Nextjs Documents
Routing Fundamentals
Defining Route
목표 : Routing에 필요한 개념들 이해하기
Routing Fundamentals
모든 application의 뼈대 == routing
한 어플리케이션에서 구조를 나타내기 위해 사용되는 링크 요소를 의미함.

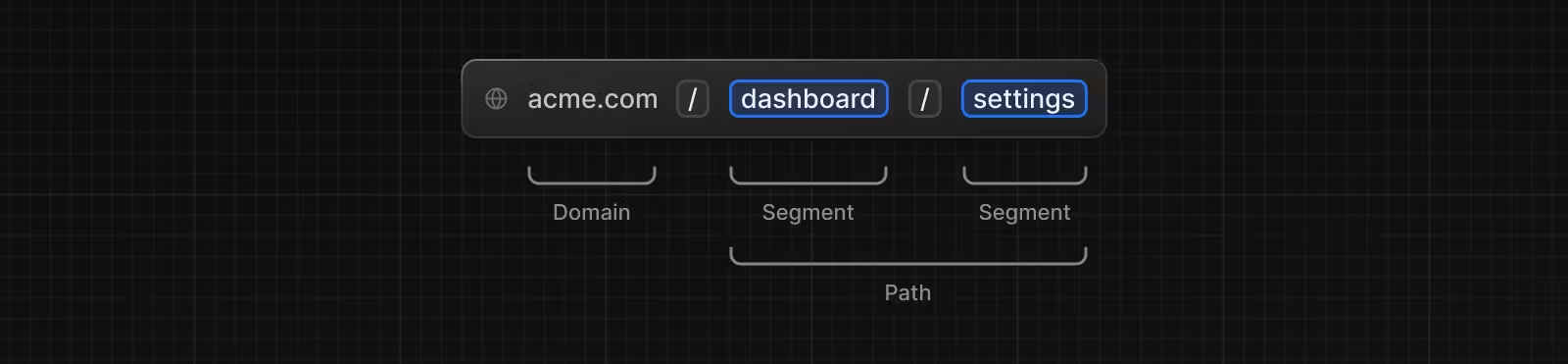
url segment : 도메인 이후 /로 구분되는 부분
url path : 도메인 이후 모든 부분
Router of folders and files
next.js는 file based router
folder : router를 결정하기 위한 것 (page.js를 포함)
file : UI를 만들기 위함 (special files)
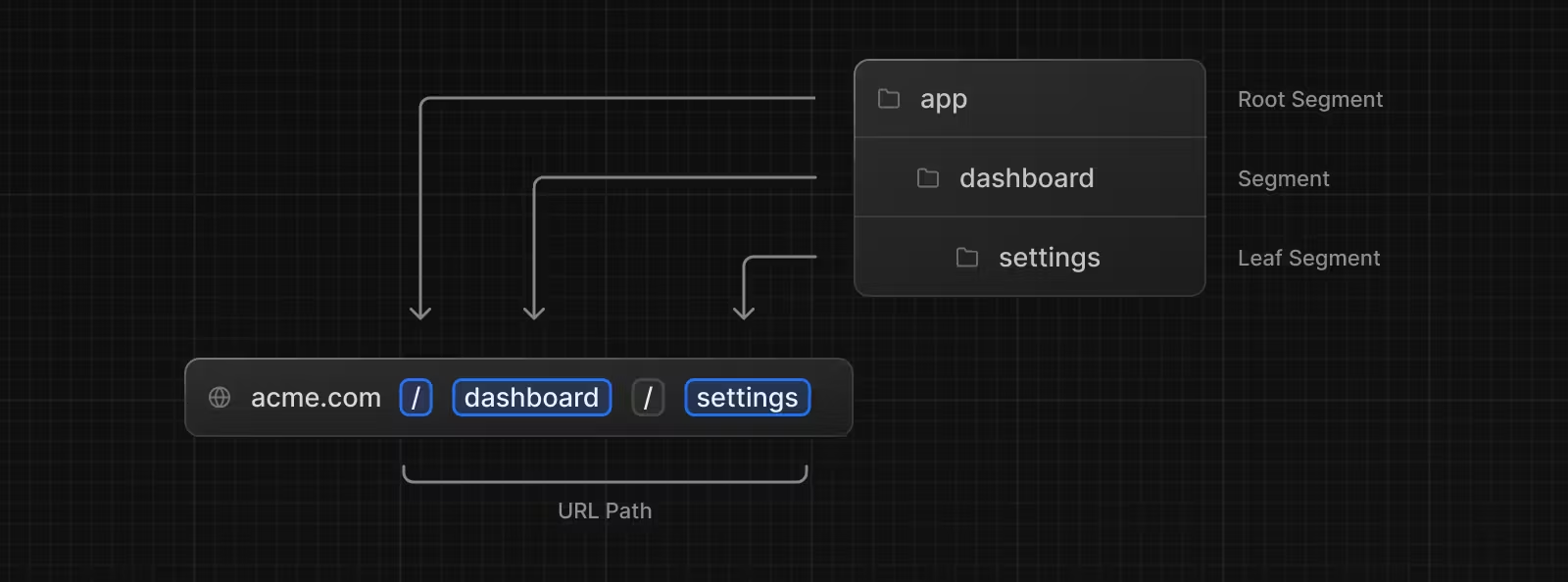
Route segment
folder는 route segment로 사용됨
ex) www.dana.com이라는 도메인을 사용하는 프로젝트에 app 하위에 introduce 라는 폴더가 있는 경우(+ 해당 폴더에 page.js 존재), www.dana.com/introduce 에 접근 가능

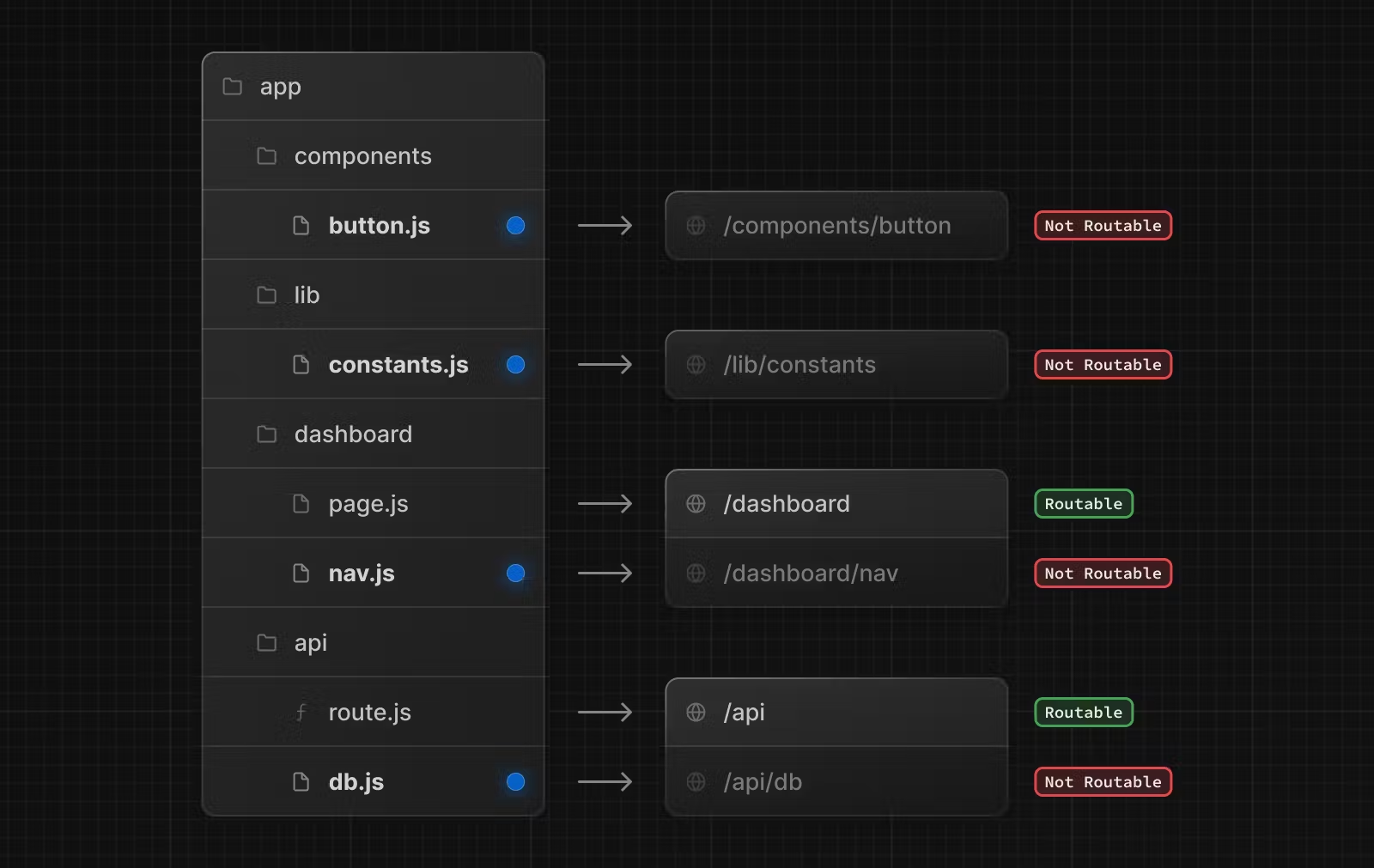
Colocation
page.js / router.js 만 router로 사용 가능하기 때문에 같은 폴더 내 UI component 포함 가능

Server centric routing
client가 route map 다운로드 X
link 컴포넌트와 같이 client-side인 경우, 유저가 새 링크로 이동
→ 페이지를 reload X
→ 변경되는 컴포넌트(segment)만 render
유저가 접근한 페이지의 서버 컴포넌트 데이터를 segment별로 나뉜 client side cache에 저장
- 모든 수준에서 무효화를 허용
- 동시 렌더링에서 일관성을 보장
→ 이전에 사용된 segment의 재사용이 가능해 더 나은 성능을 갖게 된다는 의미
Partial rendering

(e.g. /dashboard/settings and /dashboard/analytics)
형제 라우터들이 서로 이동하는 경우, 레이아웃은 그대로 유지되고 부분적으로만 새로운 컴포넌트가 렌더링됨. (segment만 렌더링)
Advanced Rounting Patterns
Parallel routes
동시에 두개 이상의 페이지를 독립적으로 이동 가능한 하나의 뷰로 보여주는 방법
Intercepting routes
route를 가로채 다른 route의 내용을 보여주는 방법
현재 페이지가 중요해 해당 내용을 유지하기 위해 사용
ex) 하나의 업무를 수정하면서 다른 모든 업무를 확인해야할 때, 피드에서 사진을 확대할 때
Defining Route
Next.js는 file-system based router
Folder
폴더가 곧 route segment
하위 라우트를 만들기 위해선 해당 폴더 안에 하위 라우트 폴더를 만들면 됨.
page.js
page.js 파일은 공개적으로 접근 가능하도록 해줌.
해당 파일이 없는 폴더는 컴포넌트 저장소나 스타일시트, 이미지 등등 으로 활용가능
Creating UI
Special file convention은 각각의 route segment에 UI를 생성하기 위해 사용됨.
page.jsx는 하나의 라우트에 해당하는 UI를 보여주고,
layout.jsx는 여러 라우트에 공유되는 UI를 보여줌

