웹페이지 로딩 최적화
블록 리소스 최적화
CSS 최적화
DOM 트리는 파싱 중 태그를 발견할 때마다 순차적으로 구성
CSSOM 트리는 CSS를 모두 해석해야 구성
- CSSOM트리가 구성 X -> 렌더링 차단
- 항상 head 가장 처음에 위치
특정 조건에서 필요한 css가 있을 때 미디어 쿼리 사용
<link href="print.css" rel="stylesheet" media="print"/>- 외부 스타일 시트를 가져올 때 사용하는 @import 피하기
-> 스타일시트를 병렬로 가져올 수 없기 때문에 로드 시간 증가 - 때에 따라 내부 스타일 시트 사용
JS 최적화
<script/>를 만나면 스크립트가 실행되며 그 이전까지 생성된 DOM에만 접근
- 항상 body 가장 마지막에 배치
- 아니면 script태그에
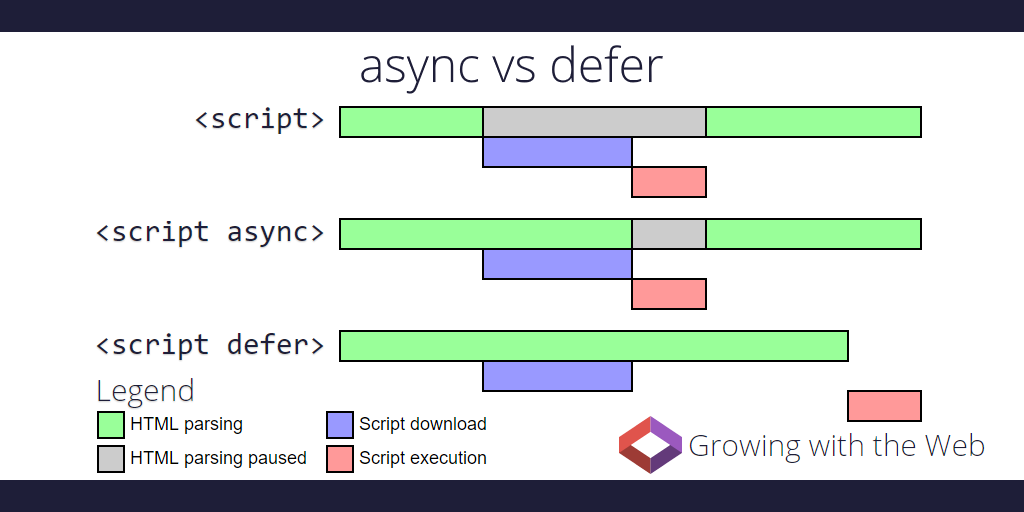
defer나async속성을 명시
- async 속성이 명시된 경우 : 브라우저가 페이지를 파싱되는 동안 스크립트가 실행됨.
- async 속성은 명시되어 있지 않고 defer 속성만 명시된 경우 : 브라우저가 페이지의 파싱을 모두 끝내면 스크립트가 실행됨.
- async 속성과 defer 속성이 모두 명시되어 있지 않은 경우 : 브라우저가 페이지를 파싱하기 전에 스크립트를 가져와 바로 실행시킴.
리소스 요청 수 줄이기
리소스는 서버 요청 후, 다운로드되어야 사용 가능
실제 다운로드 시간 + 대기 시간 등 많은 시간이 소요됨.
이미지 스프라이트
- 여러개의 이미지를 하나로 만들고 css의 background-position 속성을 이용해 부분 이미지를 사용
CSS, JS 번들하기
webpack같은 번들러 이용
번들러는 여러개의 모듈 파일을 하나로 묶어 1개의 파일(번들 파일)로 생성
내부 스타일시트 사용
- 단점 : 리소스 캐시에 저장x
작은 이미지를 HTML, CSS로 대체
- DataURL을 사용(base64로 변경)
리소스 용량 줄이기
중복 코드 제거하기
- 자주 사용되는 코드는 util.js로 정리
만능 util 사용 주의하기
필요한 부분만 불러와서 사용하기
- ❎
import _ from 'lodash' - ✅
import array from 'lodash/array'
HTML마크업 최적화
- 태그의 중첩을 최적화
- 공백 주석 제거
간결한 CSS 선택자
압축(minify)하여 사용하기
= 난독화(webpack) 사용