
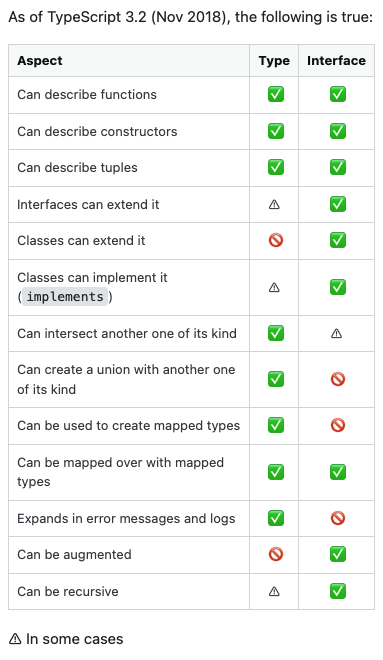
type과 interface
syntax
✏︎ type
type Student = {
name : string,
age : number,
}
type SetStudent = (name : string, age : number) => void;type은 student에 dictionary 할당.
✏︎ interface
interface Student = {
name : String;
age : number;
}
interface SetStudent {
(name : string, age : number) : void
}타입 정의
interface는 동일한 이름으로 여러 번 선언해도 가장 최신의 타입으로 선언 정의
type은 한번 선언한 타입명을 또 선언하면 에러 발생
extends
interface extends interface
interface PartialPointX { x: number; }
interface Point extends PartialPointX { y: number; }type extends type
type PartialPointX = { x: number; };
type Point = PartialPointX & { y: number; };선언 병합
Interface는 선언 병합이 가능
Type은 그렇지 않음
// primitive
type Name = string;
// object
type PartialPointX = { x: number; };
type PartialPointY = { y: number; };
// union (합 타입)
type PartialPoint = PartialPointX | PartialPointY;
// tuple (튜플 타입)
type Data = [number, string];객체타입이나 객체 타입간의 곱 타입 (intersection type, 교차 타입)만 동작
합 타입 (union type, 결합 타입)은 extends와 implements 대신 다른 키워드로 관계를 정의
class에서 사용
class에서 interface로 선언한 타입과 type alias로 선언한 타입 모두 사용이 가능하지만, class가 정적인 형태이기 때문에 정적인 형태인 interface를 주로 사용하게 된다. type의 경우, union 타입으로 선언된 경우 class에 implement나 extend로 type이 사용될 수 없다.
결론
외부에 노출해야하는 public API에 사용되는 타입은 항상 interface 가능한 Type보단 interface 사용하되, React component를 사용하는데 선언병합이나 implements는 필요없음.
합 타입 혹은 튜플 타입을 반드시 써야되는 상황이면 Type사용