
1. ToDo List
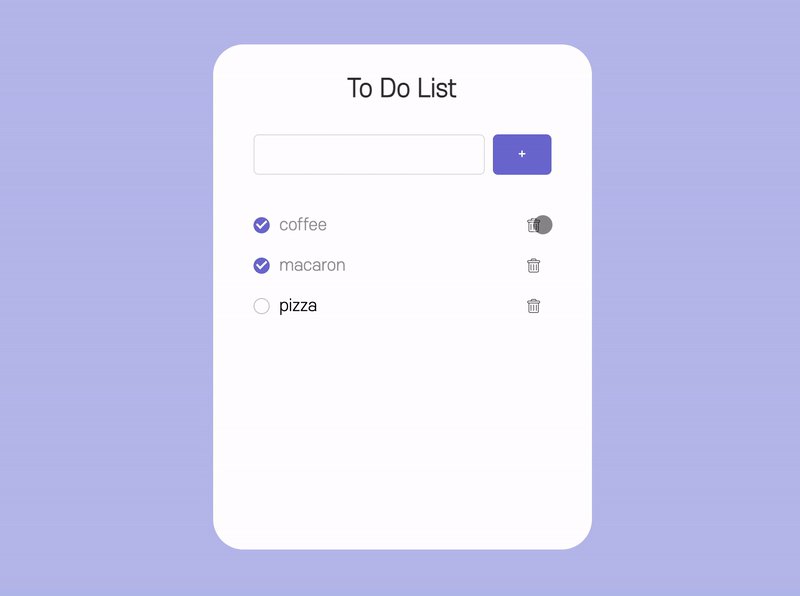
ToDo List 만들기는 토이프로젝트의 가장 기본으로 알려져있는데, 의외로 여러가지 방식이 있었다. 그 중 기존에 해보았던 댓글 추가하기와 비슷한 방식으로 만들어보았다. UI는 모바일 기준 375px을 기준으로 만들었다.
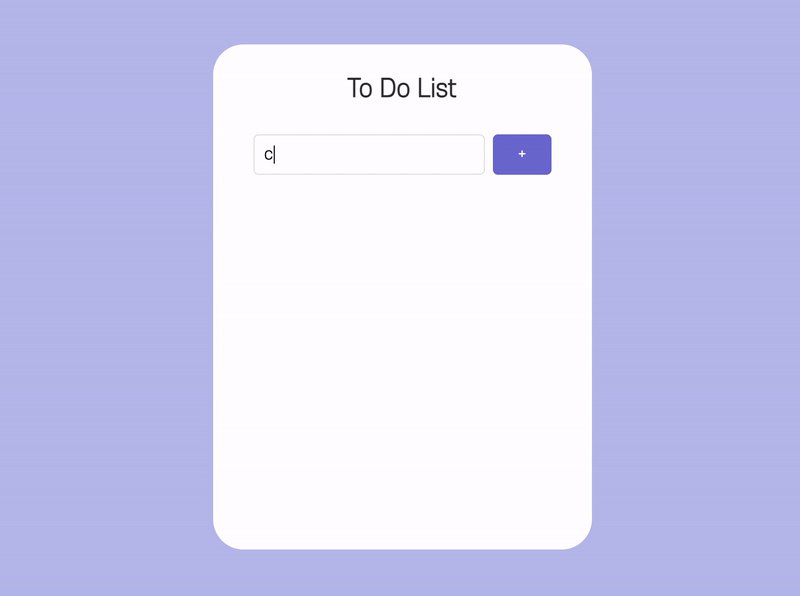
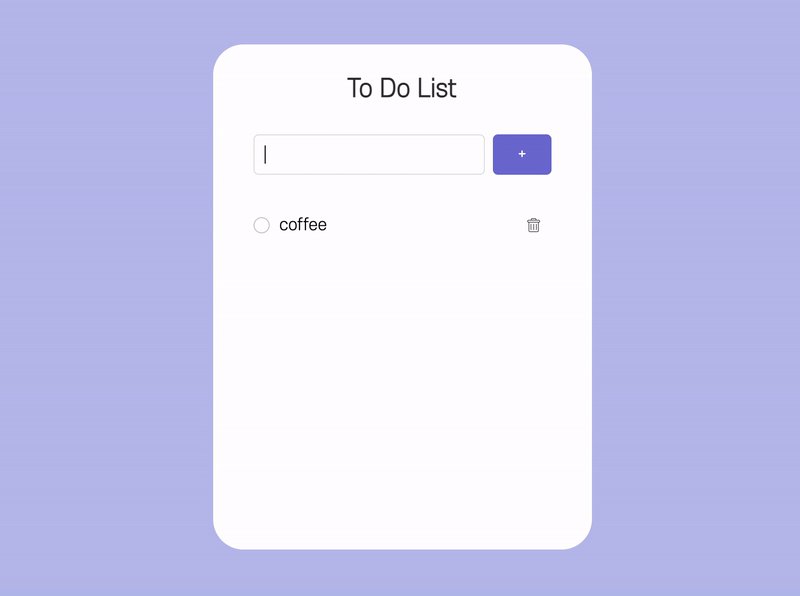
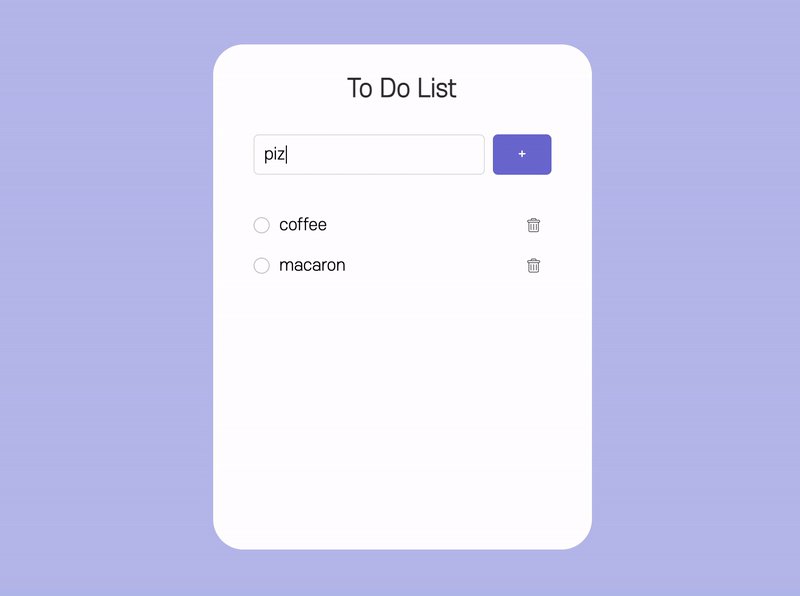
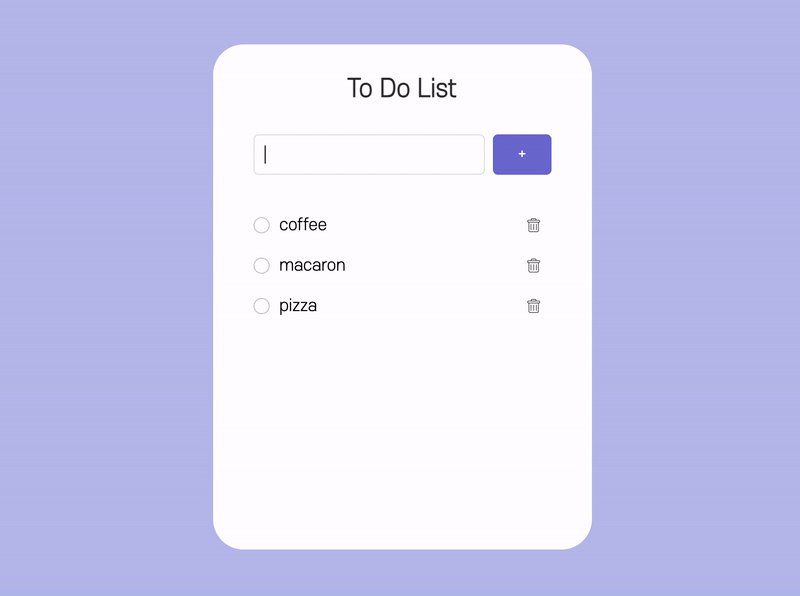
2. 할 일 추가하기
+을 누르거나 input값을 입력한 뒤 엔터를 누르면 리스트에 할 일이 추가되도록 구현했다. 기존에 댓글 추가하기와 비슷한 방식인데, check button -> text -> delete button 순서라 appendChild/insertAdjacentHTML 두 가지 방식으로 리스트를 구성해주었다. (innerHTML을 사용하면 기존 append했던 버튼이 날아가기 때문에) insertAdjacentHTML는 이번에 처음 써보았는데, 기존 요소를 건드리지 않으면서 원하는 위치에 요소를 추가한다는 것이 유용하게 쓰일 것 같다.
const addTodo = e => {
e.preventDefault();
if (input.value.length < 1) {
return;
}
todoList.appendChild(list);
list.appendChild(btnChk);
list.insertAdjacentHTML("beforeend", `${input.value}`);
list.appendChild(btnDel);
input.value = "";
};

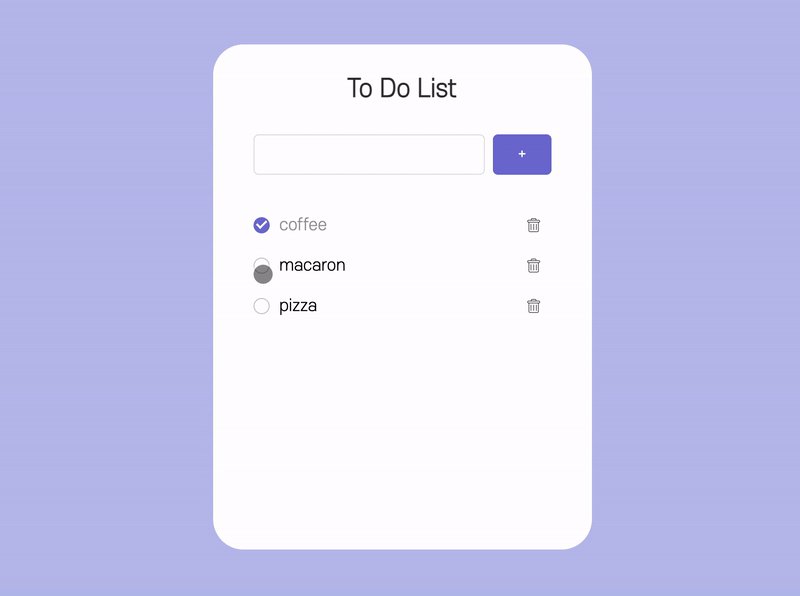
3. 체크하기
리스트를 추가한 뒤, 왼쪽 체크 버튼을 누르면 해당 리스트 텍스트 색깔이 연해진다. 클릭된 요소의 상위 클래스를 클릭하기 위해 e.target.parentElement를 선택해 클래스를 toggle했다. 버튼 css는 :before/:after로 가상선택자를 만들어 변경했다.
btnChk.addEventListener("click", e => {
const chkList = e.target.parentElement;
chkList.classList.toggle("on");
e.target.classList.toggle("on");
});.todo_list li .btn_check:before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 16px;
height: 16px;
border: 1px solid #ccc;
border-radius: 50%;
box-sizing: border-box;
}
.todo_list li .btn_check.on:before {
background: #7370d3;
border: none;
}
.todo_list li .btn_check.on:after {
display: block;
content: "";
width: 8px;
height: 4px;
position: absolute;
top: 3px;
left: 3px;
border-color: #fff;
border-style: solid;
border-width: 0 0 2px 2px;
background: transparent;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
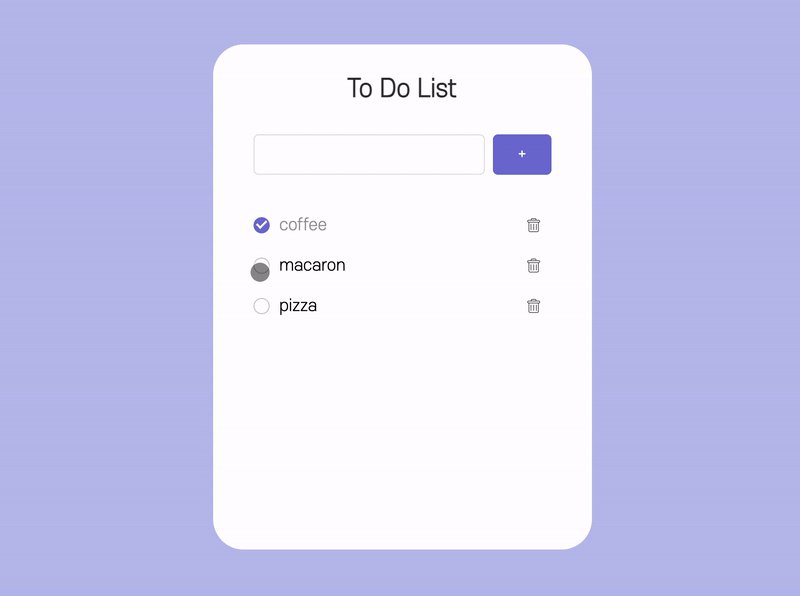
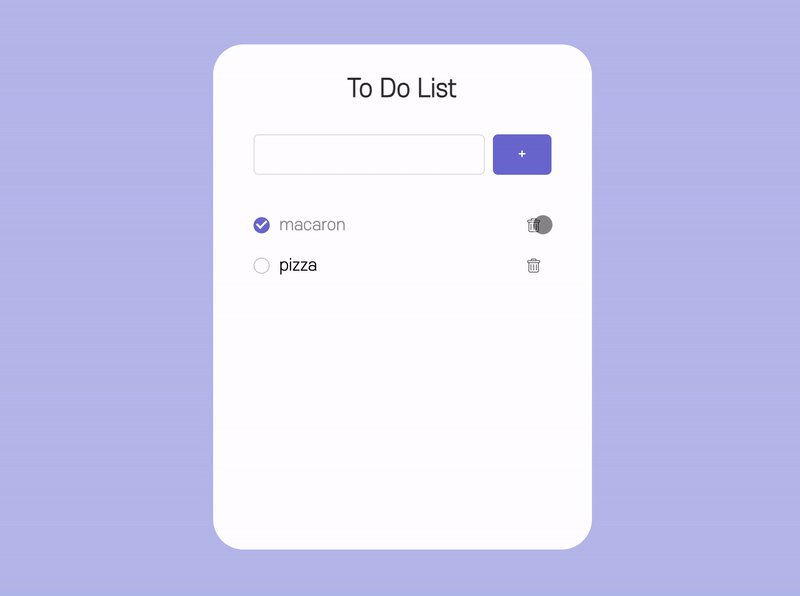
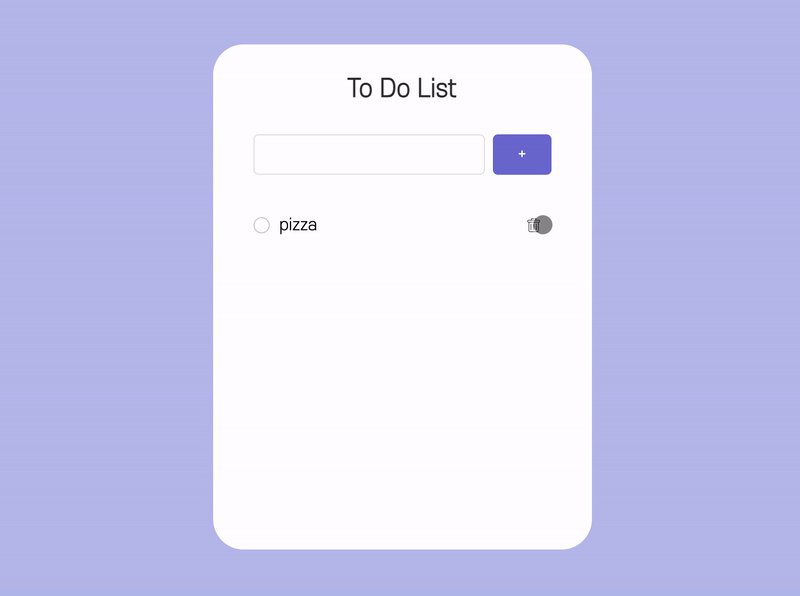
4. 삭제하기
createElement로 생성해 준 리스트들을 removeChild로 삭제해주었다. 의외로 쉽게 구현이 된 작업이다.
const btnDel = document.createElement("button");
btnDel.setAttribute("class", "btn_del");
btnDel.addEventListener("click", () => {
todoList.removeChild(list);
});
GIF 와 함께 보니 내용 이해가 더 잘되네요! 감사합니다.