install
npm install eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript
yarn add eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript.eslintrc.ts
module.exports = {
...
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:import/typescript',
'plugin:import/recommended',
],
parser: '@typescript-eslint/parser',
...
settings: {
'import/resolver': {
node: {},
typescript: {
directory: './src',
},
},
'import/parsers': { '@typescript-eslint/parser': ['.ts', '.tsx'] },
},
rules: {
'import/order': [
'error',
{
groups: ['builtin', 'external', 'parent', 'sibling', 'index'],
alphabetize: {
order: 'asc',
caseInsensitive: true,
},
'newlines-between': 'never',
},
],
'import/no-unresolved': 'off',
'import/export': 'off',
},
};extension
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:import/typescript',
'plugin:import/recommended',
],해당 extention이 모두 설치되어 있어야한다.
혹시나 위에 install 만으로 동작을 하지 않는다면, 확인해보기,, 호호
setting
settings: {
'import/resolver': {
node: {},
typescript: {
directory: './src',
},
},
'import/parsers': { '@typescript-eslint/parser': ['.ts', '.tsx'] },
},setting에 다음과 같이 작성해준다.
우리 프로젝트의 경우 src 폴더가 최상위 폴더이기 때문에 directory를 다음과 같이 설정해주었다.

parser도 타입스트립트에 맞춰 파일 형식을 변경해준다.
rules
rules: {
'import/order': [
'error',
{
groups: ['builtin', 'external', 'parent', 'sibling', 'index'],
alphabetize: {
order: 'asc',
caseInsensitive: true,
},
'newlines-between': 'never',
},
],
'import/no-unresolved': 'off',
'import/export': 'off',
},error
순서를 위반한 경우, 에러메세지를 띄워준다.
group
import/order의 group을 통해 import문들의 순서를 지정할 수 있다.
차례대로 builtin, external, internal, index 로 지정해두었는데,
internal은 parent와 sibling으로 나눌 수 있다.
// 1. node "builtin" modules
// 노드 내장 모듈
import fs from 'fs';
import path from 'path';
// 2. "external" modules
// 외부 라이브러리 모듈
import _ from 'lodash';
import chalk from 'chalk';
// 3. "internal" modules
// 만약 내부 모듈의 path를 다르게 설정해둔 경우 사용 (절대경로)
import foo from 'src/foo';
// 4. "parent" : 부모 폴더로 부터 가까이 있는 모듈 순
import foo from '../foo';
import qux from '../../foo/qux';
// 5. "sibling" : 상위 폴더 -> 하위 폴더 순
import bar from './bar';
import baz from './bar/baz';
// 6. "index" : 현재 디렉토리에 있는 파일
import main from './';Group에 대한 더 자세한 설명 확인하기
alphabetize
같은 import 안에서 알파벳 순서 정렬에 대한 설정을 정할 수 있다.
alphabetize: {
order: 'asc', // 오름차순
caseInsensitive: true, // 대소문자 구분
},import {b, a} from './bar'; // ERROR
import {a, b} from './bar';'newlines-between': 'never',
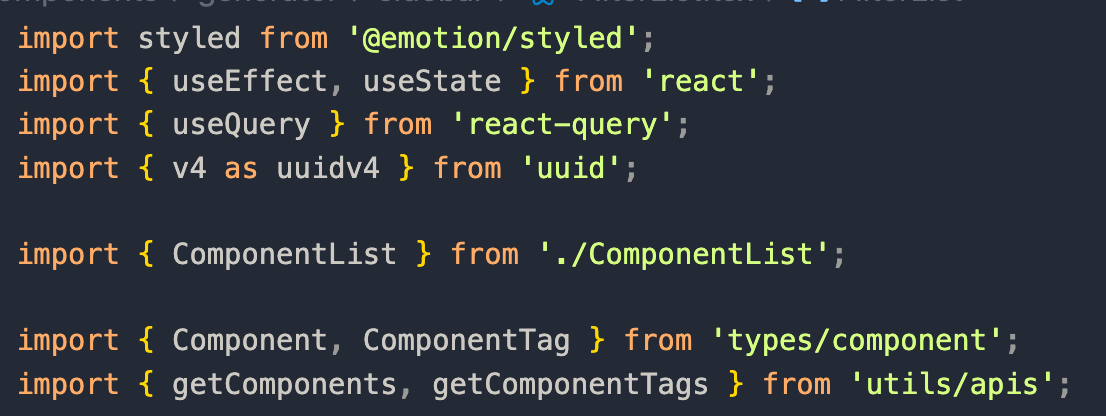
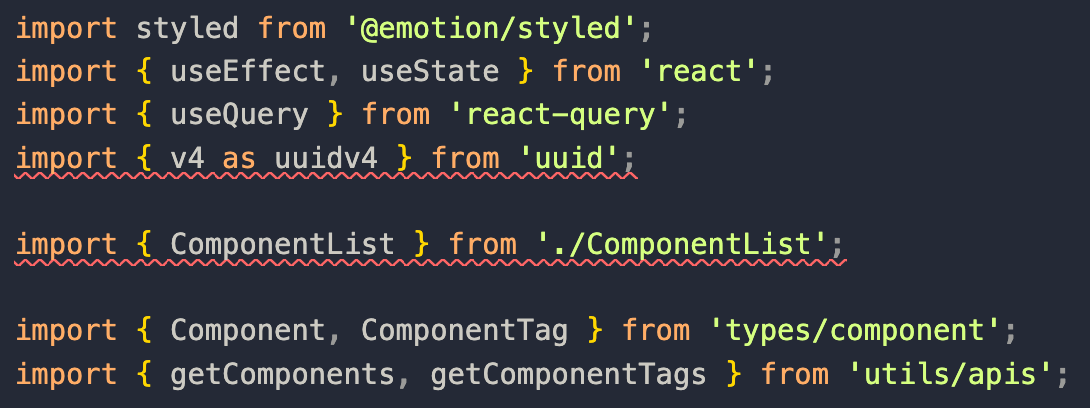
이 설정은 그룹과 그룹 사이에 한 줄 띄어쓰기를 없애준다.
default 값이 ignore라고 하는 데,
ignore로 설정한 경우 중간에 띄어쓰기를 잘못해도 에러가 나지 않아
never로 설정해 띄어쓰기가 된 경우 에러가 발생하도록 했다.
ignore 적용
never 적용




오 이것도 lint가 있군요..! 잘읽었습니다!