성능 최적화에 필요한 이론과 측정 도구
브라우저의 로딩 과정
브라우저의 로딩 과정은 크게 6가지로 이뤄진다.
다운로드 -> 파싱 -> 스타일 -> 레이아웃 -> 페인트 -> 합성
각 단계별로 살펴보자면
다운로드 / 파싱
제일 먼저 HTML 파일을 다운로드. 다운로드된 html파일을 파싱하는데, 파싱 도중 <script/> <link/> <img/> 발견시 리소스를 요청하고 다운로드
-> critical rendering path (주요 렌더링 경로) 최적화 필요
파싱: 다운로드한 HTML을 해석해 DOM 트리 구성
DOM 트리 구성
html을 해석해 DOM을 생성 후 각 DOM객체를 트리구조로 연결해 부모-자식 관계를 갖도록 만듦.
CSSOM 트리 구성
스타일시트 파일이 포함되어있는 경우, css를 해석해 cssom 트리를 구상
스타일
파싱 단계에서 생성된 DOM, CSSOM 트리를 가지고 스타일을 매칭시켜주는 과정을 거침 -> 렌더트리 구성
레이아웃
노드의 정확한 위치와 크기 계산
루트로 부터 노드를 순회하며 계산
픽셀값으로 렌더트리에 반영
페인트
렌더트리의 각 노드를 화면상의 실제 픽셀로 변환 -> 위치가 관계없는 css 속성을 적용한다.
변환된 결과는 포토샵의 레이어처럼 생성됨
모든 엘리먼트가 레이어화(X) transform 속성이 사용된 엘리먼트가 레이어화
합성 & 렌더
완료시 웹페이지를 볼 수 있음
페인트에서 생성된 레이어를 합성해 스크린을 업데이트
레이아웃과 리페인트
스타일 이후의 과정을 렌더링이라고 함.
(스타일 -> 레이아웃 -> 페인트 -> 합성)
상황에 따라 반복하여 실행
스타일 단계에서 구성되는 렌더트리
-
자바스크립트에 의해 DOM, CSSOM트리가 변경될 때 다시 재구성
= DOM의 노드가 추가, 삭제되거나 요소에 기하적인 영향을 주는 CSS 속성값을 변경하는 경우 (height, width, left, right, font-size, line-height 등)
레이아웃이 발생하면 그만큼 렌더링 시간도 증가함.
-js -> style -> layout -> paint -> composite -
영향을 주지 않는 css 속성값 변경
(background-color, color, visibility, text-decoration)
-js -> style -> paint -> composite
성능 개선 지표
웹 프론트엔드 성능 개선을 위해 웹 개발자는 최소한의 데이터로 가장 빠른 시간에 최적의 UX를 가진 화면을 띄워야함.
어떤 기준으로 로딩 속도가 느린지 판별해야함.
기준 ✔️
1. 브라우저 - 브라우저에서 발생하는 이벤트 상요
2. 사용자 경험 (UX)
브라우저
웹 페이지 로딩시, DOMContentLoaded, load 이벤트 발생
두 이벤트 발생시점이 빠를 수록, 두 이벤트의 발생 구간 폭이 좁을 수록 성능 증가
DOMContentLoaded
- HTML과 CSS파싱이 끝나는 시점
- 렌더 트리를 구성할 준비가 된 상황
= DOM 및 CSSOM 구성이 끝난 상황
load
- html상에 필요한 모든 리소스가 로드된 시점
두 이벤트를 확인하는 시점
- 네비게이션 타이밍 API 사용
- 크롬 개발자도구 사용
SPA의 경우, 적은 HTML양으로 DOMContentLoaded, load 이벤트가 일찍 발생할 수 있으나, 이벤트 발생 이후, 스크립트 실행이 많아짐.
-> 여전히 느린 속도, 새로운 측정 방식 필요
사용자 경험
성능 측정에서 가장 중요한 부분은 사용자가 어떻게 느끼느냐, 사용자 기준으로 성능을 측정한다.

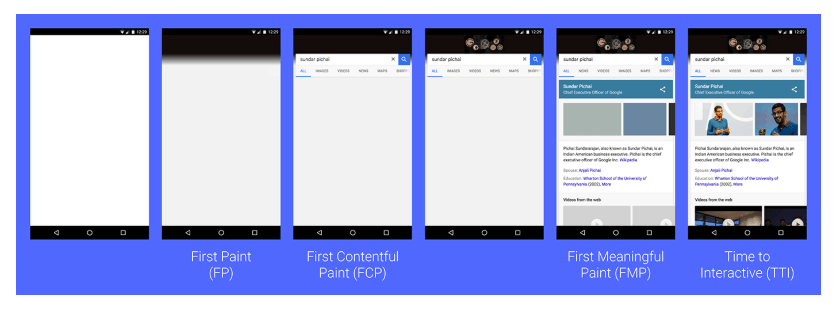
FP(first paint): 픽셀이 처음으로 사용자에게 표시되는 시점FCP (first contentful paint): 텍스트나 이미지를 그리기 시작 (요청 콘텐츠의 등장)- ✨
FMP (first Meaningful paint): 의미있는 데이터 그리기 시작 (css, js로드)
-> 의미 있는 콘텐츠가 먼저 보이기 때문에 사용자에게 긍정적인 영향을 줌. TTI (time to interactive): 사용자가 행동을 취할 수 있는 시점 js의 초기 실행이 완료
개발자 도구
performance
웹페이지 로딩 단계를 차트 형태로 살펴볼 수 있음
network
웹페이지가 로딩되는 동안 요청된 리소스의 상태를 차트 형태로 확인
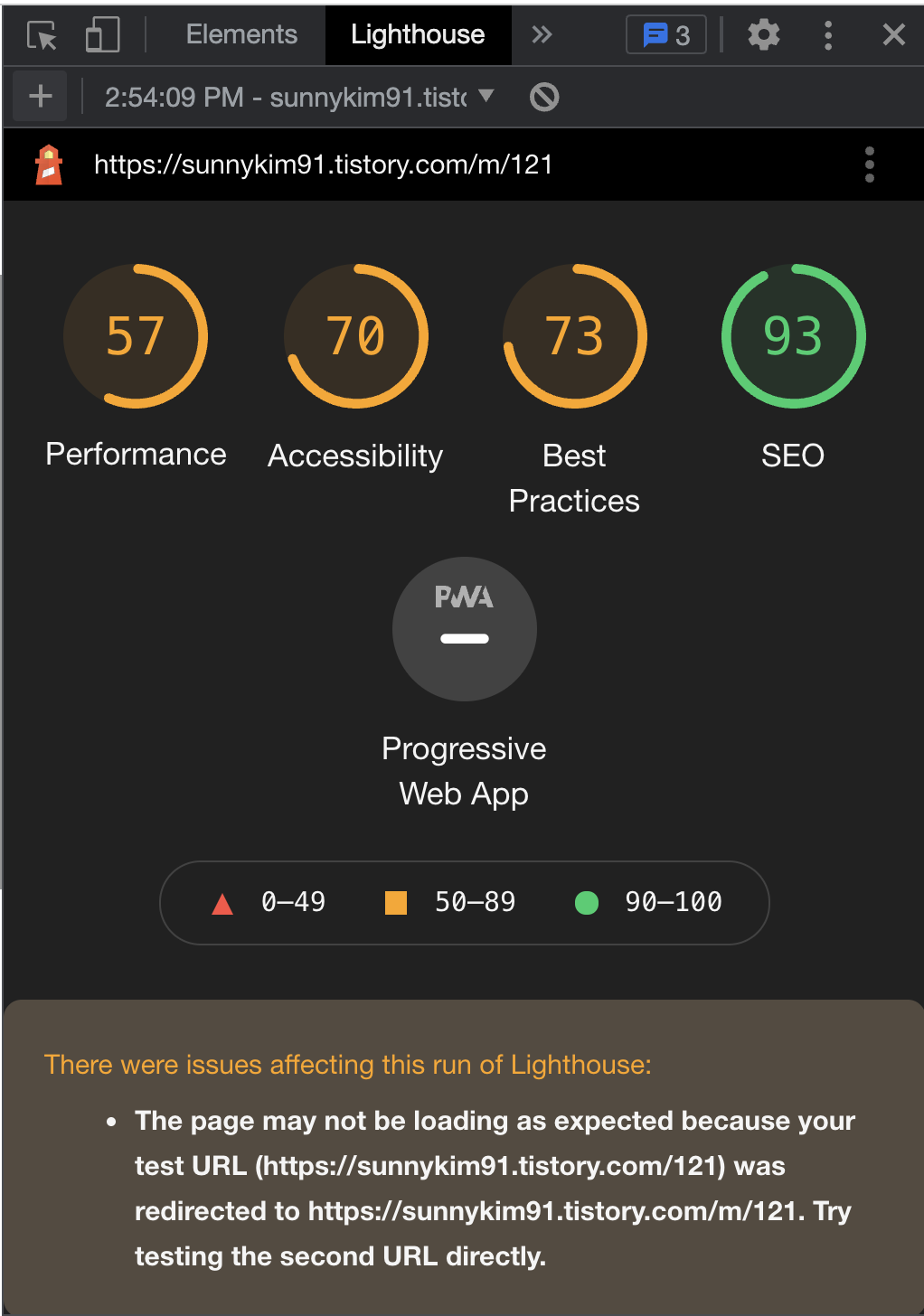
audit -> 현재 lighthouse
사용자 기준 성능 측정 지표 확인