📔 flex


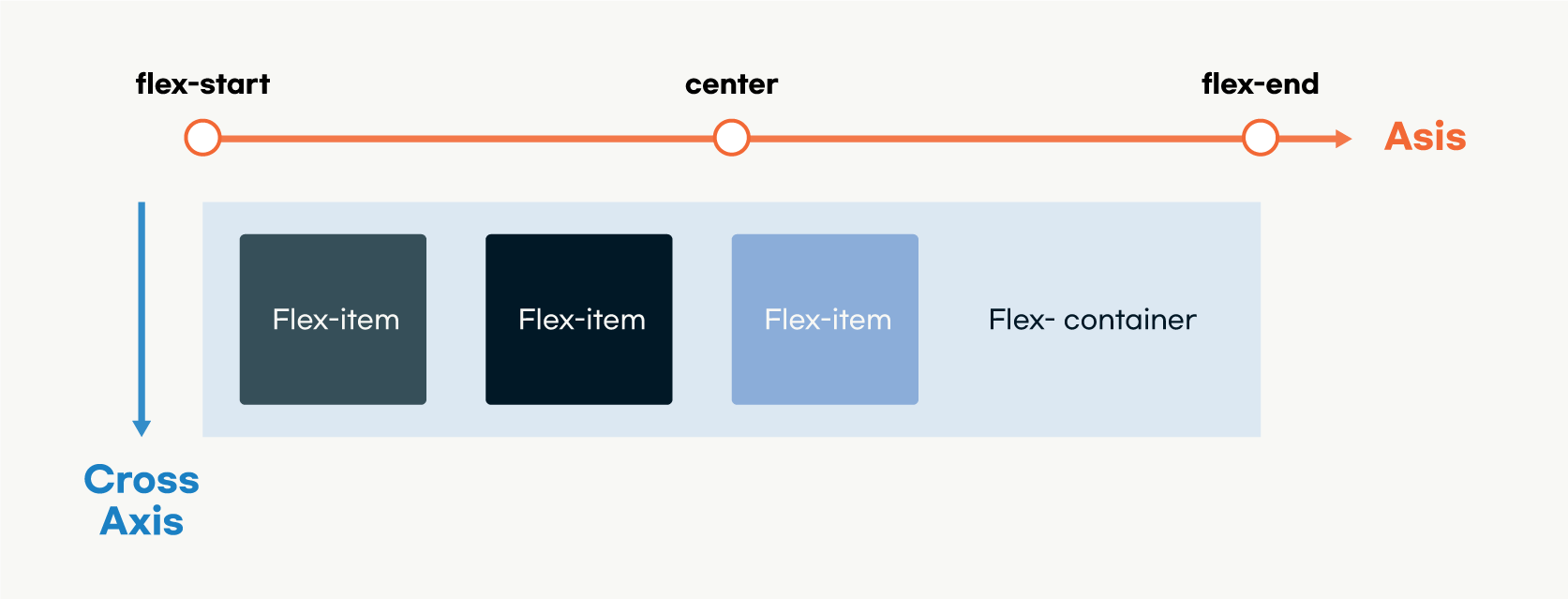
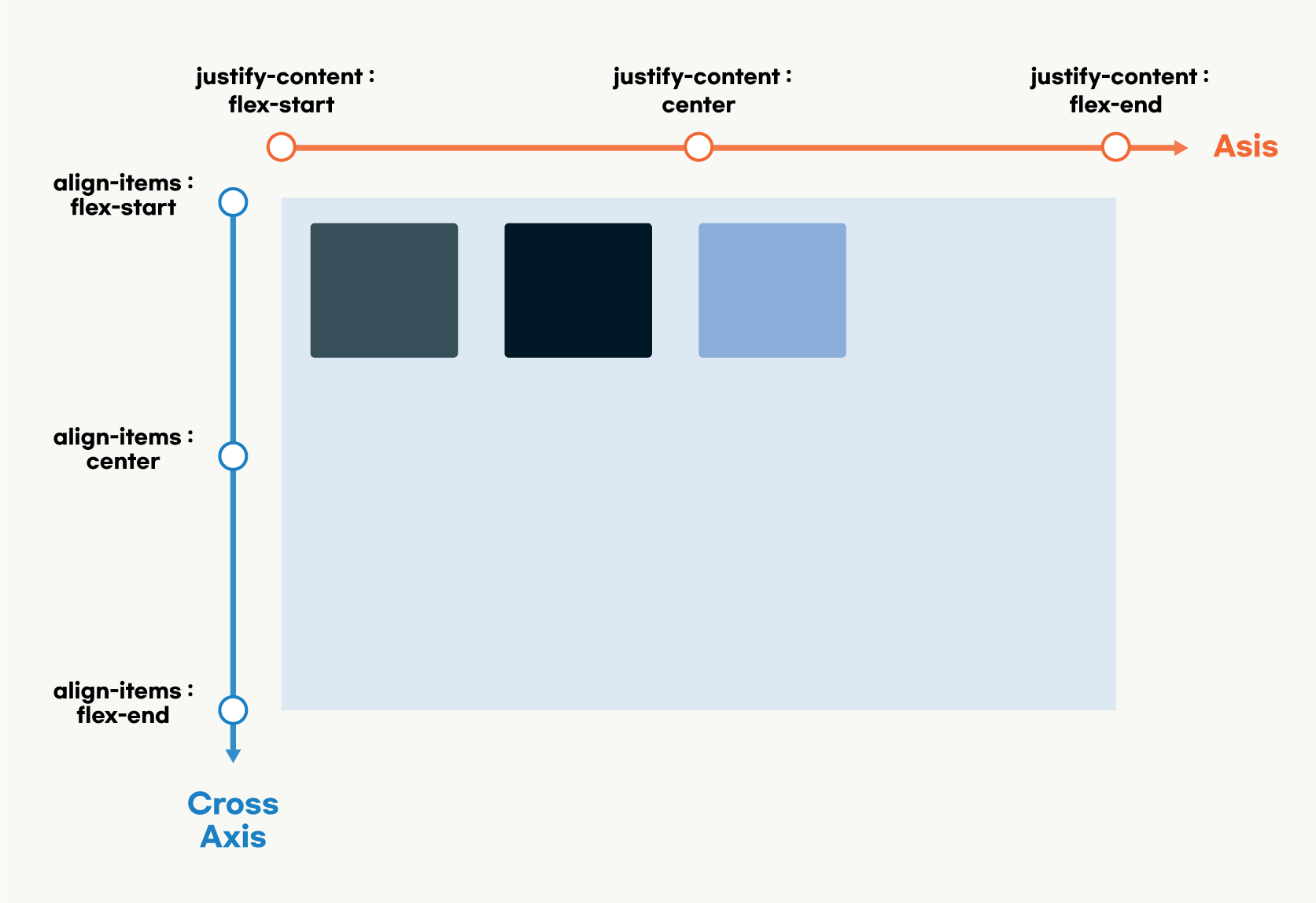
사진 출처 위니브
align-items & align-contents
align-items : cross-axis를 기준으로 이동
stretch 속성이 default
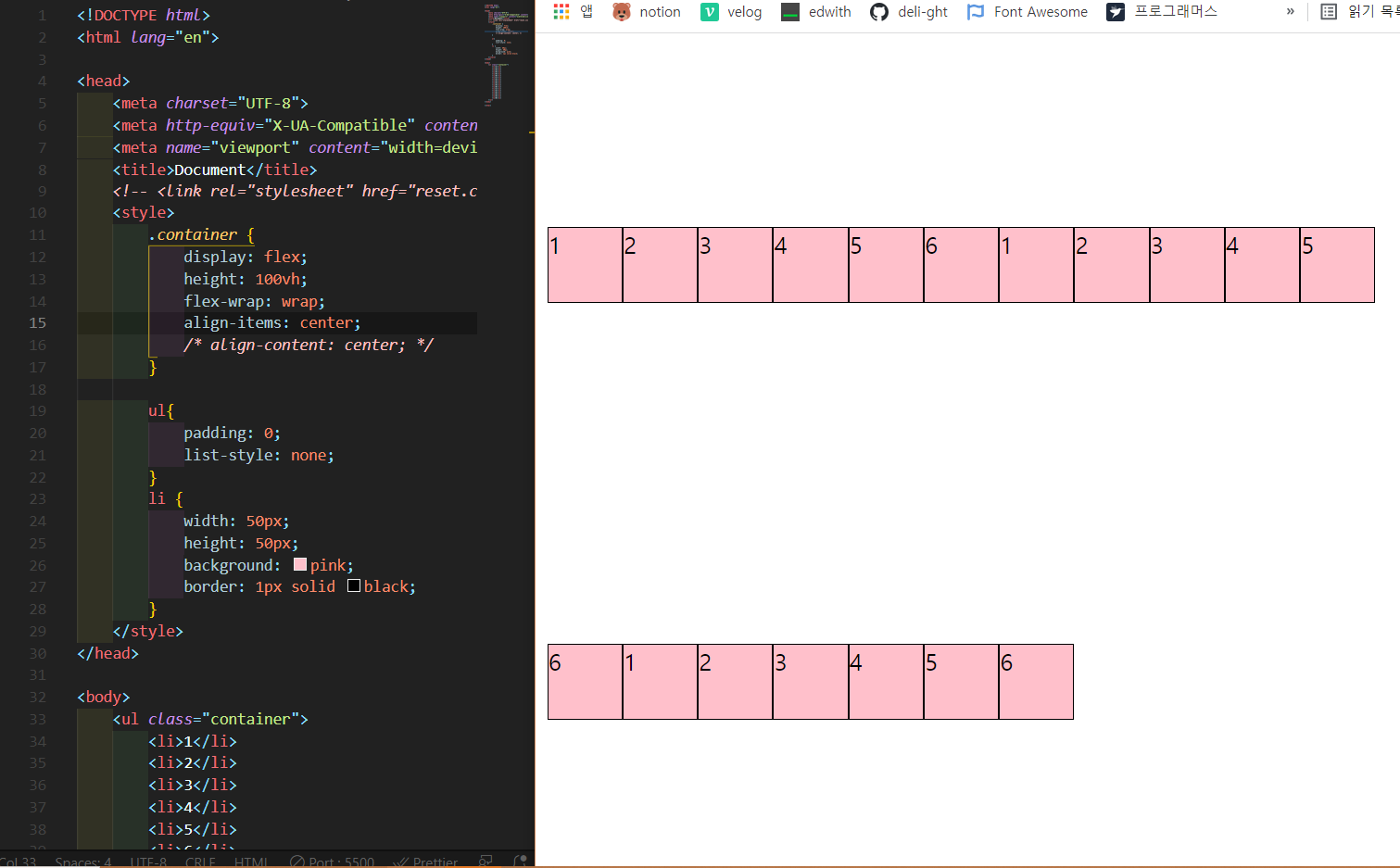
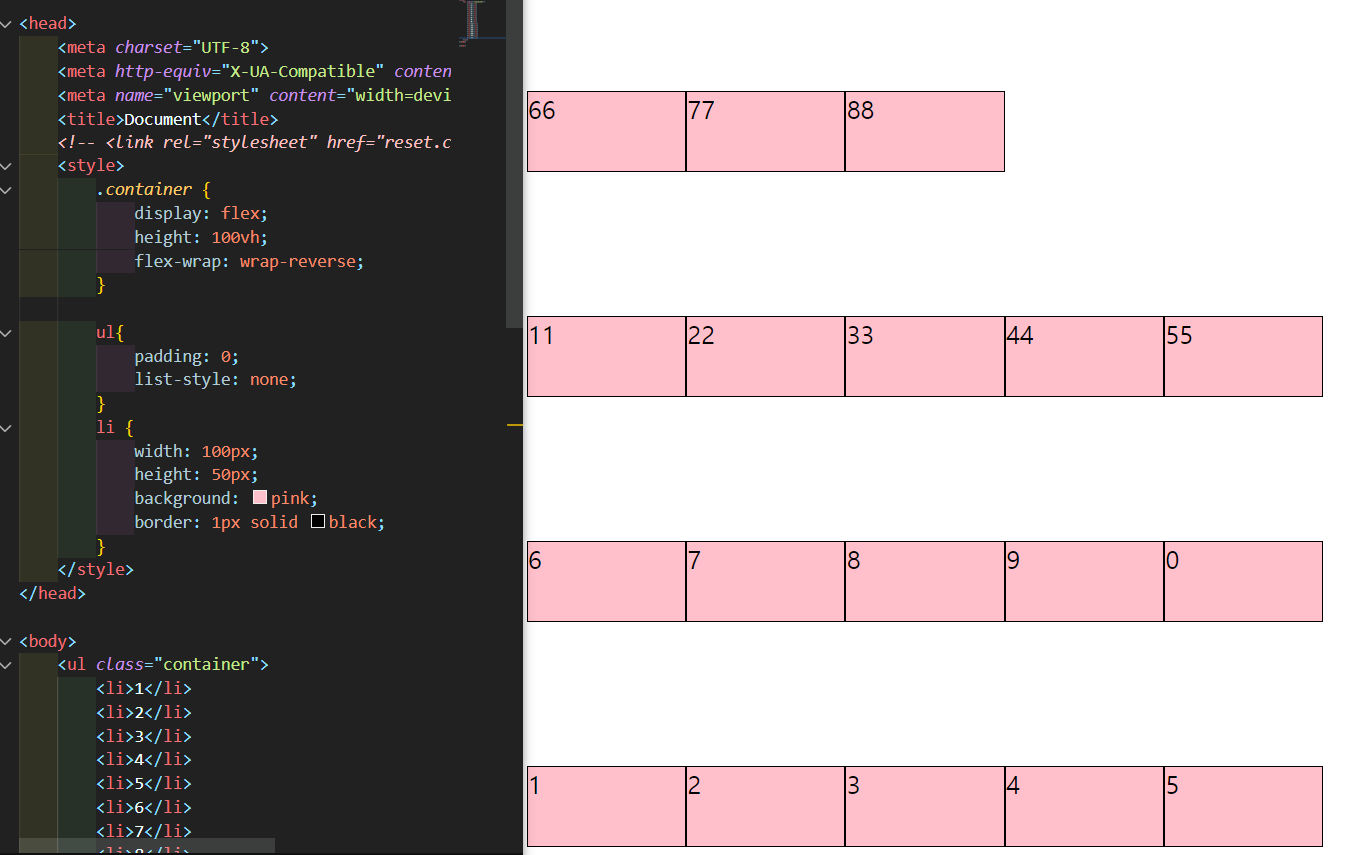
flex-wrap을 적용해 여러줄로 만들었을 때

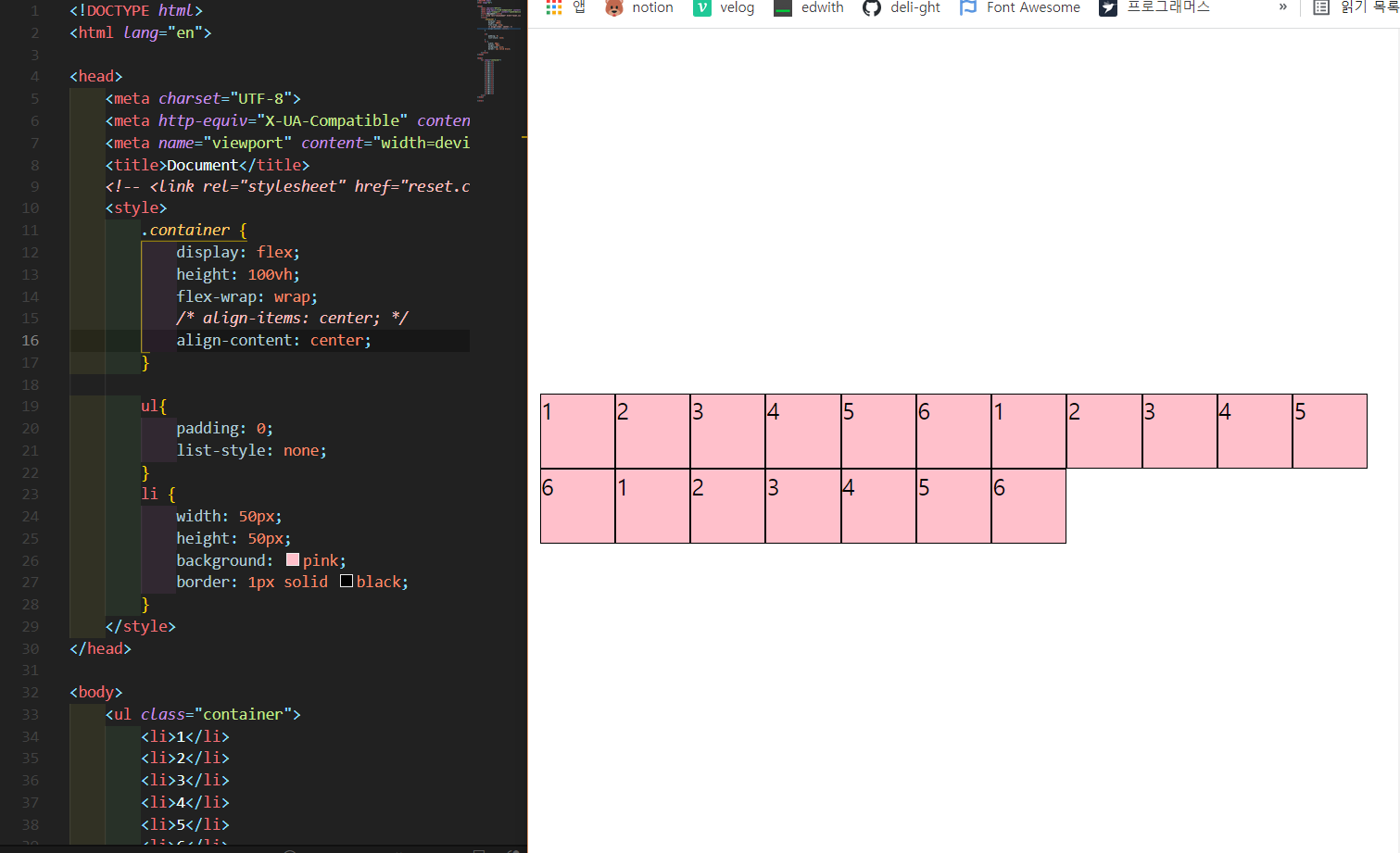
align-content : 여러 줄일 때 사용 가능
flex-wrap을 적용해 여러줄로 만들었을 때

똑같이 가운데로 모이지만 줄 간의 간격을 다루는데 차이가 있다.
flex-wrap : wrap-reverse

flex-basis
https://developer.mozilla.org/en-US/docs/Web/CSS/flex-basis
axis값에 따라 방향이 달라짐 (main axis에 따라 width 또는 height로 쓰임)
- flex-grow와 flex-shrink가 flex-basis값을 기준으로 늘었다가 줄었다가 함.
flex-grow
: 부모에서 차지하는 비율을 늘림 (0, 1, 2 숫자가 커질 수록 넓어짐)
flex-shrink
: 부모에서 차지하는 비율을 줄임 (0, 1, 2 숫자가 커질수록 좁아짐)
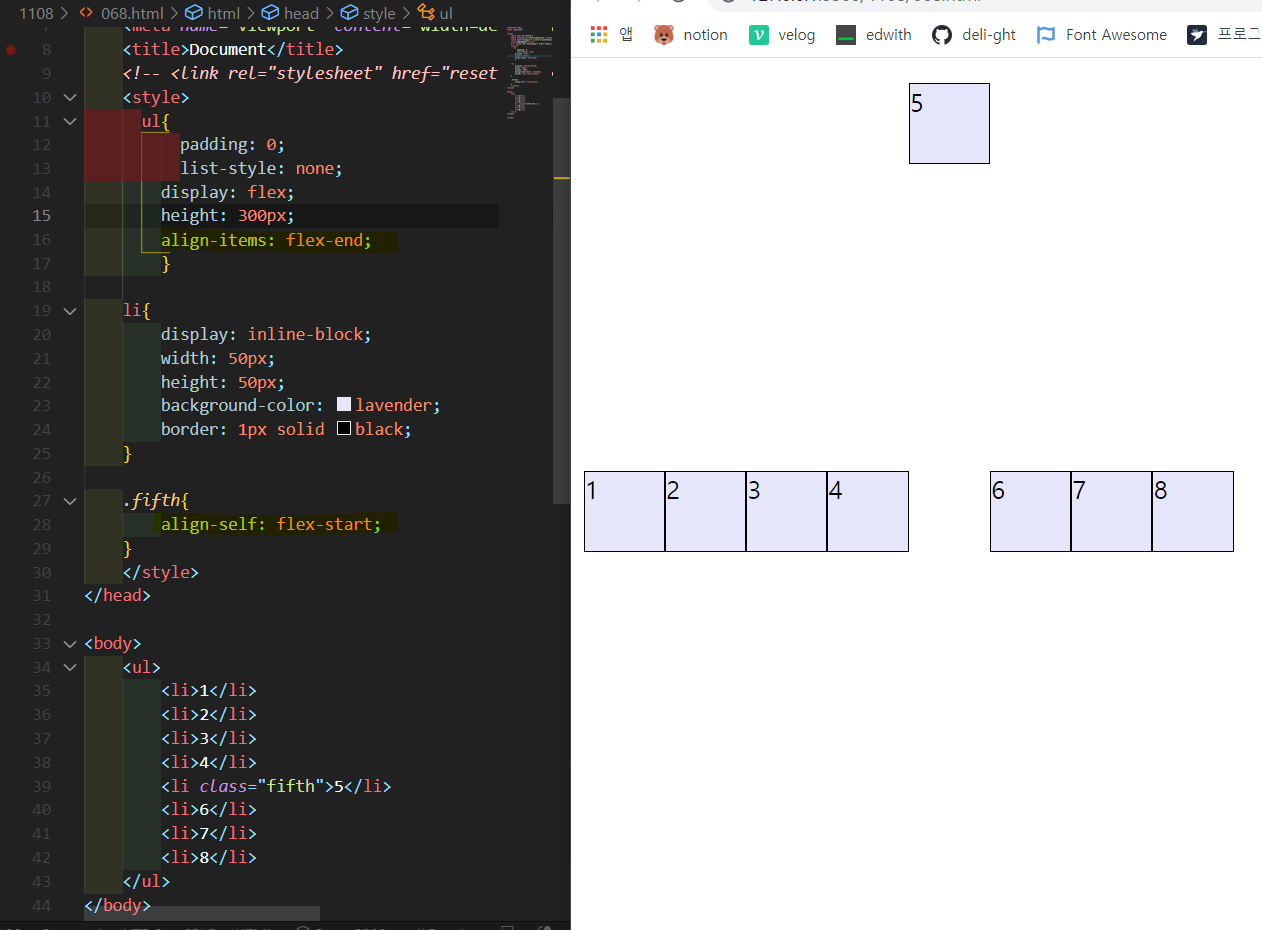
align-self
부모 align-items의 영향을 받지 않고 독립적으로 움직일 수 있음

📔 grid
flex보다는 IE에서 사용이 가능하나, 무한 스트롤의 경우 오류 있음.
grid 용어 정리
grid container : 그리드의 가장 바깥영역
grid item : 그리드 컨테이너의 자식 요소들
grid track: 그리드의 행(row) 과 열(column)을 통칭하는 말
= 테이블
grid cell : 그리드의 한 칸 (개념적인 정의) 1,2,3,4...
grid line: 그리드 셀을 구분하는 선
grid number : 그리드 라인의 각 번호
grid gap : 그리드 셀 사이의 간격
grid area : 그리드 셀의 집합
grid 템플릿 설정
div {
grid-template-columns: 100px 100px 100px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
/* grid-template-rows도 같은 형식으로 사용된다 */
}fr(프릭션)은 grid에서만 사용하는 단위. flex-grow, shrink의 역할을한다고 생각하면 된다. 1fr 1fr 1fr 설정시 1:1:1의 비율로 칸을 나누겠다는 뜻.
비슷한 효과를 내기 위해 33.3333% 33.3333% 33.3333% 이렇게 사용하면 overflow가 일어나 스크롤이 생기게 되는데, %로 계산한는 경우 gap이 계산되지 않기 때문이다.
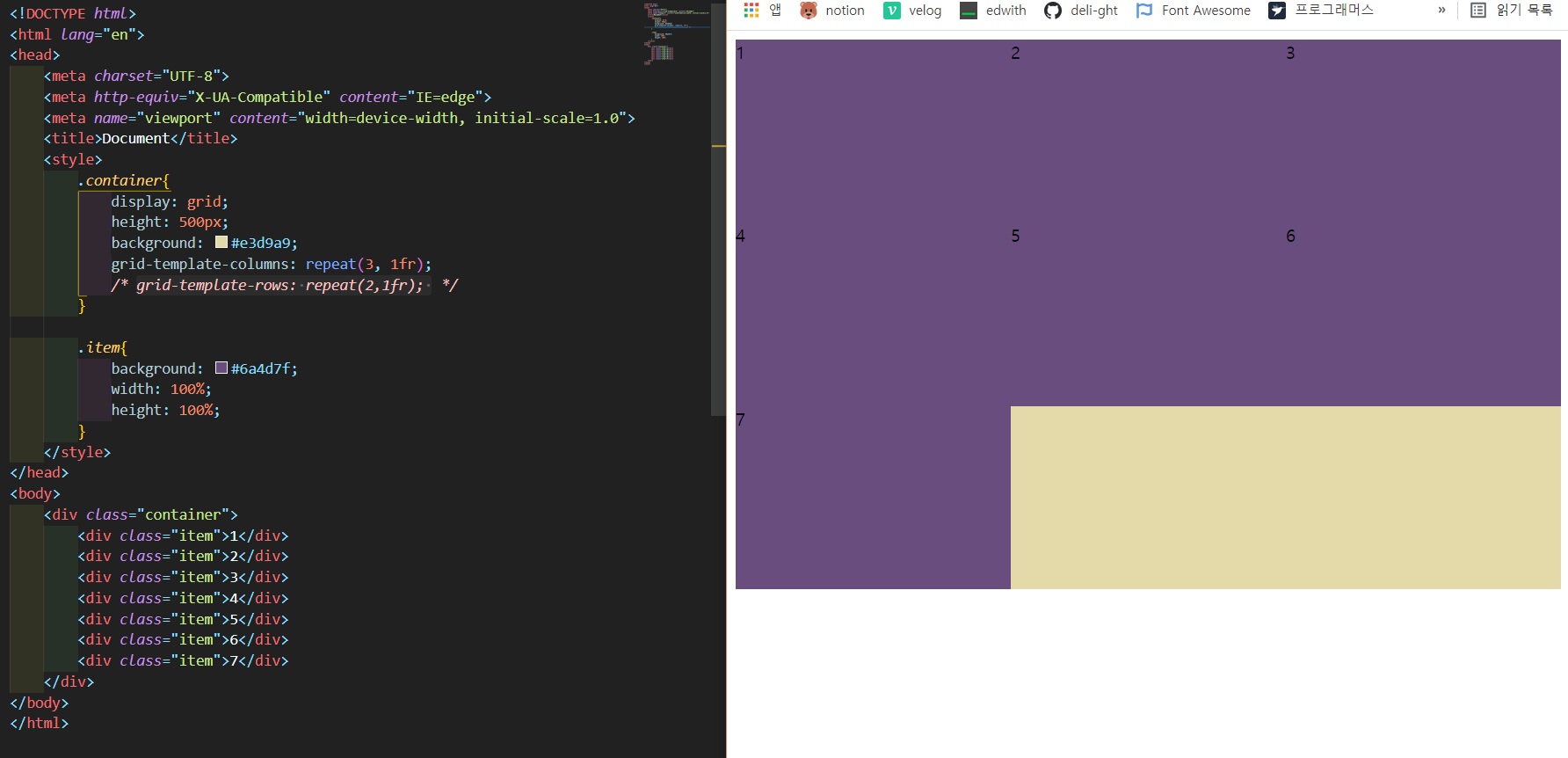
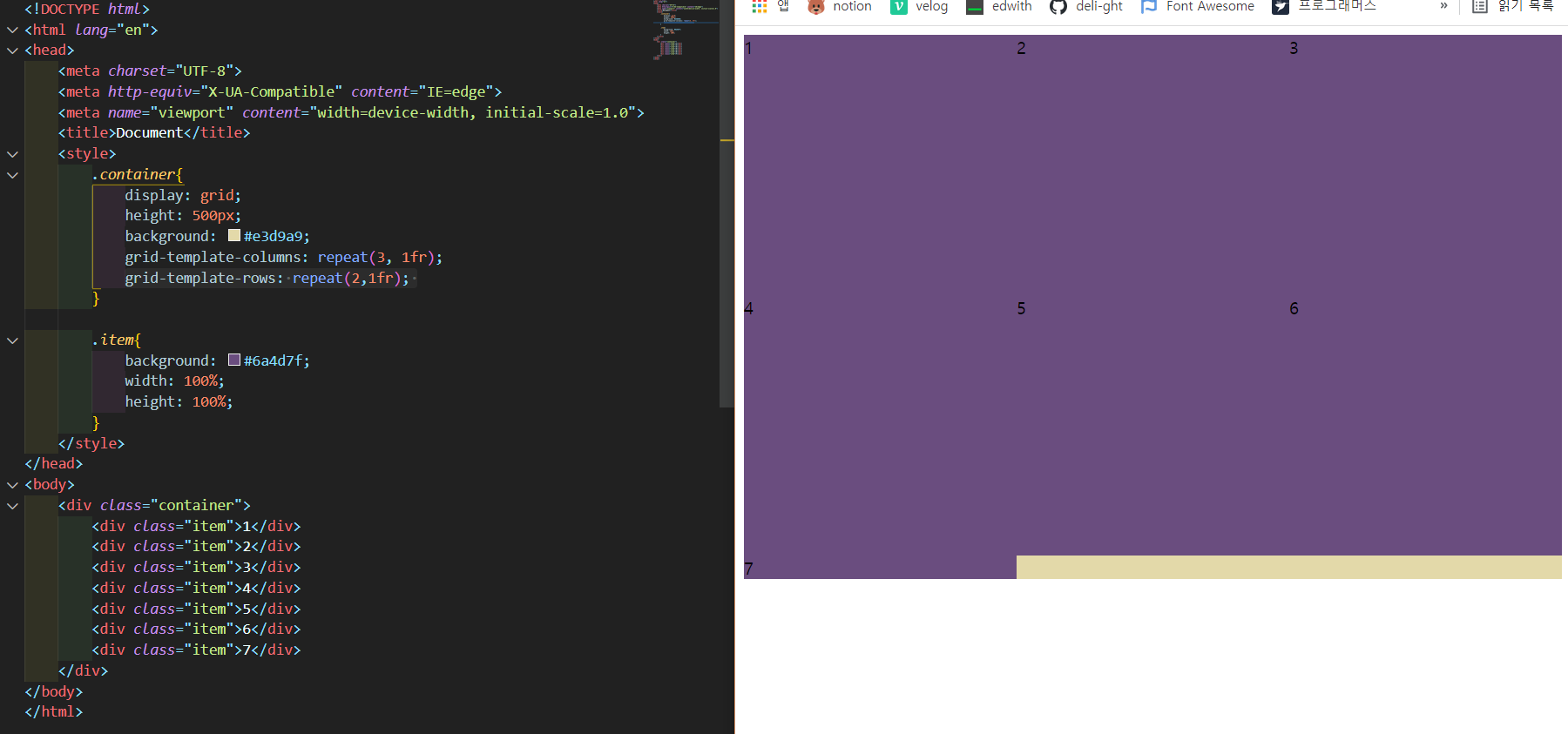
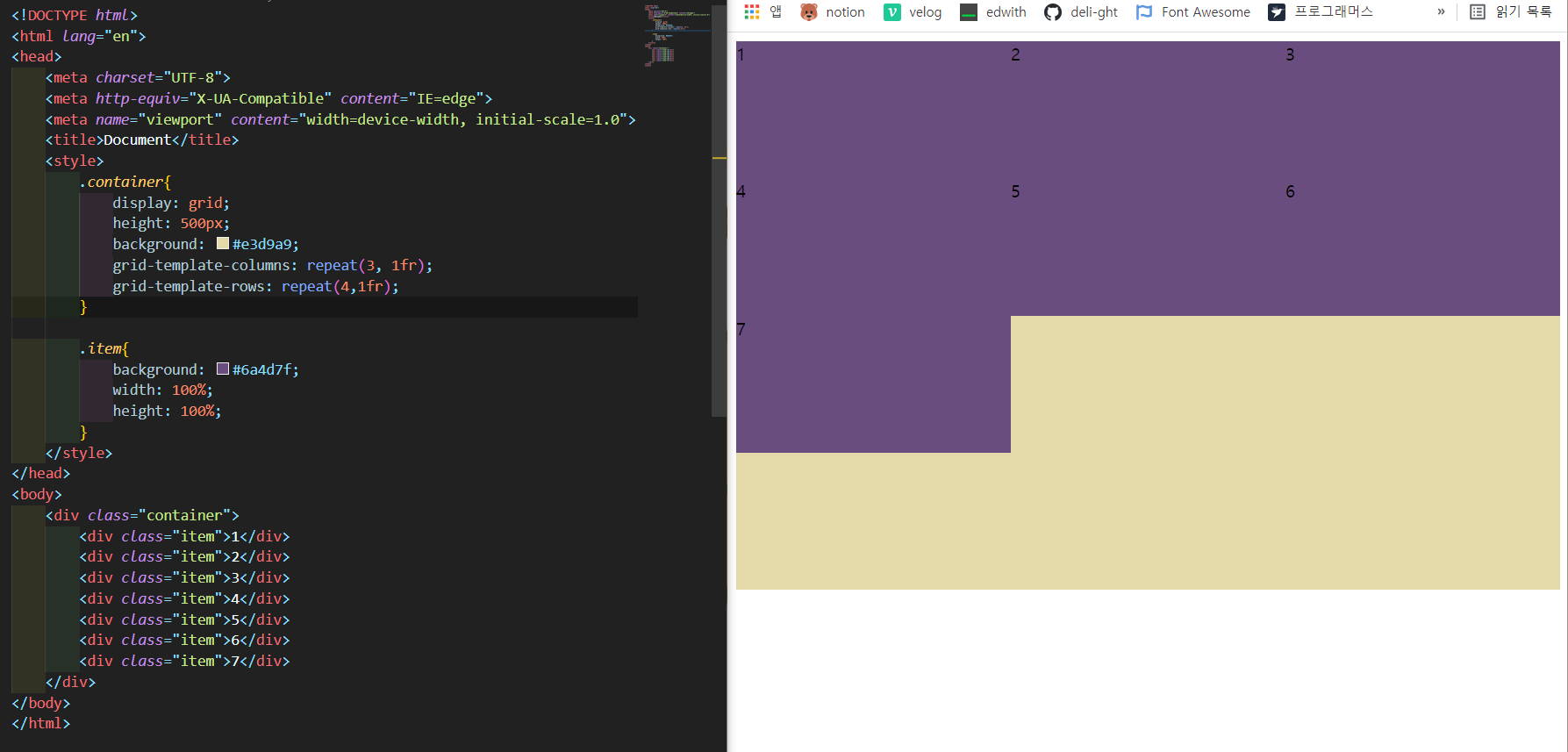
❓ 만약 정해진 프레임에서 열이나 행의 수가 적거나 더 많게 설정하면?

열을 세개로 설정해서 자연스럽게 3줄이 된 상태
여기서 만약 행의 갯수를 2로 줄이게 되면

넘치는 부분에는 지정한 행의 넓이가 적용되지 않는다.
늘리면 다음과 같이 칸이 추가된다.

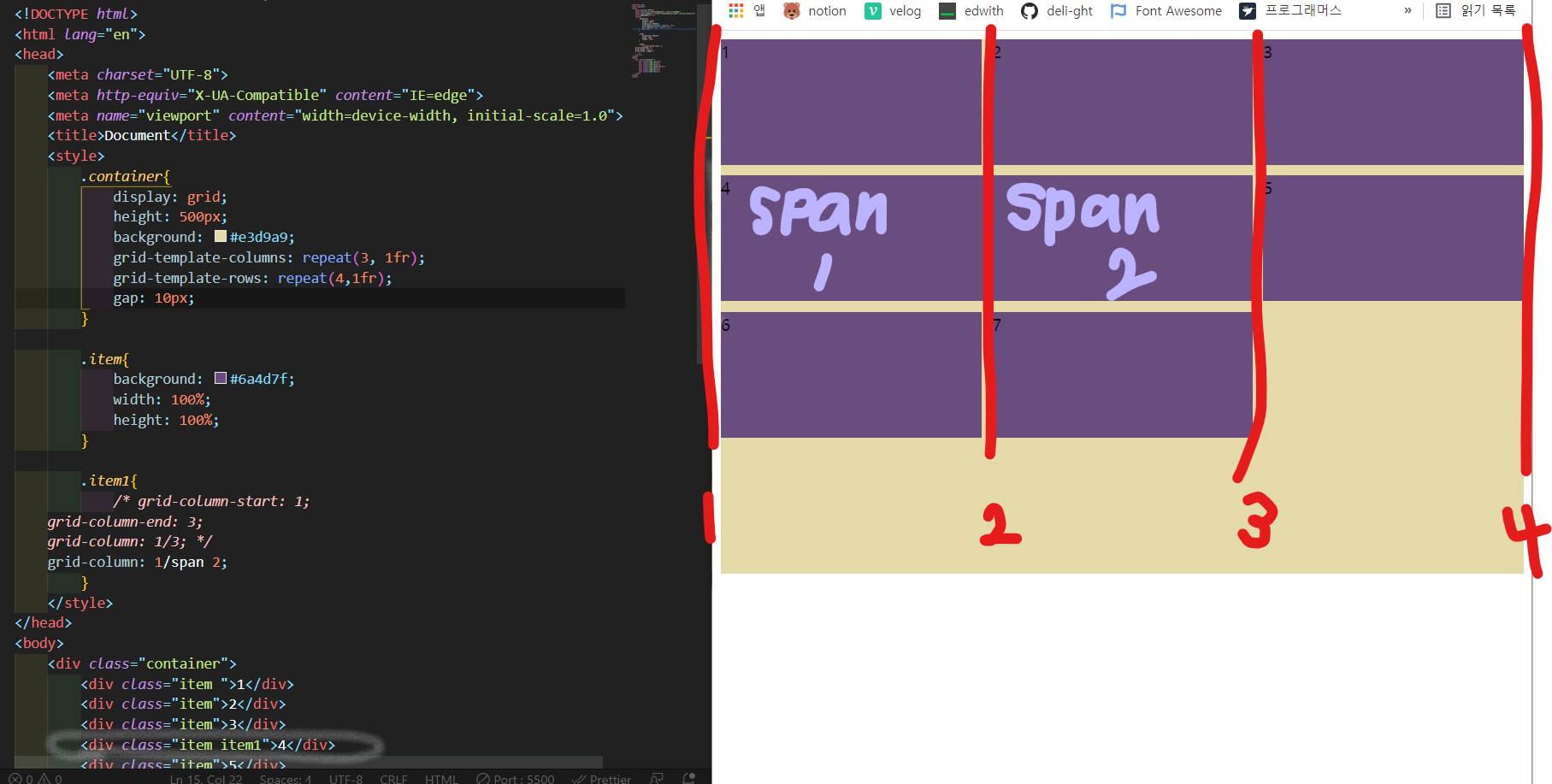
셀 병합하기
나는 셀 병합이라길래 알맹이인 item끼리 합쳐지는 걸 생각했는데 container의 내부 칸끼리 병합되는거였다! 헷갈리지 않도록 조심하기
🔎 병합되는 css는 병합될 자리에 들어갈 item에 작성해준다
.item {
grid-column-start: 1;
grid-column-end: 3;
grid-column: 1/3;
grid-column: 1/span 2;
/*
모두 같은 블록을 병합하는 방식.
grid-row도 같은 형식으로 사용된다.*/
}start되는 그리드 라인으로 부터 end되는 그리드 라인 사이의 셀끼리 병합된다. start와 end값을 따로 줘도 되지만 grid-column으로 한번에 작성할 수도 있다. 1/3이라고 작성하면 1번 라인부터 3번 라인 사이의 블록을 선택하고, 1/ span 2 라고 작성하면 1번 블록부터 2칸의 블록을 선택한다.

📔 정리
1차원 레이아웃을 그릴 때는 flex사용 , 2차원 레이아웃을 그릴 때는 grid를 주로 사용


