학습한 내용
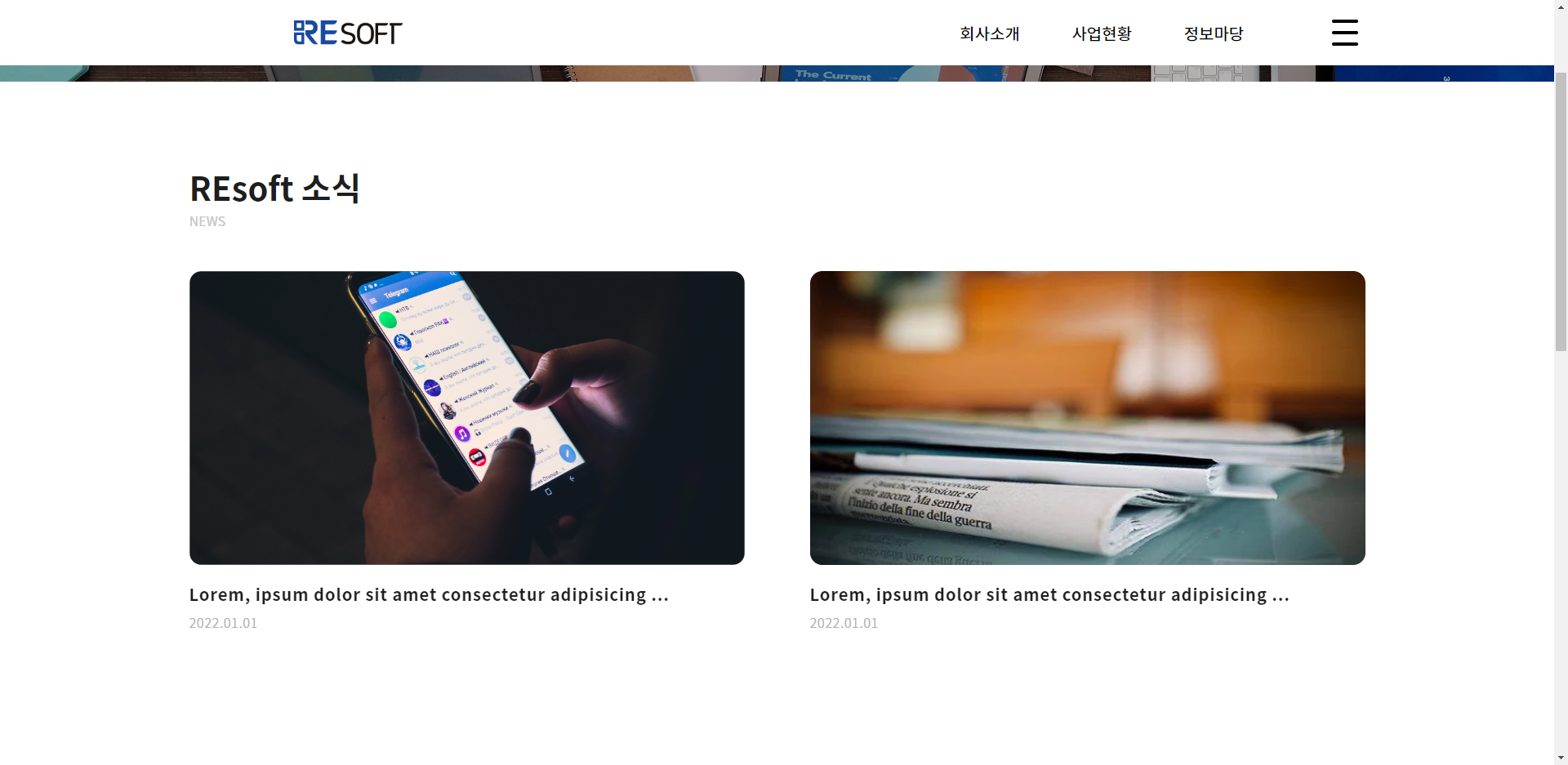
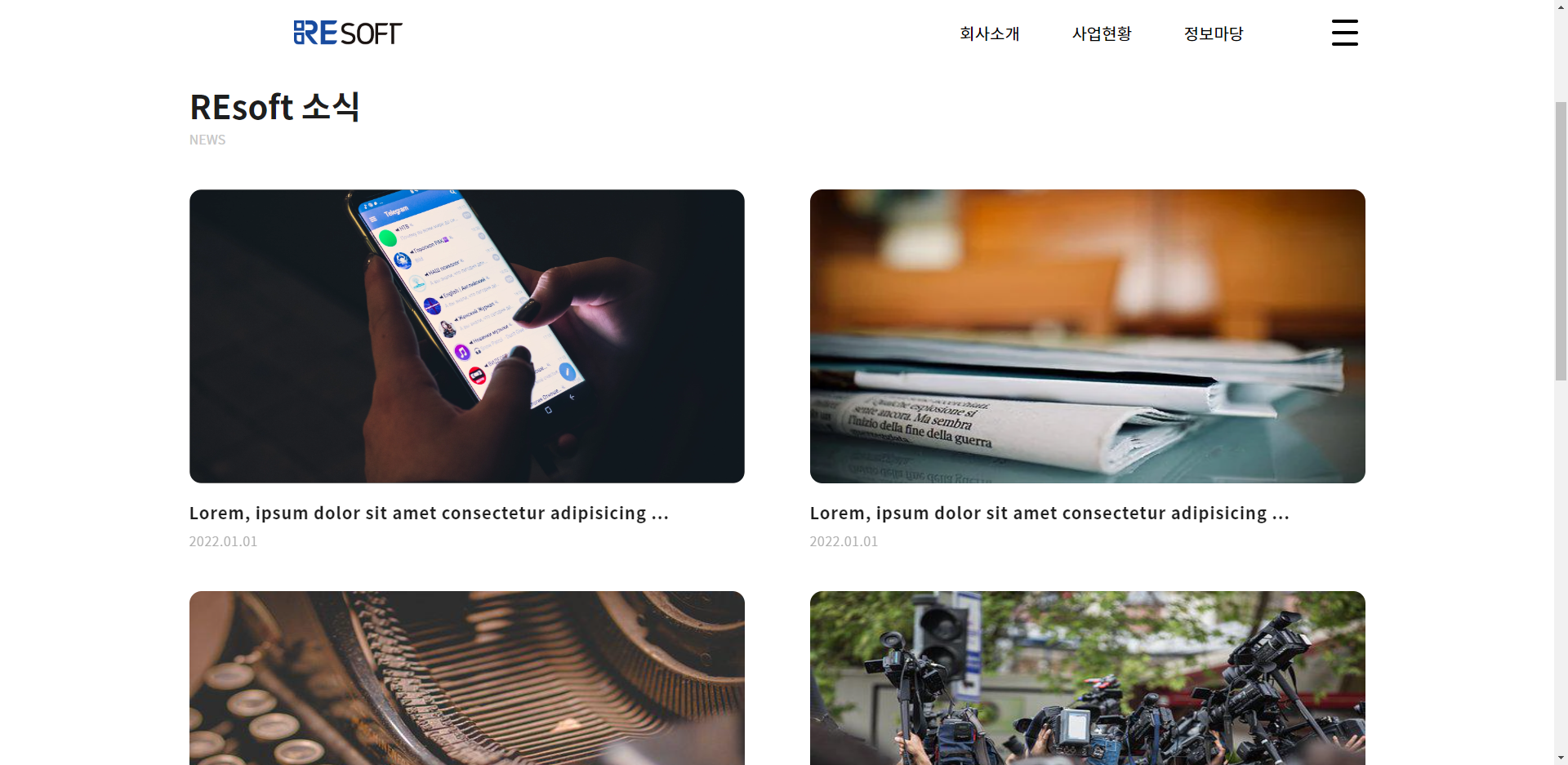
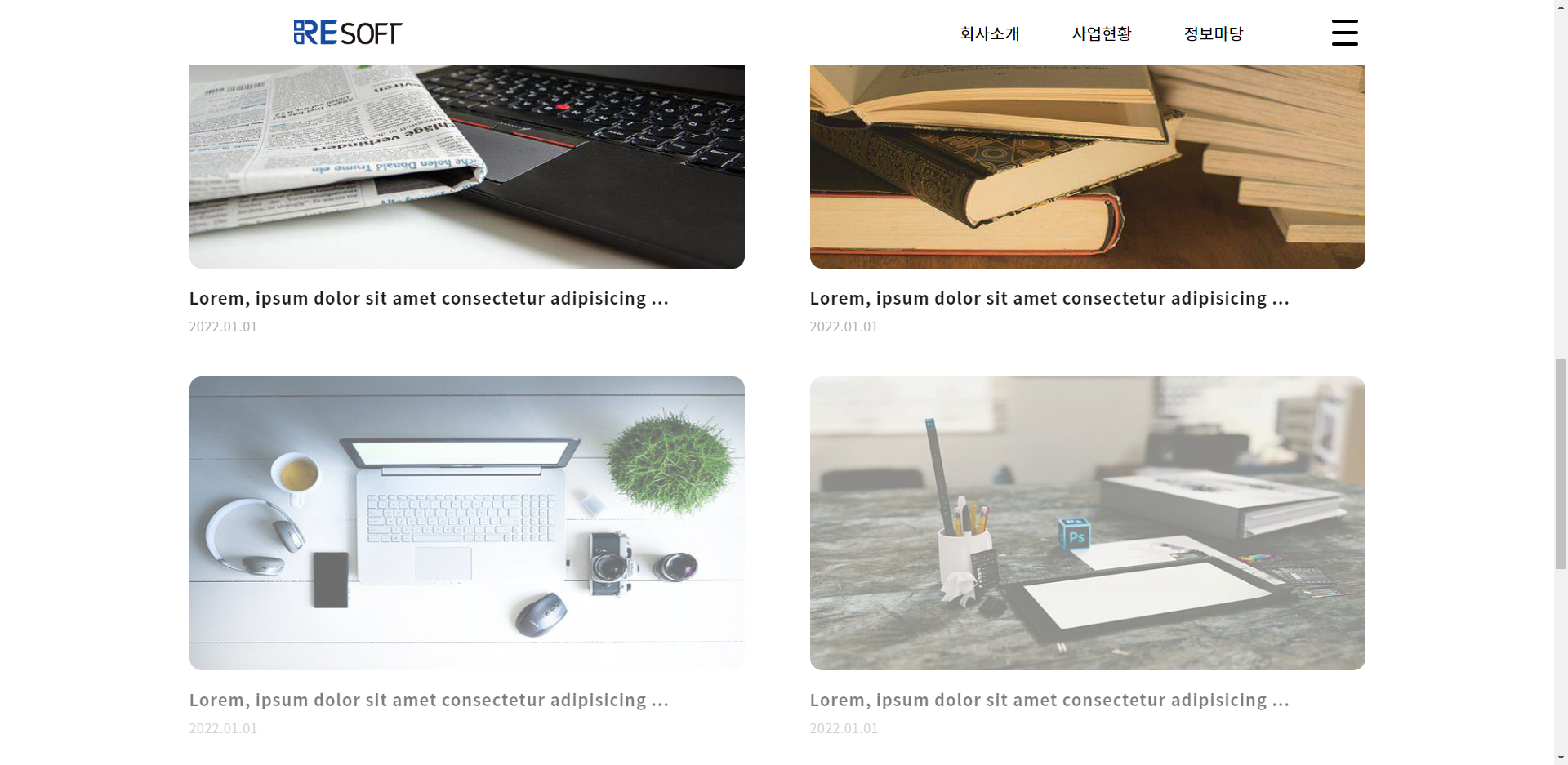
오늘은 정보마당의 기사에 약간의 애니메이션을 추가하는 작업을 하였다
저번에 조직도 애니메이션 구현에 사용했던 AOS 라이브러리를 사용하였다
 먼저 head 안에 라이브러리를 불러오는 cdn 링크를 작성하고
먼저 head 안에 라이브러리를 불러오는 cdn 링크를 작성하고
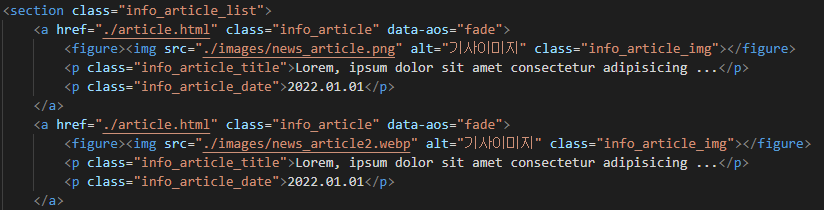
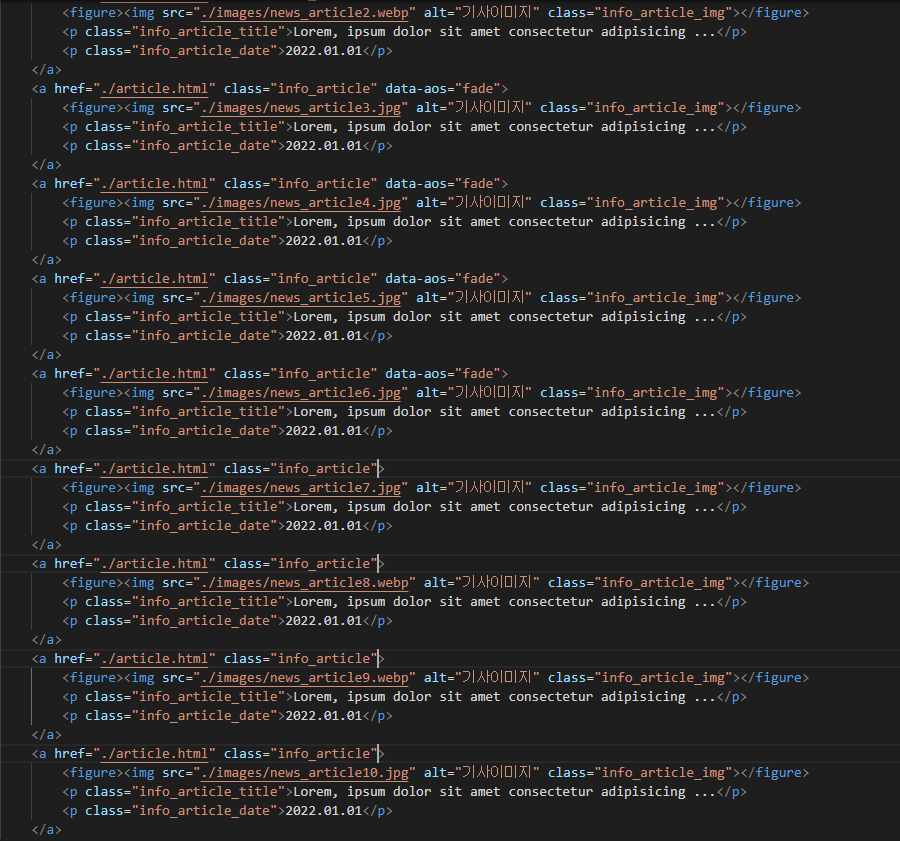
 지난번과 같이 스크롤 애니메이션을 구현하고 싶은 영역에 data-aos="(애니메이션 종류)"를 추가하면 된다
지난번과 같이 스크롤 애니메이션을 구현하고 싶은 영역에 data-aos="(애니메이션 종류)"를 추가하면 된다
 그리고 body의 마지막에 AOS.init()를 걸어주면 애니메이션이 정상적으로 구현이 된다
그리고 body의 마지막에 AOS.init()를 걸어주면 애니메이션이 정상적으로 구현이 된다


어려운 내용
 모든 기사에 라이브러리를 적용했더니 더보기 버튼을 눌렀을 때 애니메이션이 매끄럽게 재생되지 않았다
모든 기사에 라이브러리를 적용했더니 더보기 버튼을 눌렀을 때 애니메이션이 매끄럽게 재생되지 않았다
해결방법
 더보기 버튼에는 이미 fade 애니메이션을 구현해뒀기 때문에 더보기 버튼으로 나타나는 숨겨진 기사에는 AOS 라이브러리를 적용하지 않는다
더보기 버튼에는 이미 fade 애니메이션을 구현해뒀기 때문에 더보기 버튼으로 나타나는 숨겨진 기사에는 AOS 라이브러리를 적용하지 않는다
학습소감
지난번에 사용했던 AOS 라이브러리를 다시 한번 사용해보았다
이 라이브러리는 자바스크립트를 잘 모르더라도, 쉽고 간단하게 구현 가능하다는 점이 가장 큰 장점이 아닐까 싶다
