🚨 코드 문제점
1. body의 margin을 margin : 360px;로 주었더니 main의 크기가 브라우저 창과 함께 줄어들고 늘어나기를 반복함.
🌳
margin : 360px auto;로 양 옆에 마진값이 영향을 주지 않도록 하기
2. alt값에는 이미지 텍스트 그대로 적어주기
weniv로고의 alt에 weniv logo라고 작성해줬는데, 내가 이미지를 인식했을 때 읽는 그대로 스크린리더에서 인식하도록 weniv라고만 적어주는게 좋다.
3. 왜 h5를 텍스트에 사용했는지?
🌳 h1~h6 태그는 구획의 제목으로 사용하기!
단순 텍스트를 강조하고 싶다면 strong 태그나 p 태그를 이용해서 강조해주기
4. 버튼 안에 이미지를 별도로 absolute로 지정
button 자체에 위치 값 주기
<button>
<img>
</button>원래 이미지만 넣으려다가 클릭시 처음 메인화면으로 돌아가기 위해 버튼으로 감싸줬는데, 이럴 경우 버튼 태그가 밑에서 따로 놀게 된다. 버튼 자체를 absolute로 이동시켜주기!
버튼 태그가 아니라 이미지에만 위치값을 설정하면 tab으로 이동시 클릭할 수 없게 된다. 접근성 문제 발생
5. input 작성시 label과 세트
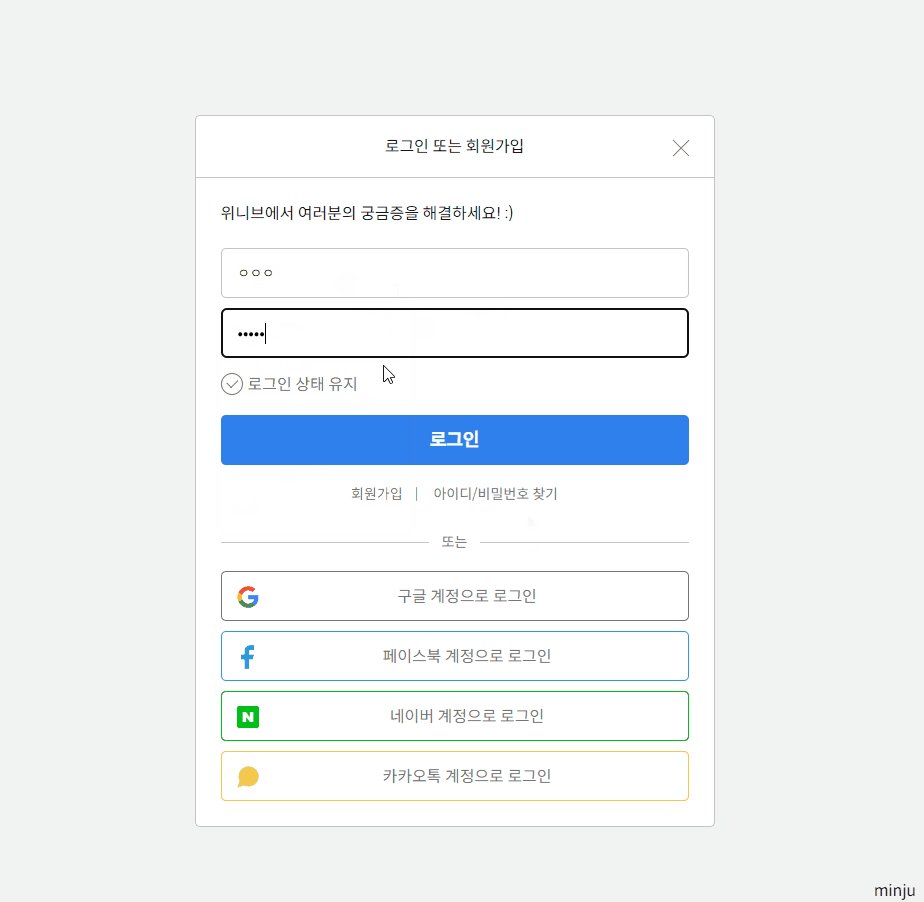
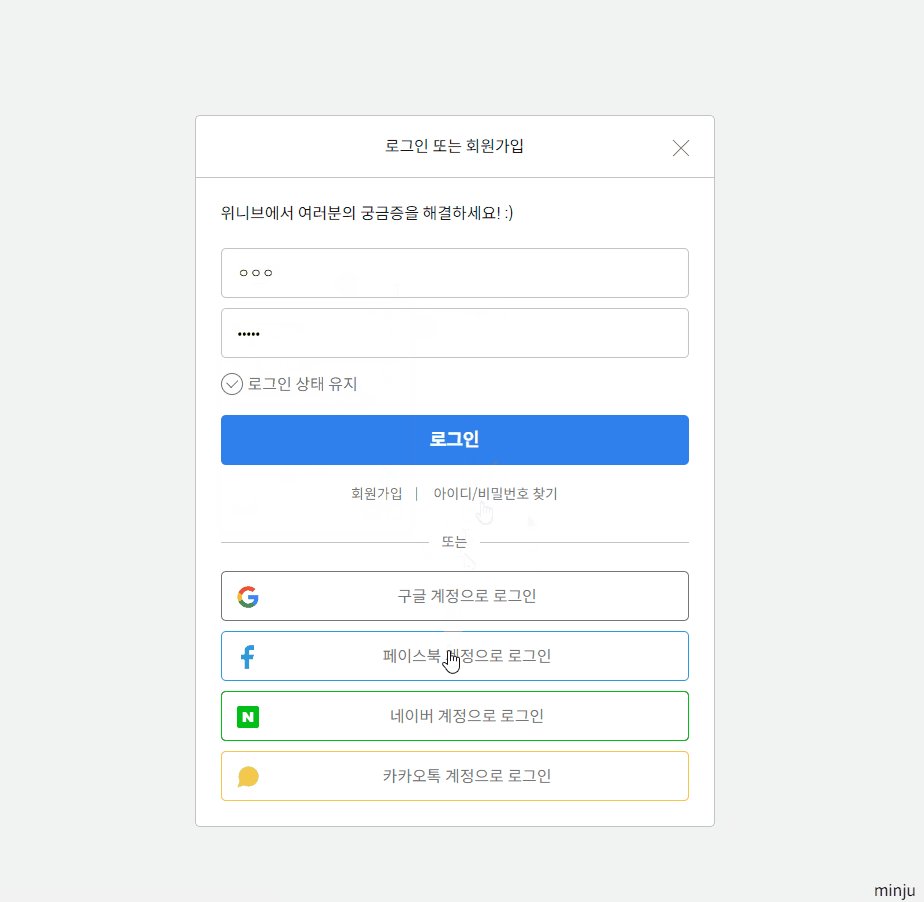
input만 작성하는건 좋지 않다. 항상 label + input 세트라고 생각해두기
설령 input이 보일 필요가 없더라도 스크린리더에서 어떤 input인지에 대한 설명이 필요하기 때문에 꼭 적어주어야한다.
6. 버튼에 타입 명시 안함
이건 전에 todo list 만들때도 공부했던 건데, 버튼에 type을 정하지 않으면 submit이 기본으로 설정된다. 다른 이벤트를 위해 만들어 놓아도 submit 타입이면 원치않게 데이터가 전송되어버리니 꼭 타입을 명시해두도록 하자.
7. 페이지 별로 어떤 페이지인지 설명하는 접근성 요소 넣기
모달창처럼 위에 '로그인 또는 회원가입'이라고 명시되어 있다면 이 페이지가 어떤 페이지인지 스크린리더를 통해 알 수 있지만, 그렇지 않은 메인창의 경우 로그인을 하기 위한 페이지라는 정보가 필요함.
HTML과 CSS를 활용해서 콘텐츠를 숨기는 10가지 방법
🔎 알아두기
- 한 페이지에 h1 태그 2개는 좋지 않음
- 에러 표시할 땐,
<strong>태그 사용 - 안쓰는 class와 id는 꼭 삭제 - 리팩토링이 필요한 이유
- 숨김태그는
<span>활용 - 왼쪽이나 오른쪽에 물건을 띄울 땐, float: left / right 활용하기
flex의 단점
: 항상 container 요소가 필요함. 되도록이면 다양한 코드를 사용해보도록 노력하기 flex 남용 금지

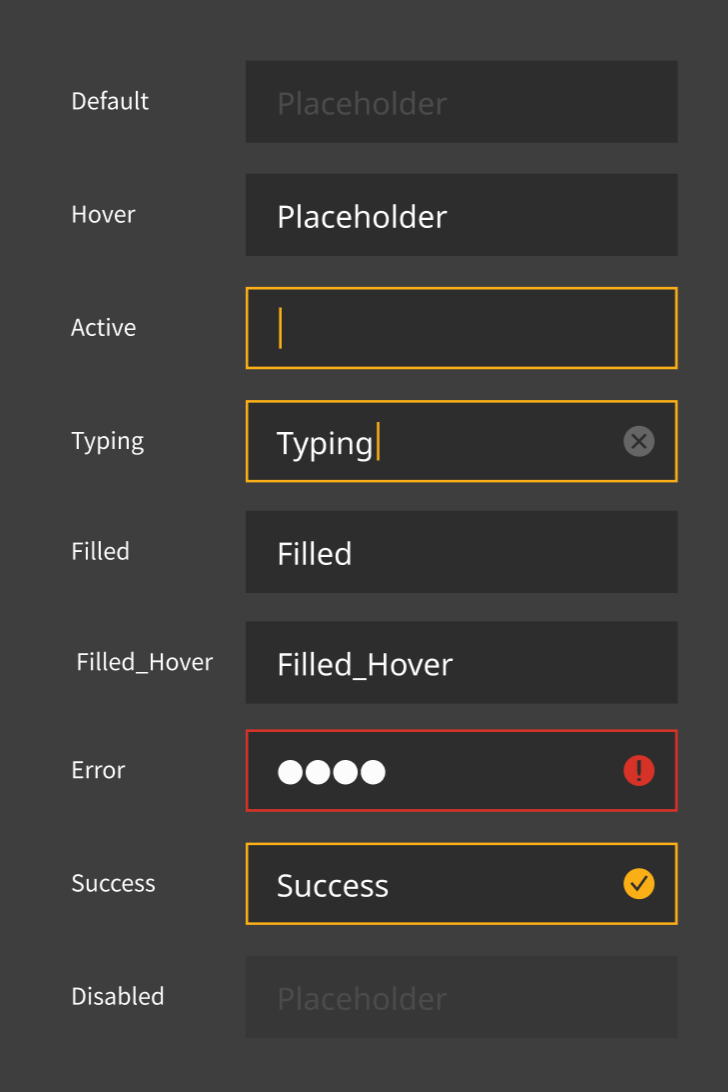
혜진님이 정리해서 만드신 input 상태 별 이미지 출처 : @dreamfulbud
- 2021.11.19
유효성 에러 메세지를 띄우기 위한 js 코드와 tab기능 개선