
# INDEX
1. 기본문법 & Selector
2. 단위
3. box model
4. display property
5. 요소의 정렬&위치
6. 레이아웃
6-1. 반응형 레이아웃
6-2. flexbox 레이아웃
7. 수평 수직 중앙정렬
8. 기타
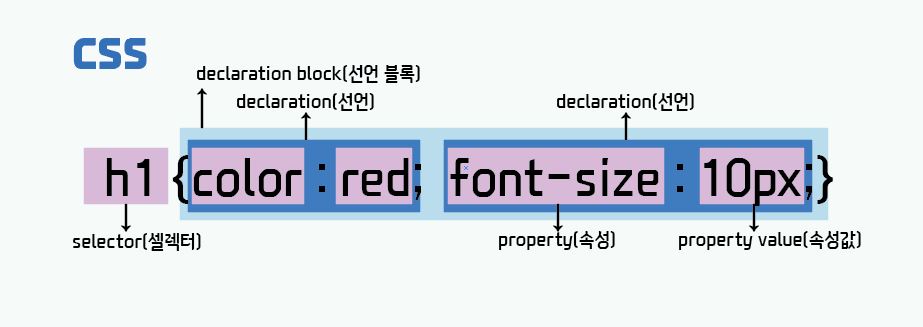
1. 기본문법 & Selector (셀렉터)
- CSS는 HTML 요소들의 style을 정의하므로, 스타일을 적용하고자 하는 html요소를 선택하는 것이 Selector (셀렉터)
전체 셀렉터
* : HTML 문서 내의 모든 요소(전체)를 선택
* { color: red; }태그 셀렉터
태그명 : 지정된 태그명을 가진 요소를 선택
p {color : red;}id 셀렉터
#id어트리뷰트값 : id 어트리뷰트 값을 지정하여 일치하는 요소를 선택
#p1 { color: red; }
<p id="p1"> paragraph 1</p> (html)class 셀렉터
.class어트리뷰트값 : class 어트리뷰트 값을 지정하여 일치하는 요소를 선택
.container { color: red; }
.text-1 { color: red; }
<div class="container"> (html)
<p class="text-1 text-2 text-3">Center Large Blue</p>
(**html 요소에 class 어트리뷰트 값은 공백으로 구분하여 여러개 지정할 수 있음)어트리뷰트 셀렉터
셀렉터[어트리뷰트] : 지정된 어트리뷰트를 갖는 모든 요소를 선택
셀렉터[어트리뷰트=”값”] : 지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소를 선택
셀렉터[어트리뷰트~=”값”] : 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택
셀렉터[어트리뷰트|=”값”] : 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소를 선택
셀렉터[어트리뷰트^=”값”] : 지정된 어트리뷰트 값으로 시작하는 요소를 선택
셀렉터[어트리뷰트$=”값”] : 지정된 어트리뷰트 값으로 끝나는 요소를 선택
셀렉터[어트리뷰트*=”값”] : 지정된 어트리뷰트 값을 포함하는 요소를 선택
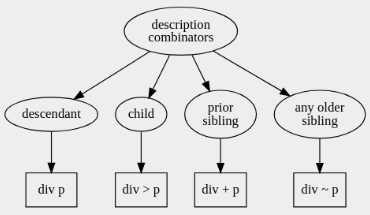
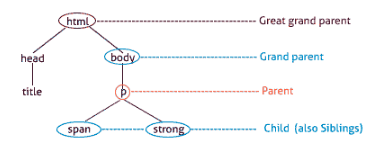
a[href] { color: red; }복합 셀렉터 사진 참고



후손 셀렉터 (descendant)
셀렉터A 셀렉터B : 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택
div p { color: red; }자식 셀렉터 (child)
셀렉터A > 셀렉터B : 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택
div > p { color: red; }인접 형제 셀렉터 (prior sibling)
셀렉터A + 셀렉터B : 셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택
p + ul { color: red; }일반 형제 셀렉터 (any older sibling)
셀렉터A ~ 셀렉터B : 셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택
p ~ ul { color: red; }