homebrew 설치하기
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"brew update

brew install yarn
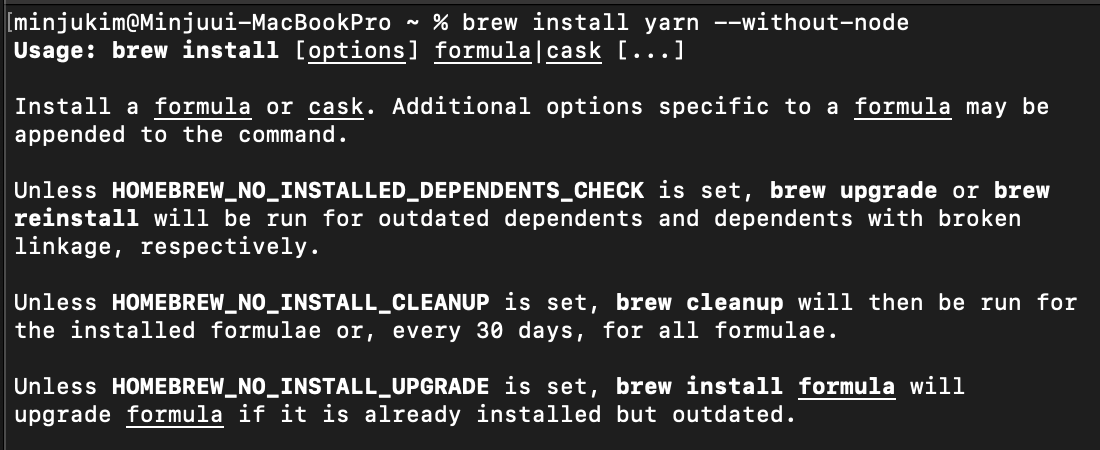
brew install yarn --without-node

실행이 안됨
https://github.com/yarnpkg/yarn/issues/6946
brew install yarn

yarn config set prefix ~/.yarn

echo ' export PATH=" $(yarn global bin):$PATH" ' >> ~/.bash_profile
yarn 버전 체크하기 : yarn -version

yarn create react-app 이름
이름에 원하는 어플리케이션 이름을 넣어주면 해당 이름을 가진 프로젝트 파일이 생성된다.
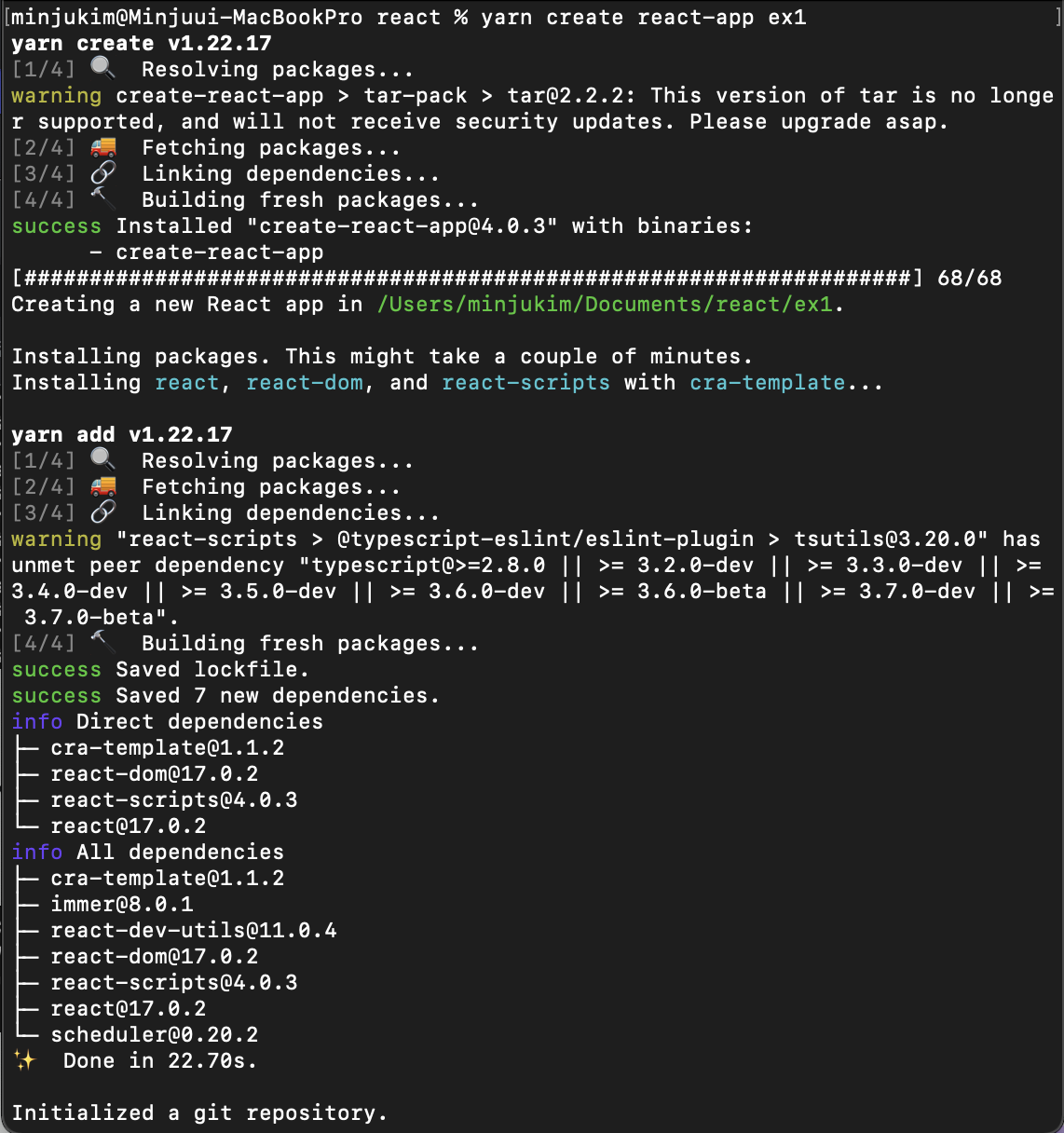
yarn create react-app ex1
-> ex1이라는 이름의 프로젝트 폴더 생성

yarn을 사용하지 않고 npm 을 사용하는 경우 ,
npm init react-app이용
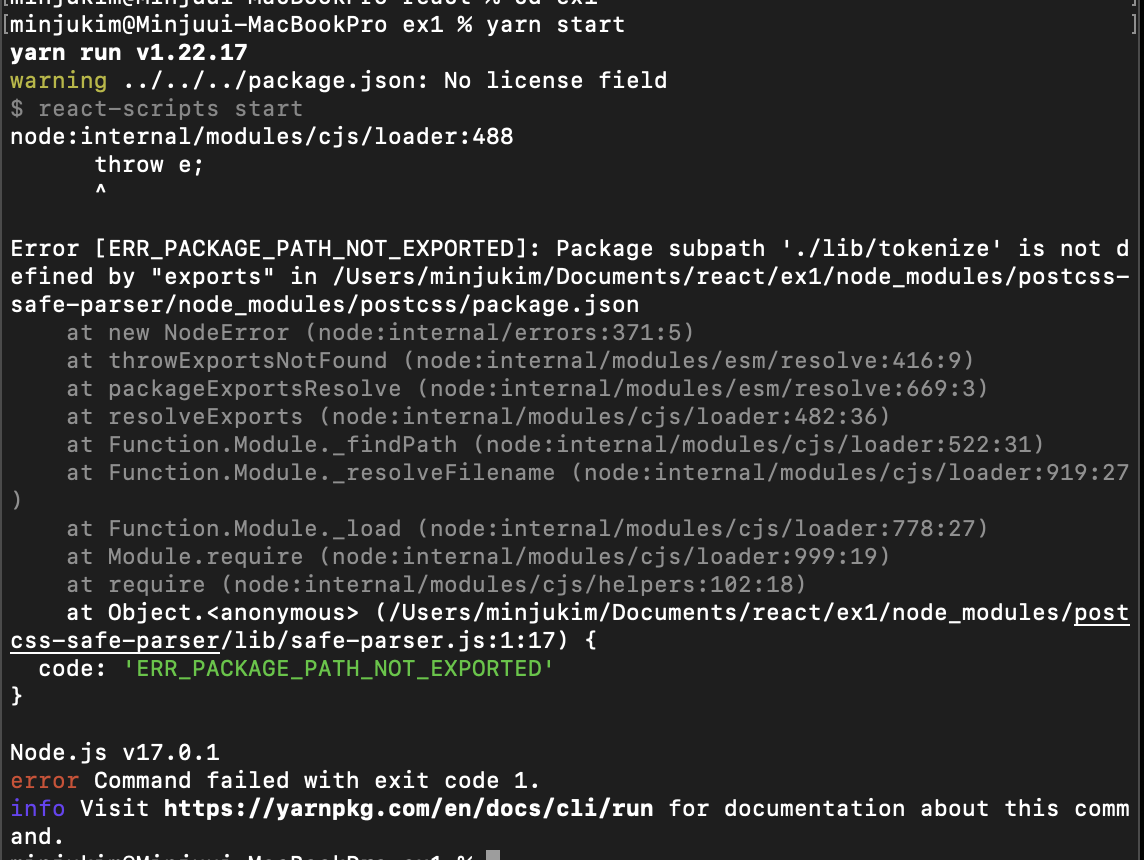
yarn start
리액트가 서버에서 돌아가야하는데 안돌아감.

노드의 버전이 높아서 (v17.0.1) yarn과 호환되지 않는 문제 발생 -> 노드를 lts 버전으로 변경하기
실패한 방법들
정답은 하단의 해결방법을 참고해주세요!
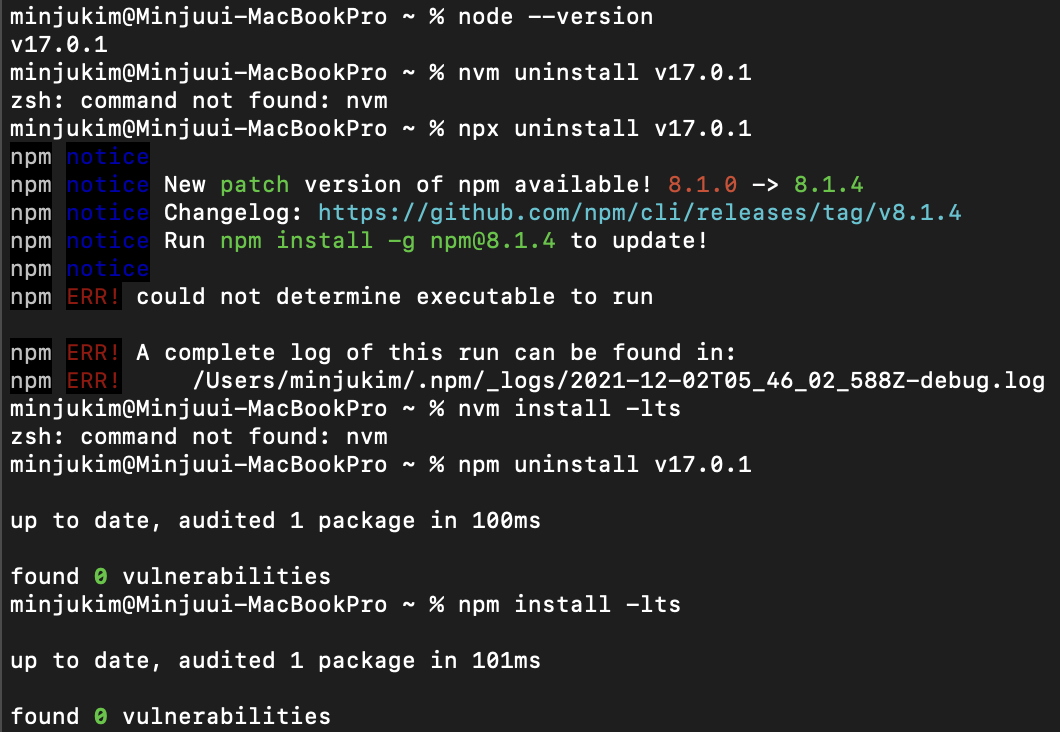
기존 버전을 삭제하기 위해서 nvm uninstall v17.0.1을 시도했으나 돌아가지 않았다.

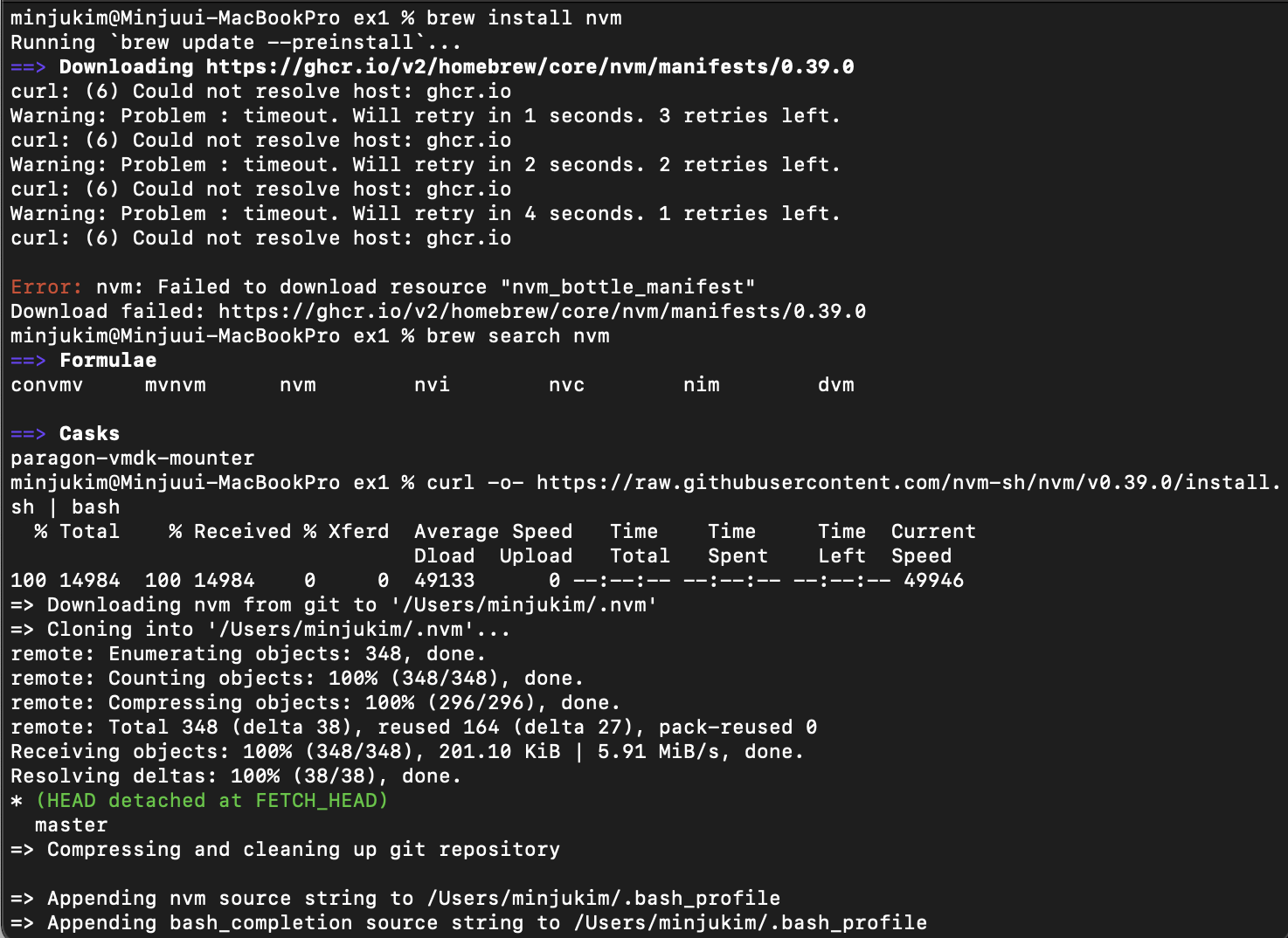
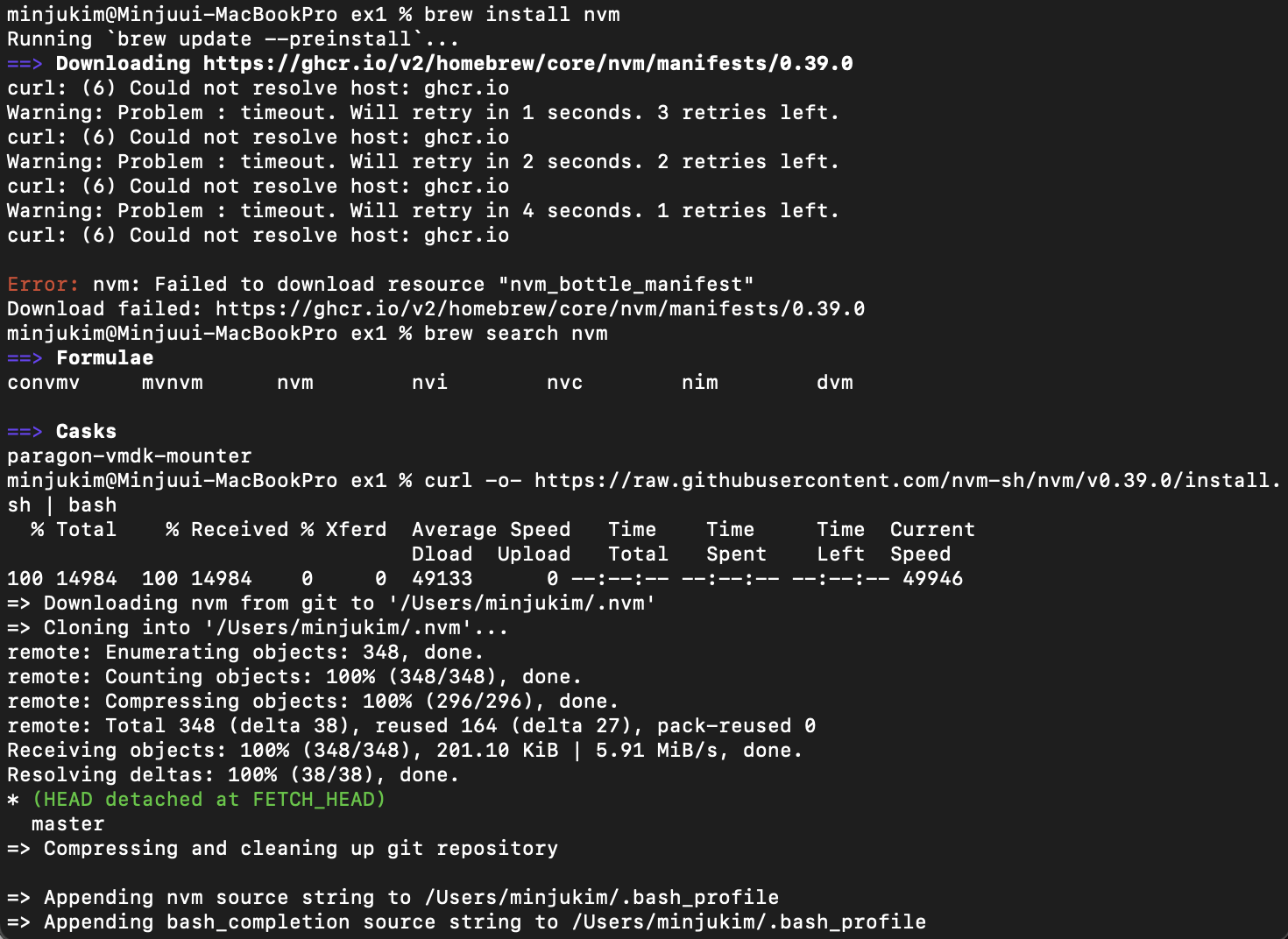
nvm 명령어를 찾을 수 없어 실행이 안되길래 homebrew를 통해 nvm을 찾아보려했으나 실패

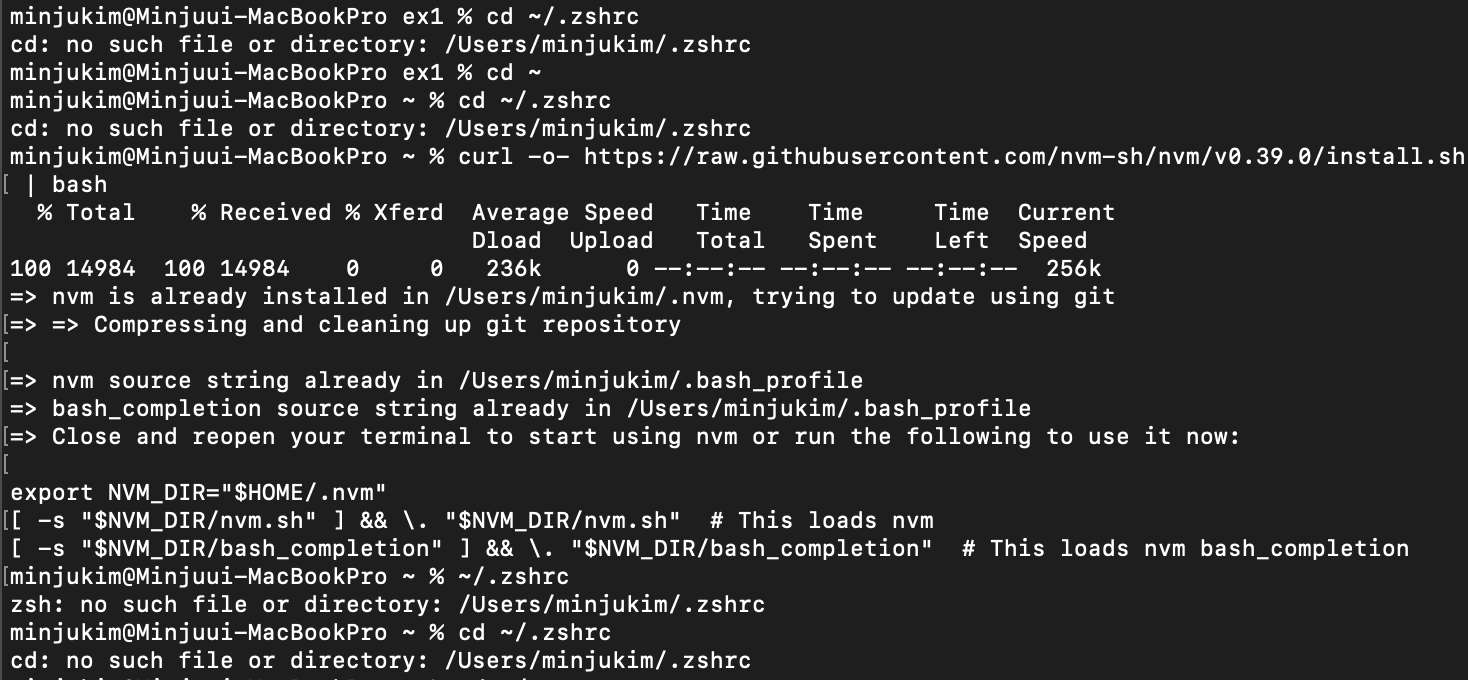
직접 nvm을 설치하고 터미널에 따라 ~/.zshrc나 ~/.bash_profile을 실행하라고 했으나 이것도 안돌아가서


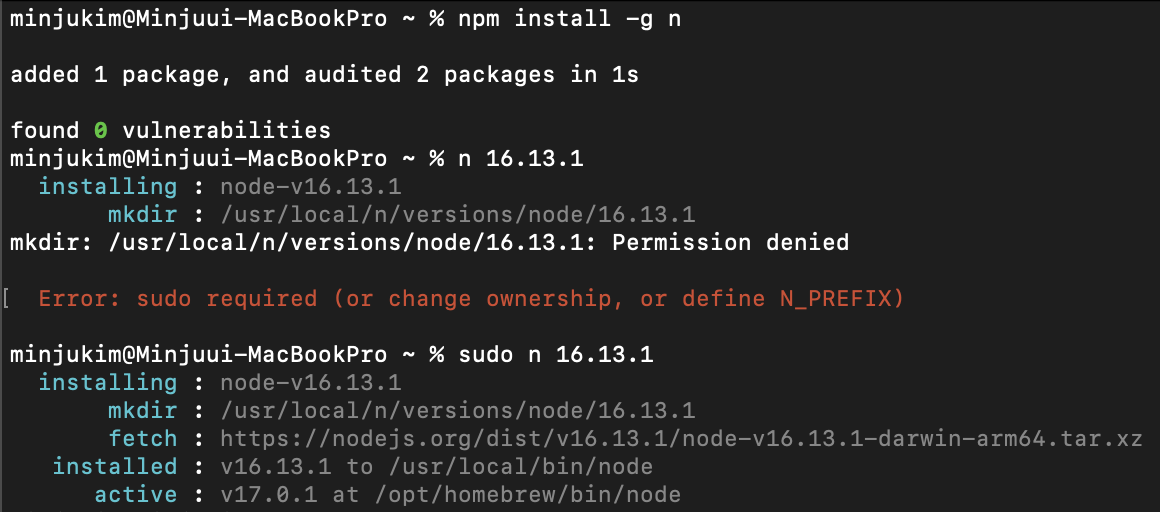
npm install -g n
npm install -g n 입력 후 n에 원하는 버전값을 입력해서 설치하는 방법을 도전했으나 설치는 되었는데, 실행 버전으로 등록되진 않은 걸 확인할 수 있다.

해결 방법
여기를 참조해 버전을 바꿔주었다.
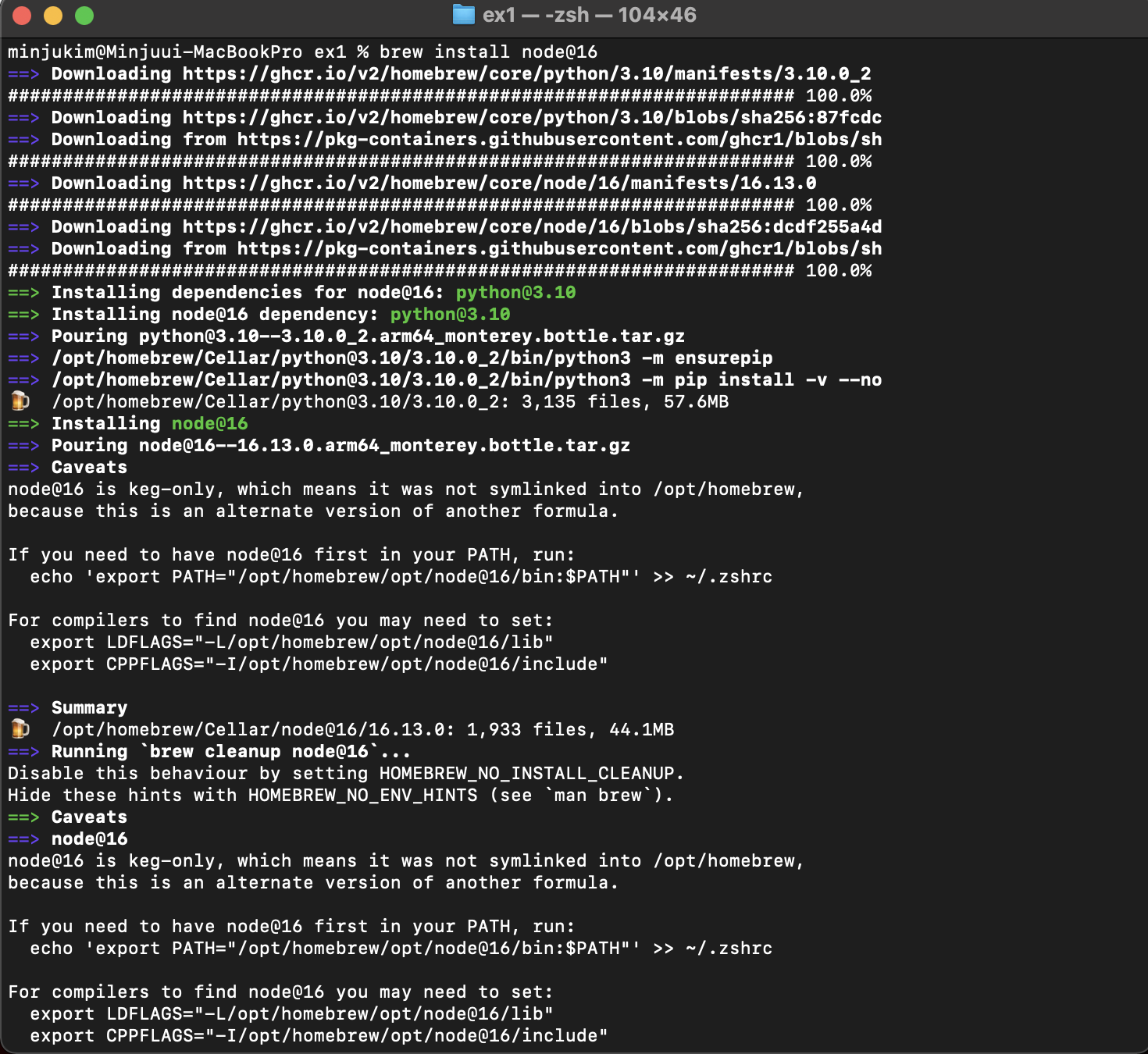
brew install node@16
lts버전을 확인했더니 16이어서 16버전으로 재설치 해주었다.
이 때 node 옆에 16.13.1 이렇게 소수점 형식으로 작성하면 돌아가지 않는다. 무조건 14, 15, 16 정수로 작성해줘야함.
brew unlink node
현재 연결되어있는(active) node와의 연결을 끊어준다.
brew link node@16
위의 명령어가 실행되지 않으면 brew link --overwrite node@16 으로 작성해도 된다.
원하는 버전의 노드와 연결시켜주는 역할을 한다.
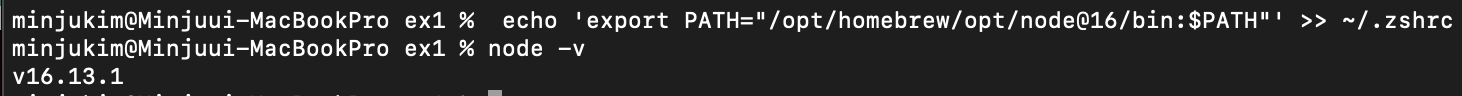
echo 'export PATH=" ~~~"' >> ~/.bash_profile (~/.zshrc)
brew link node@16를 입력하면 아래에 if you need to have node@16 fisrt in your PATH, run : 하고 입력해야할 명령어와 경로를 알려준다. 그대로 복사해서 붙여넣기 하면 연결한 버전의 노드가 위치한 경로가 저장된다.

node -v (node --version)
node의 버전을 확인해보면 원하는대로 다운되어 있는 것을 확인할 수 있다.