
TypeScript

- 프로젝트에서 많은 데이터를 다루게 되면서 타입이 얽히는 경우를 사전에 방지하기 위해 안전하게 타입스크립트를 사용하기로 함.
React
Next.js
SSR vs CSR
[주니어탈출기] 서버사이드렌더링(SSR) & 클라이언트사이드렌더링(CSR)
- velog의 특성상 작성된 글에 다른 사용자들의 유입이 필요하기 때문에 SEO에 유리한 SSR을 선택. CSR도 meta tag를 이용해 구글봇 유입이 가능하지만, 우리는 국내 서비스이므로 네이버나 카카오 등의 검색엔진에도 반영되어야 함.
- CSR의 단점인 초기 렌더링 속도가 느린것을 방지하기 위함과 SEO를 위해 SSR 을 선택
- 따라서 CSR이 제공되는 React만 사용하는 것이 아니라 SSR을 가능하게 하는 Next.js로 결정함.
Emotion/styled
- next.js에서는 스타일을 적용시키기 위해 styled-jsx 언어를 사용. 이를 "CSS-in-JS" 라고 하는데, 같은 라이브러리로 styled-component / Emotion 등이 있음
- styled-component를 사용하면
- props 사용 가능
- jest로 테스트 가능
- next.js에서 사용 가능
- 그래서 styled component를 사용하되, 더 많이 사용되는 emotion으로 결정


Axios
strapi를 사용하기 위해 편하게 데이터를 불러올 수 있는 라이브러리 사용- update가 많이 되는 경우 fetch사용 / 그 밖에 주로 axios 사용
- axios를 대부분 리액트 프로젝트에서 사용하고 fetch는 변화가 잦은 react-native에서 쓴다고 함
https://yeonfamily.tistory.com/10Axios Fetch Axios has url in request object. Fetch has no url in request object. Axios is a stand-alone third party package that can be easily installed. Fetch is built into most modern browsers; no installation is required as such. Axios enjoys built-in XSRF protection. Fetch does not. Axios uses the data property. Fetch uses the body property. Axios’ data contains the object. Fetch’s body has to be stringified. Axios request is ok when status is 200 and statusText is ‘OK’. Fetch request is ok when response object contains the ok property. Axios performs automatic transforms of JSON data. Fetch is a two-step process when handling JSON data- first, to make the actual request; second, to call the .json() method on the response. Axios allows cancelling request and request timeout. Fetch does not. Axios has the ability to intercept HTTP requests. Fetch, by default, doesn’t provide a way to intercept requests. Axios has built-in support for download progress. Fetch does not support upload progress. Axios has wide browser support. Fetch only supports Chrome 42+, Firefox 39+, Edge 14+, and Safari 10.1+ (This is known as Backward Compatibility).
전역 상태 관리 도구 : context-api
- 전역 상태 관리 도구를 팀원들이 모두 처음 사용해 러닝커브가 짧은 context-api를 선택.
node.js
- 스프링쓰기에는 우리 프로젝트가 그렇게 무겁지가 않아서... 익스프레스가 나음
- 프론트 개발자로서 node.js 프레임워크 사용을 선호합니다.
- faker.js로 mock 데이터를 만들어 프론트 개발 후, 백 연결
DB
- 이번에 strapi를 배웠으므로 복습하는 의미로
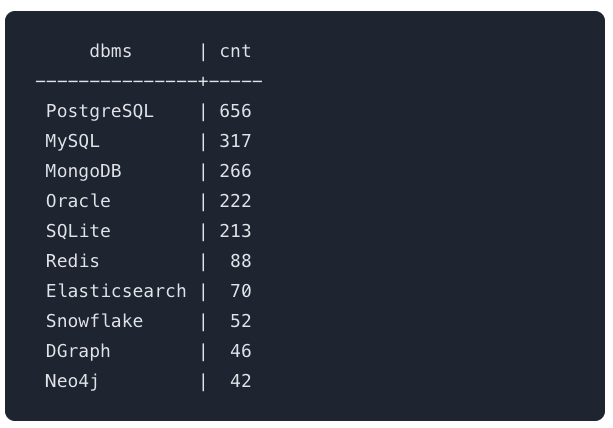
strapi를 사용 - dbms로 SQLite / PostgreSQL 로 후보군에 두었으나
https://ottertune.com/blog/2021-databases-retrospective/

역시나 더 많이 사용되는 PostgreSQL을 사용해보도록 함.
