
다음 글의 예시를 참고해 작성되었습니다.
Literal types
string, number, boolean의 구체적인 하위 타입으로 예를 들어, 문자열 자체를 타입으로 지정하는 것을 의미한다. 'hello'라는 문자열은 string 타입이지만 string은 'hello' 타입이 될 수 없다. 'hello'만 'hello'타입에 부합하다고 볼 수 있다. 이 때 'hello' 타입을 literal type이라고 한다.
보통 단독으로 사용되진 않으며, Union 형태로 사용되면 강력한 타입으로 사용될 수 있다.
type Greeting = "Hello" | "Hi" | "Welcome"
let greeting: Greeting
greeting = "Hello" // OK
greeting = "Hi" // OK
greeting = "Welcome" // OK
greeting = "GoodEvening" // Error: Type '"GoodEvening"' is not assignable to type 'Greeting'정해진 단어만 입력 가능하므로, 더욱 안전하게 데이터를 변수에 저장할 수 있다는 장점이 있다.
변수가 자동으로 데이터 타입을 지정할 때, const로 저장된 변수라면 (string, number, boolean타입) 컴파일러는 해당 변수의 타입이 변수의 값 자체 (리터럴 타입)이라고 저장됩니다. 이를 타입 좁히기(literal narrowing)이라고 합니다.
key of
keyof는 객체의 key 값을 union 형태의 literal type으로 나타냅니다.
예를 들어 다음과 같은 interface가 있다면,
//interface
interface Person {
name : string
age : number
location : string
}
//객체
const Book {
title : "home",
author : "kim",
price : "12000"
}keyof로 타입의 이름을 뽑아낸 뒤, 이를 타입으로 지정할 수 있습니다.
type PersonType = keyof Person // "name" | "age" | "location"
type BookType = keyof Book // error이렇게 되면 Person 타입의 키에 해당하는 값만 사용할 수 있게 됩니다.
let a : PersonType
a = "name"
a = "gender" ❌typeof
변수들의 타입을 리턴해주는 연산자
자바스크립트에서도 표현식에서 사용 가능하며, 타입스트립트에서는 변수의 타입을 설정할 때 유용하게 사용한다.
keyof typeof
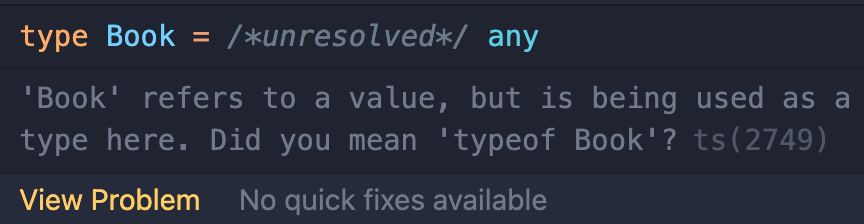
아까 위에서 언급했다 싶이 Book이라는 객체에 Keyof를 붙이면 에러가 나게 된다.

즉 keyof는 타입의 key를 뽑아내 literal type으로 만들어준다고 볼 수 있다. 따라서 객체에서 사용하기 위해서는 객체의 타입을 뽑아 내고 ➡️ 타입에서 keyof를 이용해 key를 뽑아내는 과정을 거쳐야한다. 객체의 타입을 뽑아 내기 위해 사용되는 것이 바로 typeof이다.
type BookType = keyof typeof Book이렇게 Book 객체의 타입을 가져와 key 값으로 literal type을 만들 수 있게 된다.
