
material-icon props
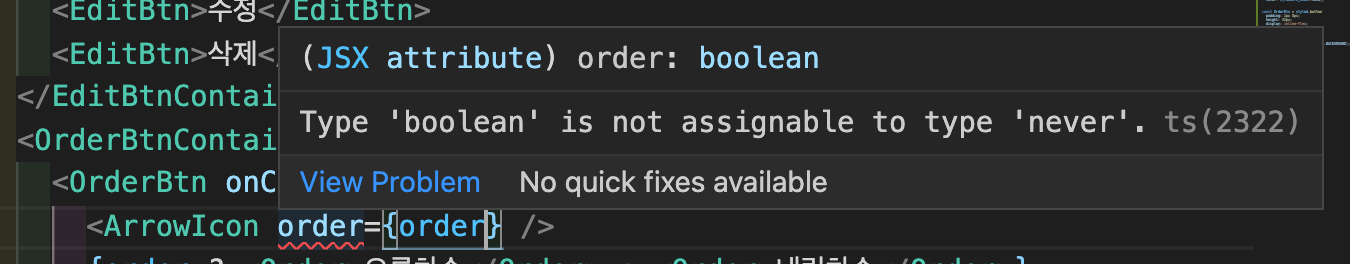
material아이콘에 프롭스를 내려주고 싶어 extend 문법을 사용해 프롭스를 넘겨주었다.order 프롭스를 넘겨주는데 타입 에러가 나서 열심히 찾아보았다.

Type 'boolean' is not assignable to type 'never'
never라는 타입과 불일치하는 타입이라고 뜨는데, order의 타입을 boolean으로 명시를 해줬음에도 불구하고 never가 어디서 튀어나온 걸까 찾아보았다.
never
참고 : https://radlohead.gitbook.io/typescript-deep-dive/type-system/never
타입스크립트에서 never를 사용하는 경우는 두가지가 있다.
- 리턴하지 않는 함수
- 항상 예외를 던지는 함수
여기서 foo의 리턴 타입이 neverfunction foo() {throw new Error('not implemented')}
never 타입에는 never만 할당 가능하다.
발생 불가능한 상황에서 never 함수를 호출해 에러가 났음을 명시해준다.
function foo(x: string | number): boolean {
if (typeof x === "string") {
return true;
} else if (typeof x === "number") {
return false;
}
// never 타입이 없다면 오류 발생 :
// - 코드 경로 중에 값을 반환하지 않는 경로 존재 (strictNullChecks)
// - 또는 접근 불가능한 코드 검출
// 하지만 TypeScript는 `fail` 함수는 `never` 리턴임을 알 수 있고
// 런타임 안전 / 빠짐없는 검사를 위해 이런 함수를 호출할 수 있음.
return fail("Unexhaustive!");
}
function fail(message: string): never { throw new Error(message); }never vs void
void와 never가 비슷해보이지만, void는 아무것도 반환하지 않는 함수이고, never는 리턴을 원치 않는 함수이다.
컴포넌트의 스타일 확장하기
개발 도중 같은 컴포넌트에서 약간의 스타일 변경이 필요해 컴포넌트를 확장해 사용하는 방법이 있을까 싶어 styled component의 extend 문법을 사용해 적용해보았다.

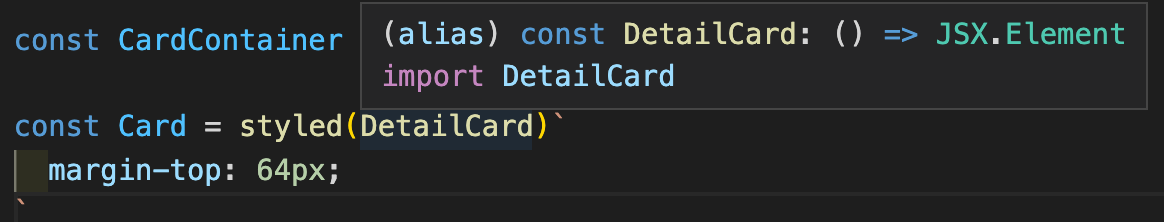
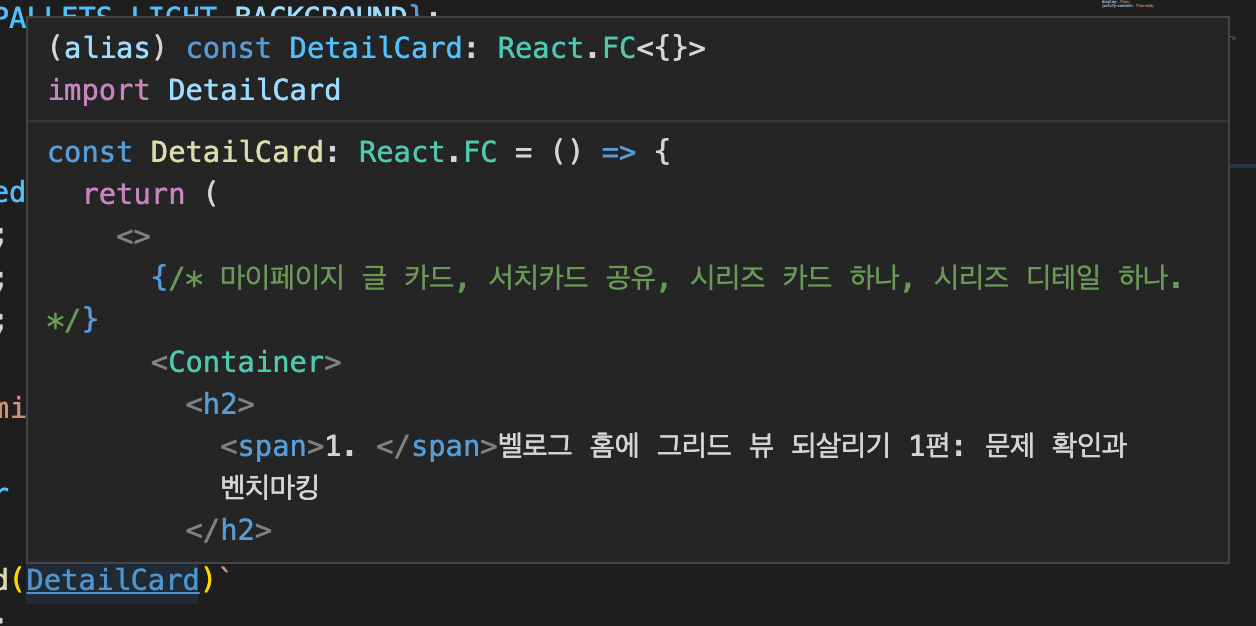
처음에는 jsx.element로 타입이 지정되어있어 컴포넌트로 인식되지 않아 스타일이 적용되지 않았나 싶어서 다시 React.FC로 연결을 해보았다.

React.FC로 타입값을 변경해줬음에도 불구하고 스타일이 적용되지 않아 관련 글을 검색을 해보니, props로 스타일 속성을 넘겨주어 해결하는 방법이 있었다.
https://stackoverflow.com/questions/61614740/how-to-extend-imported-component-styled-components
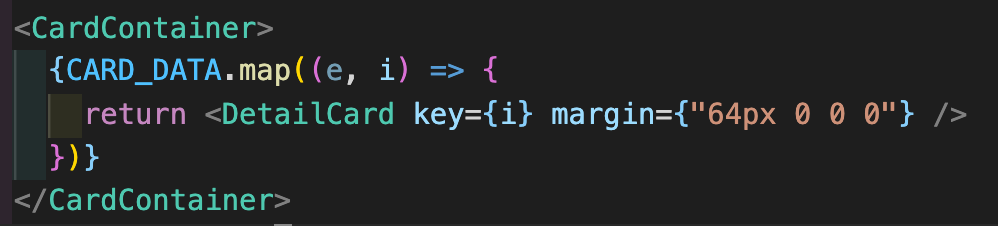
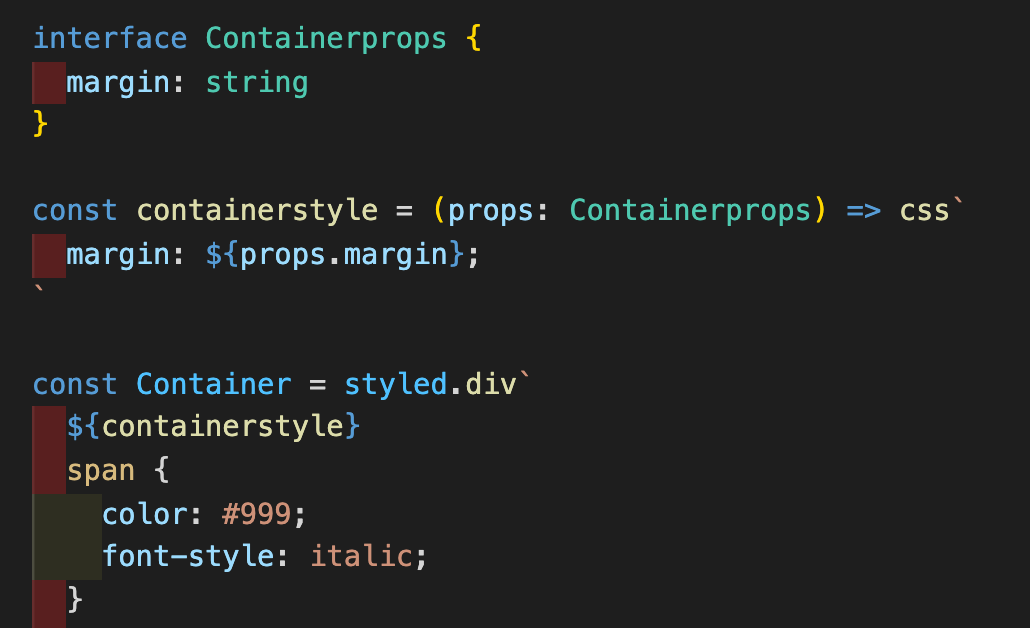
그래서 위의 글에서 말하는 대로 margin 값을 props로 넘겨주고,

해당 컴포넌트에서 props로 전달된 스타일 속성을 적용할 수 있도록 해주었더니
원하는대로 스타일이 적용되었다.

Link has only child
이건 정말 단순한 오류였는데, next.js에서 제공되는 Link는 다음과 같은 형식으로 사용된다.
import Link from 'next/link`
<Link href="dflfefef" passHref>
<a>
<어쩌구 저쩌구/>
</a>
</Link>이 부분에서 Link 태그 안에 그냥 여러태그로 감싸주었는데,
import Link from 'next/link`
<Link href="dflfefef" passHref>
<a>
<어쩌구 저쩌구/>
</a>
<a>
<어쩌구 저쩌구/>
</a>
</Link>Link의 children으로는 하나의 자식만 들어갈 수 있다는 경고문을 받았다. 흑흑
다덜 주의하세요~

Link 사용할 때 주의해서 사용하겠습니다아! 좋은 정보 퍼가요~♡