
git branch 전략
스데브에서 사용하는 깃 브랜치에 대해 정리를 해보려고 한다. git flow 전략이라고 하기엔 많은게 생략되긴 했지만 develop 브랜치를 default로 가지고 가면서 feature 브랜치로 각자 브랜치를 따 pull request를 날리는 방식이다.
git flow
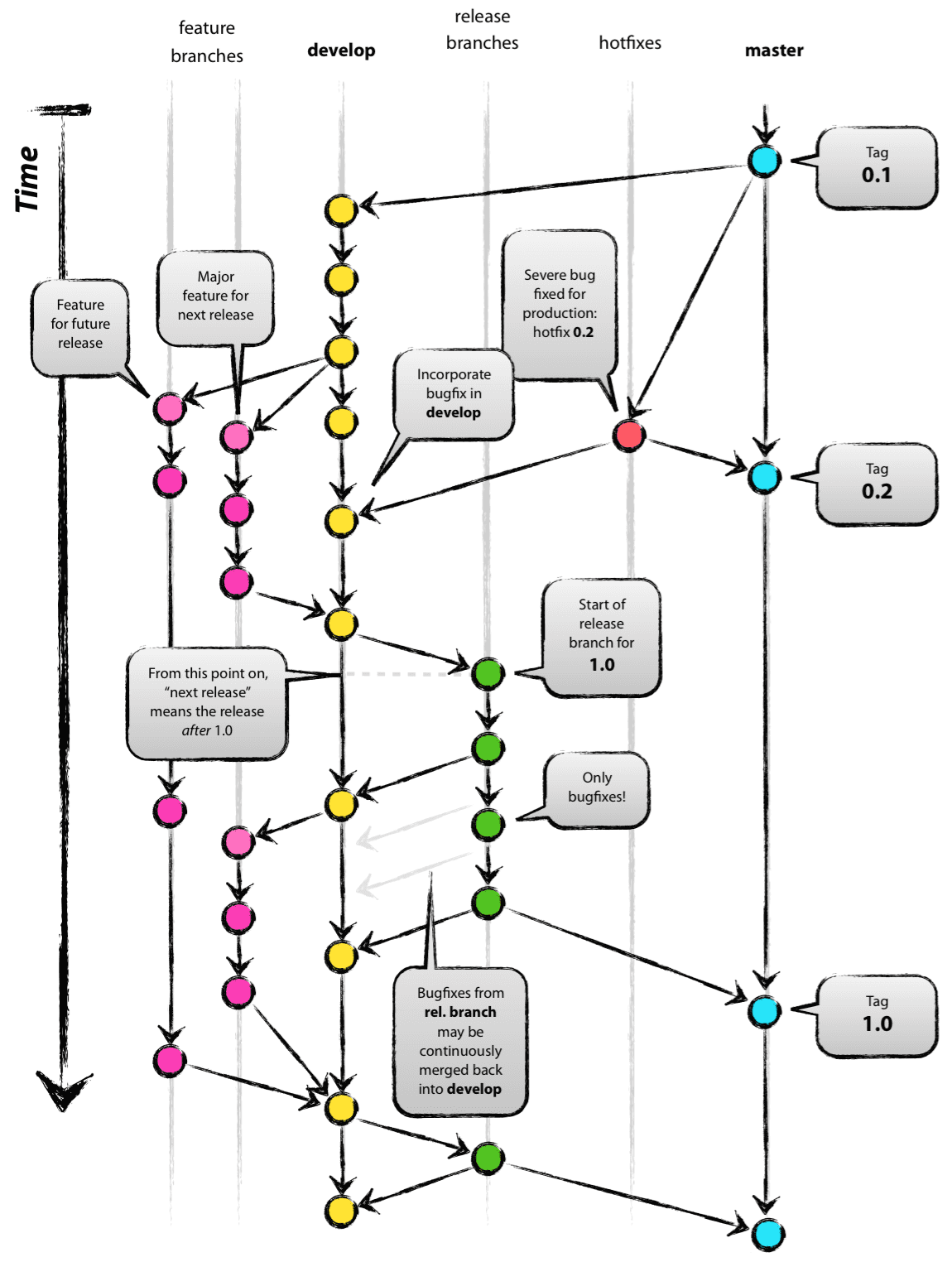
원래의 git flow는 다음과 같은 형식이다.

master브랜치가 있고,master에서develop브랜치를 따온다. 대부분의 변경 사항이 여기 저장된다.feature와release브랜치를develop에서 따온다.feature에서 작업이 끝나면develop에 merge한다.release에서 작업이 끝나면develop과master에 merge한다.- 만약 배포된 코드에 이슈가 생기면
hotfix브랜치를 마스터에서 따온다. hotfix에서 작업이 끝나면master와develop브랜치에 merge하고 배포 버전 태그를 달아준다.
우리는 여기서 main / develop / feature 만 포함해 가기로 했다.
develop 브랜치와 현재 사용중인 feature 브랜치를 병합하기 위해 우리는 rebase를 사용하기로 했고, 사용방법은 다음과 같다.
develop 브랜치 가져오기

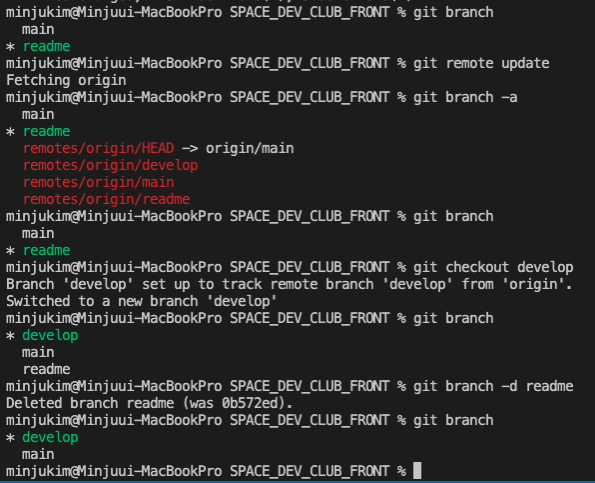
git remote updategit branch -a원격 저장소에 있는 브랜치까지 확인하기git checkout develop원격저장소에 있는 develop 가져오기
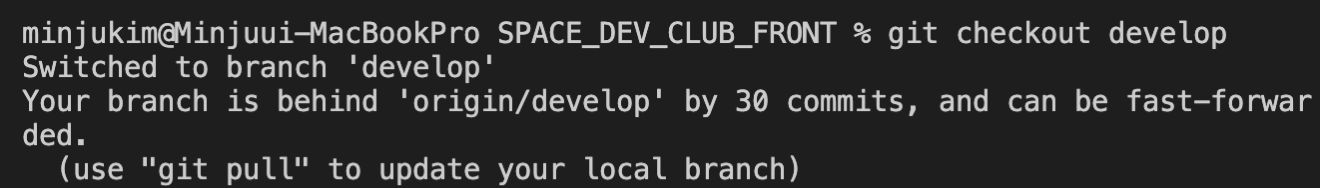
git checkout develop
현재 develop 브랜치에도 변경사항이 있으며, 내가 사용중이던 브랜치에서도 변경사항이 있기 때문에 이를 조율하는 과정이 필요하다. 만약 develop 브랜치에 변경사항이 없다면 fast-forward 방식으로 develop브랜치를 가져와 feature 브랜치에 연결하겠지만, 현재 develop 브랜치에 변경사항이 있으므로 non-fast-forward방식을 사용해야한다.
fast-forward
두 브랜치를 병합시 커밋 내역이 더 앞서가고 있는 브랜치를 기준으로 병합하는 것

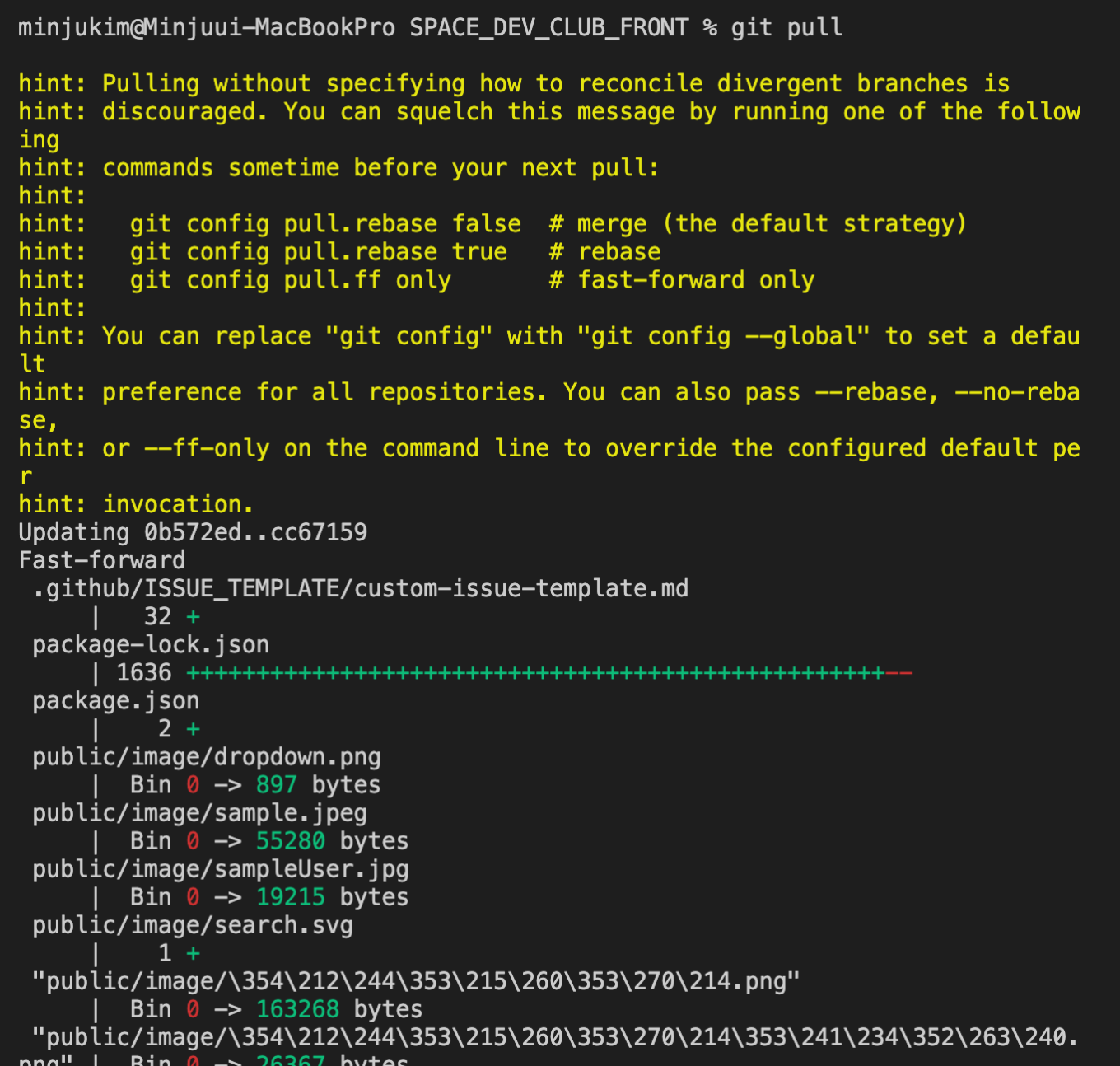
git pull
develop의 변경사항을 가져온다. 여기서 변경사항을 가져오는 이유는 develop 브랜치에서 새로운 브랜치를 따 코드를 작성할 때 최신 코드에서 작성하게 하기 위함이다.

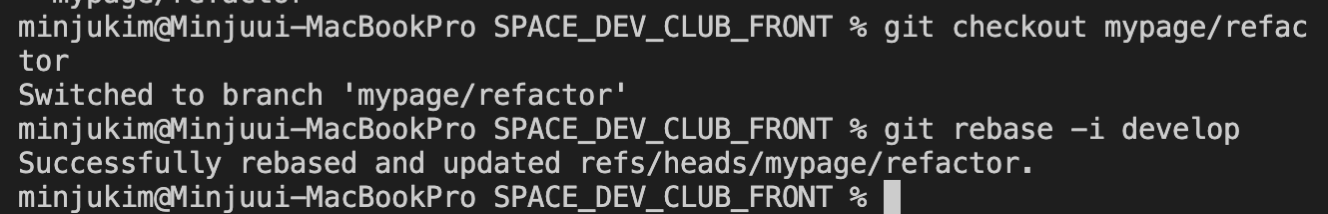
git checkout featureBranch / git rebase -i develop
기존에 사용하던 브랜치로 이동한다. 이동한 브랜치에서 진행중인 커밋과 develop에서 진행중이던 커밋을 합치는 과정이다. 합치는 과정에서 당연히 conflict가 발생하고 코드를 살펴보며 conflict를 해결하는 과정이 필요하다.
conflict 해결 ->
git add .->git rebase --continue를 success가 뜰 때까지 반복한다.
merge와의 차이점은 각각의 브랜치의 커밋을 기록하는가 기록하지 않는가의 차이에 있다. 바로 merge를 하게되면 develop의 커밋과 feature의 커밋은 각각 기록되게 된다. 이것도 conflict가 발생한다. rebase의 경우 하나의 줄기로 통합되어 머지된다. rebase의 과정에서 squash를 사용할 수 있어 심플한 git 그래프를 그릴 수 있다. (detail이냐 simple이냐의 차이이다)
-i 옵션은 -interacitve 옵션으로 rebase를 대화형으로 다룰 수 있게 해준다.

contentEditable
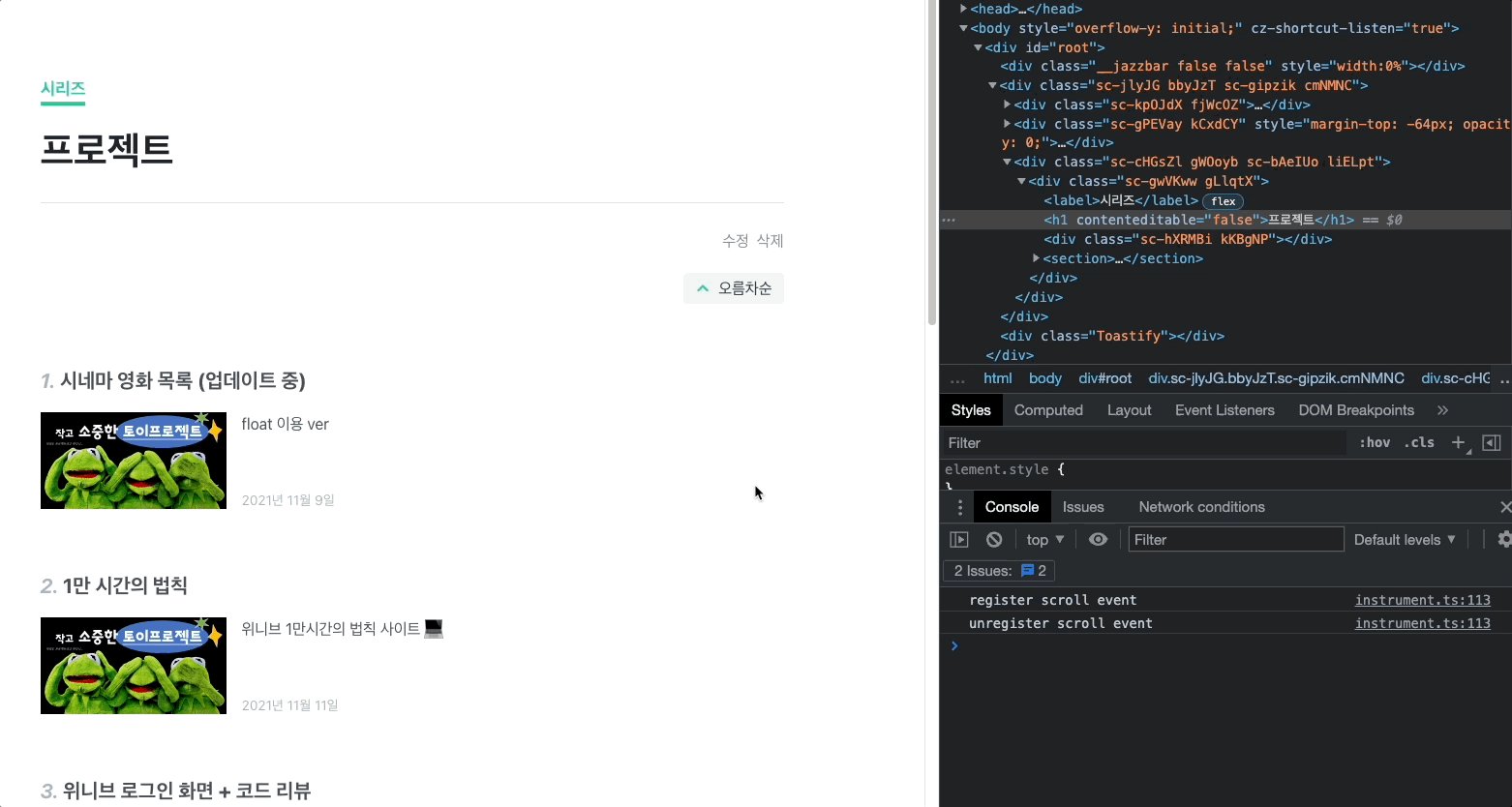
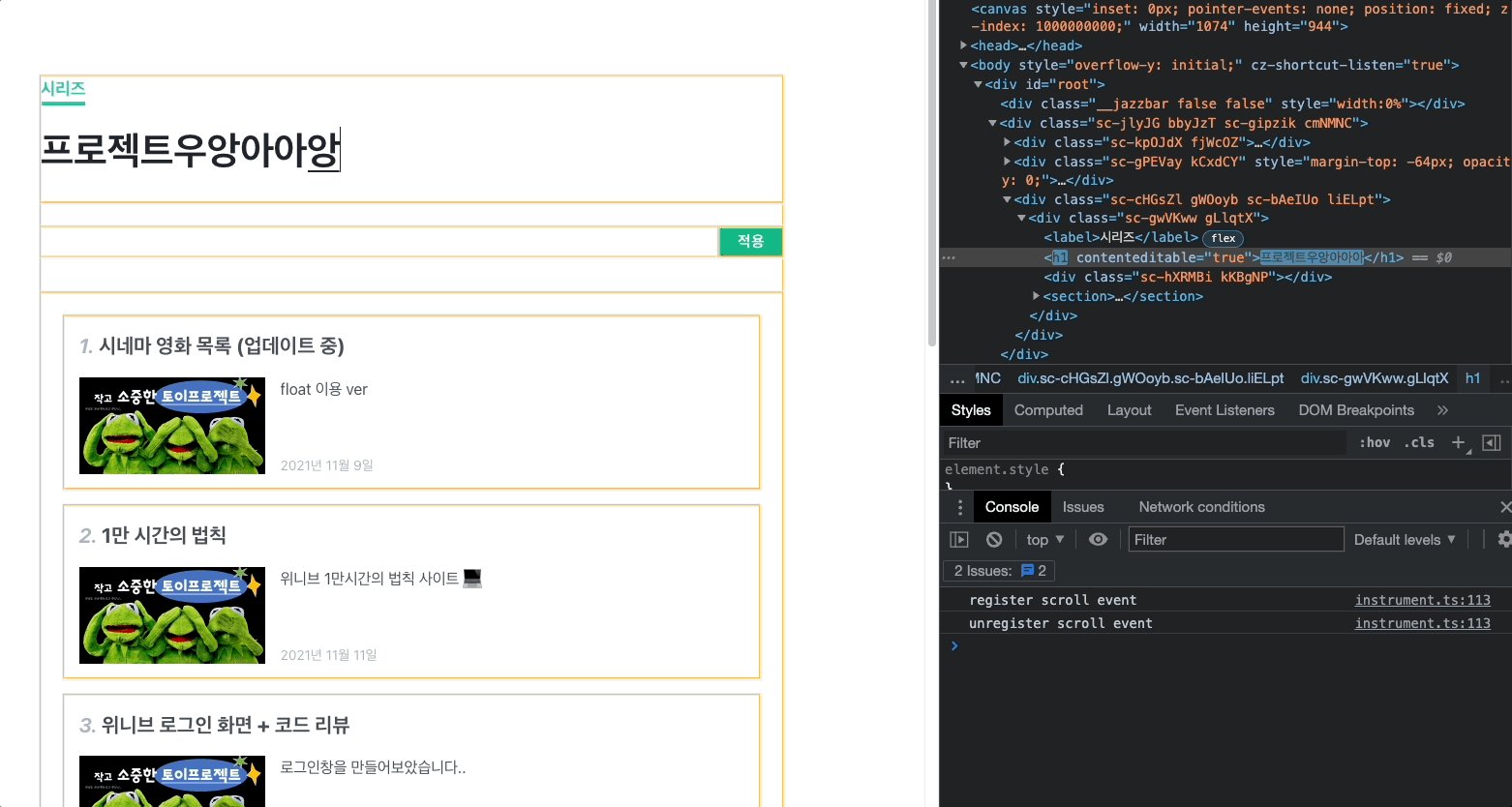
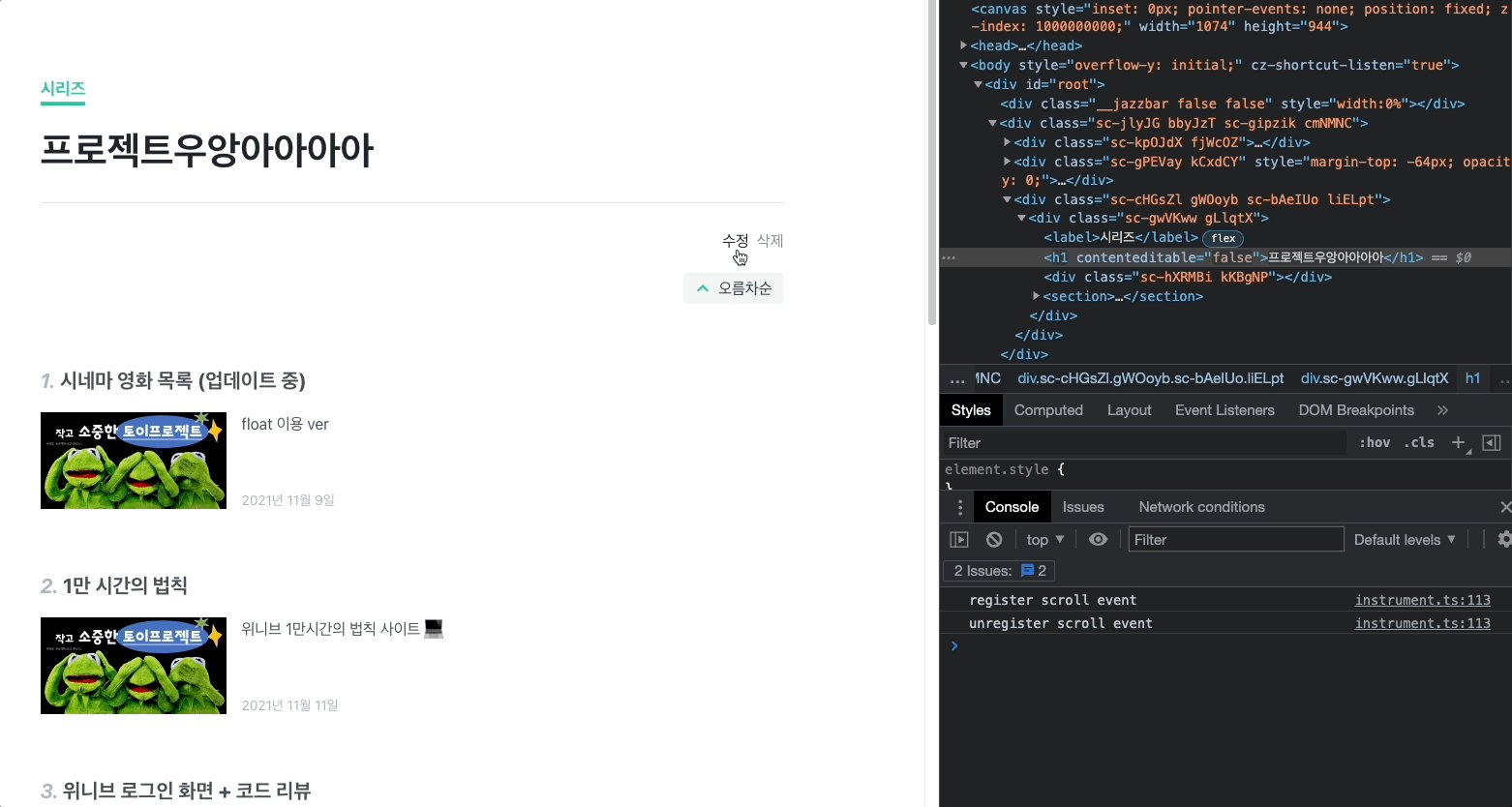
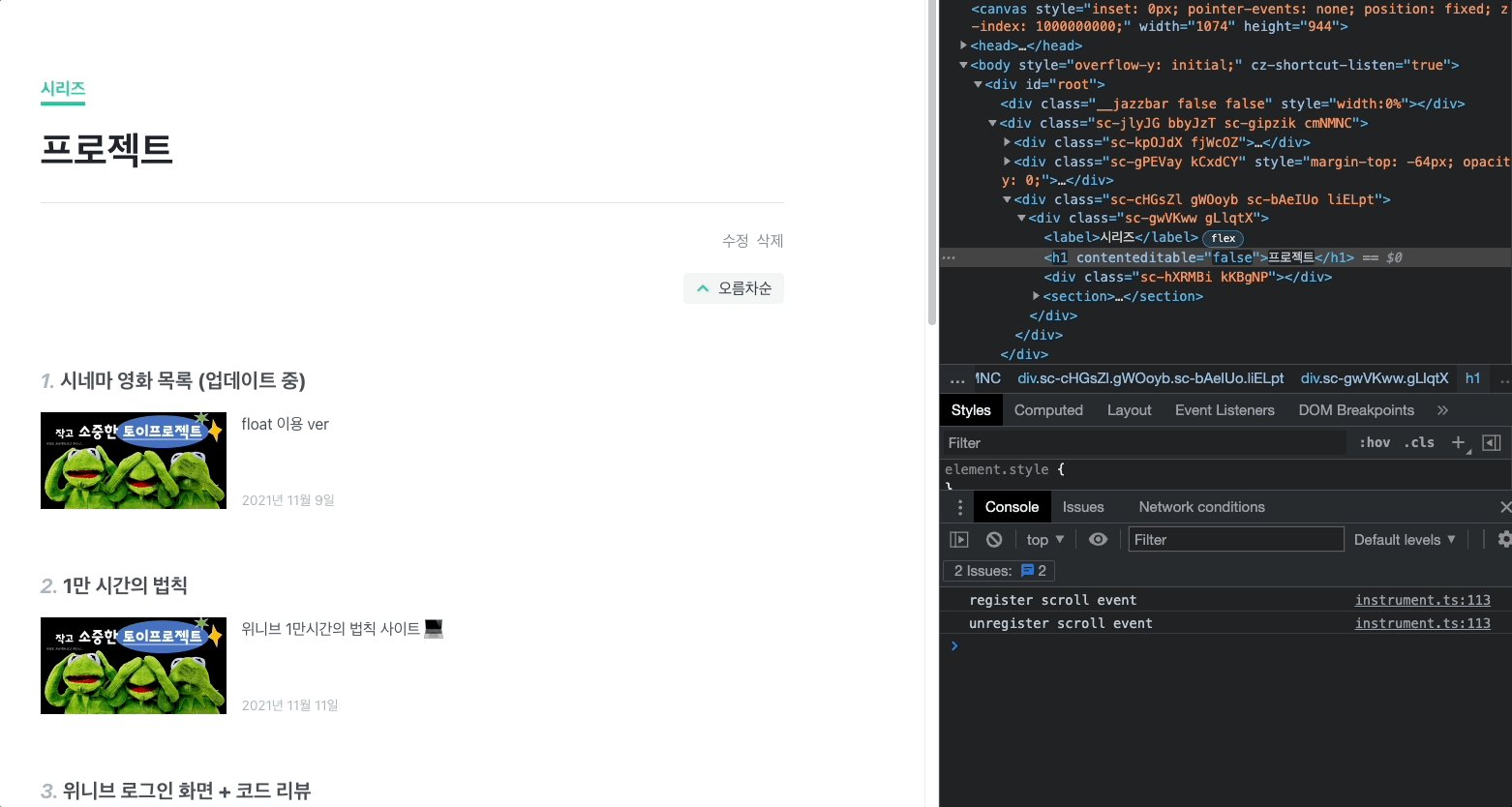
시리즈 페이지의 수정 페이지를 확인하던 중 시리즈의 타이틀을 변경하는 부분과 기본 화면이 같아 input 태그에 disabled 옵션을 사용해 한 태그로 두가지 ui를 표현해냈을까하는 의문이 들었다. 그래서 태그를 뜯어보니 흥미로운 태그 옵션을 발견하게 되었다.

태그 안에 contentEditable 옵션을 줘 일반 태그에서도 사용자가 값을 수정할 수 있도록 하는 기능을 추가할 수 있다. 작성된 값을 꺼내기 위해선 input과 달리 기존 Html에서 처럼 textContent를 이용하면 된다.
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Editable_content
팀 프로젝트에서의 yarn과 npm
https://velog.io/@kysung95/%EA%B0%9C%EB%B0%9C%EC%83%81%EC%8B%9D-npm%EA%B3%BC-yarn
이런 글을 보게되었다. npm과 yarn에 대한 설명을 다룬 글이었는데, 그 글의 댓글에 yarn.lock과 package-lock이 동시에 존재하면 안된다는 글을 보게 되었다. 동시에 사용하면 안되는 이유는 yarn과 npm의 차이인 안전성을 생각해보면 쉽게 답을 내릴 수 있다.
npm의 경우 자동으로 패키지에 포함된 다른 패키지까지 설치하지만 yarn은 package.json에 적힌 파일만 다운받는다. yarn을 사용하다가 npm을 사용하게 되면 최신 버전으로 업그레이드 되어 버전이 바뀌는 경우가 생길 수 있다. 그래서 초기에 어떤 프로그램을 사용할 것인가 정하고 사용하는 것이 좋다. (이왕이면 속도가 훨씬 빠르고 안전한 yarn을 사용하자)

와아! 너무 좋은 글입니다! git 관련해서 많은 도움 얻고 갑니다! 👍🏻👍🏻👍🏻