학습한 내용
오늘은 공백이 생긴 부분 ( 조직도, 특허, 지도 ) 의 애니메이션과 반응형을 남은 팀원들끼리 담당을 나누었다
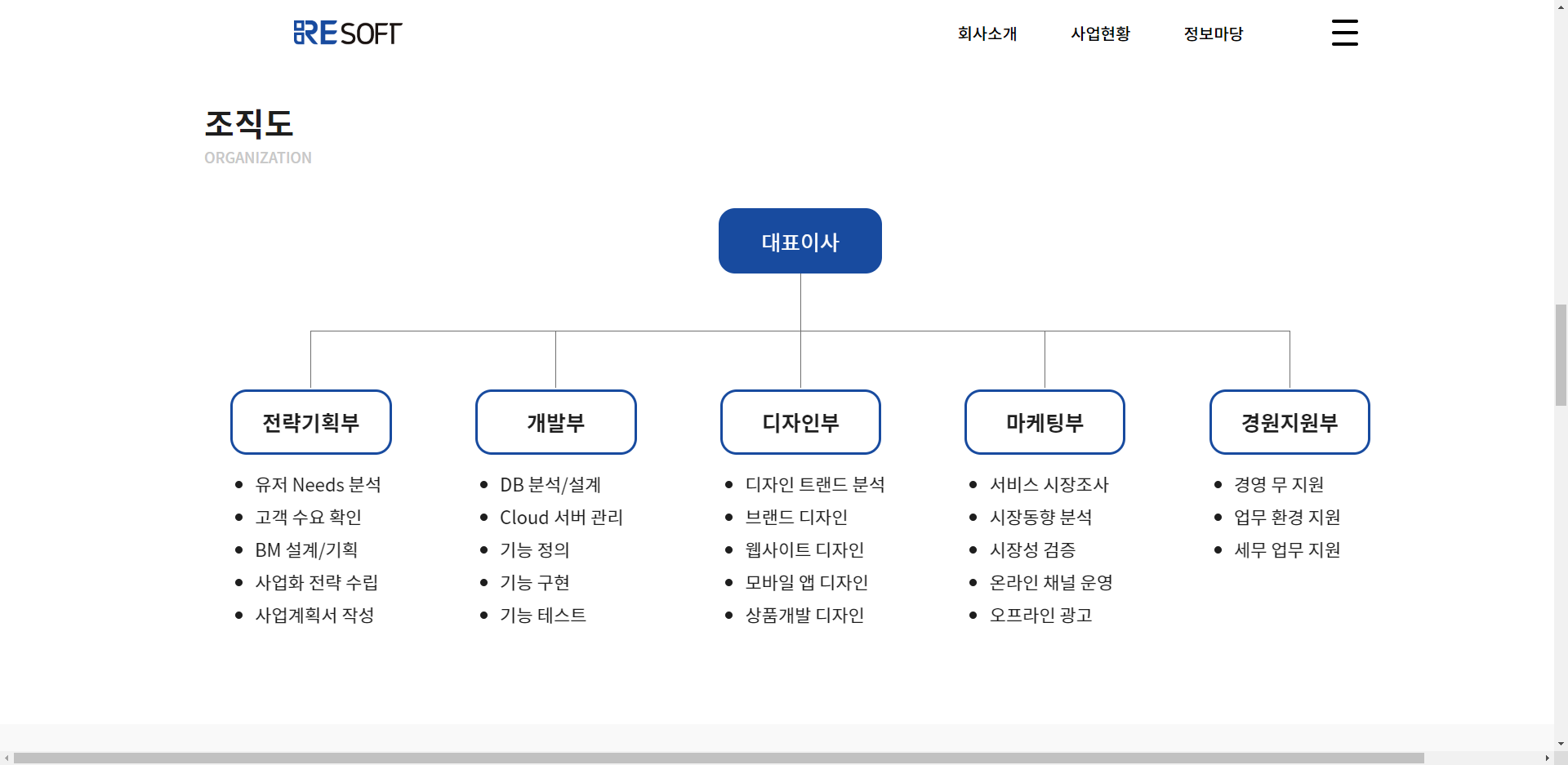
내가 맡은 부분은 조직도의 애니메이션이다
조직도 부분으로 스크롤을 내리면 애니메이션이 작동되도록 작업을 해야한다
'스크롤 애니메이션'을 검색하면 쉽게 찾을 수 있는 AOS라는 라이브러리를 사용하였다
자세한 사용 방법은 잘 정리해놓은 블로그를 참고하였다
AOS를 사용할때는 css와 js파일을 따로 작성하지 않고, 원래 담당이었던 조원이 작성해둔html에 코드를 추가하여 구현하였다
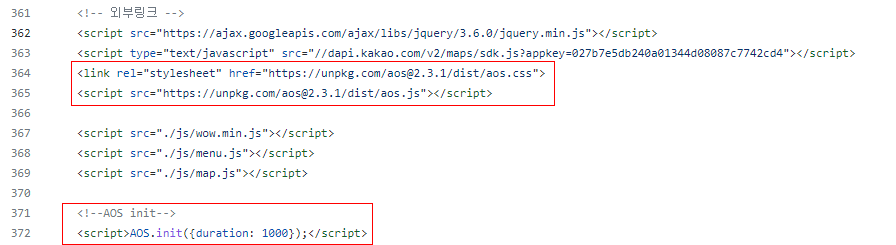
 먼저 cdn으로 라이브러리를 불러왔다
먼저 cdn으로 라이브러리를 불러왔다

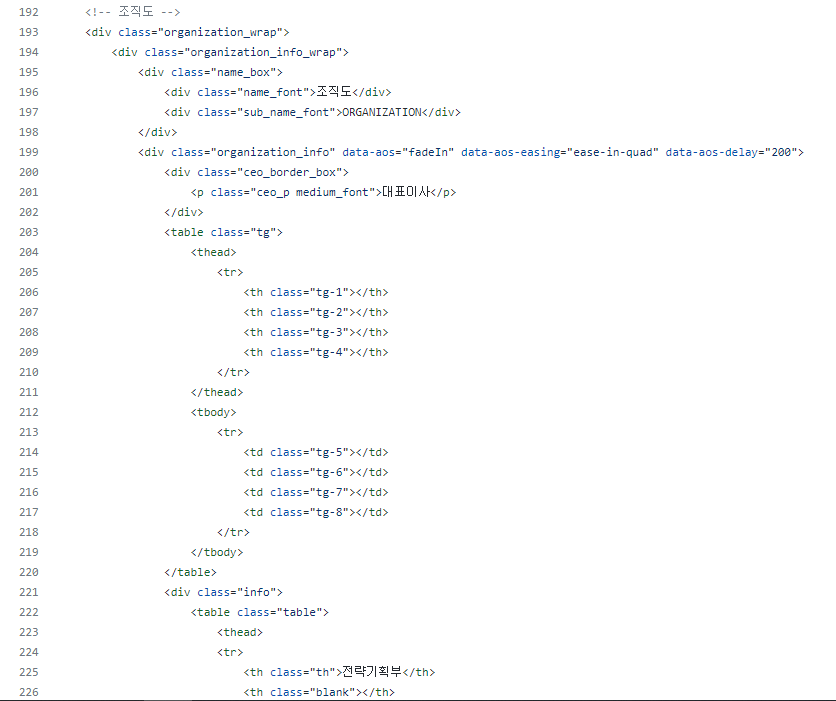
애니메이션 효과는 fade
재생 속도는 ease-in-quad
재생 딜레이는 0.2초로 설정하였다


그리고 결과물을 확인한다
애니메이션이 제대로 작동하는 것을 볼 수 있다
어려운 내용
해결방법
학습소감
오늘은 스크롤 애니메이션 라이브러리은 AOS를 사용해보았다
처음 사용해본 라이브러리인데 사용방법이 너무나도 간단했다
이제 '조직도' 글자를 클릭하면 조직도 그림이 사라졌다 나타났다 하는 애니메이션을 구현해야 한다
어떻게 구현할 것인지 고민을 해봐야할 것 같다