float만 이용해서 클론코딩하기
🚧 시행착오
dl dt 개행 어떻게 할 것 인가
https://stackoverflow.com/questions/33479850/how-to-split-a-dl-at-the-dt-level
-webkit-column-break-before: always;
column-break-before: always;
-webkit-column-break-inside: avoid;
column-break-inside: avoid; 사용해보려고 했으나 적용되지 않았다.
결국 div로 나눠서 라인을 나눠주었다.
말 줄임표 한 줄 짜리와 두 줄 짜리
우리가 흔히 하는 말줄임표 하는 방법은
div {
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
}근데 단점은 이렇게 하니깐 줄이 길어져서 나뉘면 위치가 달라졌다.

이렇게 미묘하게 줄이 올라가게 된다ㅠ
line-height를 맞춰주면 가운데로 오는데, 출연이 자꾸 밑으로 내려가는 문제가 발생했다... (너네 왜 따로놀아...)
div {
width: 120px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
padding-bottom: 3px;
}강사님이 하신 방법을 참고해서 만들어보려고 했으나, 마크업 자체가 달라서 결국 다른 방법 찾기로 도전. 저건 다음에 써먹어봐야겠다.
https://stackoverflow.com/questions/51095181/overflow-hidden-moves-another-element
overflow : hidden을 사용하는 경우에는 baseline이 다른 요소들에 비해 위로 살짝 올라오게 된다. 그래서 baseline을 맞춰주는 작업이 필요하게 되는데, dt(출연)를 올리지 말고 dd(출연진)를 내리는게 맞지 않나? 하는 생각이 들었지만, 그렇게 되면 다른 요소들과 간격이 틀어져서 dt에 vertical-align : top을 주었다.
글자가 렌더링 되지 않으면서 user agent가 읽어내지 못하는데, 히든된 문자에 대한 baseline 정보는 남아있어 그게 반영되면서 이렇게 다른 글자들에 비해 붕 뜬 현상이 발생한다고 한다.
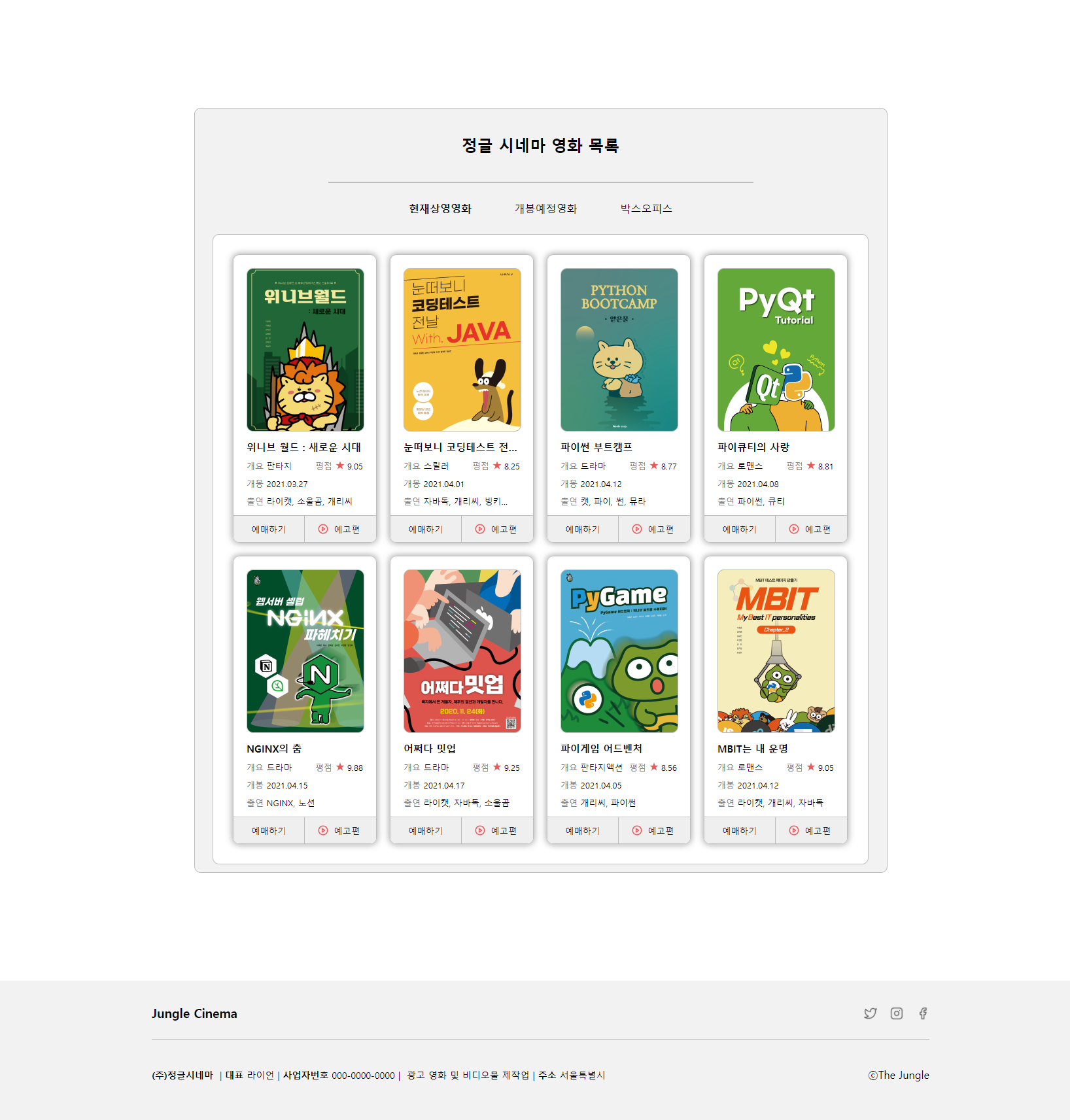
🌼 결과물

📚 느낀 점
float의 단점
float만 사용하니 가운데 정렬을 하는게 가장 어려웠다. 가로 가운데 정렬의 경우, body의 text align을 이용해 정렬하고 세로는 margin에 특정 값을 넣어 가운데 처럼 보이도록 했다. 각각의 영화 컨테이너를 담은 .movieContainers가 반응형으로 움직이지 않아, 미디어 쿼리로 따로 추가해줘야하는 단점이 있었다.
float의 장점
지금은 movieContainer가 8개라서 안정감있게 들어찼지만, 수가 나누어 떨어지지 않는 경우나, 반응형으로 인해 레이아웃이 변경되는 경우를 고려해야한다. float : left 로 블록들을 설정해놓으면 블록들이 알아서 차곡 차곡 왼쪽으로 쌓기기 때문에 이 부분이 float의 장점이라고 생각했다!
코드 수정해야할 사항
- CSS 선택자들을 통일성 있게 정리하기
- 스크린리더가 읽을 수 있도록 홈페이지 설명 작성하기
- 반응형으로 만들기!
- 애니메이션 넣기

