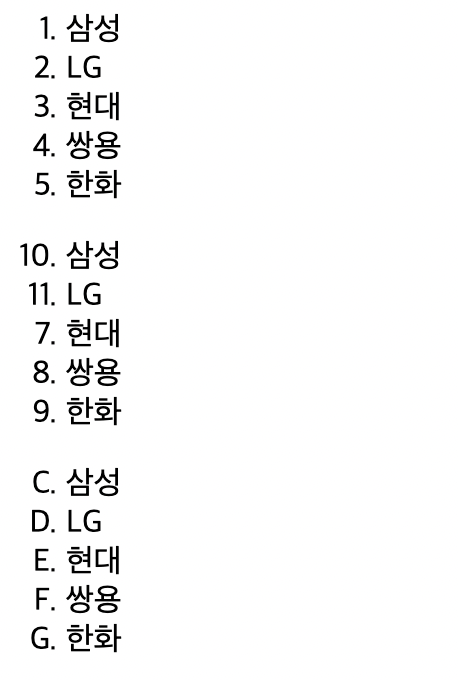
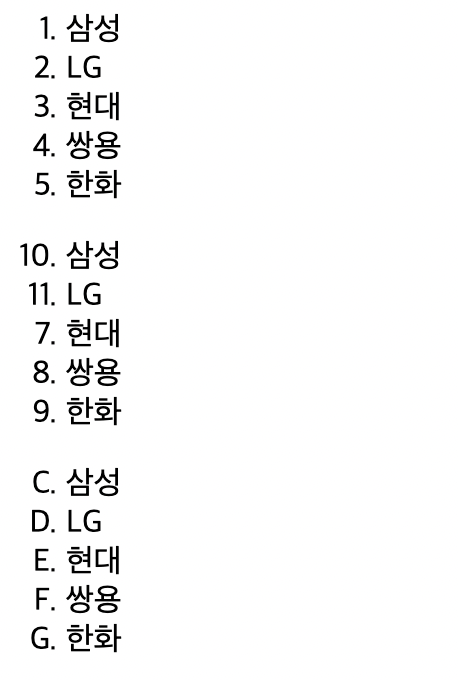
ol (ordered list) - 순서 있는 목록
<ol>
- start=”숫자” - 시작 번호
- type=”A” - defalut는 숫자, “A”는 대문자 알파벳 순, “a”는 소문자
<li>
<ol>
<li>삼성</li>
<li>LG</li>
<li>현대</li>
<li>쌍용</li>
<li>한화</li>
</ol>
<ol start="10"> // start="시작번호"
<li>삼성</li>
<li>LG</li>
<li value="7">현대</li> // value="시작 번호 재지정"
<li>쌍용</li>
<li>한화</li>
</ol>
<ol start="3" type="A"> // type="A" 알파벳순
<li>삼성</li> // C
<li>LG</li>. // D
<li>현대</li>
<li>쌍용</li>
<li>한화</li>
</ol>

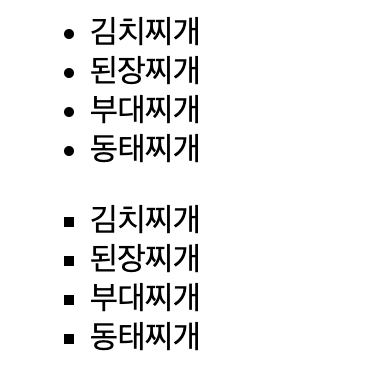
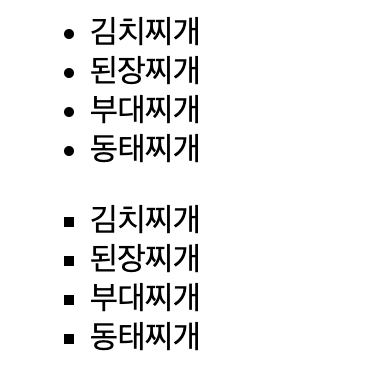
ul (unordered list) - 순서 없는 목록
<ul/>
- type=”square” - default는 원, “square”는 네모
<ul>
<li>김치찌개</li>
<li>된장찌개</li>
<li>부대찌개</li>
<li>동태찌개</li>
</ul>
<ul type="square">
<li>김치찌개</li>
<li>된장찌개</li>
<li>부대찌개</li>
<li>동태찌개</li>
</ul>

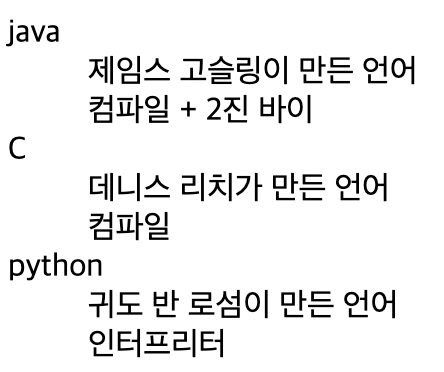
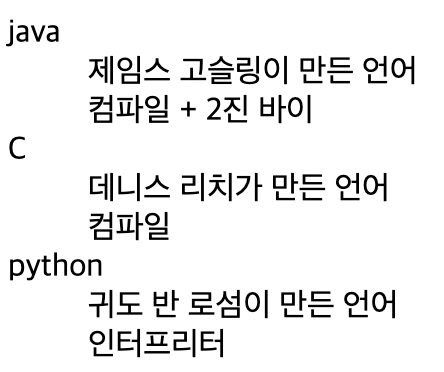
dl (definition list) - 정의 목록
<dl>
<dt>java</dt>
<dd>제임스 고슬링이 만든 언어</dd>
<dd>컴파일 + 2진 바이</dd>
<dt>C</dt>
<dd>데니스 리치가 만든 언어</dd>
<dd>컴파일</dd>
<dt>python</dt>
<dd>귀도 반 로섬이 만든 언어</dd>
<dd>인터프리터</dd>
</dl>
<dl><dt> - 머리 부분<dd> - 내용 부분