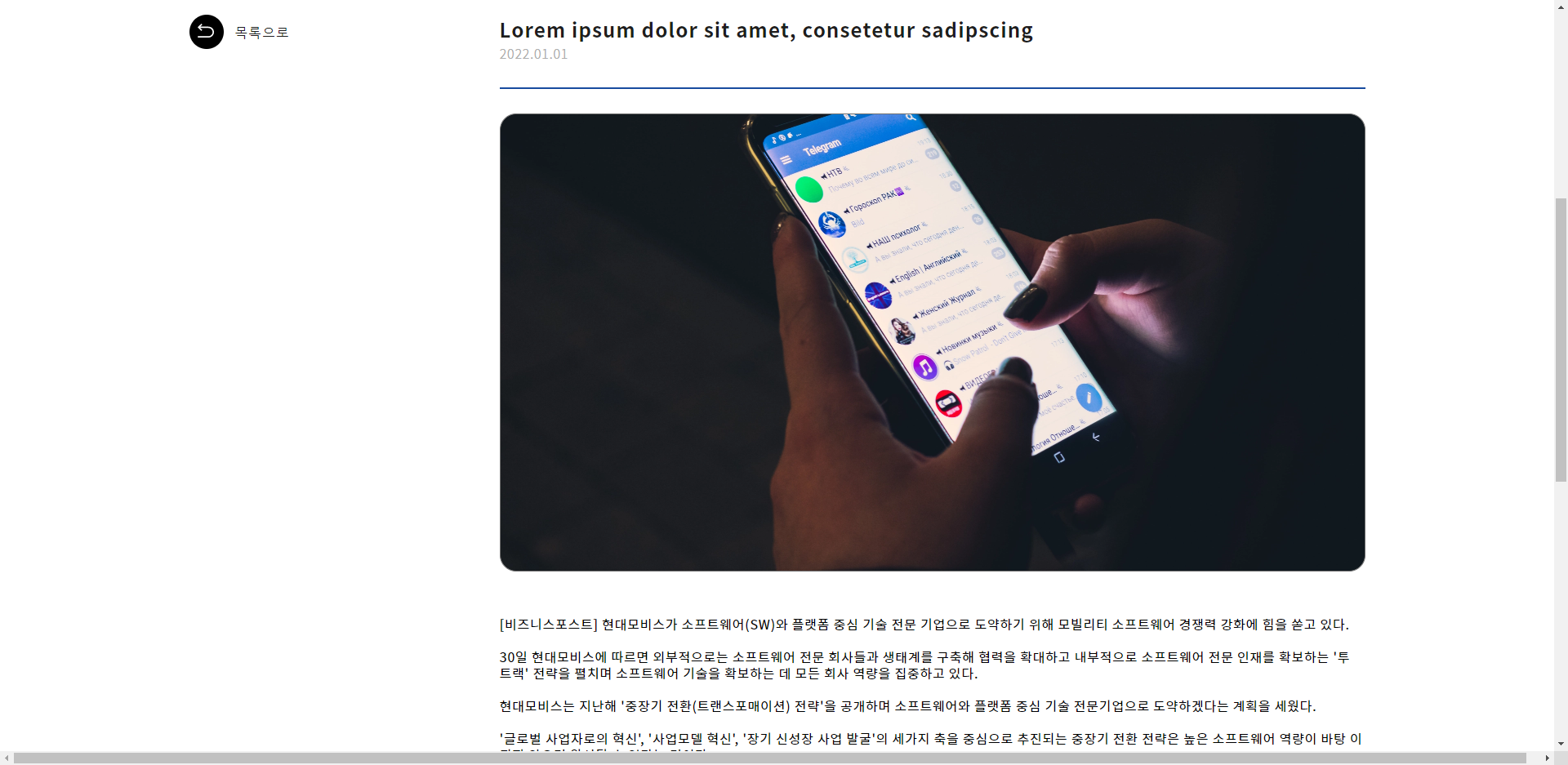
 구현해야 할 페이지
구현해야 할 페이지
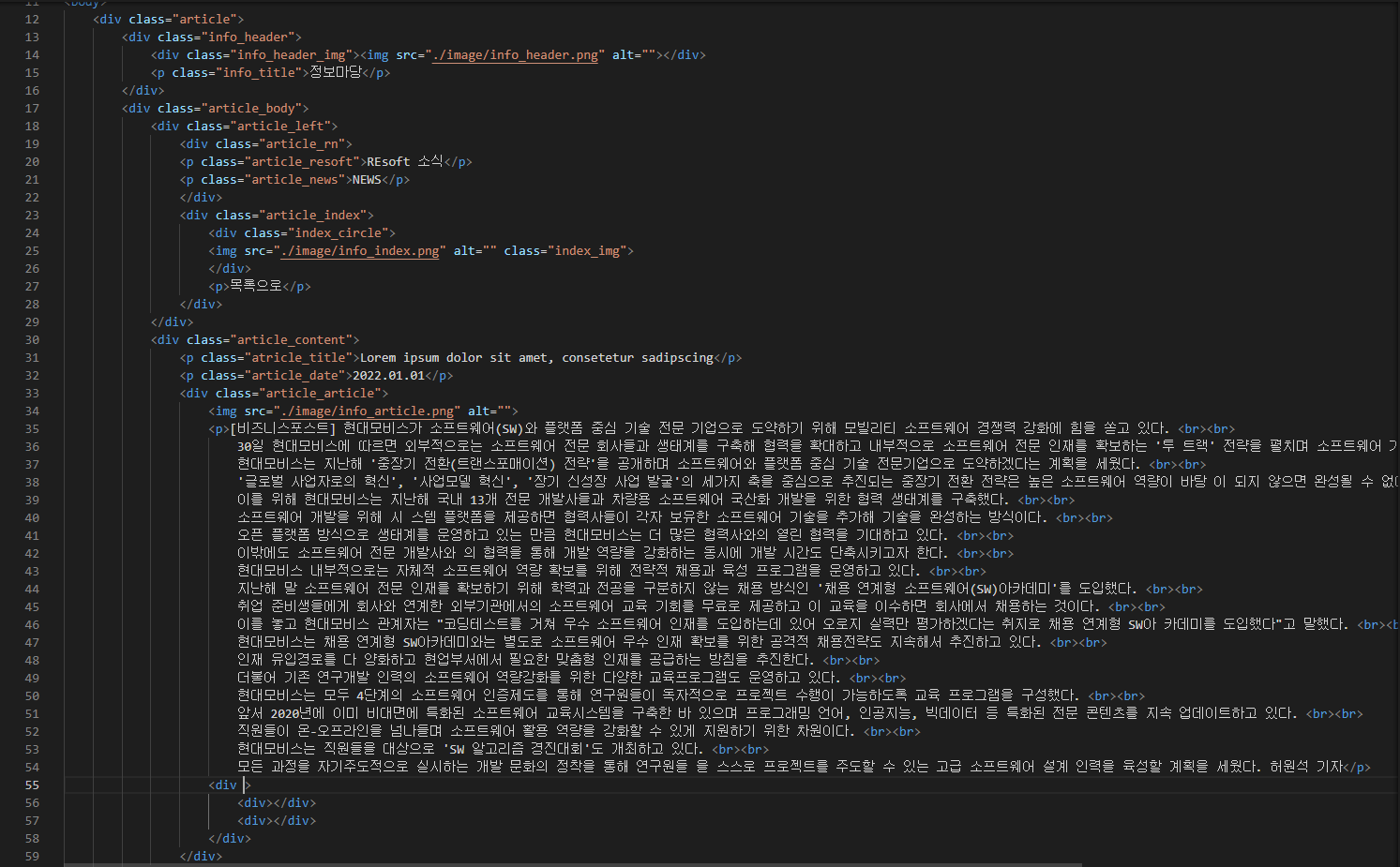
 먼저 html을 작성하였다
먼저 html을 작성하였다
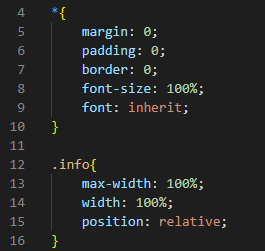
 기본 css
기본 css

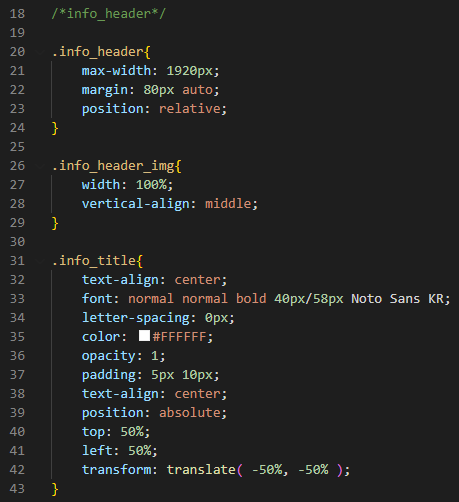
 헤더부분 css
헤더부분 css

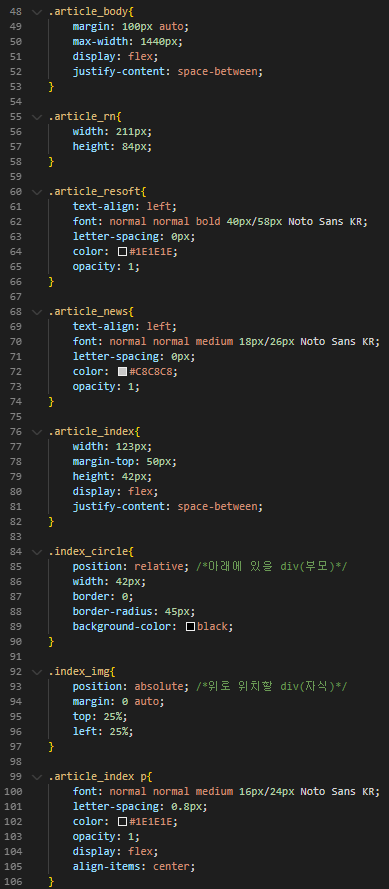
 왼쪽의 REsoft, NEWS, 목록으로 부분 css
왼쪽의 REsoft, NEWS, 목록으로 부분 css

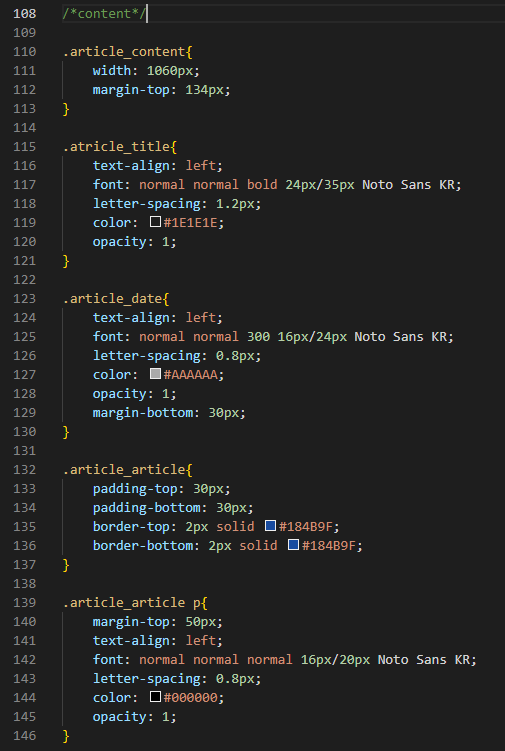
 기사 본문 부분 css
기사 본문 부분 css
어려운 내용
목록으로 옆에 있는 화살표 이미지에 border을 설정하고 배경을 까만색으로 채웠더니 시안대로 나오지 않는 어려움이 있었다
해결방법

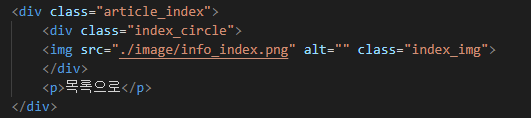
 img태그에 border를 넣지 말고, img태그 위에 div태그를 씌우고
img태그에 border를 넣지 말고, img태그 위에 div태그를 씌우고
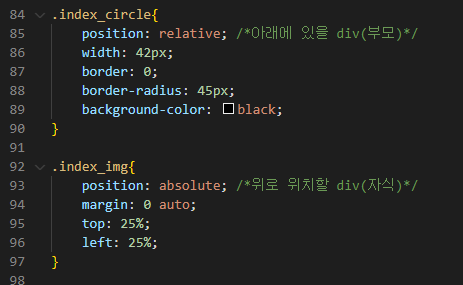
div 태그에 position relative, img 태그에 position absolute를 지정해주고 img태그의 위치를 잡아준다
학습소감
2번째 페이지인 기사 상세 페이지도 css까지 구현을 했다
다음에는 1번째 페이지 메인 페이지의 더보기 버튼을 누르면 숨겨진 기사 목록이 보이도록 구현을 해야한다
오늘 멘토링 시간에 JS를 사용하면 된다는 조언을 들었는데 잘 할 수 있을지 모르겠다
