goal
new 키워드
this 키워드
call apply bind
class 키워드를 이용해 클래스와 인스턴스 만들기
protytype에 달려있는 메소드나 속성이 인스턴스와 무슨관계가 있고 어떻게 쓰이는지
DOM을 이용한 동적 화면 만들기
ㅡㅡㅡㅡㅡㅡ객체 지향 프로그래밍 & 상속 패턴
객체 지향 프로그래밍의 4가지 특징
인스턴스를 생성하는 다양한 방법 중, Pseudoclassical한 방법과, class 키워드를 이용한 방법을 이해
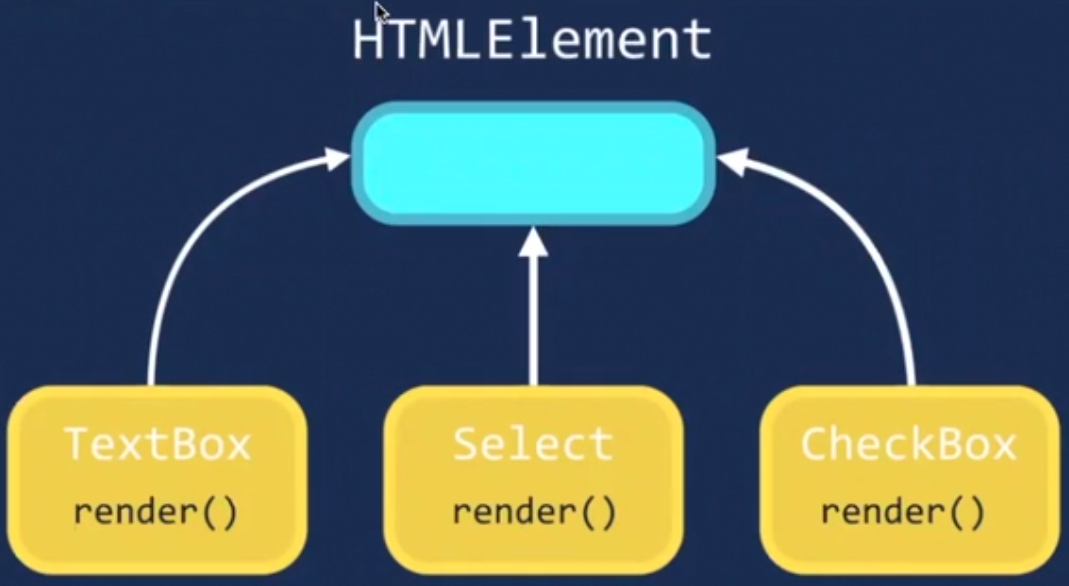
객체 지향 프로그래밍(OOP)의 다형성(Polymorphism)과, 상속(Inheritance)의 개념을 이해&code
상속관계를 가진 현실 세계의 모델을 코드로 작성
Class 상속의 원리를 이해
ㅡㅡㅡㅡㅡㅡ인스턴스와 DOM
인스턴스를 dom을 이용해 표시
다양한 css
이벤트 핸들러
ES6의 주요문법
destructuring assignment (구조 분해 할당)
Spread operator / Rest parameters
Default parameters
Template literals
Arraw Functions (화살표 함수)
for ... of loop
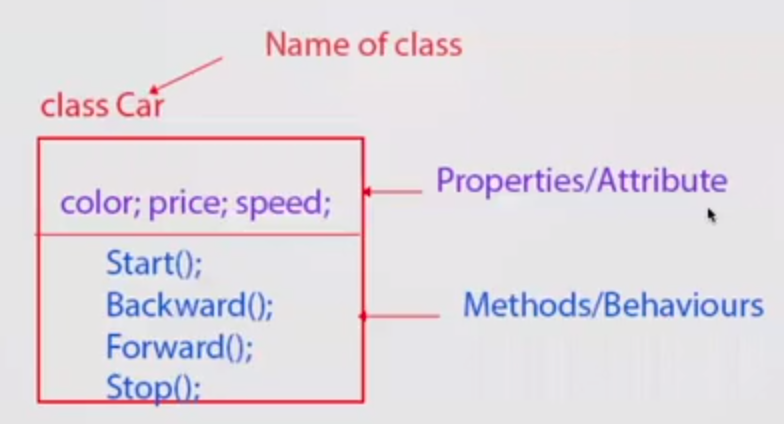
OOP (Object Oriented Programming)
- OOP란?
: 객체지향 프로그래밍은 실제 세계에 기반한 모델을 만들기 위해 추상화를 사용하는 프로그래밍 패러다임
object는 class의 인스턴스다
class가 정의한 프로토타입에 따라서 구체적으로 정의를 해 주어야, 어디에? 클래스가 가진 constructor에!

| OOP Concepts | Benefit | Image ref |
|---|---|---|
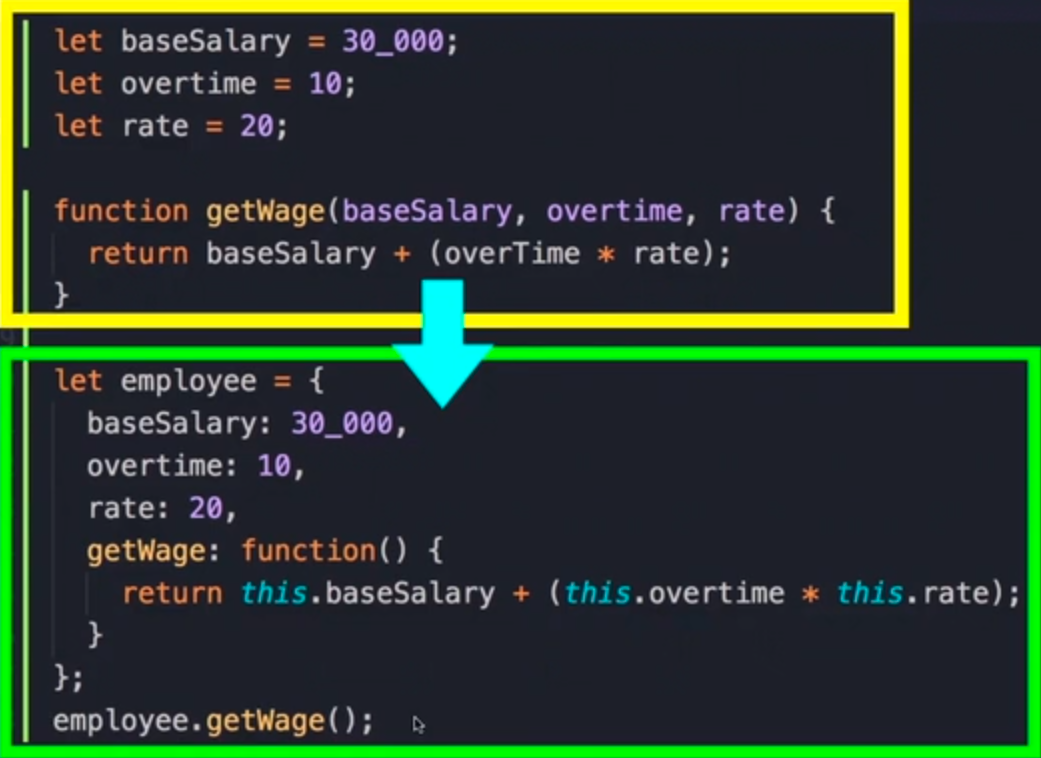
| Encapsulation (캡슐화) | Reduce complexity + Increase reusability |  위 => 절차지향 위 => 절차지향 아래 => 객체지향 |
| Inheritance (상속) | Reduce complexity + Isolate impact of changes |  |
| Abstraction (추상화) | Eliminate redundant code(Reducce the impact of change) |  |
| Polymorphism (다형성) | Refactor ugly switch/case statements |  |
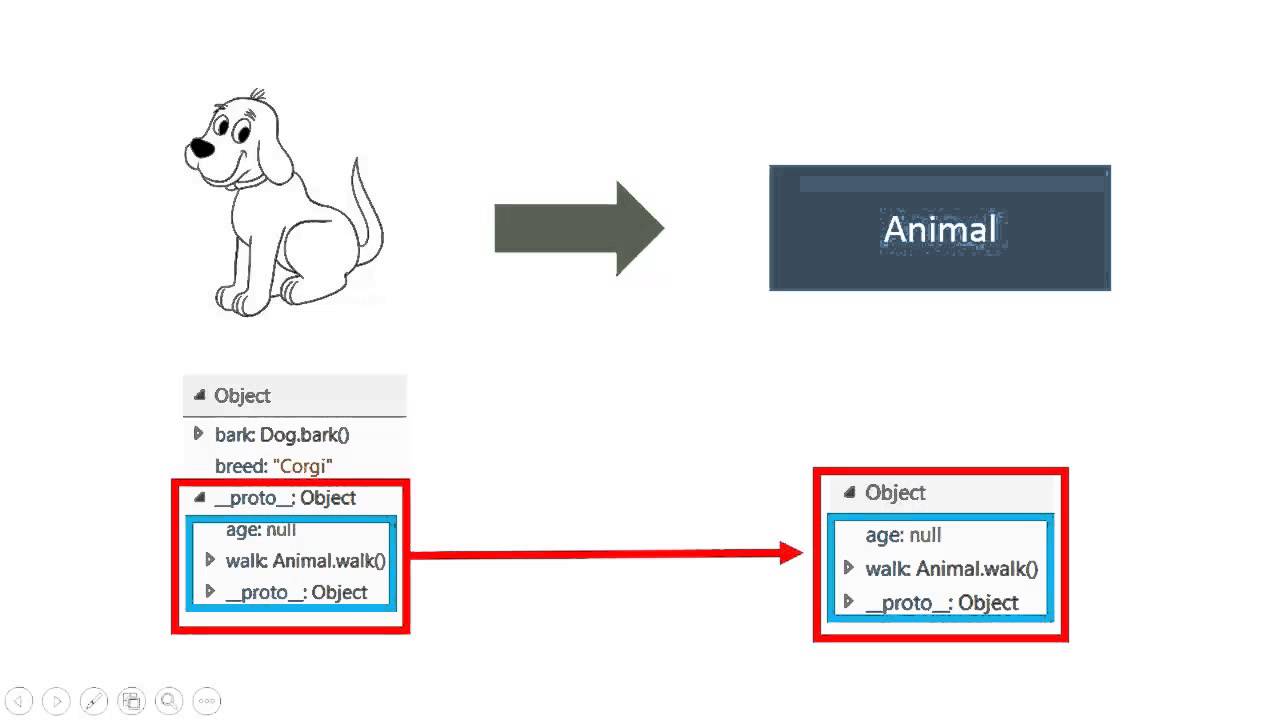
Inheritance

Prototype
Constructor
proto
ES6 syntax
Object.create
How to make Instance
- Functional
- Functional Shared
- Prototypal
- Pseudoclassical
자바스크립트는 일반적인 언어들처럼 class를 생각하고 만든 건 아니다.
따라서 나중에 추가가 되는데...
이들의 관계를 알아보자.
Object -> EventTarget -> Node -> Element -> HTMLElement -> HTMLLIElement
