
잔잔바리 프로젝트를 시작하는 중 든 의문
CSS 속성을 주기위해 어떤 걸 사용해야 효과적일까?

지금까지 CSS / SCSS / Styled-components 를 사용해보았는데, SCSS와 Styled-component는 한 번 훑어본 정도로 사용해본게 다 이고, 아직까지 익숙하게 타이핑하는건 CSS뿐이라 이대로는 안되겠다 싶었다. 그래서 정리해본 CSS에 대한 모든 것..은 아니고 절반 정도...? 반의반...?
CSS
CSS의 단점
어떤 CSS규칙이 최종적으로 적용될 지 예측하기 어렵다.
CSS는 같은 요소에 대해 여러 선택자를 이용해 접근할 수 있다. 또한 CSS속성은 어디서든 선언될 수 있기 때문에 HTML, JS를 통해 인라인으로 속성값을 입력한 경우를 주의해야한다. 위와 같은 속성들 때문에 속성들의 우선순위가 어떻게 되는 지 파악하기 힘들다는 단점이 있다.
모듈화가 어렵다.
이 문제때문에 CSS를 사용하지 않고 다른 스택을 사용하는게 좋지 않을까 생각하게 되었다.
모듈을 나누어 제작한다고 했을때, 어떤식으로 파일을 작성한 뒤 통합해야 깔끔하게 모듈화할 수 있을까 고민해보았다. 하지만 CSS파일로 합치는건 어려움이 있다고 생각했고, 올해부터 nesting 기능이 생겨 한 눈에 한 눈에 들어오는 가독성은 생겼지만 파일 자체를 분리하는 것은 아니기 때문에 아직 한계가 있다.
그래도 css 자체가 업그레이드 되어 최근 @container, @scope 기능 등 다양한 기능 추가로 예전보다 더 많은 기능들을 제공하고 있다.
SCSS / SASS
SCSS vs SASS
| SCSS | SASS | |
|---|---|---|
| code syntax | 필요없음 | |
| indentation | 엄격하지 않음 | 엄격함 |
| 세미콜론 | 세미콜론과 괄호 사용이 필수 | 세미콜론과 빈 문자열에 관대 |
| 파일 확장자 | .scss | .sass |
위 두 스크립트 언어는 차이가 있지만, 간략하게 표현하기 위해 scss로 통일해 장단점에 대해 설명하겠다. 기능에 대한 설명은 이 글을 참고하면 된다.
장점
SCSS는 CSS의 모든 기능을 담고 있을 뿐만 아니라 CSS에 없는 기능까지도 포함하고 있다. 코드를 여러 코드로 나눌 수 있어 유지보수성을 보장할 수 있고, 중첩 선택자를 지정할 수 있어 가독성이 좋다. @Mixin 등 다양한 기능들을 사용할 수 있어 CSS를 자바스크립트처럼 사용할 수 있다.
단점
처음 렌더링 될 때 브라우저에 보이지 않는 컴포넌트까지 전부 컴파일해 불필요한 과정이 추가된다. 중첩을 사용시 부모 선택자를 참조하기 때문에 클래스의 재사용성부분에선 제한적이다.
Styled-components
장점

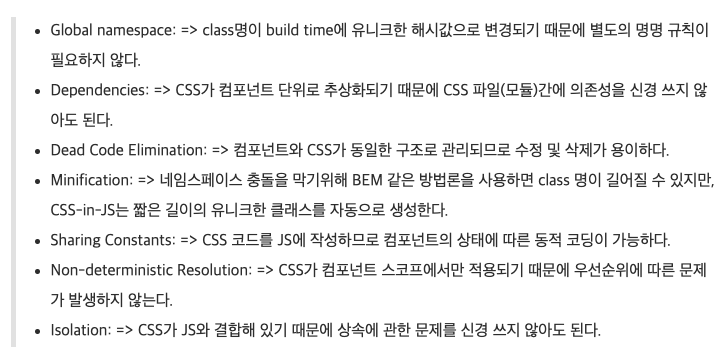
자바스크립트 파일안에 스타일을 적용하는 방법으로 한 파일내에 사용되는 컴포넌트에 대한 스타일이 정해져 있어 다른 파일과 클래스명이 충돌할 일이 없다. 또 하나의 컴포넌트가 본인의 스타일을 항상 지늬고 다니기 때문에 재사용이 아주 용이하다는 장점이 있다. props기능을 통해 변수를 넘겨받고 받은 변수에 따라 스타일 속성을 결정할 수도 있다.
단점
CSS in JS는 파일이 컴파일 될 때 CSS로 변환해주는 장치가 필요하다. 그래서 라이브러리가 추가되면서 다양한 파일들이 함께 설치가 되는데, 이렇게 되면 번들의 크기가 커진다. 번들의 크기가 커지면 유저의 초기 진입이 느려지고, CSS in JS에서는 JS가 모두 로딩된 뒤에 CSS코드가 생성되기 때문에 더욱 느려질 수 있다. SSR에서는 정적 콘텐츠라면 초기 진입시 완성된 HTML을 다운로드해 번들 파일을 내려 받기 전 콘텐츠를 볼 수 있다. 하지만 동적 콘텐츠라면 번들이 다운되고 CSS가 삽입되기 전까지 시간이 소요되기 때문에 다시 초기 진입이 느려지게 된다.
결론
무조건 CSS in JS가 좋겠거니 생각했는데, 그게 아니라는 것을 알게되었다. 웹서비스의 용도에 따라 어떤 스타일 스크립트 언어를 사용할 것인가 고민해보는 과정이 필요하다.
동적인 웹사이트라면 SCSS를 사용하고, 정적인 웹사이트라면 CSS in JS를 사용하는 것이 적합하다.
참고링크
[번역] CSS의 진화 : CSS 부터 SASS, BEM, CSS 모듈, 스타일드 컴포넌트 까지
CSS-in-JS에서 CSS-in-CSS로 바꿔야 하는 이유

와 style 관련 내용을 비교하면서 볼 수 있어서 이해가 잘되네요. 그럼 저는 CSS 최신 기능에 대해 공부해보겠습니다!