학습한 내용
오늘부터는 다음주 월요일( 8.29 )에 있을 발표회를 대비하여 지금까지 작업한 내용을 전부 정리해 볼 예정이다
오늘은 css를 살펴보았다
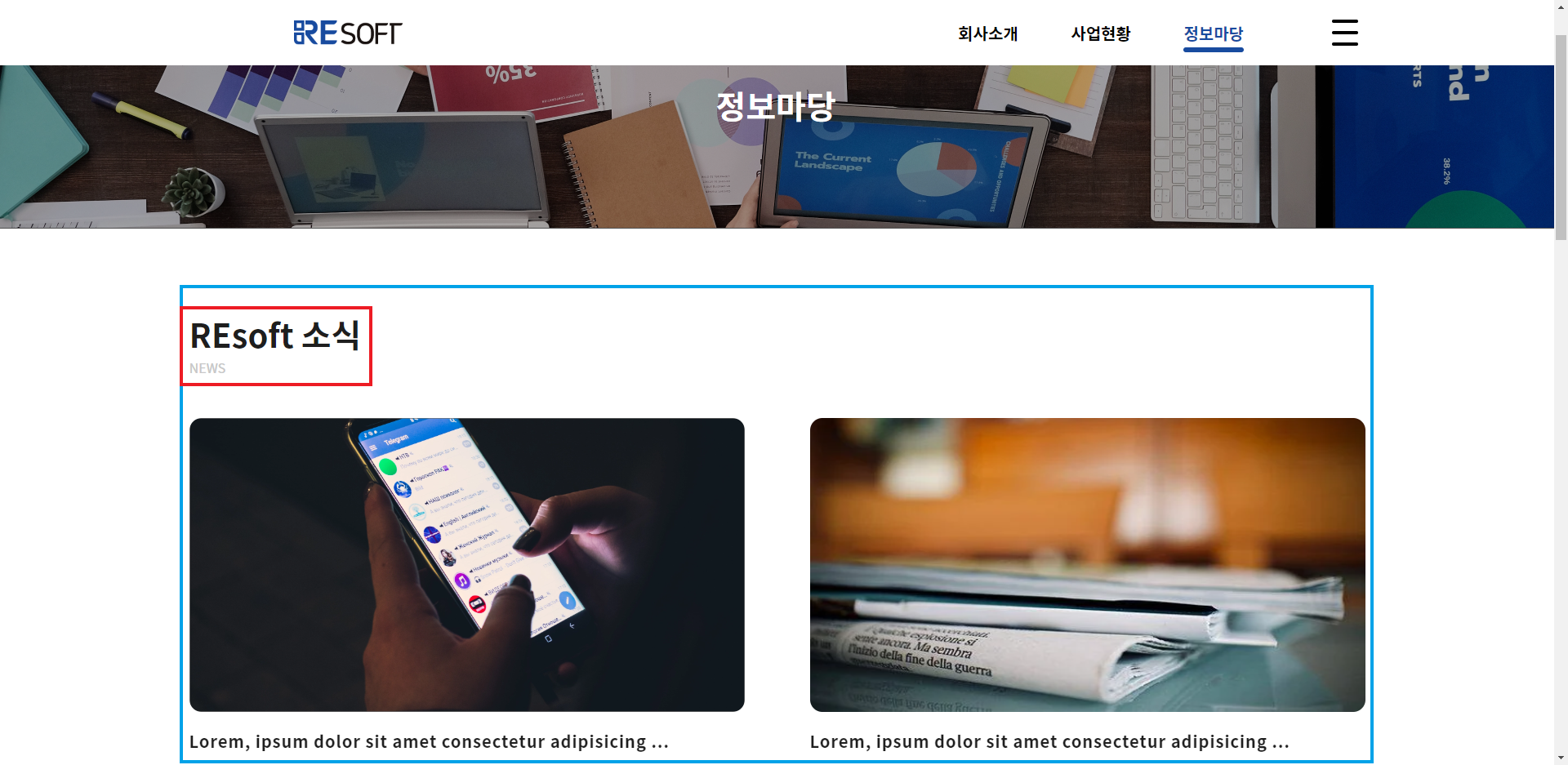
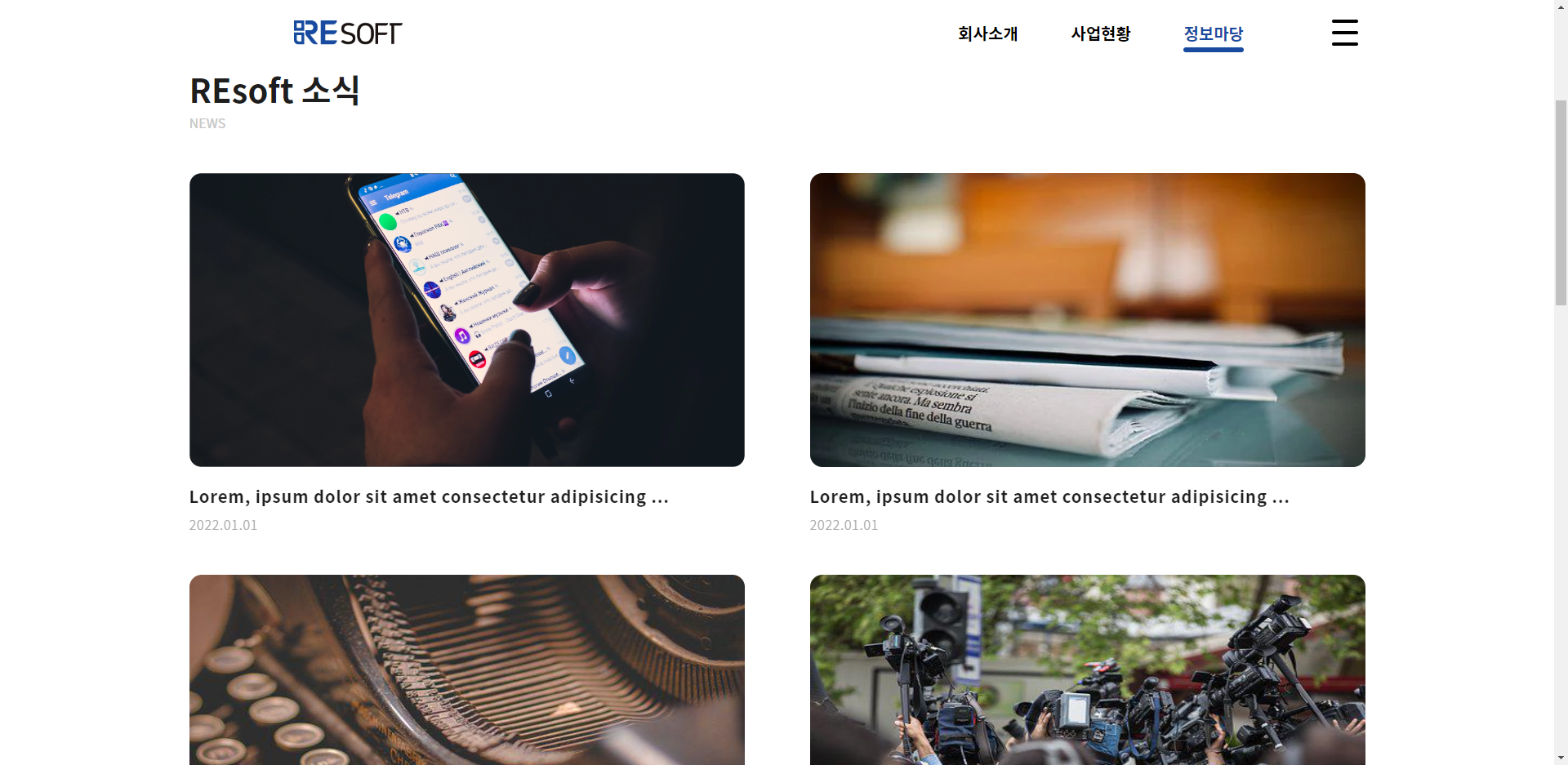
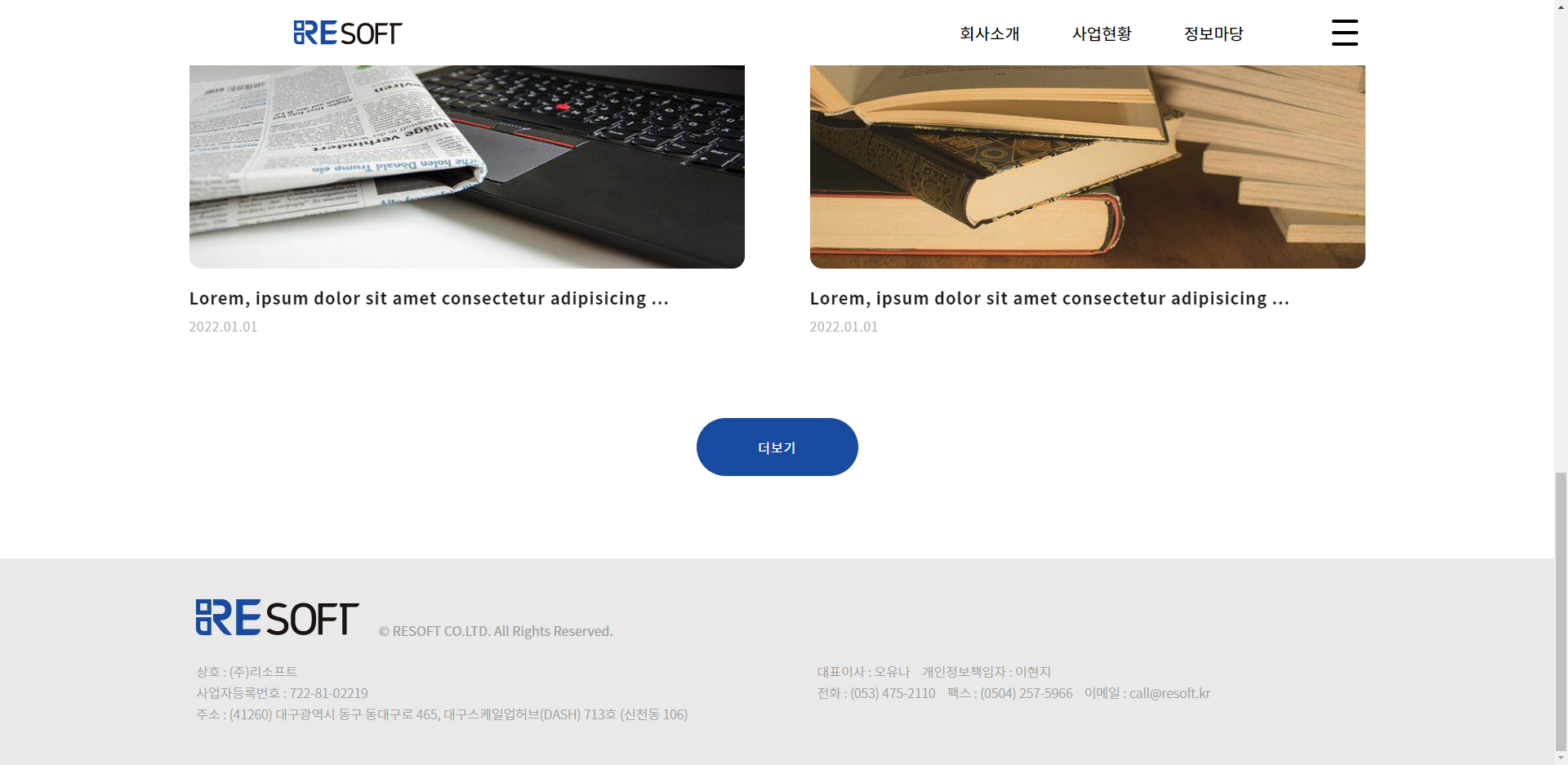
REsoft 소식
가장 먼저 내가 작업한 부분( .info_body )의 영역을 max-width: 1440px로 한정지어 주었다
기사 목록 상단의 REsoft 소식과 News는 디자인 시안에 나와있는 텍스트 속성을 그대로 가져와 사용하였다
기사 목록
.info_article_list{
display: flex; flex 속성으로 설정
flex-wrap: wrap; 영역 밖으로 나가는 아이템은 밑으로 내려오도록 설정
justify-content: space-between;} 아이템( 기사 목록 하나하나 )들을 양쪽으로 간격 동일하게 배치.info_article{
display: flex; flex 속성으로 설정
flex-direction: column; 아이템( 이미지, 제목, 날짜 )들을 세로로 나열
text-decoration: none;} 링크를 클릭해도 밑줄이 남지 않도록 설정
figure{
border-radius: 15px; 보더의 모서리를 둥글게 설정
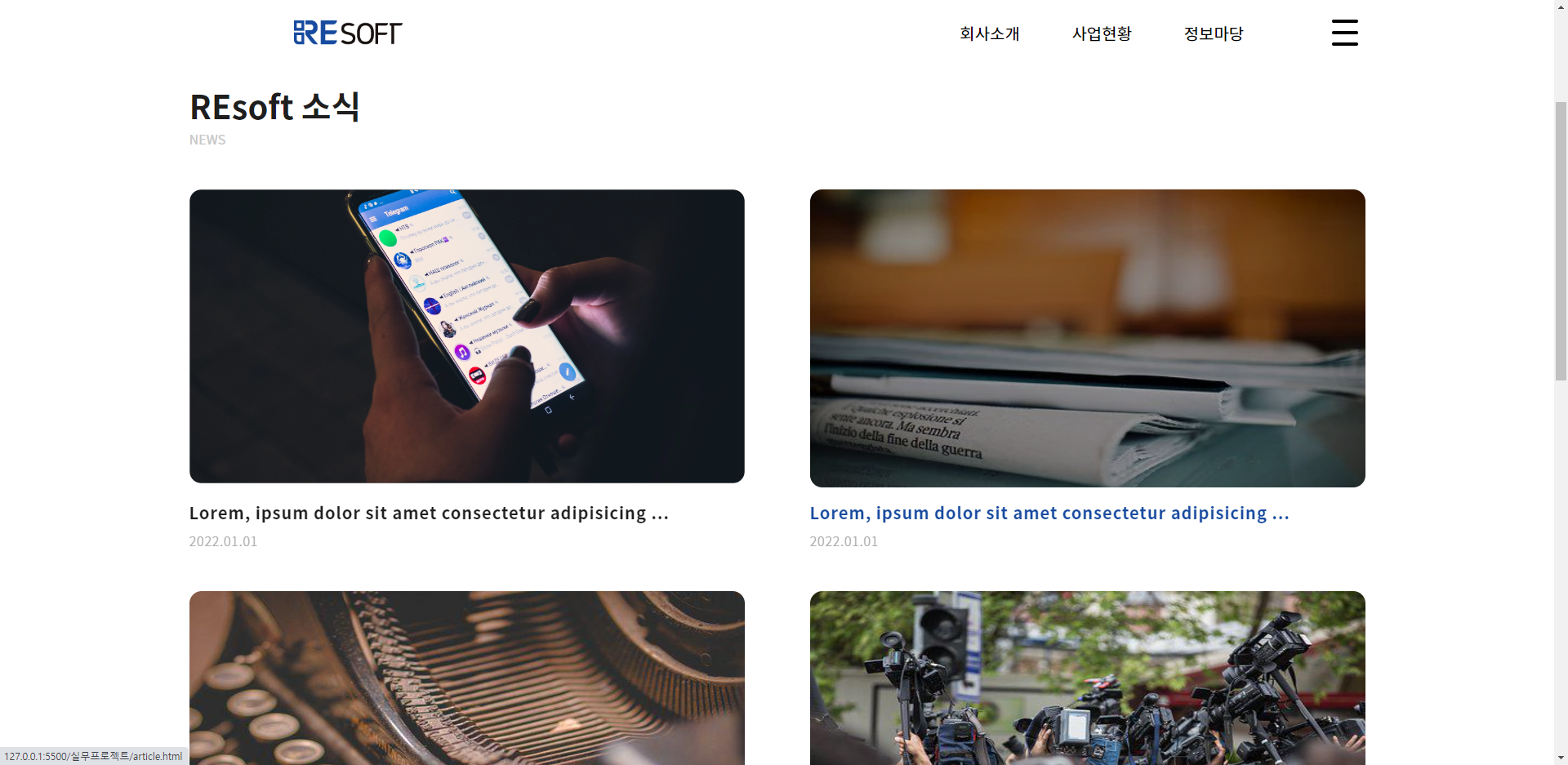
overflow: hidden;} 이미지를 호버해서 확대되었을 때 지정된 영역 밖으로 벗어나는 부분은 보이지 않도록 설정.info_article:hover img{
transform: scale(1.1); 기사 미리보기에 마우스를 올리면 이미지가 1.1배로 커지도록 설정
filter: brightness(60%);} 기사 미리보기에 마우스를 올리면 이미지의 밝기가 60%가 되도록 설정..info_article:hover .info_article_title{
color: #184B9F;} 기사 미리보기에 마우스를 올리면 제목 타이틀의 색이 파란색이 되도록 설정
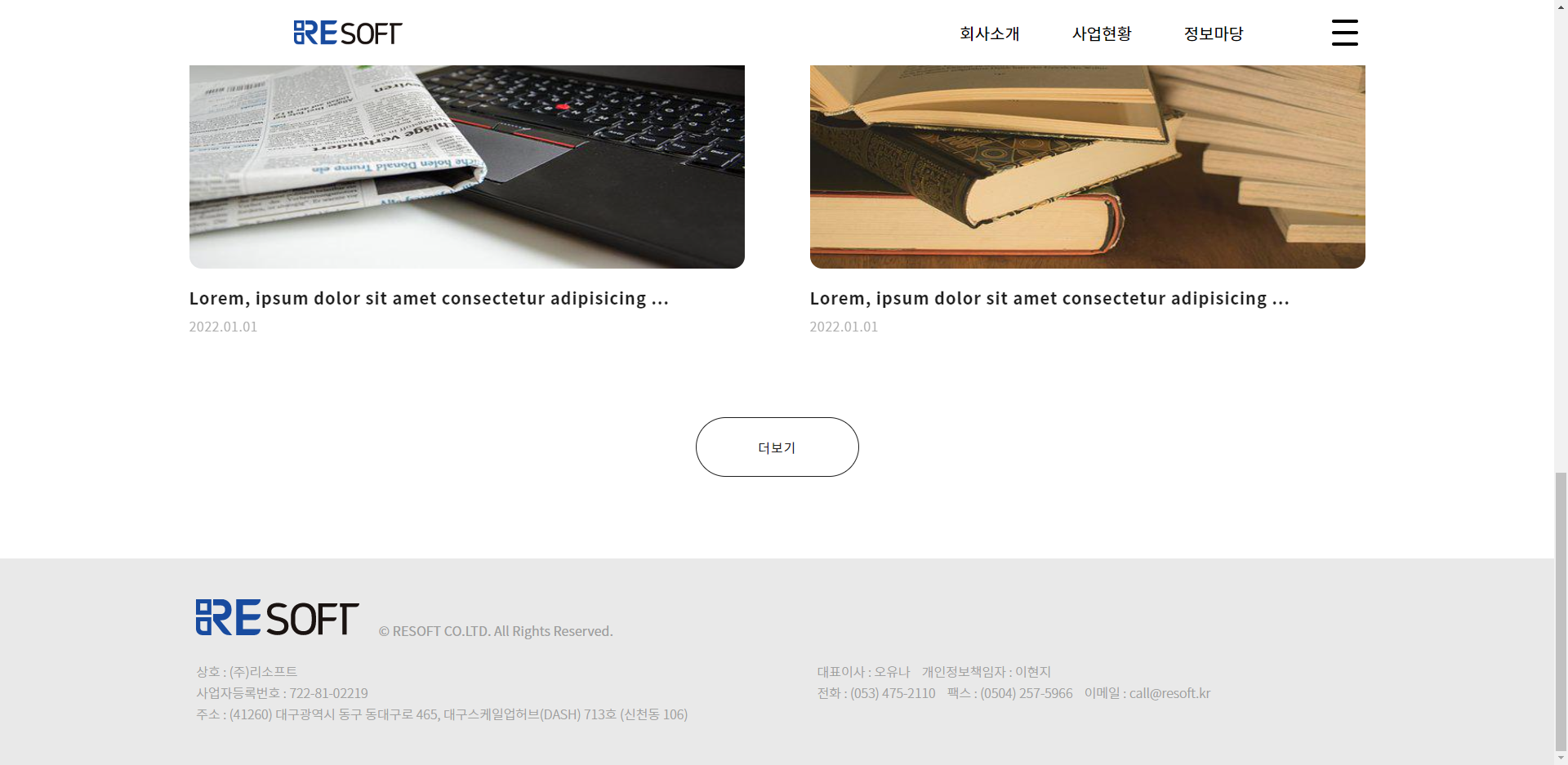
더보기
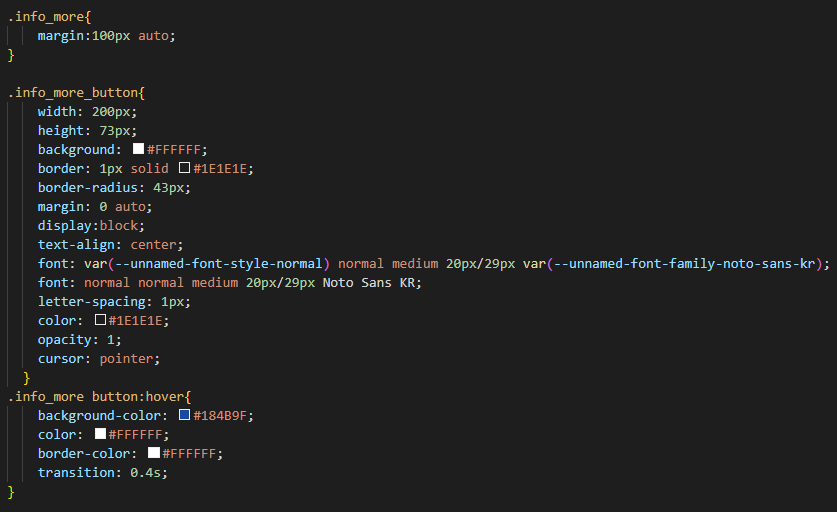
.info_more_button{
display: block; 버튼을 가로 중앙으로 배치하는 text-align: center를 사용하기 위해 display를 block으로 설정
text-align: center; 버튼을 가로 중앙으로 배치
cursor: pointer; 버튼에 마우스를 올리면 클릭커서로 바뀌도록 설정.info_more button:hover{
backgroung-color: #184B9F; 버튼에 마우스를 올리면 버튼의 배경색이 파란색으로 바뀌도록 설정
color: #FFFFFF; 버튼에 마우스를 올리면 버튼의 텍스트 색이 하얀색으로 바뀌도록 설정
border-color: #FFFFFF; 버튼에 마우스를 올리면 버튼의 테두리를 하얀색으로 만들어 보이지 않도록 설정
transition: 0.4s;} 호버시 설정해둔 애니메이션이 0.4초에 걸쳐 이루어지도록 설정
어려운 내용
해결방법
학습소감
오늘은 지금까지 구현한 작업물 중 기사 메인페이지의 css를 살펴보았다
간단한 디자인의 페이지인데도 상당한 양의 css 코드 작성이 필요하다는걸 새삼 느꼈다
각각의 class에 적용된 css 양은 많지 않은데 하나하나 작업해나가다 보면 어느새 코드가 산처럼 불어나있는 것을 느낄 수 있을것이다
그렇지만 사용한 코드의 종류는 많지 않아 간단한 코드로도 위와 같은 작업물을 만들어 낼 수 있었다
물론 더 복잡한 디자인이라면 사용하는 코드의 종류도 더 많아지겠지만 말이다