📔 SASS / SCSS
스타일시트의 유지보수성을 높이기 위해 만들어진 스타일시트 확장언어
SASS가 그대로 HTML에 불러지는 것이 아니라 CSS로 컴파일되는 과정을 거친다.
컴파일 과정에서 vender prefix가 자동으로 작성된다.
선택자들을 구조화해 볼 수 있기 때문에, 한 눈에 구조를 파악할 수 있다.
또한 변수, 믹스인(함수), 가져오기, 상속 등 css에 없는 기능들을 사용할 수 있어 더욱 편리하고 간결하게 사용할 수 있다.
SASS와 SCSS의 차이점

라고 친구가 카톡을 보내왔다.
하지만 멋진CSS (SCSS)가 중괄호를 사용하는 방식으로 CSS에 좀 더 가깝기 때문에 SCSS를 사용하는 것이 혼동을 줄일 수 있다. (SASS는 중괄호를 사용하지 않는다.)
환경세팅
SASS/SCSS (앞으로 SCSS를 사용하기 때문에 SCSS로 단어를 통일하겠다.)를 사용하기 위해선, SCSS을 CSS로 컴파일링 시켜줄 프로그램을 설치해야한다.
vsc extension - live sass compiler 설치 (Ruby based)
VSC 익스텐션 탭에서 live sass compiler 를 검색해 설치한다.
설치 후 하단에 watch sass를 클릭하면 라이브 서버에서 scss가 컴파일된 채로 작동한다.


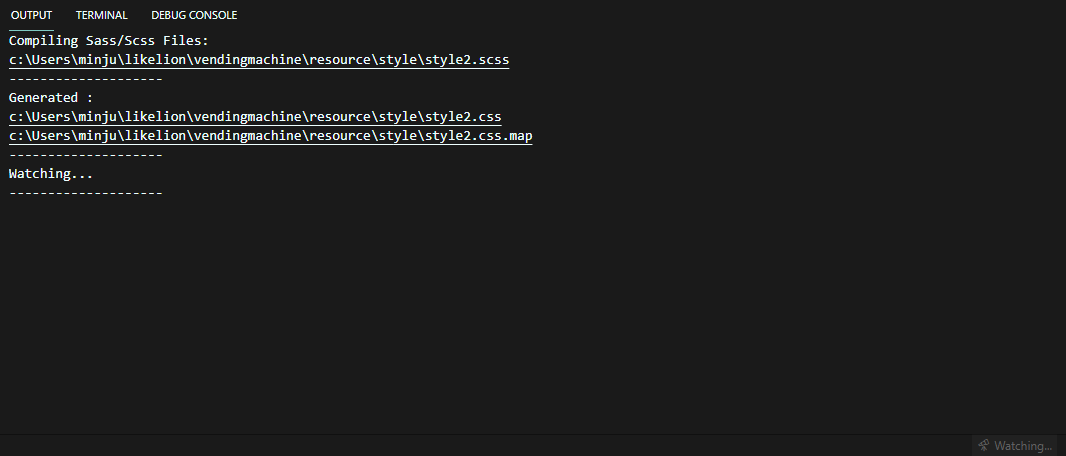
watching 으로 상태가 바뀌면서 에러없이 실행됐을 때의 출력 화면이다.
npm 모듈을 이용하기 (node based)

node 설치 후, npm init으로 셋팅한다.
셋팅 후 npm i node-sass 설치
생성된 package.json 안 script 부분에 다음과 같이 작성
"sass" : "node-sass -r style/style2.scss style/style.css"


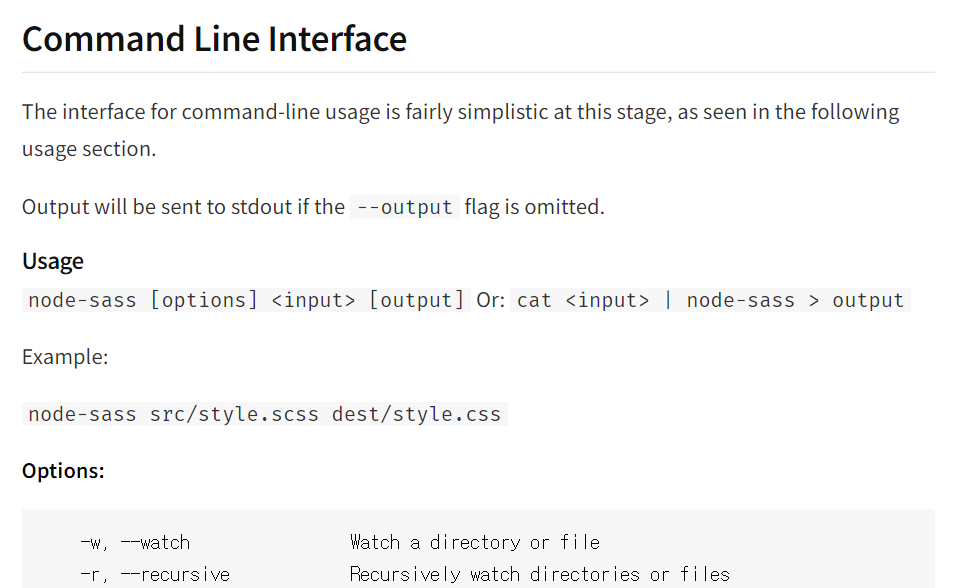
- -w : SASS가 꺼지지 않고, SASS 파일을 수정 후, 저장할 때마다 컴파일
- -r : -w의 상태에서 메인 파일에 import한 다른 파일까지 함께 감시
📔 파일 분리
SCSS를 한 곳에 모두 작성하는 것이 아니라, 기능이나 프레임별로 묶어서 SCSS파일로 작성.
SCSS 파일들도 SCSS 폴더를 만들어 한 곳에 넣어두는 것이 좋음
이렇게 각각 나뉘어진 SCSS 파일들을 한 곳에 묶어줄 MAIN이 필요한데, 이 때 메인을 제외한 나머지 파일들의 이름 앞에 언더바(_)를 넣어준다.
나머지 파일들은 MAIN이 되는 CSS안에 @import 의 형태로 넣어준다.
언더바를 넣어주는 이유
언더바를 넣지 않으면, MAIN과 함께 컴파일 되어버림.
@import 시에는 언더바를 제외한 파일 이름만 작성한다.
ex ) _header.scss -> @import "header"
📔 주석
기존 CSS에서는 /* */ 형식의 주석만 가능했으나,
SCSS에서는 // 의 한 줄 주석도 가능하다.
다만 //주석은 CSS로 컴파일되는 과정에서 사라진다.
📔 중첩 (nesting)
SCSS의 가장 큰 장점은 중첩이 가능하다는 점!
CSS를 구조화 + 모듈화 해서 작성하는게 가능하다.
부모 {
부모의 속성
자식1 {
자식1의 속성
}
자식2 {
자식2의 속성
}
}속성간 중첩
속성 내에서도 여러 속정을 지닌 속성들을 중첩하여 사용할 수 있다.
.add-icon {
background : {
image: url("./assets/arrow-right-solid.svg");
position: center center;
repeat: no-repeat;
size: 14px 14px;
}
}& 부모 선택자
상위에 있는 부모 선택자를 이용해 가상 요소나 가상 클래스 사용이 가능하다.
.box {
&:focus{} // 가상선택자
&:hover{}
&:active{}
&:first-child{}
&:nth-child(2){}
&::after{} // 가상요소
&::before{}
}공통 클래스 선택
.box {
&-yellow {
background: #ff6347;
}
&-red {
background: #ffd700;
}
&-green {
background: #9acd32;
}
}-> .box-yellow , .box-red , .box-green 을 선택
@at-root
중첩에서 벗어나고 싶은 선택자 앞에 작성
중첩된 상태에서만 사용 가능하다.
📔 변수
변수를 생성하기 위해선 앞에 $기호를 붙여준다.
$title : red;
사용시에도 선언한 변수 이름 그대로 사용하면 됨.
h2 { color : $title}
변수를 사용하는 기준
- 값이 두번 이상 반복될 때
- 기존의 값을 다른 값으로 변경해야하는 경우
- 주로 폰트나 색상에 사용
변수 type
- numbers
- strings
- colors
- booleans
- nulls
- lists
- maps
list와 map을 사용하는 방식이 ruby와 node에 따라 차이가 있다.
list
리스트를 생성하기 위해서 변수의 값을 쉼표, 공백, /으로 구분하여 생성
따로 대괄호로 감싸지 않아도 되고, 비어있거나 값이 하나만 있는 리스트를 만들고 싶은 경우 대괄호나 소괄호를 사용
💡 list의 인덱스는 0이 아니라 1부터 시작
$size : sm md lg xl
$num : 1, 2, 4, 5
$blank : []nth(list, n) : n번째 list에 있는 값
map
괄호 안에 key : value의 형태로 저장하여 사용
map-get(map, key) : key에 해당하는 값을 리턴하는 함수
📔 mixin
서로 연관있는 코드를 재사용하기 위해 만들어진 기능
매개 변수가 있어 값을 유동적으로 바꿀 수 있다는 점에서 extend와 비교된다.
다른 파일에서 사용 가능하다.
@mixin 이름 (매개변수) {
// 스타일 속성
}
.class {
@include 이름(인수)
}
// 매개변수 없이도 사용 가능
@mixin 이름 {
// 스타일 속성
}
.class{
@include 이름
}
_mixin.scss 파일을 따로 만든 후, style.scss에서 @import
@import된 파일들은 차례대로 실행되기 때문에 항상 _variable.scss -> _mixin.scss -> 스타일 지정 scss 순으로 입력되어야한다.
📔 extend
mixin vs extend
extend는 정적이고 비슷한 스타일의 클래스들을 적용할 때 사용
mixin은 파라미터를 이용해 동적으로 값을 변화시킬 수 있음.
컴파일링 후, extend로 적용된 class들은 한곳에 모여서 저장되지만,
mixin은 각각의 class에 스타일 속성을 적용하게 된다.
-> 동적으로 값을 변화시키는 게 아니라면, 컴파일링 된 css를 간결하게 만들기 위해 extend를 사용하는 것을 권장
%placeholder
가상의 공통 class를 만들어 각각의 클래스에 포함되도록 함.
%main {
border : 1px solid black;
background-color : blue;
}
.left{
@extend %main;
float : left;
}
.right {
@extend %main;
float : right;
}
<*- 컴파일링 후 -*>
.left, .right {
border : 1px solid black;
background-color : blue;
}
.left{
float : left;
}
.right {
float : right;
}
<*- 만약 mixin으로 사용했다면 -*>
.left{
border : 1px solid black;
background-color : blue;
float : left;
}
.right {
border : 1px solid black;
background-color : blue;
float : right;
}📔 조건문
@if (조건) {
} @else if (조건){
} @else {
}📔 반복문
for
for (변수) from (시작) though(끝){
// 반복할 내용
}nth-child 선택자를 사용해 유용하게 사용 가능
$color: red orange yellow green blue;
@for $i from 1 through 5 {
.box:nth-child(#{$i}) {
background-color: nth($color, $i);
}#{} 안에 넣어 문자열로 넣어준다.

each
@each (변수) in (리스트 혹은 맵 형식의 변수){
// 반복 반복
}$color-palette: #dad5d2 #3a3532 #375945 #5b8767 #a6c198 #dbdfc8;
@each $color in $color-palette {
$i: index($color-palette, $color); //index는 list의 내장함수
.color-circle:nth-child(#{$i}) {
background: $color;
width: 20px;
height: 20px;
border-radius: 50%;
}
}내장함수인 index를 이용해 결정
while {
@while 조건 {
// 반복할 내용
}📔 function
@function 함수이름(매개변수){
//실행코드
}mixin과 차이점
mixin : 스타일 코드 반환
function : @return을 이용해 값 자체를 반환
내장함수
https://poiemaweb.com/sass-built-in-function
색상 함수
lighten(color, 0%-100% 사이의 값): 기존 색상의 밝기를 높입니다.darken(color, 0%-100% 사이의 값): 기존 색상의 밝기를 낮춥니다.mix(color1, color2, 0%-100% 사이의 값): 2개의 색상을 섞어서 새로운 색상을 만듭니다.
숫자 함수
max(1,2,3,...): 괄호에 넣은 값 중에 가장 큰 수를 반환합니다.min(1,2,3,...): 괄호에 넣은 값 중에 가장 작은 수를 반환합니다.percentage(number): 퍼센트로 숫자를 바꿔줍니다.comparable(num1,num2): 숫자1과 숫자2가 비교 가능한지 확인 후 true,false 값을 반환합니다.
문자 함수
srt-insert(string,insert,index): 문자열에 원하는 위치(index)에 문자를 넣은 후(insert), 새로운 문자열을 반환합니다.str-index(string,substring): 문자열에서 해당 문자의 index 값을 반환합니다.to-upper-case(string): 문자열 전부를 대문자로 바꿔줍니다.to-lower-case(string): 문자열 전부를 소문자로 바꿔줍니다.
확인 함수
unit(number): 숫자의 단위를 반환해 줍니다.unitless(number): 단위를 가지고 있는지 판단하여 true,false 값을 반환합니다.variable-exists(name): 변수가 현재 범위에 존재하는지 판단하여 true,false 값을 반환합니다. 이 함수의 인수는$없이 사용합니다.
📔 error를 나타낼 때
@error "Property #{$property} must be either left or right.";
다음과 같은 에러 메세지를 출력하면서 실행이 멈추도록 합니다.
(에러 발생시 자동으로 실행 X 저게 프린트되면 에러로 간주. @if 문이랑 함께 쓰인다.)

