
1. UI 구성
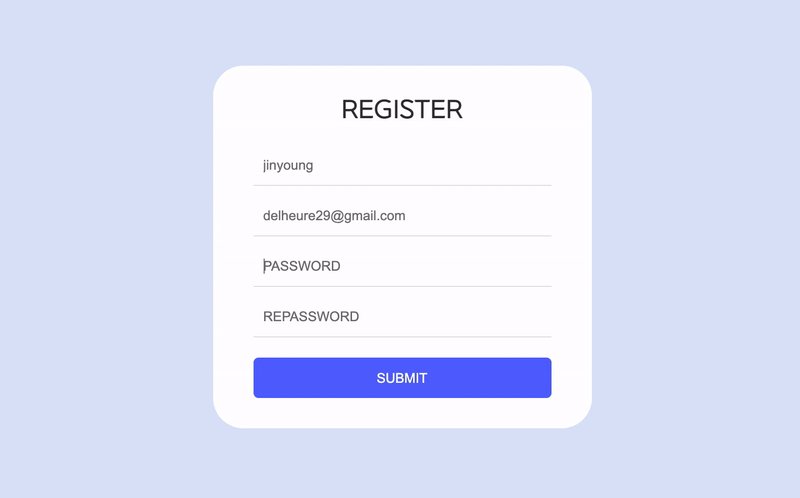
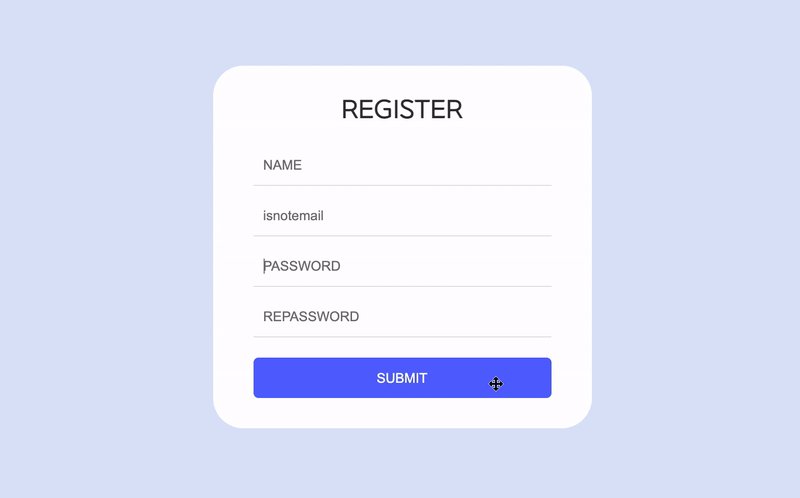
여러 사이트 회원가입 페이지를 참고해 필요한 정보만 들어있는 깔끔한 UI를 구성했다. 그 외 공통되는 색상은 전역함수 :root를 사용해 유지보수에 용이하게 작업했다.
:root {
--main-color: #5567ff;
--error-color: #e74c3c;
--gray-border: #e1e2e3;
}
.container {
width: 375px;
background-color: #fff;
border-radius: 30px;
}
.form_control input {
width: 100%;
height: 40px;
padding: 0 10px;
display: block;
border: 0;
border-bottom: 1px solid var(--gray-border);
color: #777;
}2. 유효성 검사
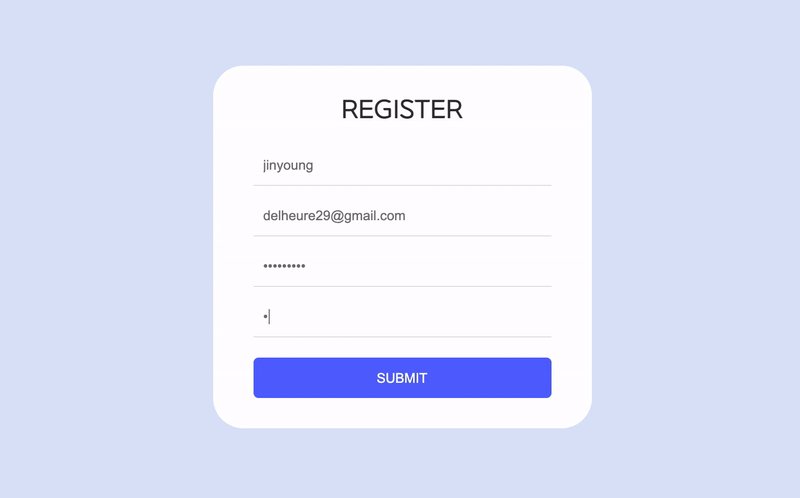
이름, 이메일, 비밀번호, 비밀번호 재확인 총 네 개의 회원정보를 input으로 입력받는다.
- 이름 : 글자 수 제한(2~20), 영문과 숫자
- 이메일 : @를 포함한 영문, 숫자
- 비밀번호 : 글자 수 제한(8~16) 영문, 숫자, 특수문자
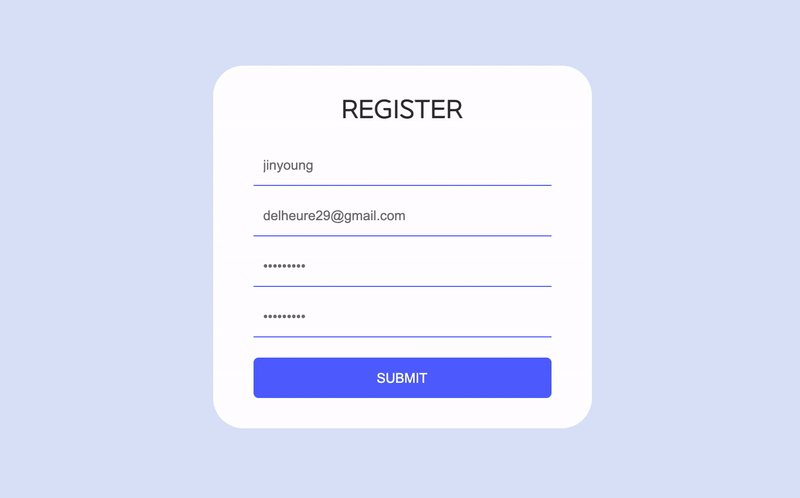
각각의 조건들을 정규표현식을 이용해 값이 유효한 지 체크한다.
const nameValidation = /^[a-z0-9_-]{2,20}$/;
const emailValidation = /^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/;
const pwValidation = /^.*(?=^.{8,16}$)(?=.*\d)(?=.*[a-zA-Z])(?=.*[~,!,@,#,$,*,(,),=,+,_,.,|]).*$/;
function isValidName(input) {
if (nameValidation.test(input.value.trim())) {
showSuccess(input);
} else {
showError(input, "Name is more than 2 characters");
}

3. 오류 메시지 띄우기
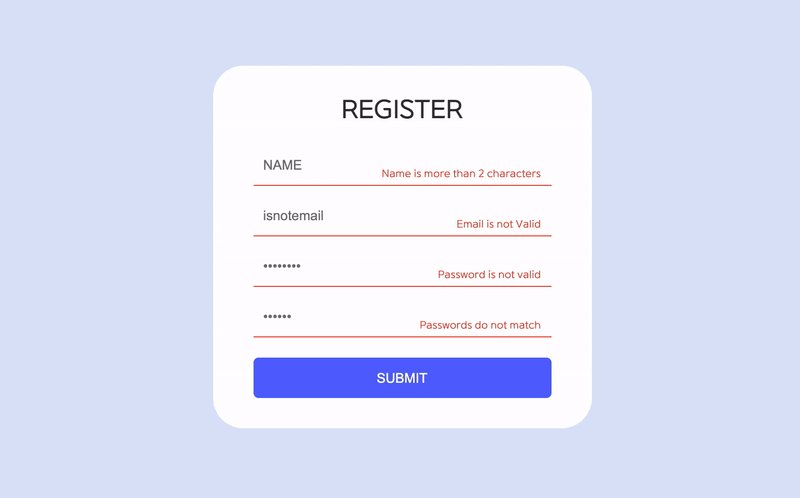
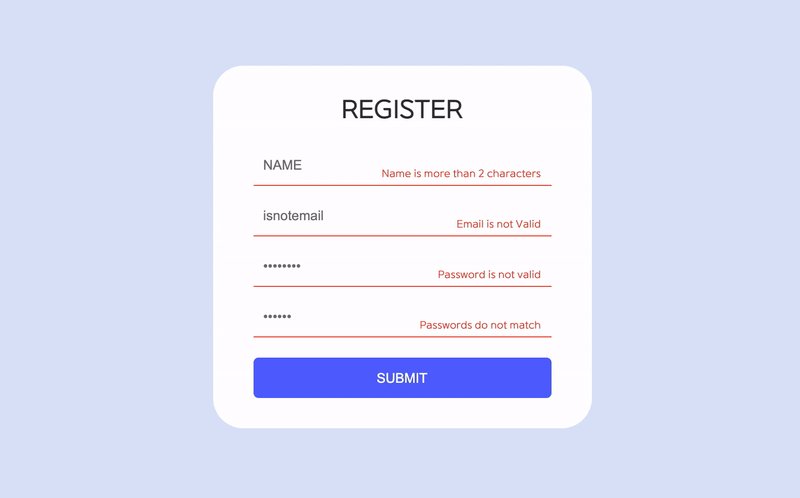
오류 메시지는 small 태그를 이용해, 입력 값이 없으면 오류메시지를 각각의 input에 띄운다. 기존에는 4개의 회원정보 값에 대한 함수를 작성해 각각 실행했는데, 리팩토링을 통해 네 개의 input을 배열로 만들고, forEach 메서드를 이용해 입력 값이 있는 지 확인하도록 수정했다.
const username = document.getElementById("username");
const email = document.getElementById("email");
const password = document.getElementById("password");
const repassword = document.getElementById("repassword");
function checkRequired(inputArr) {
inputArr.forEach(function (input) {
if (input.value.trim() === "") {
showError(input, `${getFieldName(input)} is required`);
} else {
showSuccess(input);
}
});
}
form.addEventListener("submit", function (e) {
e.preventDefault();
checkRequired([username, email, password, repassword]);
isValidName(username);
isValidEmail(email);
isValidPw(password);
checkPasswordsMatch(password, repassword);
});3-1. 오류메시지 첫 글자를 대문자로 수정
오류메시지가 뜰 때, 첫 글자만 대문자로 수정하기 위해 input.id값을 가져와 첫 글자를 toUpperCase()로 만들고 slice로 나머지 글자를 출력했다.
function getFieldName(input) {
return input.id.charAt(0).toUpperCase() + input.id.slice(1);
}3-2. 비밀번호가 일치하지 않을 때
비밀번호와 비밀번호 재확인의 value값을 비교해 일치하지 않을때, 오류메시지를 출력한다.
function checkPasswordsMatch(input1, input2) {
if (input1.value !== input2.value) {
showError(input2, "Passwords do not match");
}
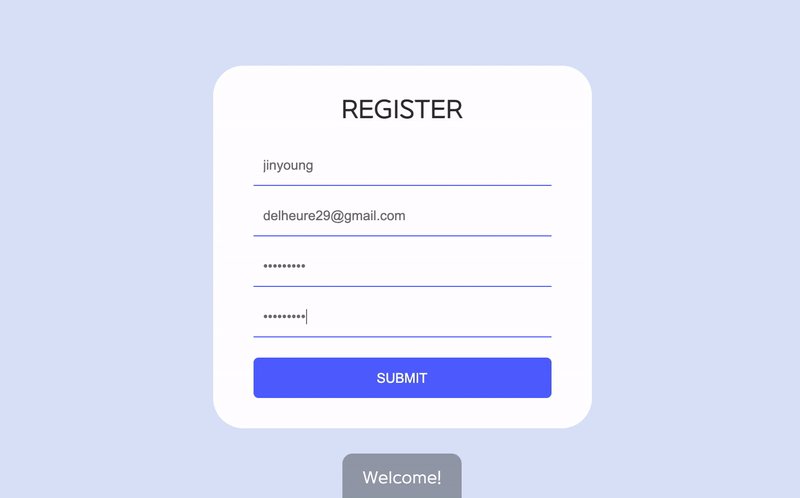
}4. 모든 값이 일치할 때 알림창 띄우기
회원정보가 모두 유효하게 입력되었을 때, 화면 하단에 Welcome 알림창을 띄웠다. show라는 클래스가 추가되었다가, setTimeout()로 2초 뒤 클래스가 제거돼 사라진다.
const notice = document.querySelector(".notice");
function allRequired() {
notice.classList.add("show");
setTimeout(() => {
notice.classList.remove("show");
}, 2000);
}.notice {
padding: 15px 20px;
position: fixed;
bottom: -70px;
transition: transform 0.3s ease-in-out;
background:rgba(0,0,0,.3);
border-radius: 10px 10px 0 0;
color: #fff;
}
.notice.show {
transform: translateY(-50px);
}
와 내가 원하는 코드가 여기에+_+