라이브러리 설명
여러 타입의 컬러를 다양하게 변형 및 활용할 수 있는 라이브러리
공식 문서
사용방법
설치
npm install tinycolor2
yarn add tinycolor2사용
다양한 타입의 컬러 형식 사용 가능
// Hex, 8-digit (RGBA) Hex
tinycolor("#000");
tinycolor("000");
// RGB, RGBA
tinycolor("rgb (255, 0, 0)");
tinycolor("rgb 255 0 0");
// HSL, HSLA
tinycolor("hsl(0, 100%, 50%)");
tinycolor("hsla(0, 100%, 50%, .5)");
// HSV, HSVA
tinycolor("hsv(0, 100%, 100%)");
tinycolor("hsva(0, 100%, 100%, .5)");
// Named
tinycolor("RED");
tinycolor("blanchedalmond");지원하는 기능
지원하는 여러가지 기능 중 내가 유익하다고 생각한 것들을 몇가지만 뽑아보았다.
1. isLight() / isDark()
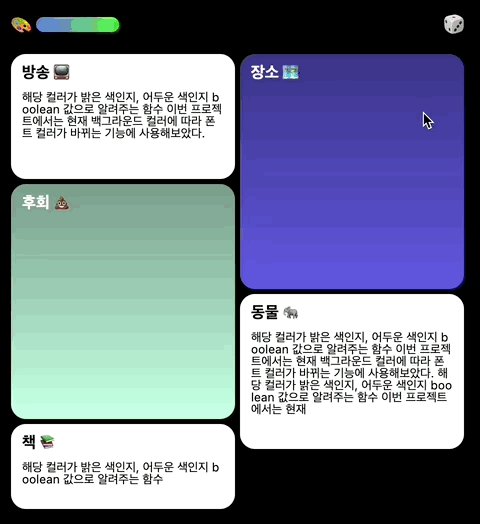
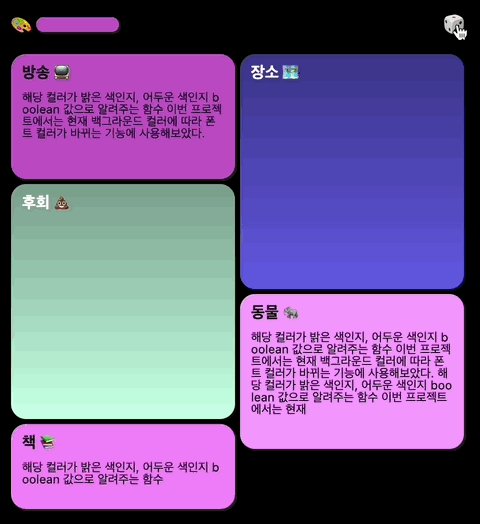
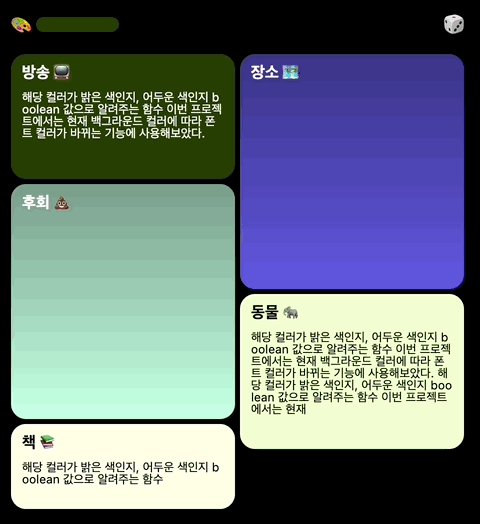
해당 컬러가 밝은 색인지, 어두운 색인지 boolean 값으로 알려주는 함수
이번 프로젝트에서는 현재 백그라운드 컬러에 따라 폰트 컬러가 바뀌는 기능에 사용해보았다.
let color1 = tinycolor("#fff");
color1.isLight(); // true
let color2 = tinycolor("#000");
color2.isLight(); // false// styledComponent
color: ${({ bgcolor }) =>
tinycolor(bgcolor).isDark() ? "#ffffff" : "#000000"};
2. lighten() / darken()
원하는 만큼 현재색에서 밝은 컬러 혹은 어두운 컬러를 뽑아내준다.
tinycolor("#f00").lighten().toString(); // "#ff3333"
tinycolor("#f00").lighten(100).toString(); // "#ffffff"
tinycolor("#f00").darken().toString(); // "#cc0000"
tinycolor("#f00").darken(100).toString();지금 프로젝트에서는 랜덤값에 따라 칸이 포인트 컬러보다 밝거나 어둡게 설정되도록 코드를 작성하였다.
const bgColor = Math.floor(Math.random() * 1)
? tinycolor(pointColor).darken(randomValue * 10)
: tinycolor(pointColor).brighten(randomValue * 10);3. random()
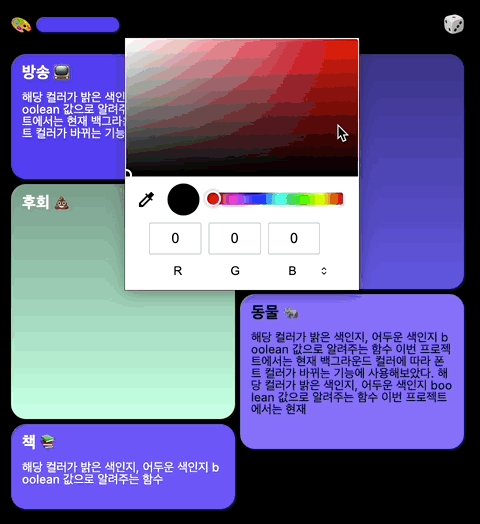
랜덤으로 색상을 뽑아준다.
진짜 좋다고 생각한 기능..!
let randomColor = tinycolor.random().toHexString() // #ffe234;궁금증
어떻게 글씨체 dark/light를 구분할까
tinycolor.prototype = {
isDark: function() {
return this.getBrightness() < 128;
},
isLight: function() {
return !this.isDark();
},
getBrightness: function() {
//http://www.w3.org/TR/AERT#color-contrast
var rgb = this.toRgb();
return (rgb.r * 299 + rgb.g * 587 + rgb.b * 114) / 1000;
...코드를 살펴보면 getBrightness() 함수를 이용해 밝기 정도를 계산한 뒤, 절반인 128 이하면 dark, 이상이면 light로 구분하였다. 주석 처리된 링크로 들어가보면 계산식을 확인할 수 있는데, RGB 컬러를 YIQ 형식으로 변경할 때 사용되며 컬러 밝기 정도를 확인하는 공식이라고 한다. 계산값은 0~255 사이의 값이 나온다.

lighten/ darken 방식
function lighten (color, amount) {
amount = (amount === 0) ? 0 : (amount || 10);
var hsl = tinycolor(color).toHsl();
hsl.l += amount / 100;
hsl.l = mathMin(1, mathMax(0, hsl.l));
return tinycolor(hsl);
}코드를 살펴보니 HSL이라는 값을 이용했다. HSL이란 인간의 시각적 특징을 고려해 만들어진 색공간으로, H는 적색을 기준으로한 색상 각도인 Hue를 의미하고 S는 채도를 의미한다. L는 명도(Lightness)의 줄임말로 해당 코드에서는 명도의 값을 조절하며 컬러값의 밝기를 조절하는 것을 확인할 수 있다.
비슷한 방식으로 brighten 함수가 있는데, 이건 rgb를 이용하고 있다.
function brighten(color, amount) {
amount = (amount === 0) ? 0 : (amount || 10);
var rgb = tinycolor(color).toRgb();
rgb.r = mathMax(0, mathMin(255, rgb.r - mathRound(255 * - (amount / 100))));
rgb.g = mathMax(0, mathMin(255, rgb.g - mathRound(255 * - (amount / 100))));
rgb.b = mathMax(0, mathMin(255, rgb.b - mathRound(255 * - (amount / 100))));
return tinycolor(rgb);
}코드를 보다보면 mathMin(a, mathMax(b, value)); 형식의 함수가 비슷하게 연달아 나온다. 이렇게 사용하는 이유는 a부터 b사이의 값만 나오도록 로직을 설계하기 위해서이며 Min안의 a 값은 항상 max 안의 b 값보다 커야한다.

