CSS
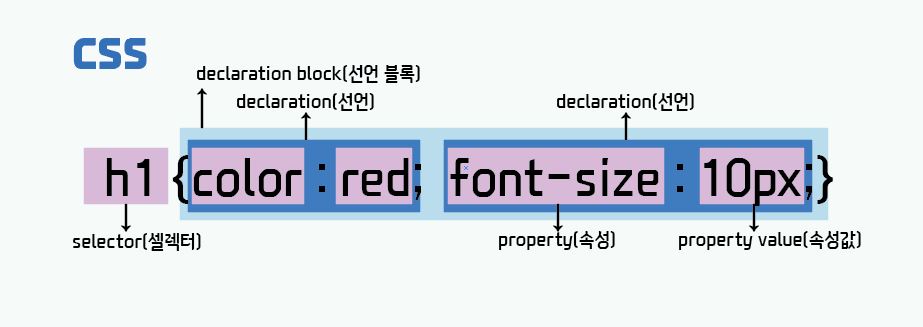
1.[CSS]CSS_1. 기본문법

1\. 기본문법 & Selector2\. 단위3\. box model4\. display property5\. 요소의 정렬&위치6\. 레이아웃 6-1. 반응형 레이아웃 6-2. flexbox 레이아웃7\. 수평 수직 중앙정렬8\. 기타CSS는 HTML 요소들의 sty
2.[CSS]CSS_2. 단위

1\. 기본문법2\. 단위 3\. box model4\. display property5\. 요소의 정렬&위치6\. 레이아웃7\. 수평 수직 중앙정렬8\. 기타대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%프로퍼티 값이 0인 경우, 단위를 생
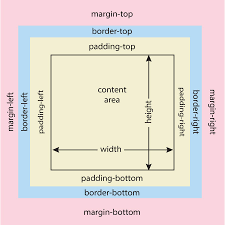
3.[CSS]CSS_3. Box Model

1\. 기본문법2\. 단위3\. Box model 3-1. 3-1. width, height, padding, border, margin 4\. Display property5\. 요소의 정렬&위치6\. 레이아웃7\. 수평 수직 중앙정렬8\. 기타box-siz
4.[CSS] transition / cursor

MDN-transition즉각적인 변화가 아니라, 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화를 줄 수 있다.transition: <property> <duration> <timing-function> <delay>예) { t
5.CSS2 - Grid

layout Positioning : flexbox & grid 1. Flexbox flex-direction flex-wrap justify-content align-itmes align-content order flex-grow flex-shrink flex-bas
6.CSS1 - Flexbox

layout Positioning : flexbox & grid 1. Flexbox flex-direction flex-wrap justify-content align-itmes align-content order flex-grow flex-shrink flex-bas