학습한 내용
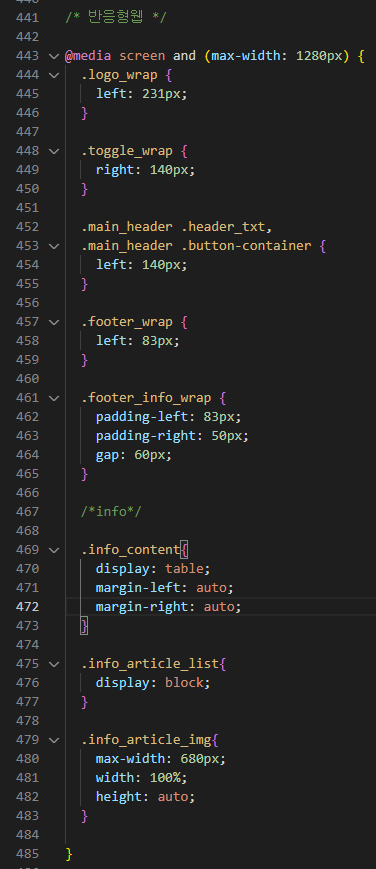
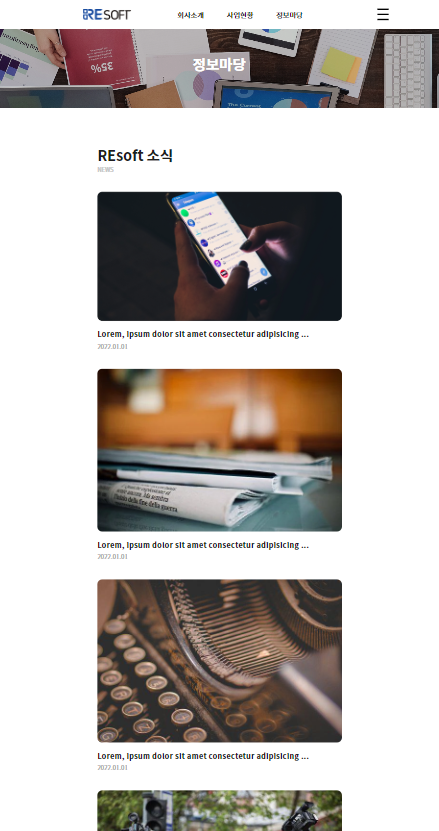
오늘은 저번 시간에 이어 정보마당 메인 페이지의 반응형 ( 태블릿 사이즈, 모바일 사이즈 )을 구현하였다
 기사 상세 페이지와 마찬가지로 다른 조원이 작업한 메뉴바와 헤더, 푸터의 반응형을 작업한 곳에 이어서 구현하였다
기사 상세 페이지와 마찬가지로 다른 조원이 작업한 메뉴바와 헤더, 푸터의 반응형을 작업한 곳에 이어서 구현하였다
기사 목록을 2열 대신 1열로 나열하고, 이미지의 크기를 조정하였다
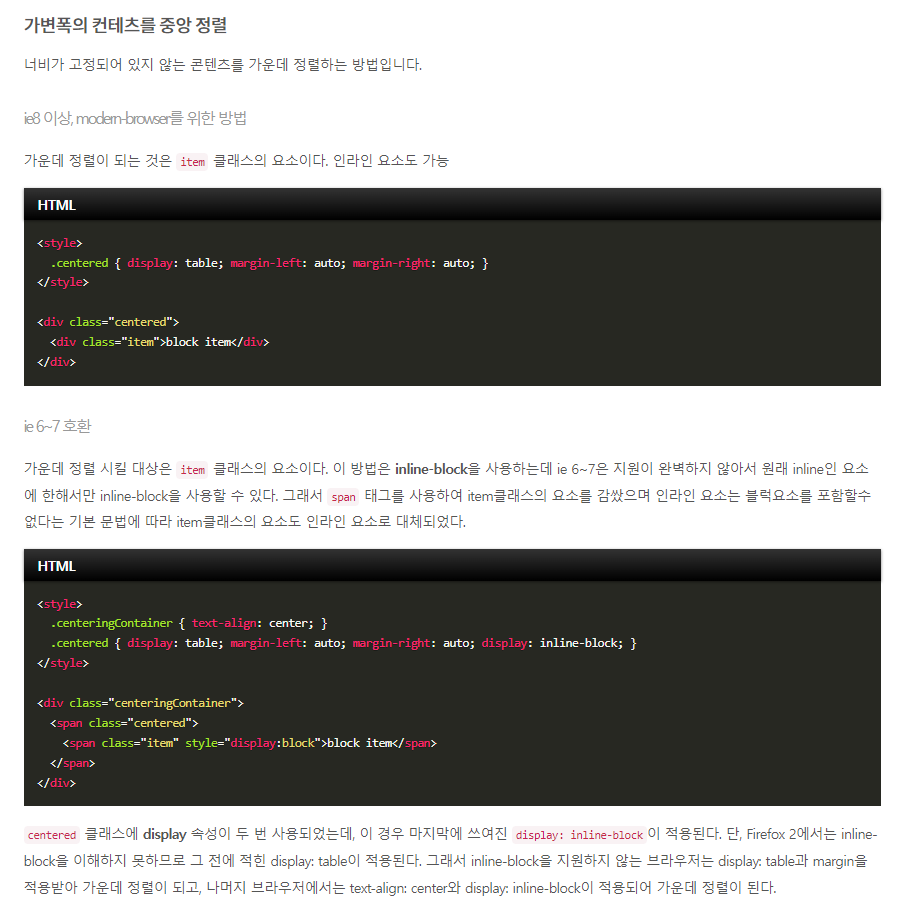
그리고 내용을 중앙에 하였다

어려운 내용
- 사진이 일정한 크기로 유지되지 않았다
- body 안의 내용이 중앙에 잘 정렬이 되지 않았다
해결방법
-
1

최대 너비( max-width )를 지정하여 특정 사이즈 이상 늘어나지 않게 설정하고,
height를 auto로 지정하면 높이가 너비에 맞춰져 이미지 크기가 일정한 비율로 유지된다 -
2
 중앙 정렬에 대해 정리해놓은 블로그를 참조하여 ( display: table )똑같이 적용하였다
중앙 정렬에 대해 정리해놓은 블로그를 참조하여 ( display: table )똑같이 적용하였다
학습소감
정보마당의 메인화면 반응형 웹을 구현하였다
제일 애를 먹었던 부분은 body의 내용이 중앙에 오도록 하는 것이었다
margin: 0 auto
left: 50%
text-align: center
justify-content: center
이 중 어느 것도 원하는 대로 적용되지 않아서 검색해서 찾아본 display: table을 사용하였고, 제대로 적용되었다
