사이트 소개
실제 위니브 사이트
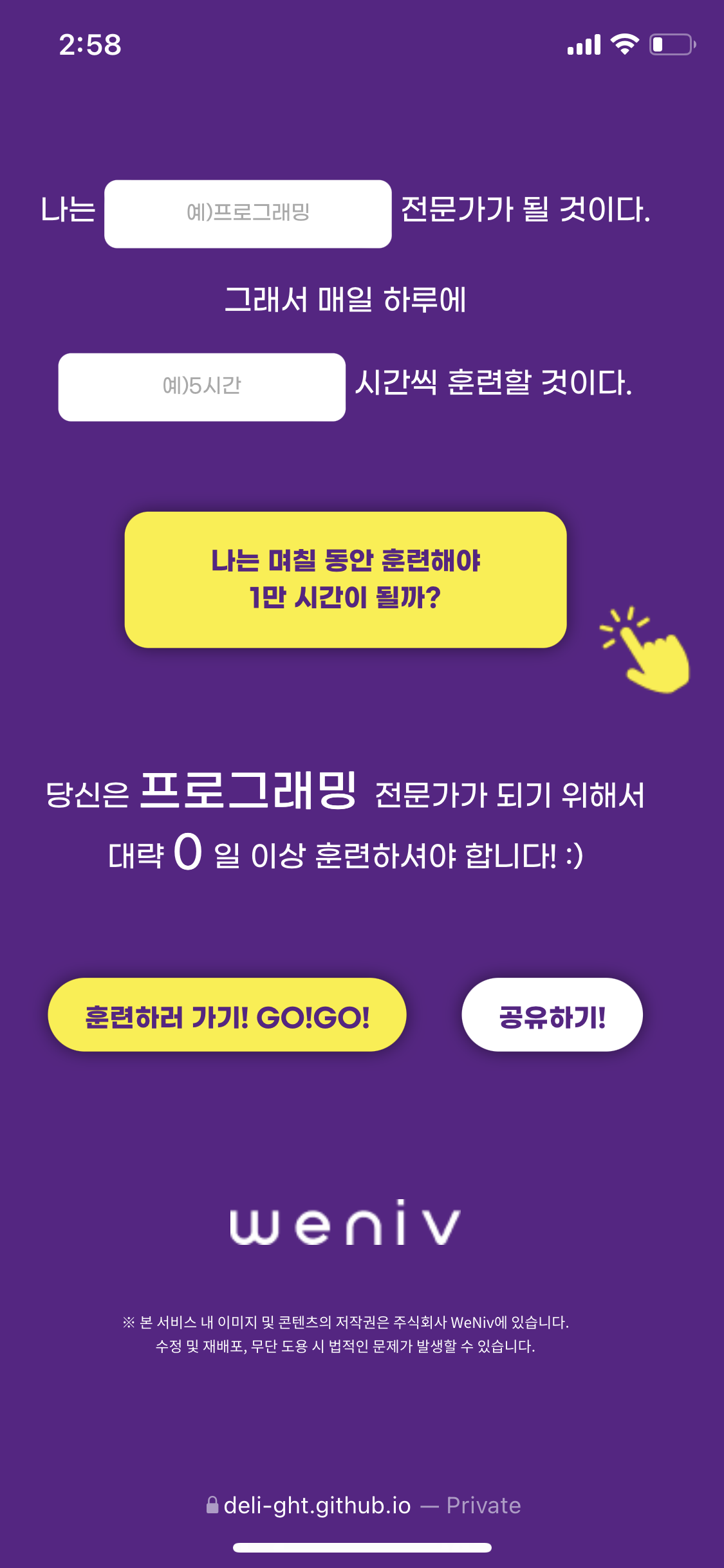
내가 만든 10000시간의 법칙 사이트 💻
위니브에서 제공하는 '1만 시간의 법칙'을 사이트를 해당 피그마를 보면서 작성했다. 내가 '어떤' 전문가가 되기 위해 하루 '몇' 시간을 공부할 지 입력하면 몇일 동안 공부를 해야하는지 알려준다.
사용 기술
HTML
CSS
Javascript
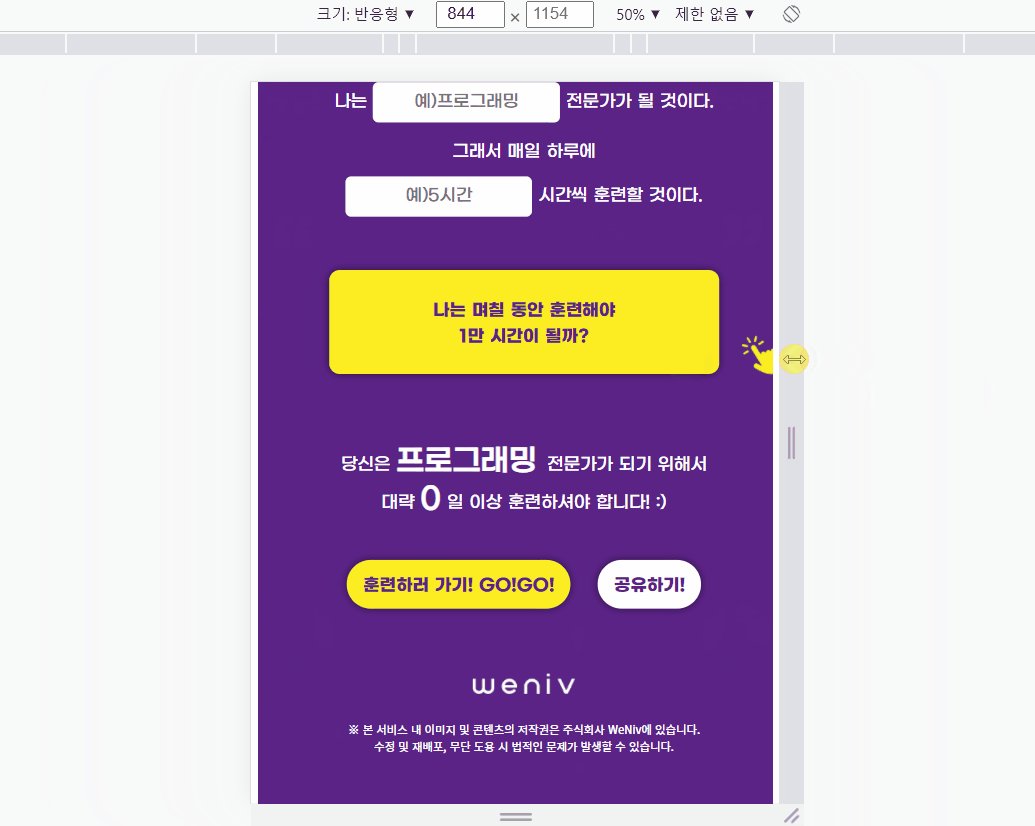
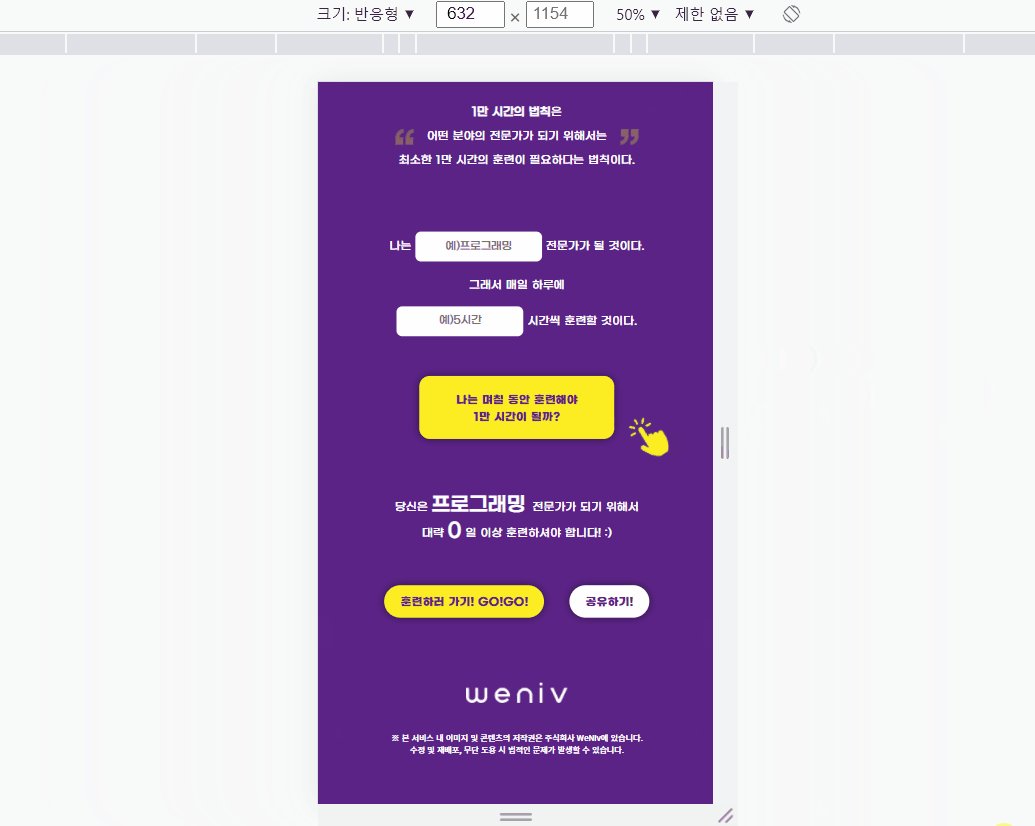
🎨 실행 화면

반응형 수업에서 비롯된 실습이라 반응형으로 작성하였다. 반응형 페이지를 만드는 경우, 항상 모바일 우선이라고 해서 모바일을 기준으로 제작을 시작했다. 내 핸드폰 기종인 아이폰X를 모바일 중 기준으로 잡고, 태블릿, 모니터로 확장시켰다.
모바일 실행 화면


핸드폰에서 직접 실행한 페이지 화면
🧩 배운 점

🚩 가급적이면 한 번밖에 안쓰는 글씨체의 경우, 이미지로 변환해 입력하기. 용량을 줄이는 방법 중 하나.
🚩 <small>태그 사용해서 copyright 작성
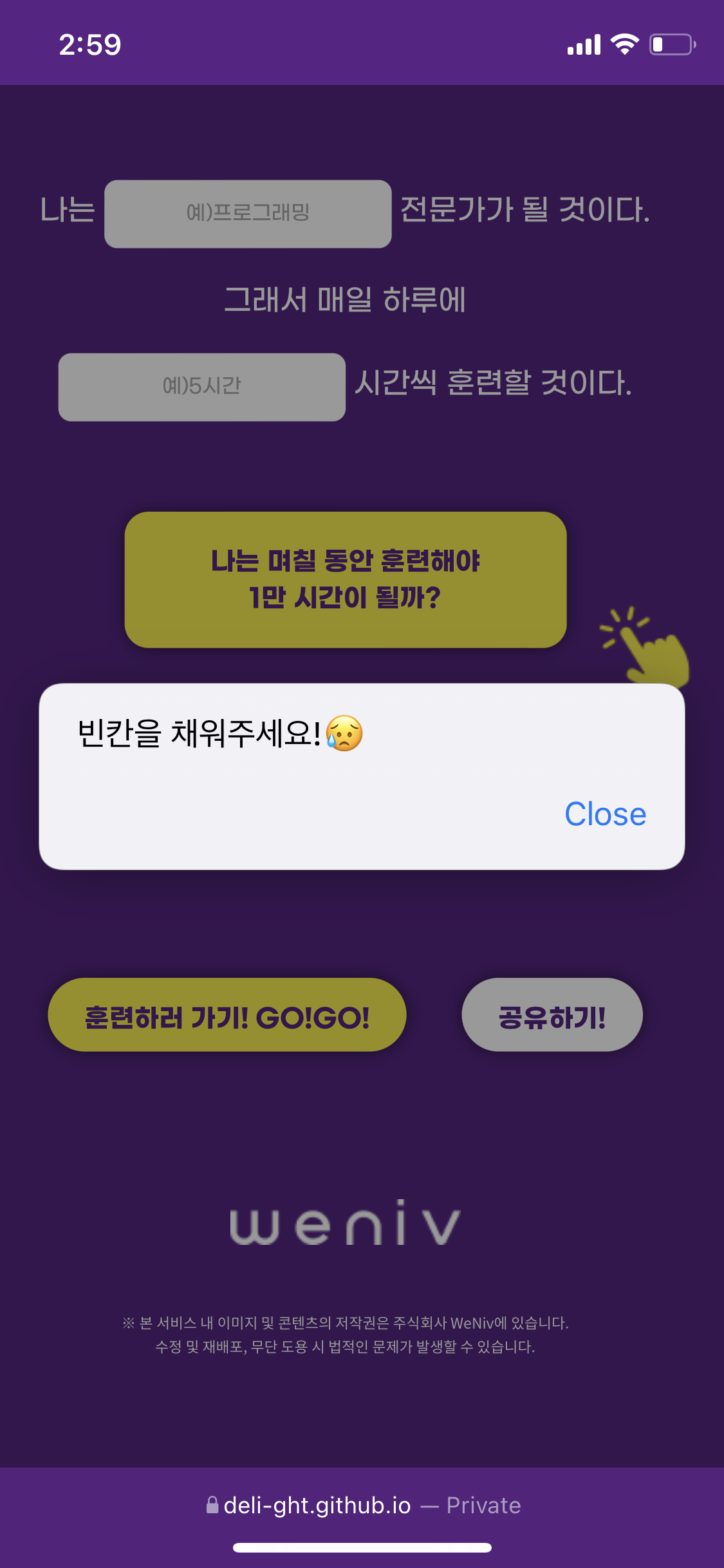
🚩 반드시 작성해야하는 input의 경우, required 입력
- 빈칸으로 submit시 오류메세지가 나옴.
🚩 margin과 padding은 레이아웃에 영향을 미치는 속성이라 위쪽에 작성해주는 것이 좋음. 레이아웃이 어떻게 변할지 생각하면서 작성 가능
🚩 input 태그나 textarea, button 같은 form item들은 font를 상속받지 않는다. 부모의 폰트를 상속받고 싶으면 font-family : inherit;를 지정해줘야 한다.
🚩 favicon 설정하는 방법
favicon이란?

탭 왼쪽에 위치한 사이트를 나타내는 아이콘. 파일 형식은 .ico로 주로 favicon.ico로 파일명을 짓는다.
favicon 넣는 방법
html의 head태그에 <link rel="icon" href="/favicon.ico" type="image/x-icon"> 을 작성해준다.
type을 왜 적어주는지
This attribute is used to define the type of the content linked to. The value of the attribute should be a MIME type such as text/html, text/css, and so on. The common use of this attribute is to define the type of stylesheet being referenced (such as text/css), but given that CSS is the only stylesheet language used on the web, not only is it possible to omit the type attribute, but is actually now recommended practice. It is also used on rel="preload" link types, to make sure the browser only downloads file types that it supports.
🧩 고민한 점
문장 내 줄바꿈 하는 방법
- span으로 감싼 뒤, css로 조절
- 이게 가장 무난한 방법
- p태그로 감싸기
- 이 때 감싸고 있는 부모 요소가 inline 요소인지 확인 필요
- after 가상요소를 이용
❓
<br>태그를 쓰지 않는 이유
스크린 리더로 읽을 때 흐름이 자연스럽지 않기 때문에.
글씨 높낮이가 다를 때
버튼을 딱 만들었는데 두 버튼간의 글씨의 높낮이가 달라서 애를 먹었다.
처음에는 버튼 자체도 높낮이가 달라 어제 배웠던 vertical-align으로 맞춰줬는데 안의 글씨는 그대로 삐뚤빼뚤이었다.

그래서 멘토님께 자문을 구했는데, 멘토님 컴퓨터에서는 맞게 보인다고 해서 1차 당황...

이게 코드에서 높낮이의 설정을 잘못 맞춘거였으면 다른 화면에서는 맞게 보일리가 없을거 같은데.. 왜 내 화면에서는 삐뚤빼뚤하게 나오는지.. 혹시 아까 배운 픽셀의 차이인가 고민을 많이 했다ㅠㅠ
멘토님이 주신 답변은 폰트의 문제!
이걸 해결하기 위한 방법으로 3가지를 제시해주셨다.
1. 해당 폰트를 사용하지 않거나.
- 해당 폰트를 사용해야하는 상황에서는 이 방법을 사용할 수 없다.
2. 버튼 텍스트의 띄어쓰기를 제거하거나.
- 이 버튼은 애초에 띄어쓰기가 없다....😥
3. 버튼에 높이값을 줘서 강제하기.
- 버튼에 이미 높이 값을 준 상태이다....
근데 3번 해결방법을 보다보니 line-height로 맞춰줄 수 있겠다는 생각이 들어 코드를 입력해보니 다행히!! 제대로 두 버튼 글씨의 높낮이가 맞춰졌다.
완전히 같지는 않지만 비슷한 이슈,
브라우저 별로 같은 폰트더라도 높이가 다르게 나타날 수 있다고 한다.
이럴 때, line-height 나 vertical-align 값을 주어야 모든 브라우저에서 같은 이미지로 볼 수 있다.
글씨의 baseline문제가 어려워서 공부가 필요할거 같다. 주말에 baseline과 관련해 정리해서 올려야겠다. 참고할 사이트

