2021.11.17
어제 멋사에서 조코딩님 특강이 있었다.
특강으로 쿨찐 테스트를 함께 만들어보는 과정을 진행했다.
https://deli-ght.github.io/likelion/jocodingTest/index.html
🎮 배운 점
Deploy
deploy ? 서버에 파일을 올리는 걸 deploy라고 한다.
netlify에서 제공하는 무료 서버를 이용해 배포했다.
netlify는 처음 이용해보는데, 도메인 이름을 마음대로 설정할 수 있지만 항상 맨 끝에 netlify 자체 도메인이 따라 붙는 단점이 있다.
도메인 연결
https://www.gabia.com/
가비아에서 도메인 구매하기!
원하는 도메인 이름을 검색한 뒤, gTLD에 따라 선택할 수 있다.
gTLD
A Generic top-level domain (gTLD) is an internet domain name extension with three or more characters. It is one of the categories of the top level domain (TLD) in the Domain Name System (DNS) maintained by the Internet Assigned Numbers Authority.

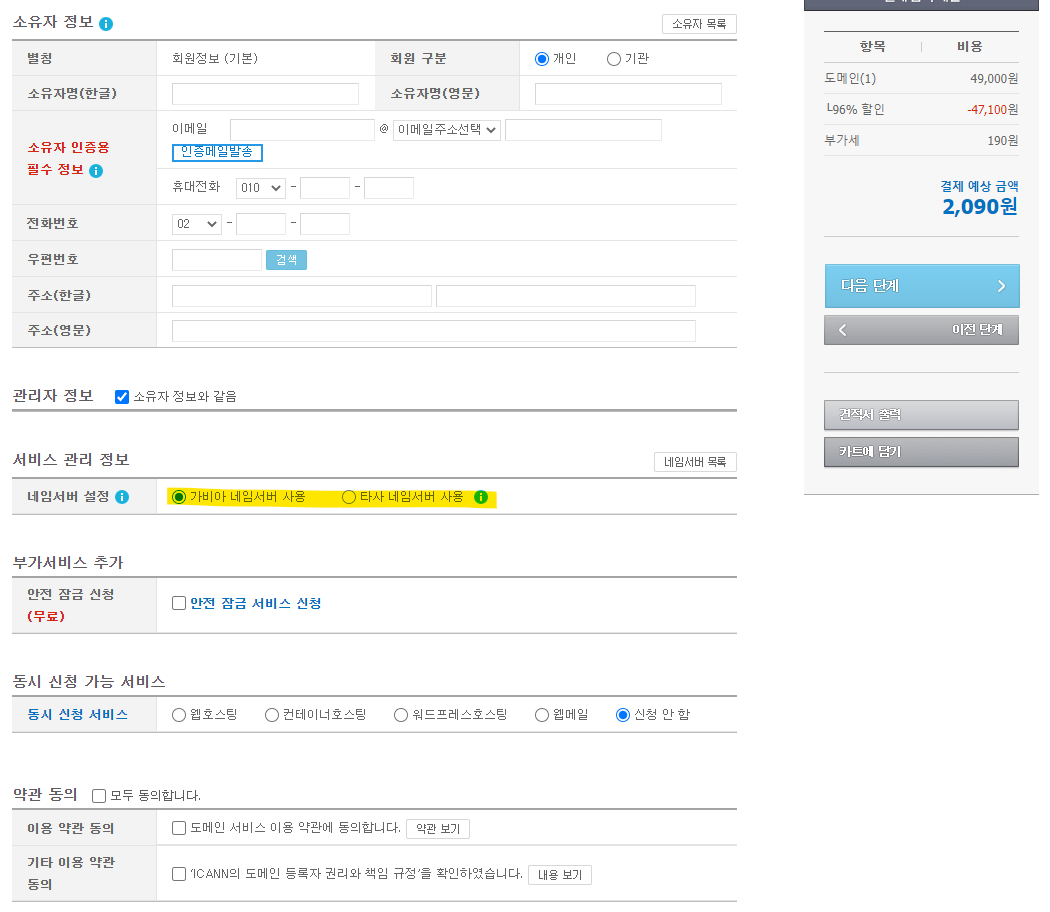
netlify에서 네임서버를 가져와서 등록해줘야하기 때문에 일단 가비아 네임서버 사용으로 등록해준다.
도메인 등록까지 약 20분정도의 시간이 걸리는 편!
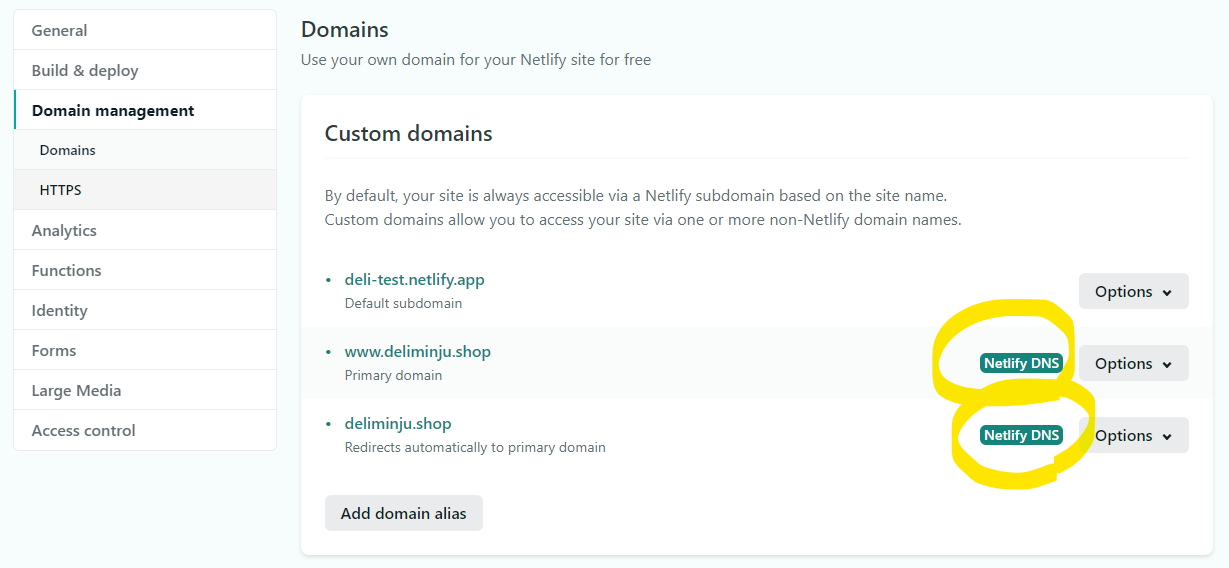
netlify에서 site setting에 들어간 뒤,

하단에 add domain을 해주고 구매한 도메인 주소를 입력한다.
원래는 저 동그라미 친 부분에 에러메세지가 뜰텐데, 에러 버튼을 눌러 진행하면 네임서버를 발급받을 수 있다.
발급 받은 네임서버를 가비아에 내 도메인 관리에서 네임서버 입력하는 곳에 넣어주면
약 20분 뒤에 도메인이 정상적으로 등록된 것을 확인할 수 있다.
이렇게 하면 이제 구입한 도메인으로 들어가면, netlify에 deploy 한 페이지가 뜨게 된다.
SNS 공유하기
addthis를 이용해 sns 공유 서비스를 넣어주었다.
https://www.addthis.com/
카카오톡도 이용할 수 있는데, 컴퓨터에서는 연결이 안되고 모바일 환경에서만 작동한다.
수업시간에는 몰랐는데, 사이트를 뒤적거리다 보니

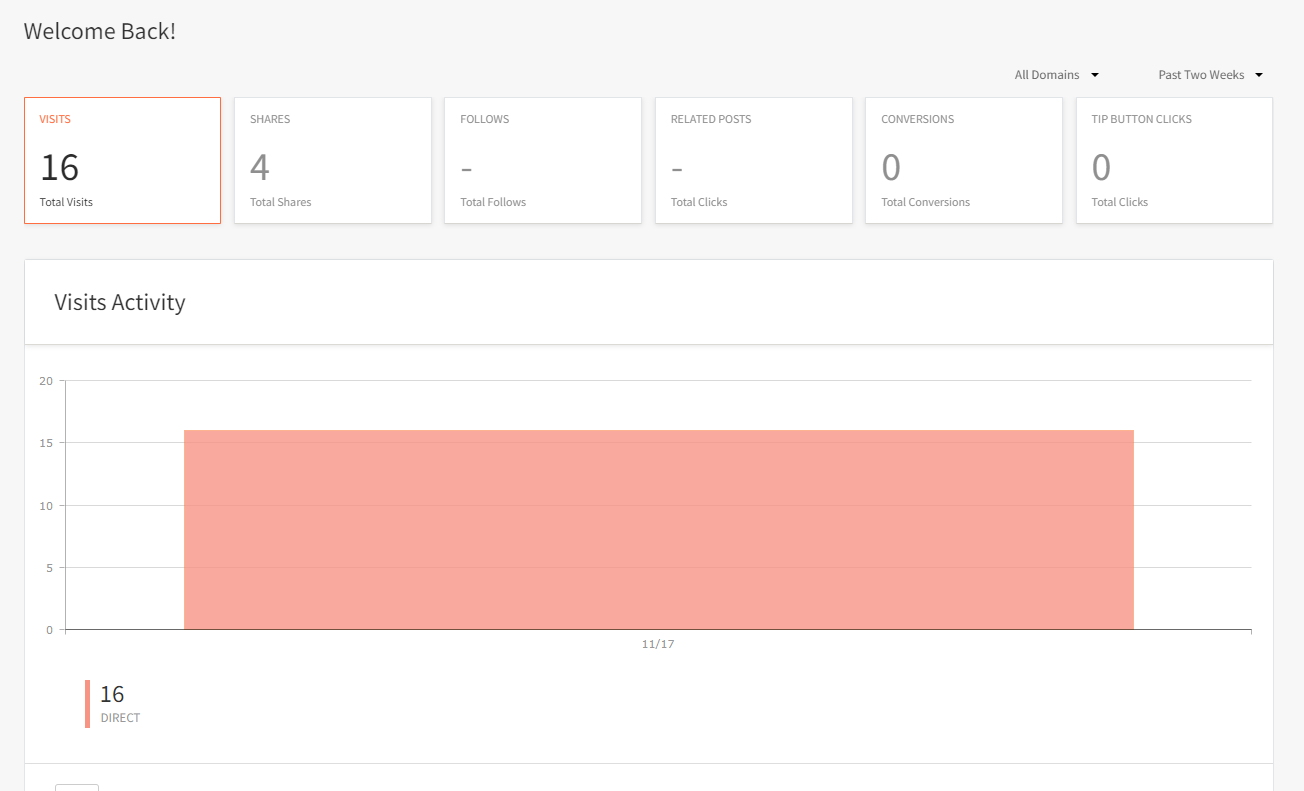
사이트에 공유된 버튼들을 통해 얼마나 유입됐고, 얼마나 공유됐는지 dashboard를 통해 확인하는 기능도 있었다.

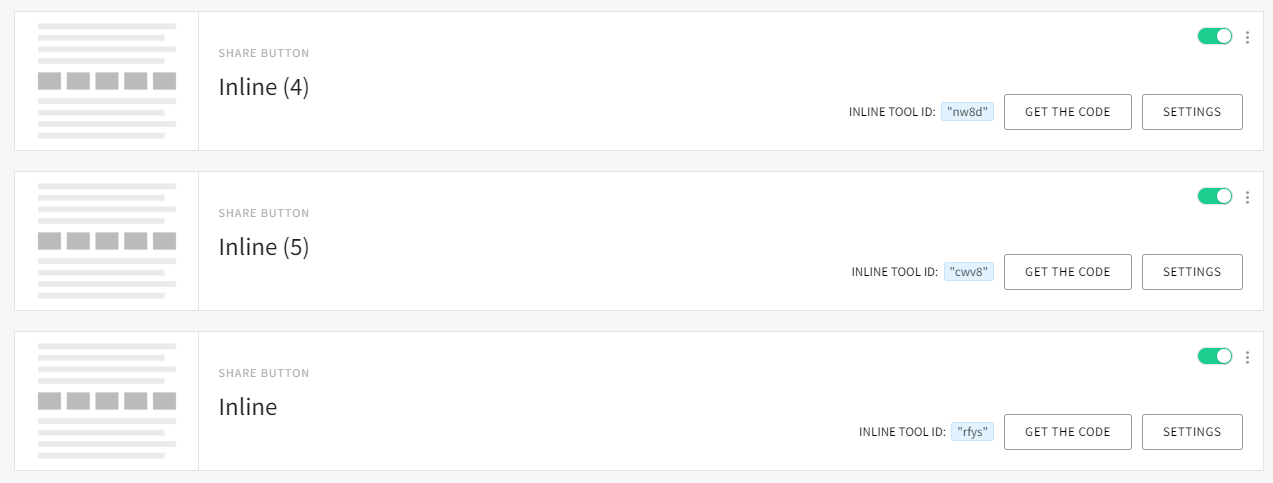
tools에 내가 페이지마다 넣었던 공유버튼들을 관리할 수 있고,
기존에 넣었던 버튼을 수정하고 싶으면 setting버튼을 이용해 넣었다 뺏다 할 수 있다.
(이럴 줄 알았으면 이름 좀 제대로 적을 걸...)
광고 수익화
카카오 adfit 이용!
https://adfit.kakao.com/
카카오 adfit 사이트에 들어가 광고관리-광고관리 탭에 들어간다.
새 매체에 광고를 넣을 사이트 주소를 입력하고 원하는 광고 모양을 클릭한 뒤,
스크립트를 받아서 파일에 넣으면 완료!
이 때 입력한 사이트 주소로 들어가야만 광고를 확인 할 수 있다.
라이브 서버에서 광고 안보임!!
SEO
검색 엔진
: 키워드를 검색해 결과를 제공하는 서비스
검색엔진의 예로 구글, 네이버, 다음 등이 있다.
검색엔진이 결과를 제공(검색한 내용이 포함된 사이트를 불러오기)하기 위해 크롤러를 이용한다.
크롤러는 사이트마다 각기 다른 고유의 이름을 갖고 있다.
ex) 네이버 예티 구글 구글봇
사용자가 본인의 웹사이트를 검색엔진이 발견하는 걸 허용하는 경우도 있지만, 허용하지 않는 경우도 있다.
이럴 때 사용되는게 robots.txt
크롤러가 robots.txt 파일을 읽어 크롤러가 접근이 가능한지 여부를 파악한다.
크롤러가 접근이 가능하다면
크롤러가 사이트를 정확하고 효율적으로 탐색하도록 하기 위해 sitemap.xml 파일을 등록해준다.
< 등록 방법 >
sitemap.xml 파일 생성 후,
robots.txt 파일에 Sitemap : https:// ~~.com/sitemap.xml 작성
이 때 robots.txt 파일과 sitemap.xml은 파일의 최상단에 위치해야한다.
https://searchadvisor.naver.com/
네이버 서치어드바이저에서 관련 파일 생성 및 등록을 진행할 수 있다.
SEO (검색 엔진 최적화)
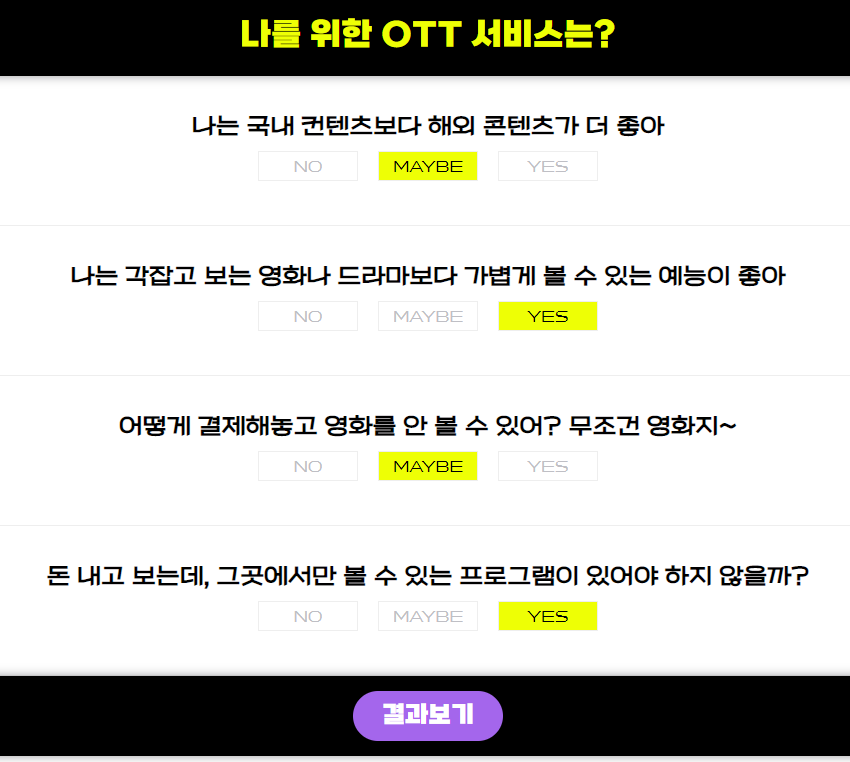
🤿 그래서 혼자 만들어 봤습니다!
뭔가 수업을 듣다보니, 서버에 올리는 부분을 제외하고 html, css, js만 보면 나도 할 수 있겠는데..? 라는 생각이 들었다.
그래서 나만의 테스트 만들기 도전..!
개발이 문제가 아니었어요...
문제는 기획이었습니다..
절대 만만하게 볼게 아니었다...
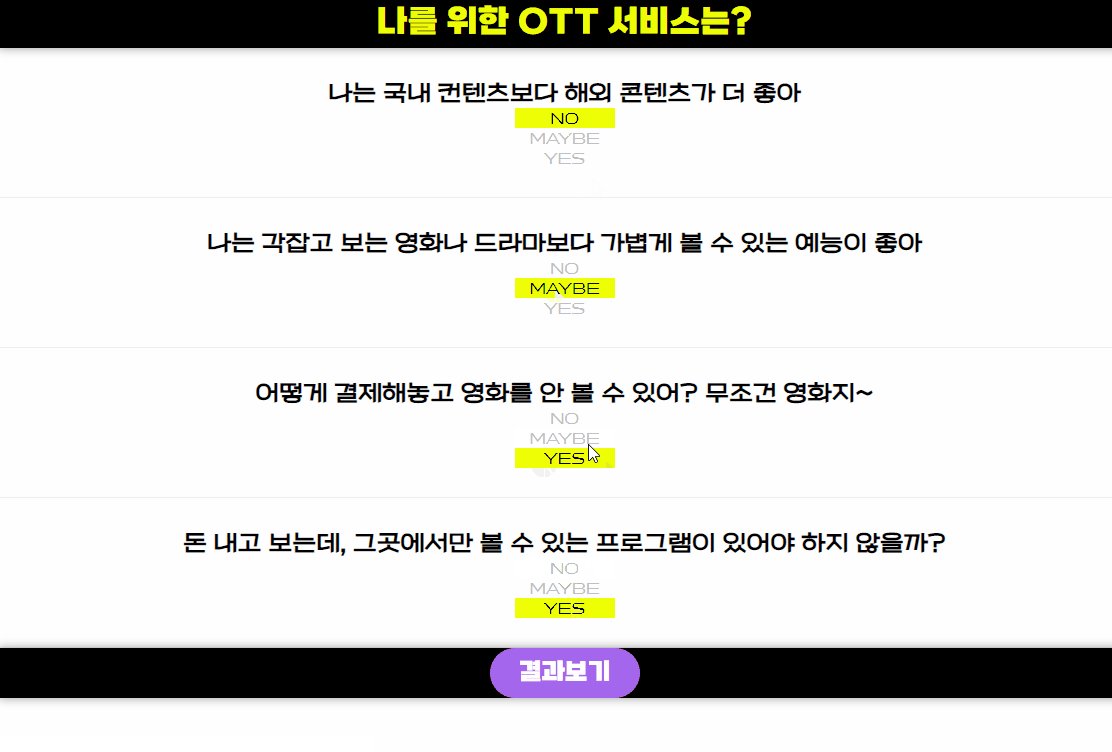
어떤 주제로 할 지를 정하긴 했는데, 이게 어떤 특성을 갖고 있는지, 질문은 어떻게 해야할 지, 결과는 어떻게 해석해야할 지 수많은 고민이 들었다.
경우의 수가 어떻게 나오고, 어떤 선택지가 어떤 결과를 이끌어 내야할 지 결정하는데 시간이 많이 소요됐다.
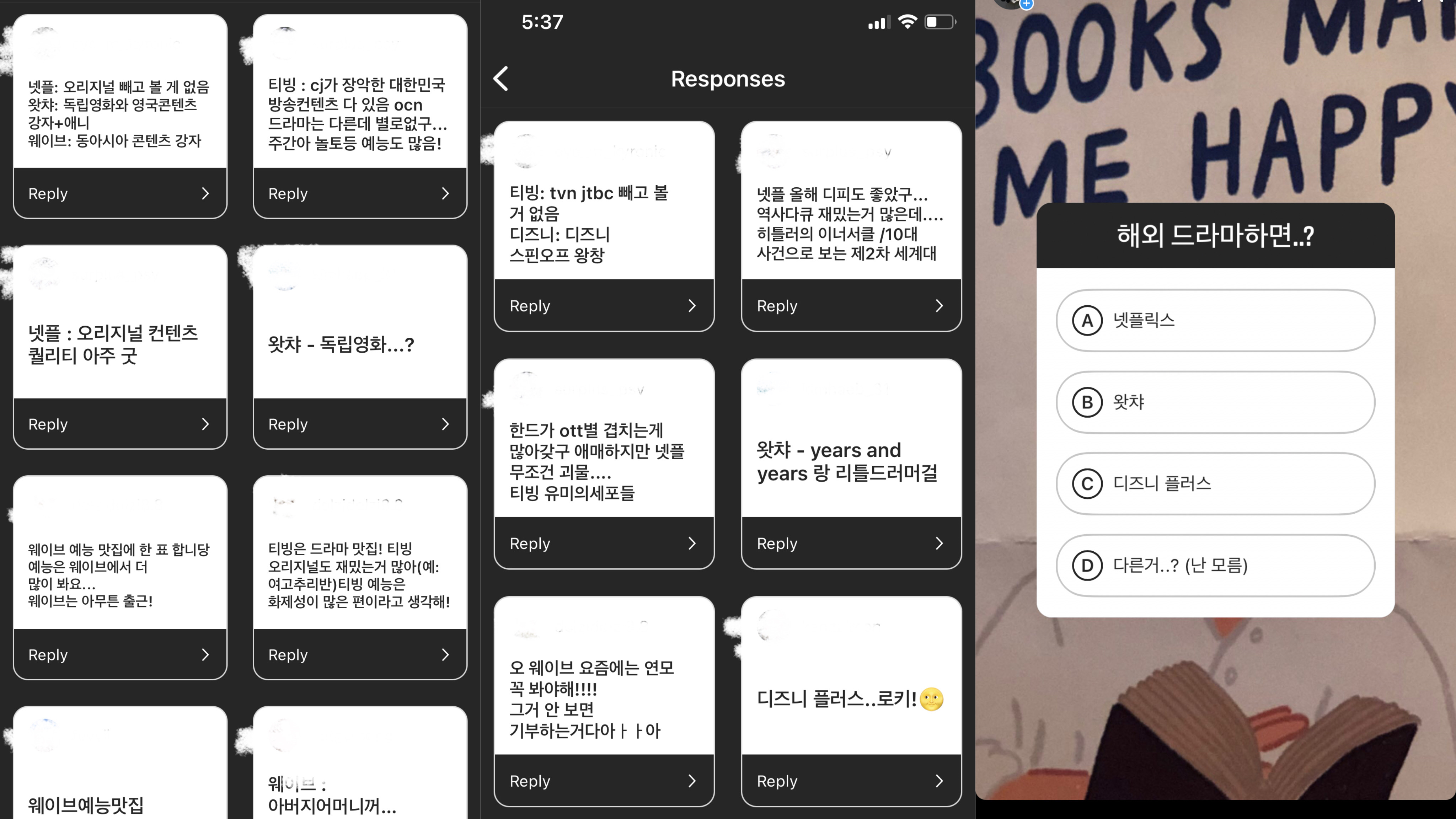
나름 심리학과라고 신뢰성 있는 테스트지를 만들고 싶어서, 주변 사람들에게 OTT별 특징이나 꼭 봐야할 콘텐츠 등등 자문(?)을 구했다.

대답받은 내용들을 토대로 선택지를 작성했고, 질문을 많이 만들지는 못했지만 대강의 틀을 잡을 수 있었다.

모든 페이지는 모바일로 부터
가슴에 새기고 눈에 보이는 곳에 새겨야하는 제일 중요한 문장!!!
저번시간에 모바일 환경이 기준이 되어야한다...라고 배웠기든 하지만,
강사님이 처음에 웹 환경부터 시작하시는 걸 보고 자연스럽게 웹 환경부터 만들었다.
글씨가 깨진다!
웹 환경부터 만들어나가게 되니 최대 단점이 글씨가 짤리고 깨진다는 것!
쉽게 생각해서 큰 레고 덩어리를 다시 작게 쪼개는 과정이 더 복잡해서
작게 쪼갠 덩어리를 CSS를 이용해 다시 이어붙이는 편이 좋을 것 같다.
애초에 작게 쪼갠 상태에서 시작하면 html 태그와 class 이름도 더 깔끔하게 정리될 수 있다.
미리 박스를 그려보기
기존에 피그마에 그려졌던 디자인을 보면서 코드를 짜다가
직접 구상한 화면을 코딩하려니 머릿속에 구획들이 어물쩡하게 짜진 상태로 코드가 작성되었다.
웹 환경에서 모바일 환경으로 넘어가면서 쪼개야하는 부분이 있어서, html코드가 생각보다 복잡하게 작성되었다. 이 부분이 상당히 마음에 들지 않아서 다음에는 꼭 이런 실수하지 말아야겠다 생각했다.
vh, vw 편리함에 속지 말자
두 단위 모두 화면크기에 의존한 단위라, 반응형에서 내가 화면을 조절하지 않아도 알아서 화면 비율에 맞게 줄어들고 늘어나는 장점이 있었다.
다만 문제점은 화면크기 라는 중요한 포인트를 놓지고 있었다는 것!!
내가 크롬 개발자도구를 이용해 모바일 환경에서 레이아웃을 볼 때랑 직접 핸드폰으로 볼 때랑 차이가 발생했다.
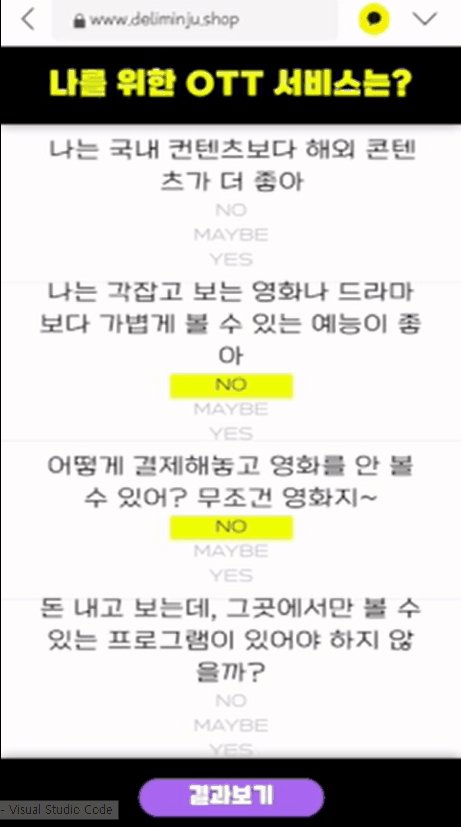
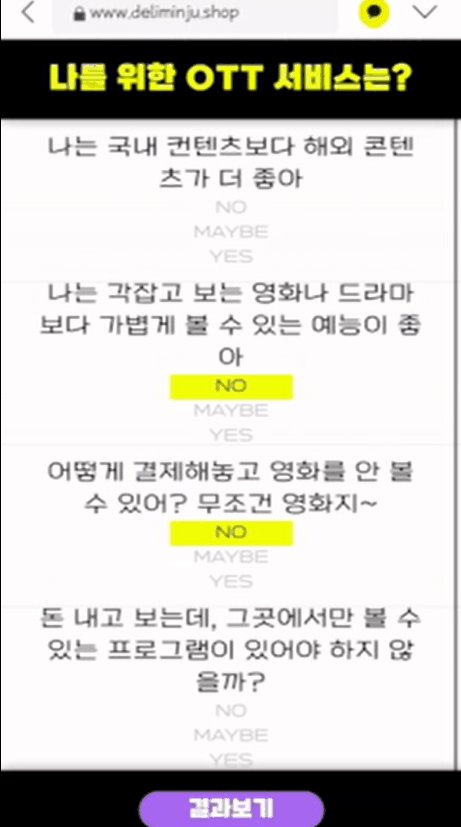
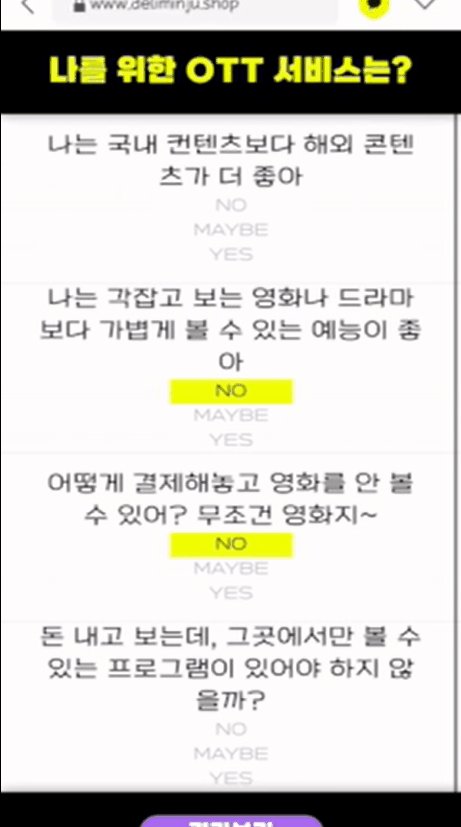
이 부분을 간과해서 이런 결과물이 탄생함.

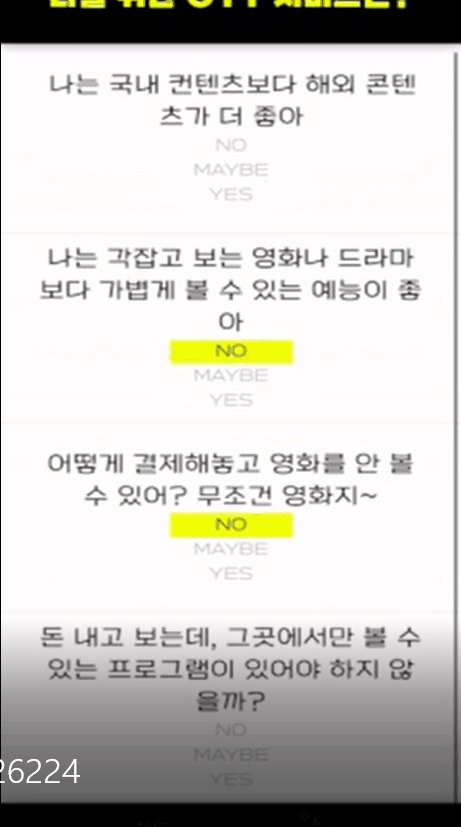
그나마 내 휴대폰에선 줄여도 글씨가 보이긴 하지만 아이폰 se를 사용하는 친구 폰에선

이렇게 겹쳐서 나와서 절대값으로 수정했다
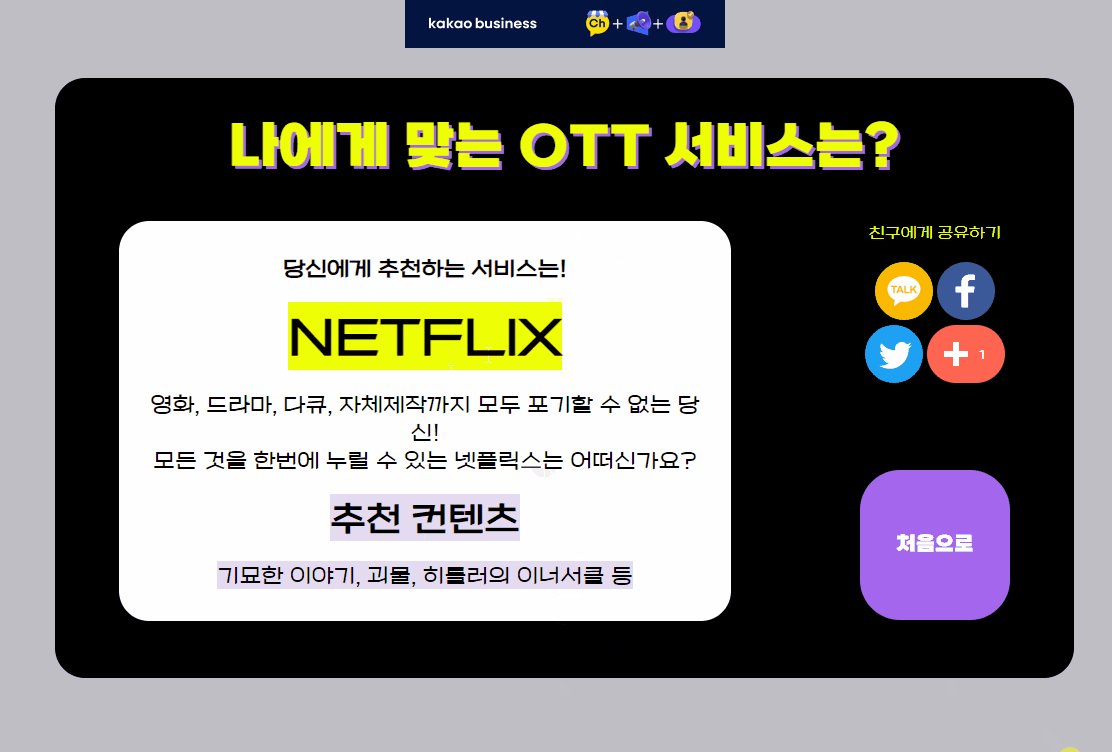
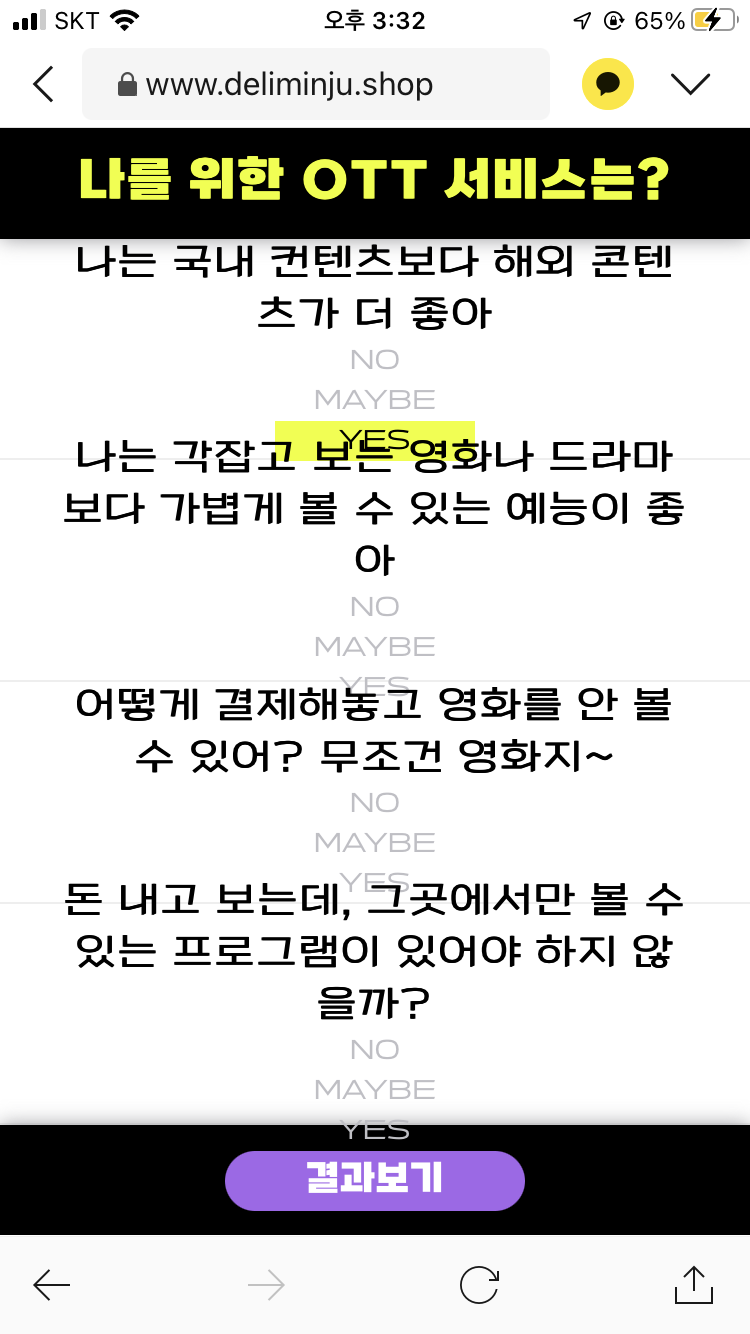
🏆 결과물
아직 허접하지만 서버까지 구매해 만든 첫 서비스라서 너무 신기하고 기분이 이상하다,, 이걸 시작으로 더 많고 다양한 서비스를 만들어낼 수 있는 사람이 되면 좋겠다! 물론 이 파일도 한번 수정을 거쳐야할 듯 싶지만,,
👩💻 한층 더 성장
- 2021.11.18
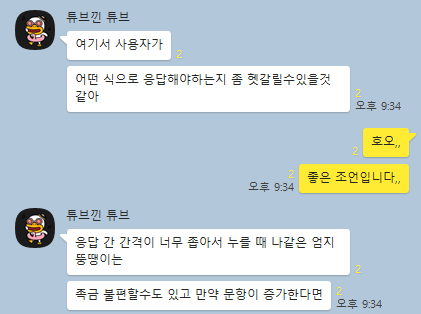
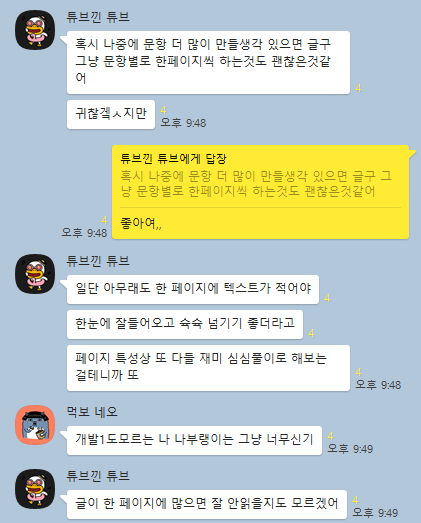
지인에게서 버튼 클릭이 어렵다는 피드백을 받았다!

세로로 배치한 버튼이 이뻐보여서 유지했는데, 클릭이 어렵다는 이야기를 듣고 바로 수정했다!


그리고 한 페이지에 질문 하나면 가독성 측면에서 더 좋지 않을까 라는 피드백도 받았다.
지금 이 테스트는 문항이 너무 적어서 아직 고칠 필요는 없을 것같고,
나중에 React를 학습하게 되면 테스트를 하나 더 만들어보고 싶은데, 그 때 적용하면 좋을 것 같다!
꼭 잊지 말기,,
주변 사람들 (비개발자)에게 내 결과물들을 공개하는게 단순히 '나 이런거 했어요~'하고 보여주기 용이었는데, 다들 칭찬도 해주고, 유용한 조언들도 날려줘서 굉장히 의미 있었다. 특히 내 핸드폰에 한정된 테스트를 진행했는데, 지인들의 휴대폰 기종이 다 다르다보니 운이 좋게 (?) 기기별 테스트도 할 수 있었다. 앞으로도 자주 뿌려야겠다^^