🤎 오늘의 단축키
태그로 감싸기 :alt + w
파일 이름 바꾸기 :**F2**
피그마에서 다른 마우스 커서 숨길 때 :**ctrl + alt + []
프리티어 정렬 : `ctrl + a→ctrl + k + f`**
🤎 꼭 알아두기
br태그 문장안에 사용 ❌
→ 스크린리더에서 읽다가 끊기는 경우 발생, 반응형 작업시에도 문제有
외부 스타일 시트 불러오기 🆕
→<style> @import url()
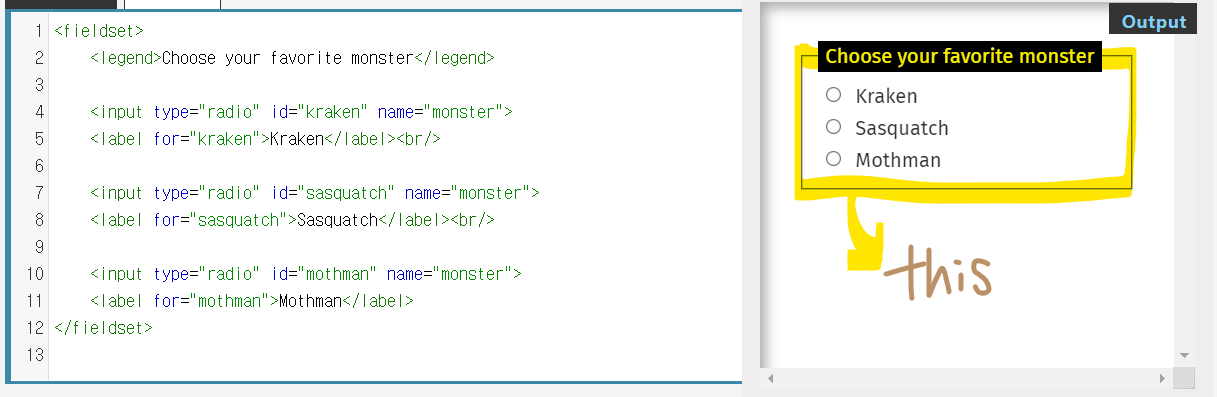
📔 legend 태그
→ 부모 요소를 <fieldset>으로 두고 요소 안에 있는 요소들을 한 박스에 묶어서 타이틀로 표현해주는 태그. <fieldset>은 주로 <form>안에 적어 input요소들을 그룹핑하는데 쓰임

📔 table 태그
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
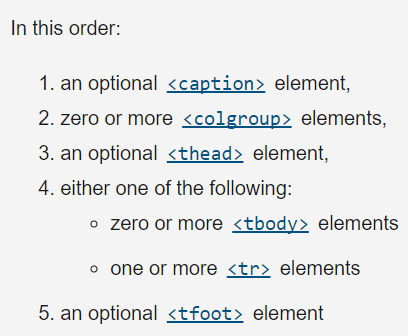
테이블의 구조

[rowspan] / [colspan]
→ 테이블 칸을 합칠때 주로 사용

rowspan은 위아래로 칸을 합칠 때,
colspan은 양옆으로 칸을 합칠 때 사용
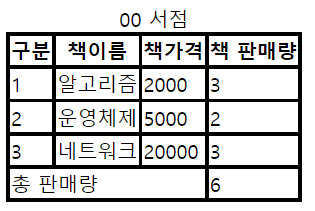
- 예시 코드 🖥️
<table> <caption> 이 편지는 영국에서부터 시작되어.... </caption> <thead> <tr> <th>구분</th> <th>책이름</th> <th>책가격</th> <th>책 판매량</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>알고리즘</td> <td>2000</td> <td>3</td> </tr> <tr> <td>2</td> <td>운영체제</td> <td>5000</td> <td>2</td> </tr> <tr> <td>3</td> <td>네트워크</td> <td>20000</td> <td>3</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">총 판매량</td> <td>6</td> </tr> </tfoot> </table>
caption
→ 테이블의 제목을 작성할 수 있도록 하는 태그
위 사진의 '00서점' 과 같이 작성됨.
✔️ caption-side
css에서 caption의 위치를 바꿀 수 있는 속성
caption-side : top (default) | bottom 등의 속성값이 있음
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/colgroup
→ 열끼리 그룹화 시켜주는 태그
❓ 그룹화를 시키는 이유 : 구분해서 보기 편리하기 위해!
❓은 없을까 : 태그에 id나 class값을 이용해 사용!
<colgroup>
<col>
<col span="2" class="batman">
<col span="2" class="flash">
</colgroup>🚨 테이블을 헤더만 고정하고 데이터만 스크롤 되도록 하는 방법
헤더 클릭시 요소에 따라 정렬되도록 하는 방법
테이블에 있는 데이터를 JS로 뽑아내 정렬하는 방법 등
JS를 이용해 테이블을 사용하는 방법이 사이트에 있으니 꼭 따라해보기
📔 Reset CSS
→ 기본 css 설정값들을 초기화하기 위한 css파일
https://paullabworkspace.notion.site/3-RESET-CSS-799b1e6b5a164308a431a117884c60a7
나는 주로
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}이렇게 설정해놓고 코딩한다.
📔 CSS 선택자
속성 선택자
다음의 코드가 있다고 가정한다.
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>단순 띄어쓰기를 사용하는 경우 #container p {}
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>">" 사용하기 #container > p
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
#container의 바로 직속 자식만 선택된다.
"+" 사용하기 div + p
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
같은 부모를 가진 자식들이 나란히 있을 때, +뒤에 오는 선택자가 선택된다.
예시의 경우, 같은 부모를 가진 div와 p가 나란히 있는
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>저 부분이 선택되고 저 중, div의 바로 뒤에 있는 p만 선택이 되게 된다.
이 때 만드시 p는 div의 바로 다음에 위치해야한다!
"~" 사용하기 div ~ p
<div id="container">
<p>First</p>
<div>
<p>mmmmmm</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
심볼과 비슷하나, 반드시 바로 뒤에 오는 선택자만 선택되는 +와 달리 ' 첫번째 선택자 + ' 뒤에만 오면 전부 선택 된다.
참고
https://techbrij.com/css-selector-adjacent-child-sibling
속성 선택자 비교 = VS ~= VS *=
ex ) <img title = "teddy bear"> 이라는 태그가 있다면
**=: "teddy bear"라는 title속성을 가진 img태그 선택 (title == teddy bear)**- img[title = "teddy bear"] ✅
- img[title = "bear"] ❎
- img[title = "dd" ❎
**~=: "teddy" 또는 "bear"라는 title속성을 가진 img태그 선택 (whitespace로 구분)**- img[title = "teddy bear"] ❎ → 띄어쓰기 된 단어 안됨.
- img[title = "bear"] ✅
- img[title = "dd" ❎
***=: 값에 해당하는 문자열을 포함하고 있는 title속성을 가진 img태그 선택 (title.includes("dd"))**- img[title = "teddy bear"] ✅
- img[title = "bear"] ✅
- img[title = "dd" ✅ ⇒ 전부 가능!
가상 선택자
가상 요소 선택자
→ :: 로 표기
주로 ::first-word , ::first-line, ::before , ::after
가상 요소 선택자는 웹에서 선택되지 않는다.
❓ 가상 요소가 스크린 리더로 읽히는지
: 브라우저와 스크린리더마다 다름.
IE 브라우저를 제외하고 contents가 있는 요소는 스크린리더에서 대부분 읽음
(요소를 display : none 등으로 숨기지만 않는다면!)
🚨 하지만 스크린리더에서 읽히지 않을 수도 있으니, 반드시 중요한 contents들은 마크업으로 작성하고 꾸미는 용도로만 사용하기(content = " ").
❓ 가상요소를 사용하는 이유
: DOM 에서 element를 추가하지 않아 렌더링 시 참조된 태그로 contents가 들어간다.
기본 CSS 를 해치지 않는 선에서 꾸며주고 싶을 때 사용하기도 함.
가상 클래스 선택자
→ : 로 표기
- 특정 위치의 자식요소를 나타낼 때 -
:nth-child(),:first-child,:last-child - 특정 액션이 발생한 경우 -
:hover,:focus,:visited
📔 크기 요소
body의 default
font-size : 16px
font-weight : 400
font-weight : bold == 700
font-weight : bolder == 900
크롬에서h1의 크기는 2em (부모크기의 2배)
상대적 크기 요소
em : 부모 크기의 영향을 받음
ex) 부모 노드가 20px → 자식 : 2em == 40px
rem : 최상위 노드( ) 크기의 영향을 받음
ex) html 노드가 30px 부모 노드가 20px → 자식 : 1.5rem == 45px (부모 요소가 뭐든 상관 X)
vw : 화면 대비 넓이값

