layout Positioning : flexbox & grid
1. Flexbox
- flex-direction
- flex-wrap
- justify-content
- align-itmes
- align-content
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
2. Grid
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- justify-self
- align-self
3. Keyword & Function
- repeat
- min-content
- max-content
- minmax
- auto-fit
- auto-fill
4. SCSS
- Variables
- Nesting
- Partials
- Mixins
- Extend
- Responsive
5. Reference
- (영화 웹) https://besthorrorscenes.com
- (쇼핑몰) https://paint-box.com
- (포트폴리오) http://10x19.co/
- (포트폴리오. 프랑스) http://www.z-o-o.fr/
- (쇼핑+포트폴리오. 호주) https://schwartzmedia.com.au
- (쇼핑몰. 덴마크) https://tolv.dk
- (포트폴리오) https://rodicdavidson.co.uk
- (포트폴리오. 독일) https://beige.de
- (개인. 이력서) https://donicaida.com
- (단체 소개 웹) https://canalstreet.market
- (쇼핑몰) https://wonhundred.com/
1. Flexbox
CSS 선택자(selector)
:nth-child(N) = 부모안에 모든 요소 중 N번째 요소
A:nth-of-type(N) = 부모안에 A라는 요소 중 N번째 요소
:first-child = 부모안에 모든 요소 중 첫번째 요소
:last-child = 부모안에 모든 요소 중 마지막 요소
A:first-of-type = 부모안에 A라는 요소 중 첫번째 요소
A:last-of-type = 부모안에 A라는 요소 중 마지막 요소
nth-child(N) VS nth-of-type(N)
예제)
<div class="container">
<section class="items">ㄱ</section>
<div class="items">ㄴ</div>
<div class="items">ㄷ</div>
<section class="items">ㄹ</section>
<div class="items">ㅁ</div>
</div>.item:nth-child(2): ㄴ- tag 상관없이 무조건 2번째
.item:nth-of-type(2): ㄷ, ㄹ- 같은 tag끼리 분류해서 2번째 / 부모안의 class name을 item으로 가진 모든 애들 중, 각 2번째 애들
참고) https://lalacode.tistory.com/6
Position
display: block & inline & inline-block
block은 box / 옆으로 margin이 차지할 뿐 다른 boxes가 올 수 없음inline은 not box / 따라서, 너비, 높이가 없음inline-block은 box의 속성 + 옆으로 boxes가 올 수 있음
display: block
상자(div)는 기본적으로 block
block은 element
block 옆에는 어떤 element도 올 수 없음
display: inline-block
block 속성을 유지할 수 있음
block 옆에 위치할 수 있게 됨
inline은 element
따라서, width, height가 적용될 수 없음
예를 들어 text는 inline
inline-block은 두개의 속성을 모두 가짐
display: flex
flexbox 의 등장
flexbox는 children과 이야기하지 않음
flexbox를 사용해서 무언가를 이동하고싶을 때 : flexbox container를 만들어야 함
flexbox container는 원하는 아이들의 바로 위에 붙어있는 부모만 해당됨
display: flex
붙어있는 부모만이 자식을 움직일 수 있다.

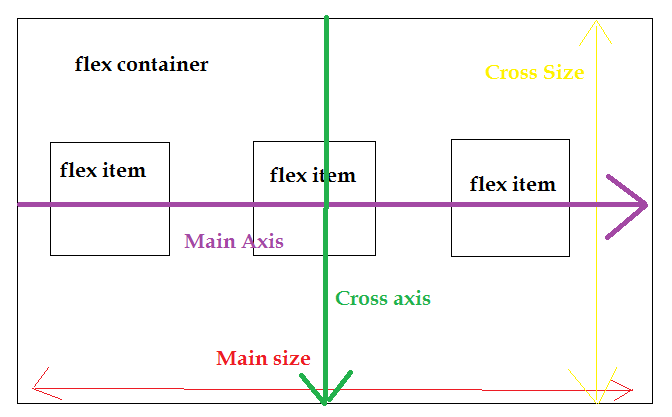
flex-direction: row일 때,
flex container의 default 값은 row 수평이다
justify-content를 통해서 수평에서의 위치를 조정
row일 때,
main axis(수평축)는 가로
cross-axis(수직축)는 세로
따라서,
main axis를 움직일 때 : justify-content
cross axis를 움직일 때 : align-items
align-items: center시 height 에 따라 center의 위치가 조정됨
flex-direction: column일 때,
flex-direction: row 와 반대
따라서,
main axis : 수직, 세로축 (justify-content)
cross axis : 수평, 가로축 (align-items)
단, height가 설정되어야 함
-- 여기까지는 부모가 자식을 어떻게 move하는지에 대한 내용 --
자식들의 위치(position)를 직접 변경하고 싶을 때 : align-self, order 사용
align-self
align-items와 비슷하게 동작함
둘 다 cross axis 방향에 있는 아이템의 위치를 변경한다.
align-items는 cross axis 방향에 있는 아이템의 위치를 바꿈
align-self로 개별 아이템의 위치를 바꿈
cross axis 방향에 있는 아이템의 위치를 바꿈
align-items : 부모가 가진 property로 자식 아이템들에 적용됨
align-self : 자식이 가진 property로 자식 아이템 개별로 적용됨
order
순서를 변경할 수 있다.
default는 0
숫자가 클수록 후순위가 된다.
참고로 음수값도 지정할 수 있음
flex-wrap
flex-wrap: nowrap default / width, height가 특정되어 있더라도 flexbox는 아이템들이 모두 같은줄(하나의 line)에 위치하도록 함
flex-wrap: wrap은 flexbox에게 각 child의 아이템들의 크기를 유지하도록 함
nowrap: 모든 요소들을 한 줄에 정렬
wrap: 요소들을 여러 줄에 걸쳐 정렬
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
flex-flow
flex-direction + flex-wrap
align-content
child의 아이템들이 정렬되고 난 후 빈 공간에 대해 지정
부모가 지정하는 property
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬
flex-end : 여러 줄들을 컨테이너의 바닥에 정렬
center: 여러 줄들을 세로선 상의 가운데에 정렬
space-between: 여러 줄들 사이에 동일한 간격
space-around: 여러 줄들 주위에 동일한 간격
stretch: 여러 줄들을 컨테이너에 맞도록 늘림
align-contentVSalign-items
align-content: 여러 줄들 사이의 간격을 지정 (따라서, 한 줄만 있는 경우 no effect)
align-items: 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정
flex-shrink
자식이 지정하는 property
default는 1
반응형디자인에 유용
여분의 공간이 없을 때
아이템을 찌그러뜨릴 수 있는 기능 (n배수로)
flex-grow
자식이 지정하는 property
default는 0
반응형디자인에 유용
여분의 공간이 생길 때
flex-shrink와 반대되는 개념
flex-basis
자식이 지정하는 property
element에게 처음 크기를 주는 것 (grow나 shrink되기 전에)
처음크기이지만, 실제크기는 아님 (grow나 shrink에 따라 변경 가능성 있음)
main axis에서 작용함
flex-direction가 row인지, column인지에 따라서 flex-basis는 수평축/수직축에 따라 width 또는 height가 됨
!!
