본 게시글은 리액트 공식문서(영문)를 바탕으로 이해하는 과정을 작성한 것입니다.
요소(Element)는 리액트 앱에서 실행되는 가장 작은 블록으로, 스크린에서 보여지기 원하는 것들을 나타내줍니다.
const element = <h1>Hello, world</h1>;
브라우저 DOM 요소와는 다르게, 리액트 요소는 일반 객체(plain object)이며, 쉽게 생성할 수 있습니다. 리액트 DOM은 리액트 요소와 매치시키기 위해 DOM 을 업데이트합니다.
컴포넌트와 헷갈릴 수 있지만, 컴포넌트는 요소들로 구성된 것을 의미합니다.
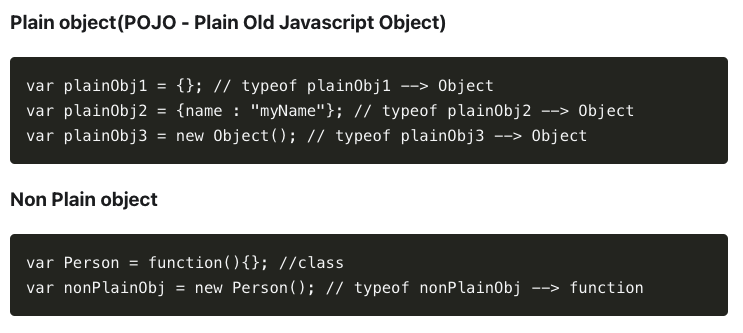
일반 객체 (plain object)
함수를 사용하지 않고{}나new Object()를 이용해 생성된 객체를 의미합니다.

출처 : https://newbedev.com/the-difference-between-object-and-plain-object-in-javascript
Rendering an Element into the DOM
DOM 안에 요소 렌더링하기
만약 HTML파일에 <div>가 있다고 생각해봅시다.
<div id="root"></div>
우리는 이걸 DOM 노드의 'root'라고 부르겠습니다. 이 안에 속한 모든 것들이 리액트 DOM에 의해 다뤄질 예정입니다.
리액트만으로만 빌드된 어플리케이션은 보통 한 개의 root DOM 노드를 갖고 있습니다. 만약 이미 존재하는 앱에 리액트를 통합시킨다면, 당신이 원하는 만큼 별도의 root DOM 노드를 가질 수 있습니다.
root DOM 노드에 요소를 넣어 렌더하고 싶다면, ReactDOM.render()에 두 요소(element, root DOM 노드)를 넣으세요.
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));Updating the Rendered Element
렌더링된 요소 업데이트하기
리액트 요소는 변환 불가합니다. 일단 만들면 당신은 요소의 자식이나 속성을 변경할 수 없습니다. 요소는 한 순간의 UI를 나타냅니다. 그렇기 때문에 UI를 업데이트하는 방법은 새로운 요소를 만들어 ReactDOM.render() 에 넣어주는 것입니다.
똑딱시계... 시간 카운팅 예시를 함 봅시다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2> </div>);
ReactDOM.render(element, document.getElementById('root'));}
setInterval(tick, 1000);setInterval() 콜백에서 매 초마다 ReactDOM.render()를 불러옵니다. 이 얘기는 즉, 매 초마다 렌더링을 통해 새롭게 그려준다는 의미입니다.
React Only Updates What's Necessary
리액트는 중요한 것만 업데이트합니다.
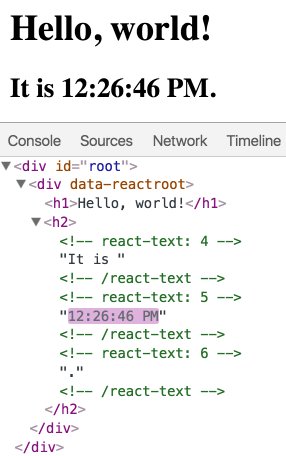
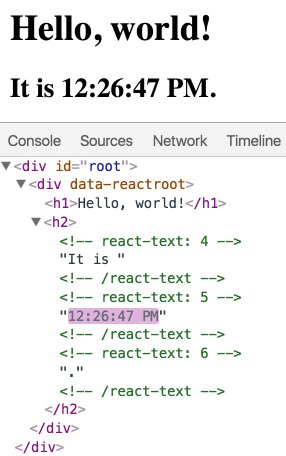
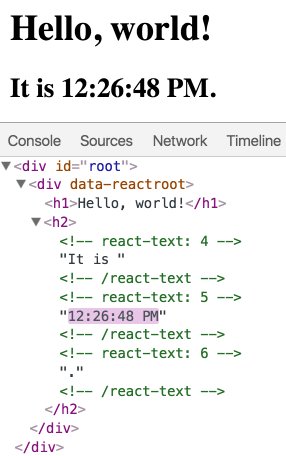
리액트 DOM은 요소들과 그 자식 요소들을 이전 DOM과 비교하고, DOM을 원하는 상태로 만들기 위해 필요한 요소들(변경사항)만 DOM에 수정합니다.
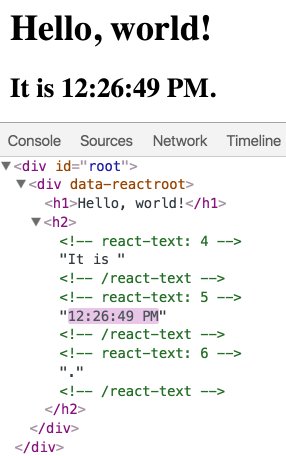
위의 예제에서 브라우저 도구를 통해 확인할 수 있습니다.

우리가 매 초마다 전체 UI 트리를 그려내도록 만들었지만, 오직 텍스트 요소(시간)만 react DOM에 의해 바뀌는 것을 확인 할 수 있습니다. 이를 통해 시간에 따라 UI 정보를 업데이트 하는 것이 아니라, 업데이트 된 요소들이 나타났을 때 (특정 시점)에서 UI 정보를 변경하는게 더 나은 방법이라는 것을 알 수 있습니다.
virtual DOM
virtual DOM은 무엇인가요?
virtual DOM은 이상적이고 '가상적'인 UI의 표현을 메모리에 저장하고, 리액트 DOM과 같이 라이브러리에 의해 실제 DOM과 동기화시키는 개념입니다. (= 재조정)
이런 접근은 리액트의 선언적 API가 가능하게 합니다. : 리액트에게 UI가 어디에 위치하도록 알려주면, 리액트는 그 상태에 맞춰 DOM을 수정해줍니다. 이 과정은 앱을 만들기 위해 필요한 속성 조작, 이벤트 핸들링, 수동 DOM 업데이트를 추상화해줍니다.
virtual DOM이 구체적인 기술이 보단 패턴처럼 여겨지는 순간부터, 사람들은 가끔 virtual DOM이 다른 의미라고 하곤 합니다. 리액트 세계에서 virtual DOM 은 주로 UI로 나타나는 객체가 된 리액트 요소로 구성된 것을 의미합니다. 하지만 리액트는 fiber이라는 내부 객체로도 사용되기도 합니다. fiber는 컴포넌트 트리에 대한 추가적인 정보를 갖고 있습니다. virtual DOM 실행의 일부로 여겨지기도 합니다.
Shadow DOM은 Virtual DOM과 같은가요?
둘은 다릅니다. shadow DOM은 브라우저 기술로, 웹 컴포넌트의 CSS와 스코핑 변수를 위해 디자인되었습니다. virtual DOM은 자바스크립트와 상위 브라우저의 API의 라이브러리에 의해 실행되는 개념입니다.
What is "React Fiber"?
fiber는 리액트 16의 새로운 재조합 엔진입니다. virtual DOM의 증진적인 렌더링이 가능하도록 하는 것이 목표입니다.

