11/1
📢 유용한 사이트
html 단축어 사전: html cheetsheet
한글판 lorem 생성기 : http://hangul.thefron.me/
⌨ 유용한 단축키
shift+delete한줄 삭제
alt+z화면에 코드 내용이 모두 보이도록 줄바꿈 (code wrap 속성)
alt+방향키코드 이동
user snippet
https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-scope
snippet?
반복되는 코드들을 편하게 사용하기 위한 템플릿
VSC에서 자동완성(IntelliSense)으로 지정된 snippet picker가 나타나며, "editor.tabCompletion": "on" 로 설정되어있다면 prefix로 설정된 단어에 tab 해서 사용 가능
snippet 작성 방법
file → preferences (code → preferences on Mac) -> 언어선택
이 때 모든 언어에 적용되게 하고 싶다면 New Global Snippets file 을 선택
JSON 형식으로 작성되며, C타입의 주석 사용가능
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}- "For Loop" snippet의 이름,
description이 없을때, 자동완성에 나타남 prefix자동완성을 발생시키는 이름, 여러개 입력 가능하며 중간 단어들로도 불러낼 수 있음. 예를 들어 'fc' 입력시 'for-const' 자동입력body: 템플릿 코드. 각각의 문장들을 string으로 만들고 쉼표로 구분${1:array},${2:element}: tab을 누르면 숫자 순서대로 이동$0: 항상 마지막 tab
description자동완성에 나타날 snippet 설명
snippet scope
language snippet file
- language 별 snippet file
- 모든 language에서 사용 가능한 global snippet file
project snippet file
해당 프로젝트 내에서 global로 사용가능하도록 new snippets file for에서 적용 가능
.vscode 폴더의 root에 파일이 위치하게 됨.
markup / markdown
마크업은 HTML같이 콘텐츠 형식화를 이르는 통상적인 단어
마크다운은 특정 형식을 의미
Markdown is a specific markup language, having its own simple syntax.
HTML tag
a 속성 - download
<a href = "./index.html" **download**> click </a>
download 옵션 - 파일 다운로드가 가능하도록 함.
위험한 웹사이트 접근시, 링크를 클릭해서 사이트에 접근하지 않고,
위와 같이 사이트 파일을 다운받은 뒤 분석하는 것이 더욱 안전
mark
highlight the specific code
css에서 background-color 속성을 통해 하이라이트 컬러 변경 가능

abbr
축약형으로 표현하고 싶을 때 사용
커서를 올리면 title 속성에 저장한 내용이 보임

blockquote & q
인용구 형식을 자동으로 지정해줌.
<blockquote>는 display: block 속성
<q>는 display:span 속성

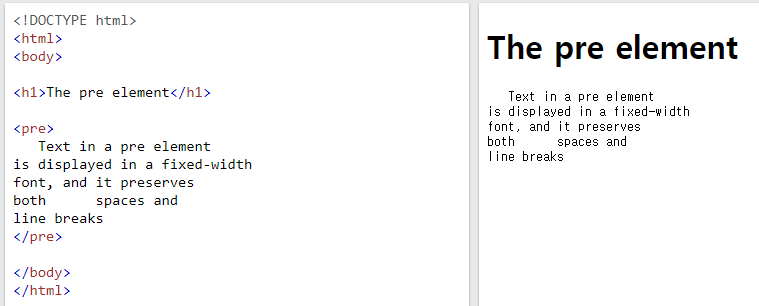
pre
white-space : pre 속성이 default
→ 코드 내부의 띄어쓰기 및 빈칸까지 모두 인식

label
⛔ 코드 작성시 주의할 점
- label 태그 안에 앵커태그(
<a>)나 버튼태그 넣지 말기!- 안에 heading 태그 넣지 말기
for : input 태그의 아이디와 연결시켜주는 역할
라벨을 클릭시에 input이 선택될 수 있도록 한다.
<div class="preference">
<label for="cheese">Do you like cheese?</label>
<input type="checkbox" name="cheese" id="cheese">
</div>for을 사용하지 않고 라벨 클릭 시 인풋이 선택되게 하려면 label 안에 input을 넣어버리는 방법도 있다.
<label>Click me <input type="text"></label>emmet 작성법
숫자 순서대로 header태그 생성 h$*6

안에 컨텍스트를 넣고 싶다면 h$*6{helloworld}