11/5
🏁 짧은 TIL
- 가상 클래스 선택자는 클래스와 같은 우선순위 점수를 가짐!
- CSS에 문자기호 사용을 위해선
유니코드를 사용해야한다.

📔 inline과 inline 블록
inline
- width 적용 안됨
<img>는 예외적으로 width를 가지는 inline 요소
- margin-top, bottom 적용안됨
- inline안에 block요소 추가 불가능
- vertical align은 인라인 요소에만 적용된다.
🏁
<div> 안녕하세요 </div>
이렇게 html이 있으면 내부 내용인 안녕하세요는 각각 인라인으로 취급된다.
inline-block
- 자체적으로 3~4픽셀의 여백을 가짐
- inline-block을 수평적인 레이아웃을 만들기 위해 사용하지 않는 이유 ❌
→ 각 요소 사이 스페이스가 인식되어 빈칸 발생 !
< 해결 방법 >
1. 한줄로 코드 작성
→ 하지만 이렇게 코드를 짜면 읽는게 불편하다는 단점이 있음
<div>
</div>
<div>
</div>
- ❌
```
```html
<div></div><div></div>
- ⭕- 부모요소
font-size : 0으로 설정하기
→ 임시방편일 뿐ㅠ
∴ 수평적인 레이아웃을 만들기 위해선 float 사용하기!
❓ flex 사용하면 안되나유 : 사용가능하지만 비교적 최신 문법이라 아직 지원하지 않는 브라우저나 기능이 있을 수 있음!
📔 논리적 마크업 순서 생각하기


키보드 위아래 방향을 이용해 마크업 순서에 따라 포커스 이동
스크린리더의 입장으로 웹페이지를 읽어볼 수 있어서 좋은 것 같다!
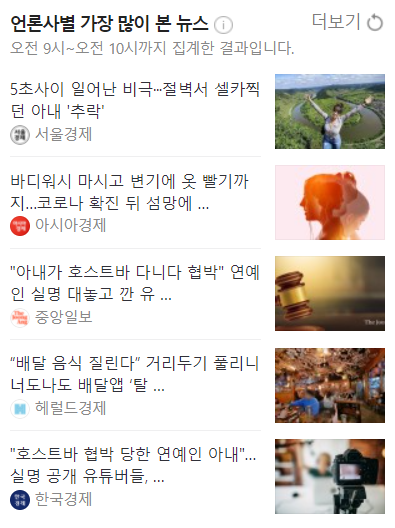
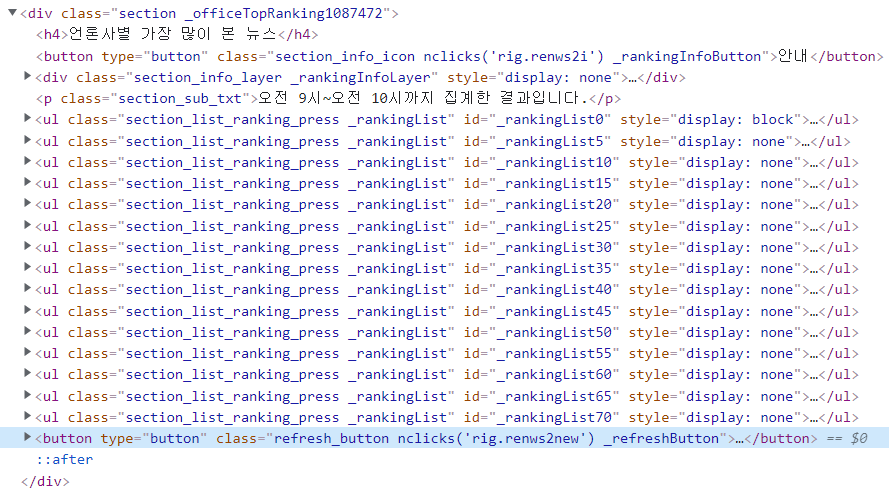
⭐ 접근성에 대해 생각하기
더보기 버튼은 현재 보여지는 기사들을 다 읽고 난 뒤에 필요한 버튼이므로
html문서에선 가장 마지막에 위치해야한다.

- ❓ 아이디나 회원가입 옆에 있는 저 아이콘들에 alt 속성값이 필요한가?
<img src="#" alt="">으로 alt요소는 남겨두되, 내용을 비워둔다!
중복되서 필요없는 항목이므로 한 번 더 설명하지 않는다.
alt 속성을 지우고<img src="#">이렇게만 작성하지 않는 이유!
→ alt 속성이 없는 경우, 스크린리더는 이미지를 발견하면 이미지의 주소(#)를 읽어준다.
페이지 변화없이 모달창으로 로그인하는 방식이면 버튼태그 사용!
📔 vender prefix
새로운 기술을 브라우저가 인식하지 못할 때, 이를 알려주기 위해 사용하는 기능!
브라우저별로 속성값 앞에 붙는 키워드가 다르다!
예를 들어 크롬에서 sticky를 사용하고 싶은데, sticky가 크롬 버전에 따라 적용되지 않을 수도 있으므로 css에 다음과 같이 표기해준다.

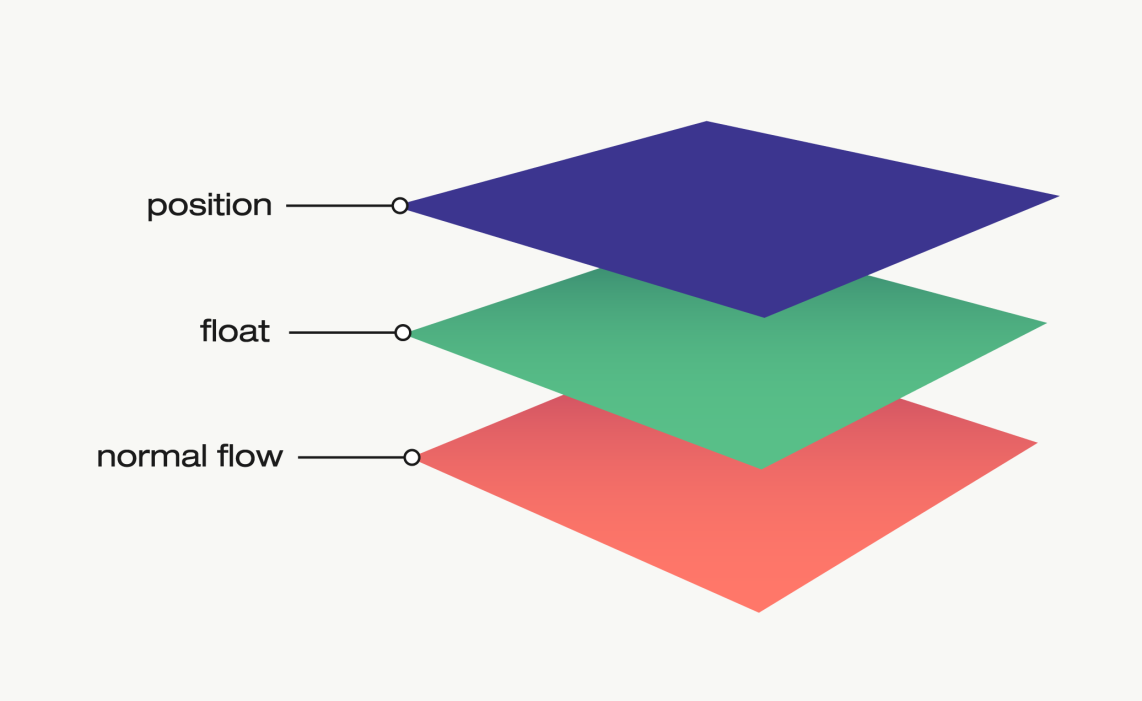
📔 Float

width/height 값이 0으로 초기화되기 때문에, width/height값을 주어야함. (inline-block이랑 비슷)
float를 해지하는 방법
사라진 형제 요소에 clear 속성 사용
➕ clear-fix를 만들어서 주로 사용
/* clear-fix */
ul:after{
content: ' ';
/* 기본 display : inline */
display: block;
clear: both;
}
