goal
클라이언트
API
SERVER
/////////////////
Web Architectures
클라이언트, , API 가 무엇인지 정의 내릴 수 있다.
웹 개발과 관련한 아키텍처를 이해할 수 있다.
Browser의 역할을 이해할 수 있다.
Browser와 서버와의 연결이 어떤 규약(protocol)을 통해 이루어지는 지 이해할 수 있다.
서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용할 수 있다.
API를 활용해서 UI를 만들 수 있다.
AJAX가 무엇이고, 왜 필요한지를 이해할 수 있다.
AJAX 통신을 가능하게 하는 API (fetch API 등)을 이용할 수 있다.
///////////
Browser Security Model
CORS가 왜 필요한지 이해할 수 있다.
XSS 및 CSRF가 어떤 원리를 통한 공격 방법인지 이해할 수 있다.
XSS 및 CSRF를 어떻게 방지하는 지 이해할 수 있다.
- api를 활용해서 ui를 만드는 스프린트
API (Application Programming Interface)
프로그래밍 되어있는 어플리케이션과 의사소통 가능한 매개체
UI (User Interface)
유저와 의사소통 가능한 매개체
Interface
- 사전적 정의 : 대며부, 결합부, 접속기
- 사물 간 or 사물과 인간 간의 의사소통이 가능하도록 만들어진 물리적, 가상적 매개체(접점)를 의미함
browser
-
정의 : 웹 서버에서 이동하며(navigate) 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어이다. 웹 브라우저는 대표적인 HTTP 사용자 에이전트의 하나이기도 하다.
-
주요 웹 브라우저 : 모질라 파이어폭스, 구글 크롬, 인터넷 익스플로러/마이크로소프트 엣지, 오페라, 사파리가 있다.
-
브라우저의 주요 기능 : 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
- 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
-
브라우저의 사용자 인터페이스 : URI(=URL)를 입력할 수 있는 주소 표시 줄 /이전 버튼과 다음 버튼 / 북마크 /새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 / 홈 버튼
-
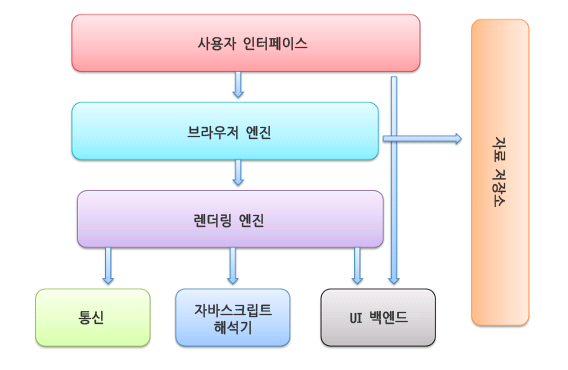
브라우저의 주요 구성 요소

- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링엔진 사이의 동작을 제어.
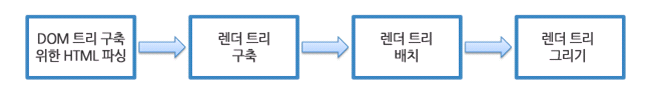
- 렌더링 : 렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 만들어내는 과정을 말한다.
- 렌더링 엔진 - 요청 받은 내용을 브라우저 화면에 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.


- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이며 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
- 파싱 : 언어학에서 구문 분석 또는 '파싱'은 문장을 그것을 이루고 있는 구성 성분으로 분해하고 그들 사이의 위계 관계를 분석하여 문장의 구조를 결정하는 것을 말한다. 컴퓨터 과학에서 파싱은 일련의 문자열을 의미있는 토큰으로 분해하고 이들로 이루어진 파스 트리를 만드는 과정을 말한다.
- 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미
- 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다.
- 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
- 컴파일 과정 : 소스코드 -> 파싱 -> 파싱트리 -> 변환 -> 기계코드
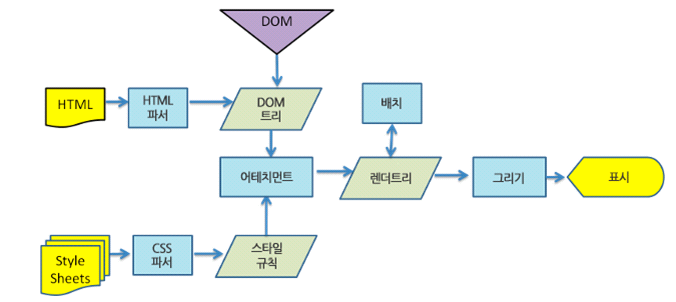
- HTML파서
- HTML 마크업을 파싱 트리로 변환한다.
- DOM
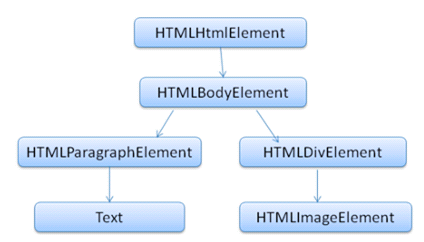
- "파싱 트리"는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다. DOM은 문서 객체 모델(Document Object Model)의 준말이다. 이것은 HTML 문서의 객체 표현이고 외부를 향하는 자바스크립트와 같은 HTML 요소의 연결 지점이다. 트리의 최상위 객체는 문서이다. DOM은 마크업과 1:1의 관계를 맺는다.
// 예를 들면 이런 마크업이 있다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>
// 아래와 같은 DOM트리가 만들어진다.
server
: 스타벅스
자원을 serve하는 주체
API
: 메뉴판 or 주문을 받는 직원
-
정의 : API는 스타벅스 손님(프로그램)이 주문할 수 있도록 메뉴판(명령 목록)를 정리하고, 주문(명령)을 받으면 바리스타(응용프로그램)와 상호작용하여 주문한 음료(명령에 대한 값)를 전달한다.
즉, API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체이다. -
역할
-
API는 서버와 데이터베이스에 대한 출입구 역할을 한다.
: 데이터베이스에는 소중한 정보들이 저장되는데요. 모든 사람들이 이 데이터베이스에 접근할 수 있으면 안 된다. API는 이를 방지하기 위해 여러분이 가진 서버와 데이터베이스에 대한 출입구 역할을 하며, 허용된 사람들에게만 접근성을 부여해준다. -
API는 애플리케이션과 기기가 원활하게 통신할 수 있도록 한다.
: 여기서 애플리케이션이란 우리가 흔히 알고 있는 스마트폰 어플이나 프로그램을 말한다. API는 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 돕는 역할을 한다. -
API는 모든 접속을 표준화한다.
API는 모든 접속을 표준화하기 때문에 기계/ 운영체제 등과 상관없이 누구나 동일한 액세스를 얻을 수 있다. 쉽게 말해, API는 범용 플러그처럼 작동한다고 볼 수 있다.
-
HTTP(HyperText Transfer Protocol)
- 정의 : 인터넷에서 데이터를 주고받을 수 있는 클라이언트와 서버 간 규약, 규칙, 약속
- 애플리케이션 레벨의 프로토콜로 TCP/IP위에서 작동한다.
- 매우 양도 많고 복잡하지만, 이러한 규칙이 있기 때문에, 모든 프로그래밍이 정해진 규칙 하에 서로 데이터를 교환할 수 있게 된다.
- HTTP로 보낼 수 있는 데이터는 HTML문서, 이미지, 동영상, 오디오, 텍스트 문서 등 여러종류가 있다.
1. 작동방식
: 항상 요청(request)과 응답(response)으로 이루진다.
- client가 "메시지 줘"라고 request하면, server가 response(메시지를 줌)한다.
- request에 대한 응답이 없으면, 없다고 response한다. (request를 무시할 수 없다 (오류 발생))
2. 구성
: 기본적으로 http request는 header와 body를 가진다.
header : origin(어디서 보내는 요청인가?), content-type(컨텐츠 타입은 무엇인가?), user-agent(어떤 클라이언트를 이용해 보냈는가?) 등의 정보를 가진다.
-
공통헤더 : request와 response에 모두 사용되는 헤더
- Date : HTTP 메시지가 만들어진 시각. 자동생성. (Date: Thu, 12 Jul 2018 03:12:27 GMT)
- Connection : (Connection: keep-alive)
- Cache-Control : 중요
- Content-Length : 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시 (Content-Length: 52)
- Content-Type : 컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시 (Content-Type: text/html; charset=utf-8)
- Content-Language : 사용자의 언어
- Content-Encoding : 컨텐츠 압축 방식 (Content-Encoding: gzip, deflate)
-
요청헤더 (req)
- Host : 서버의 도메인 네임이 나타나는 부분 (Host: www.zerocho.com)
- User-Agent : 현재 사용자가 어떤 클라이언트(운영체제와 브라우저 같은 것)를 이용해 요청을 보냈는지에 대한 정보 (User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36)
- Accept : 요청을 보낼 때 서버에 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용 (Accept: text/html image/png, image/gif)..
- Authorization : 인증 토큰(JWT든, Bearer 토큰이든)을 서버로 보낼 때 사용하는 헤더 (Authorization: Bearer XXXXXXXXXXXXX)
- Origin : POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는 정보 / 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가
- Referer : 이 페이지 이전의 페이지 주소 정보 (Referer: https://www.zerocho.com/category/JavaScript)
- CORS :
-
응답헤더 (res)
- Access-Control-Allow-Origin :
-
쿠키/해시 헤더
- Cookie는 클라이언트와 서버의 상태 정보를 담고 있는 정보조각이다. 로그인을 예로 들자면, 클라이언트가 로그인에 성공하면, 서버는 로그인 정보를 자신의 데이터베이스에 저장하고 동일한 값을 cookie형태로 클라이언트에 보낸다.
body : 서버에 데이터를 보내기 위한 공간으로 활용한다. / body에는 method들이 존재한다.
- GET, POST, PUT, DELETE, OPTIONS 등 추가정리
3. 속성
- stateless : http의 각 요청은 모두 독립적이다. -> http 매 요청은 독립적 이기 때문에 state라는 것이 없다.
- connectionless : 한번의 요청에는 한번의 응답을 한다. -> 응답 이후에는 연결이 끊기기 때문에, 더이상 응답을 할 수 없다.
4. 메소드
- GET : 서버에 자원을 요청
- POST : 서버에 자원을 생성
- PUT : 서버의 자원을 수정
- DELETE : 서버의 자원을 제거
Ajax
Browser Security
- 근본적인 이유? : 자바스크립트를 구동하기 때문
출처 : 제로초님 블로그 https://www.zerocho.com
