
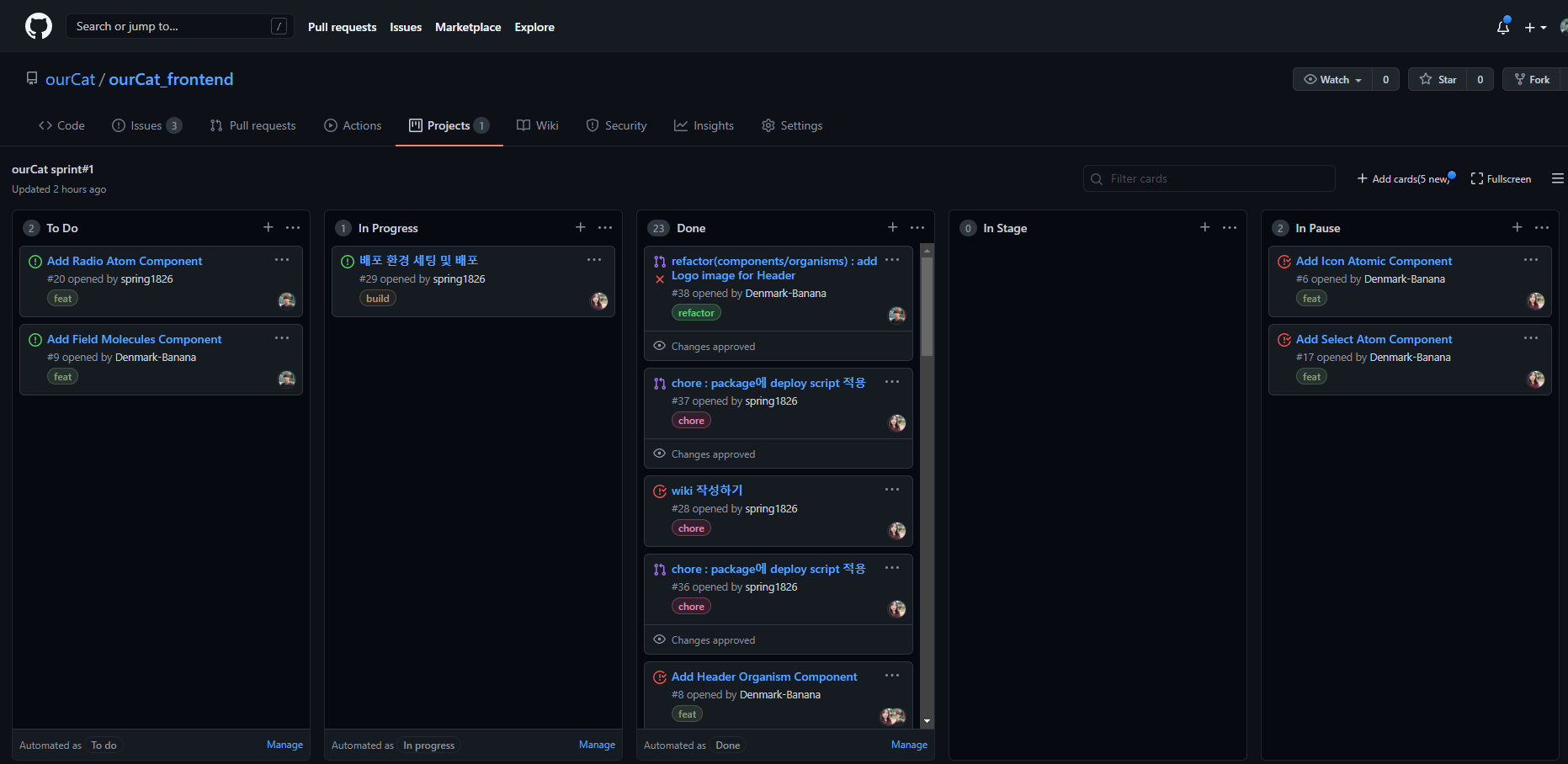
대망의 첫번째 스프린트 시작이다. 같은 팀 프론트엔드 개발자인 장봄님과 주로 협업을 진행하였다. 또한 이전 스프린트에서 정한 협업 플로우를 같이 진행하면서 협업의 재미(?)를 느낄 수 있었다.
스프린트#1은 2월 11일 ~ 2월 21일까지 2주간 진행될 예정이며 그동안 진행한 이슈들에 대해서 이 곳에 정리할 예정이다.
🎫 2월 11일 ~ 2월 14일
1. 폴더 구조 적용 🏃
컴포넌트들을 재사용성을 최대한으로 끌어올리기 위해 Atomic Design Pattern을 사용하였다. Atomic Design Pattern이란?

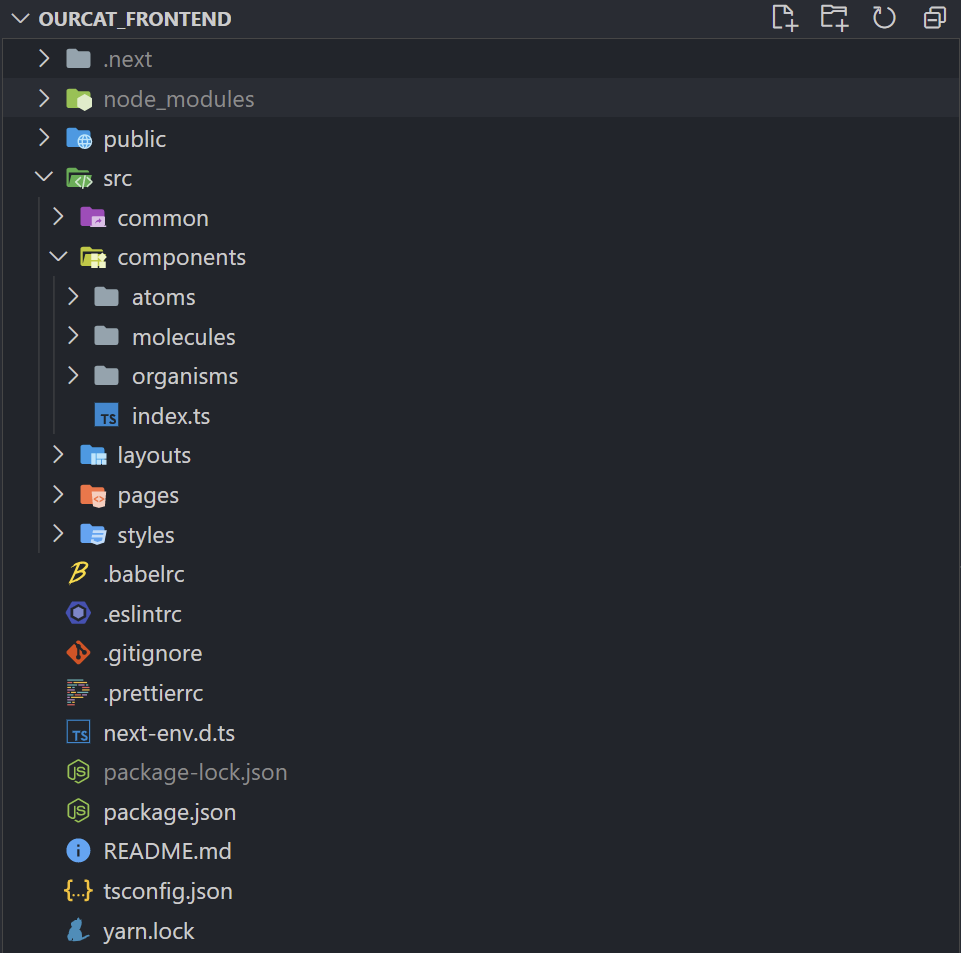
components 하위 디렉토리를 보면 atoms, molecules, organisms가 있는 것을 확인 할 수 있다.
atoms는 더이상 쪼갤 수 없는 컴포넌트를 뜻한다. (text, image, ...)
molecules는 atom 컴포넌트들의 조합이다. (card, ...)
organisms는 molecules의 조합이다. (cardBox, ...)
2. Atomic 컴포넌트 구현 🤾
아래와 같이 7개의 Atomic 컴포넌트들을 구현하였다.
Label, Input, Button, Image, Checkbox, TextAra, Range
- Label component 예시
/* index.tsx */
import React from 'react';
import * as S from './style';
import { IComponent } from 'common';
export interface ILabelProps extends IComponent {
onClick?: React.MouseEventHandler<HTMLElement>;
backgroundColor?: string;
lineThrough?: boolean;
letterSpacing?: string;
pointer?: boolean;
}
export const Label: React.FC<ILabelProps> = props => {
return <S.WrapLabel {...props}>{props.children}</S.WrapLabel>;
};
/* style.ts */
import { ComponentMixin } from 'common';
import styled from 'styled-components';
import { ILabelProps } from './';
export const WrapLabel = styled.div<ILabelProps>`
${ComponentMixin}
background-color: ${props => props.backgroundColor && props.backgroundColor};
letter-spacing: ${props => props.letterSpacing && props.letterSpacing};
text-decoration: ${props => (props.lineThrough ? 'line-through' : 'none')};
cursor: ${props => (props.pointer ? 'pointer' : 'default')};
`;
모든 Atomic Component들이 공통적으로 가지고 있는 props들은 common의 IComponent 인터페이스에서 관리하며, 개별적으로 가지고 있어야할 props들만 위에서 추가시켜준다.
style 또한 공통적으로 가지고 있어야할 css 속성들은 common의 Component Mixin 파일에서 가지고 있으며 개별적으로 가지고 있어야할 css만 추가시켜준다.
3. 이슈 🤽
- Styled-components with SSR
새로고침 시에 적용한 style들이 다 없어지는 현상이 발생하였다. 😭
알고보니 babel-plugin-styled-components' 라이브러리를 설치하지 않아서 발생했던 이슈였고, 라이브러리를 설치한 후 .babelrc 파일과 _document.ts 파일에 ssr 설정을 세팅해주었다.
//.babelrc
{
"presets": ["next/babel"],
"plugins": [
["babel-plugin-styled-components", { "ssr": true, "displayName": true, "preprocess": false }]
]
}
//_document.ts
import Document, { DocumentContext, Head, Html, Main, NextScript } from 'next/document';
import { ServerStyleSheet } from 'styled-components';
interface StyledProps {
styleTags: Array<React.ReactElement<{}>>;
}
class MyDocument extends Document<StyledProps> {
static async getInitialProps(ctx: DocumentContext) {
const sheet = new ServerStyleSheet();
const originalRenderPage = ctx.renderPage;
const initialProps = await Document.getInitialProps(ctx);
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: App => props => sheet.collectStyles(<App {...props} />),
});
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
};
} catch (error) {
console.error(error);
} finally {
sheet.seal();
}
console.error('return Origin initialProps');
return initialProps;
}
