
개발 시작
구조 설계
큰 틀을 다음과 같이 잡았다.
.png)
주황색 컨테이너를 큰 틀로 잡아 Header, Intro, Mymemo를 컴포넌트로 나눴다.
Mymemo의 nav 태그에 따라 내부의 컨텍스트가 바뀌기 때문에 내부 페이지를 또 컴포넌트로 나누어 Content , Series , SelfIntro로 나누었다.
파일 구조
./src
├── components
│ ├── Mypage
│ │ ├── Header.tsx
│ │ ├── Intro.tsx
│ │ ├── Menus
│ │ │ ├── Content.tsx
│ │ │ ├── SelfIntro.tsx
│ │ │ ├── Series.tsx
│ │ │ └── index.ts
│ │ ├── Mymenu.tsx
│ │ └── index.tsx
│ └── index.tsx
├── constants
│ └── index.ts
├── hooks
│ └── hooks.tsx
├── pages
│ ├── _app.tsx
│ ├── details
│ │ └── index.tsx
│ ├── index.tsx
│ └── mypage
│ └── index.tsx
├── styles
│ └── globals.css
├── types
│ └── Main.ts
└── utils
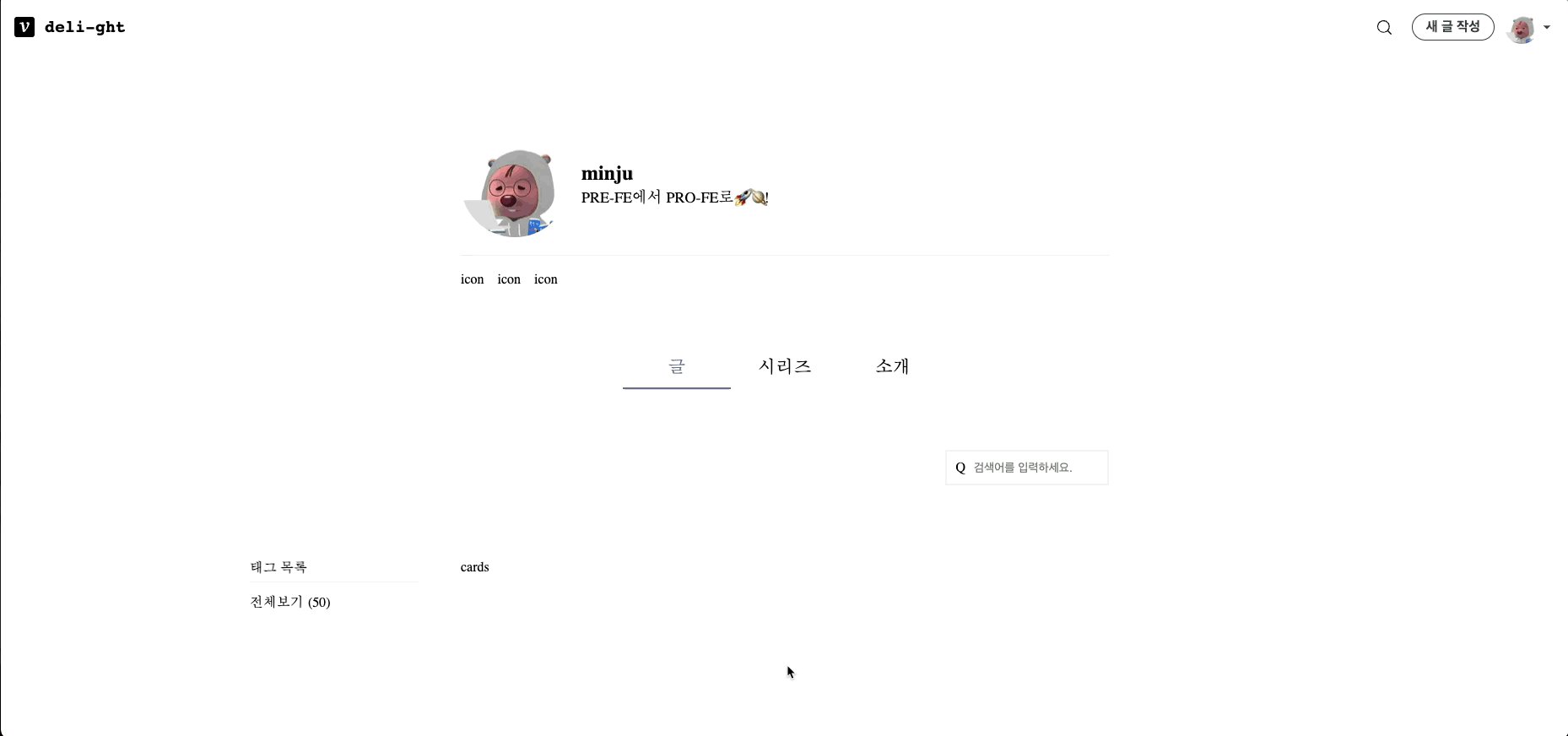
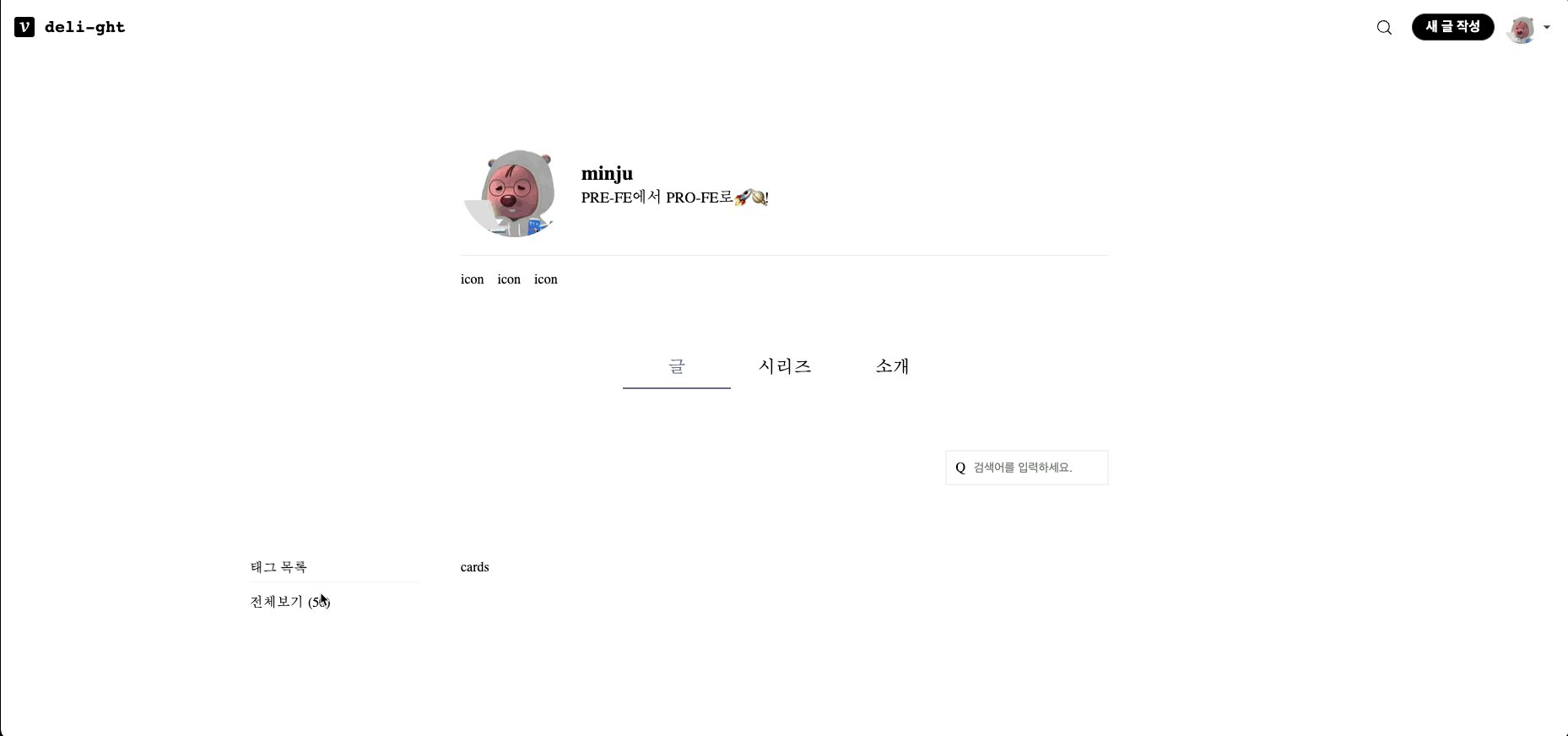
└── fetcher.ts실행화면

새롭게 배운 점
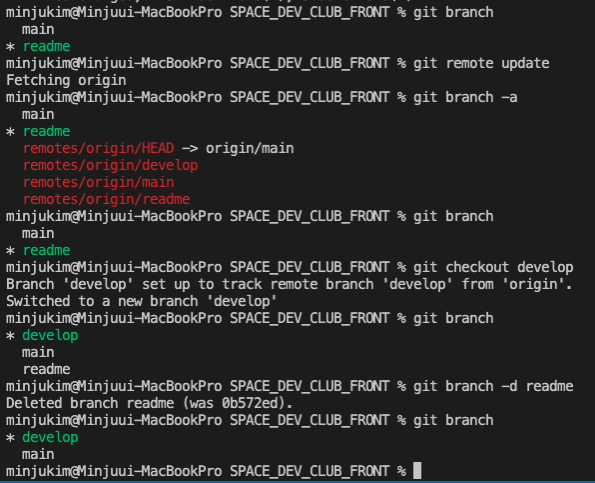
remote 브런치 가져오기
develop 브런치를 따로 만들어 그 브런치를 업데이트하고 수정한 뒤 최종본을 업로드하는 git flow방식을 따르기로 했다. github에서 바로 develop브랜치를 만들었고, 만든 브랜치를 로컬로 가져와야하는데 pull로는 업데이트가 되지 않아 다음의 방식을 사용하였다.

git remote update
git branch -a//remote의 브랜치들 확인
git checkout 브랜치명// 가져올 브랜치명 입력
미디어쿼리 설정
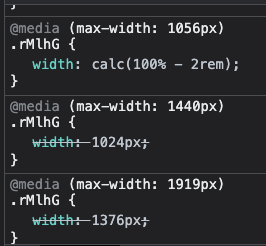
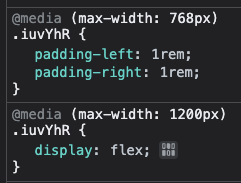
벨로그의 ui를 만드는 과정에서 미디어쿼리가 어떻게 적용되었는지 확인했다.


개발자 도구를 사용해 확인하였고, 기존에 공통적으로 작성해둔 숫자와 달라 전체적으로 초기화시키는 작업이 필요해 수요일에 초기셋팅 중 통일시켜야하는 부분을 함께 다루기로 했다.
초기 셋팅에서 고려해야할 부분이라고 생각하지 못해 다음에는 한번 더 체크해야겠다.
export const MEDIA_QUERY_END_POINT = {
MOBILE: "768px",
TABLET: "1024px",
DESKTOP: "1200px",
LARGE: "1440px",
XLARGE: "1919px",
}ins 태그
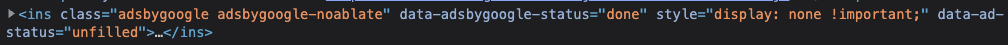
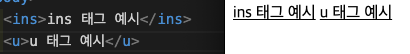
개발자도구로 벨로그를 살펴보던중 <ins>를 발견했다.

ins태그는 최근에 사용된 요소(텍스트)라는 걸 알려주는 시맨틱 태그이다. <u>와 시각적으로 텍스트 요소에 밑줄이 그어진다는 공통점이 있다. css로 밑줄을 없앨 수도 있다.

하지만 <u>태그는 단순한 밑줄 태그로 렌더링되기 때문에 권장되지 않는다.

<ins>태그의 속성으로 cite와 datatime 이렇게 두 가지가 존재한다.
cite: 세부사항이 적힌 url이나 최근 추가된 요소의 추가 이유를 알려주기 위해 사용datatime: 요소가 추가된 시간을 나타내기 위해 사용포멧 : YYYY-MM-DDThh:mm:ssTZD
왜 velog에서 ins가 사용되었는지
그래서 왜 벨로그에서 ins가 사용되었는가. 그것도 display: none으로?
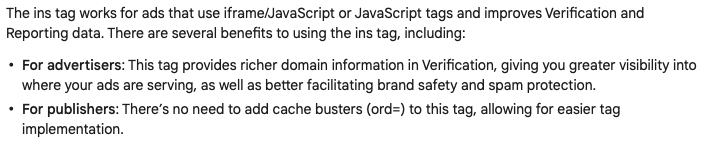
벨로그 코드를 살펴보면 구글 광고를 넣기 위해 사용된 것을 확인할 수 있다.
https://support.google.com/campaignmanager/answer/6080468?hl=en

구글에 의하면, ins태그는 광고주에게는 인증을 위한 풍부한 도메인을 제공해주어 광고가 어디에서 제공되는지 쉽게 확인할 수 있게 해주고, 더 나은 브랜드 보호와 스팸 차단을 제공한다. 또한 광고 게시자들에겐 캐시 부스터(ord=)를 추가할 필요없이 쉬운 태그 실행을 제공하는 역할을 한다고 한다.
vertical align 불일치

flex를 이용해 가운데 정렬을 맞춰주었지만, 글자 정렬이 맞지 않아 당황스러운 상황 발생..
const SmallTaglist = styled.section`
ul {
display: flex;
li {
display: flex;
justify-content: center;
align-items: center;
padding: 0 14px;
height: 24px;
line-height: 1.5;
background: rgb(241, 243, 245);
color: rgb(52, 58, 64);
font-size: 12px;
border-radius: 12px;
&:active,
&:active * {
background: ${PALLETS.MAIN};
color: white;
}
span {
color: #9f9f9f;
margin-left: 5px;
vertical-align: top;
}
}
li + li {
margin-left: 8px;
}
}
`
처음에는 한글폰트와 영문폰트의 차이로 정렬이 안되는 줄 알았지만, 숫자는 중앙이 맞춰졌는데 괄호 글자 자체가 내려온거라 일단 전체 폰트를 바꾸고 다시 조절하기로 했다.
overflow-x

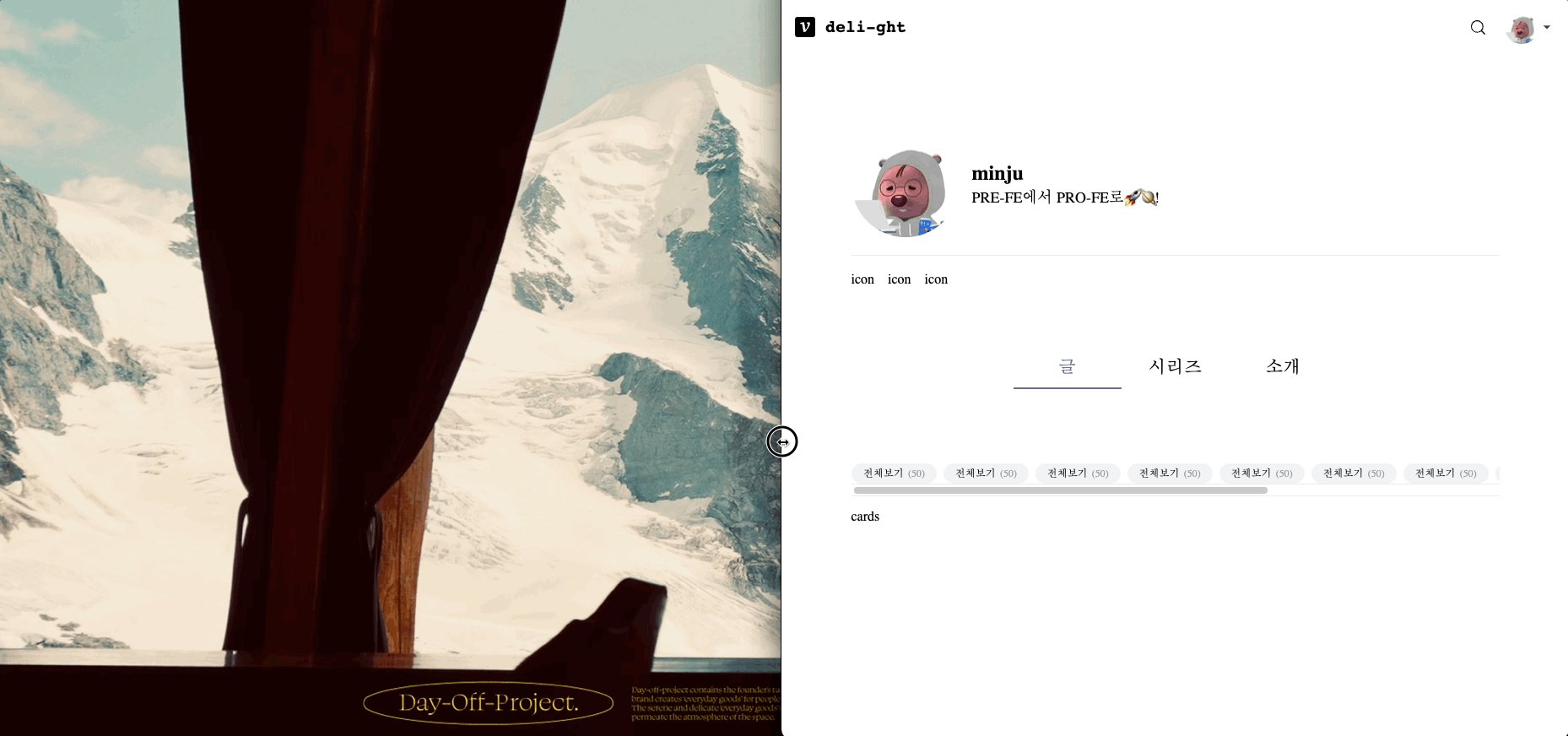
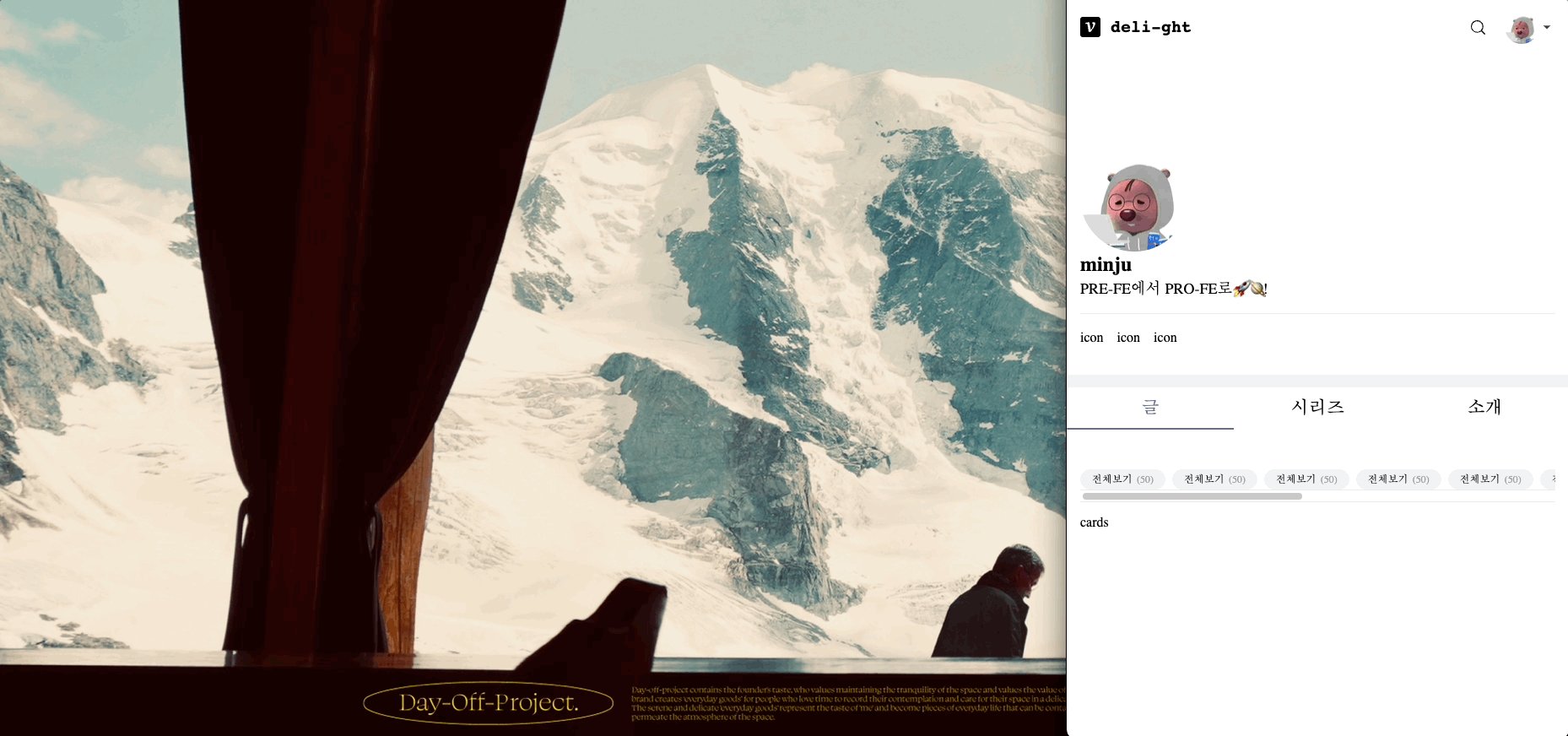
overflow를 auto로 주었지만 스크롤만 생기고 flex가 구겨지는 문제가 발생했다.
flex-item을 감싸고 있는 컨테이너가 작아져서 flex-item이 컨테이너를 초과하는 경우, flex-item이 위와 같이 쭈그러들게 된다. 이걸 막기 위해 flex-shrink: 0; 를 작성해 줄어들지 않도록 해야한다.
ul {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
li {
display: flex;
justify-content: center;
flex-shrink: 0;
}page의 export
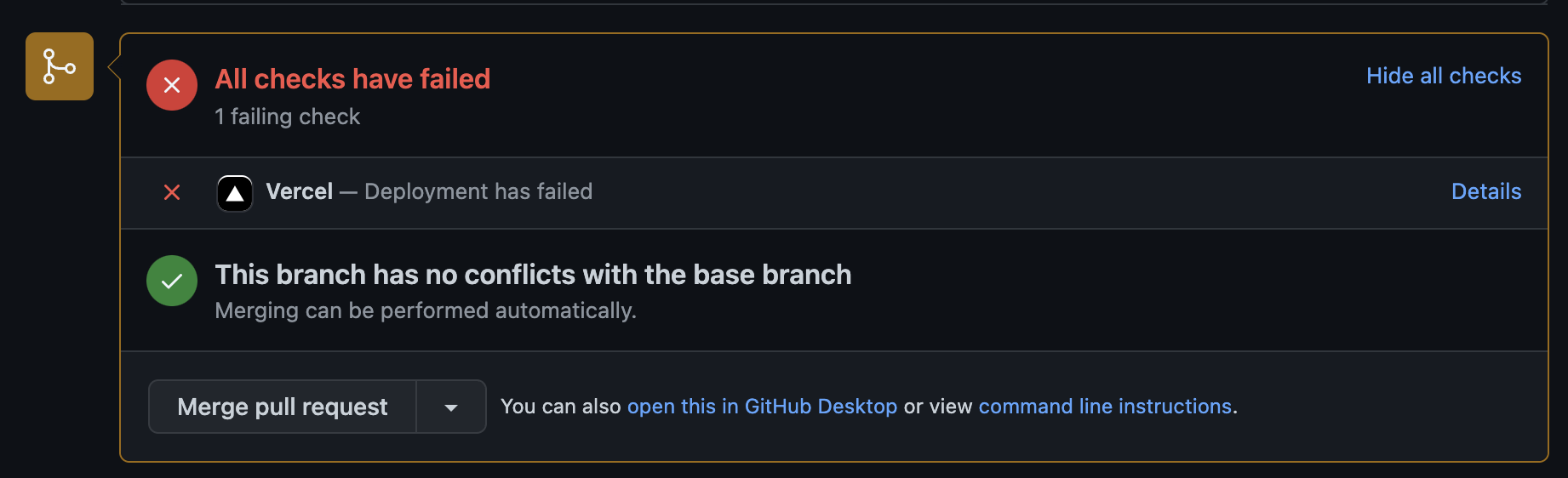
깃헙에 푸쉬하는 중 vercel에 오류가 발생했다.

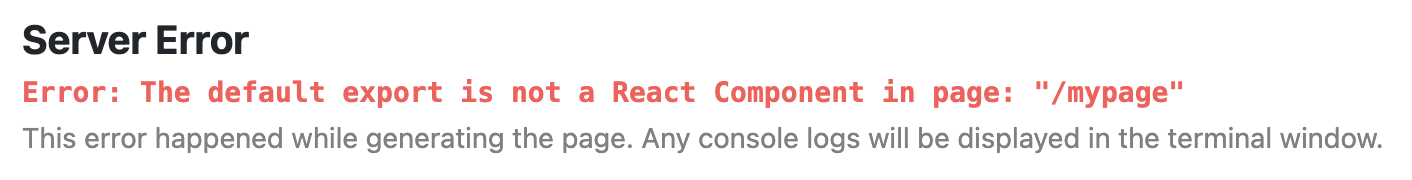
오류 로그를 확인해보니 The default export is not a React Component in page : "/mypage" 라는 오류 메세지가 떠있었다.

export에 문제가 있나 싶어 확인해보니 컴포넌트가 바로 export 되도록 코드를 작성했었는데, 이때 이 컴포넌트를 읽지 못해 생기는 문제같았다.
export const Mypage: NextPage = () => {
return (
<>
<Header />
<Main>
<Intro />
<Mymenu />
</Main>
</>
)
}export를 제거하고 하단에 export default Mypage를 추가해주었더니 에러가 해결 되었다.
