항상 미뤄뒀던 사이드 프로젝트를 시작하며
오랜만에 개발 블로그 포스팅을 하게 되었네요.
이 포스팅은 제가 진행하고 있는 사이드 프로젝트에 대한 정보를 담고 있습니다.😀
🙋♀ 프로젝트 정보
OurCat 배포 사이트
OurCat Github
OurCat Wiki
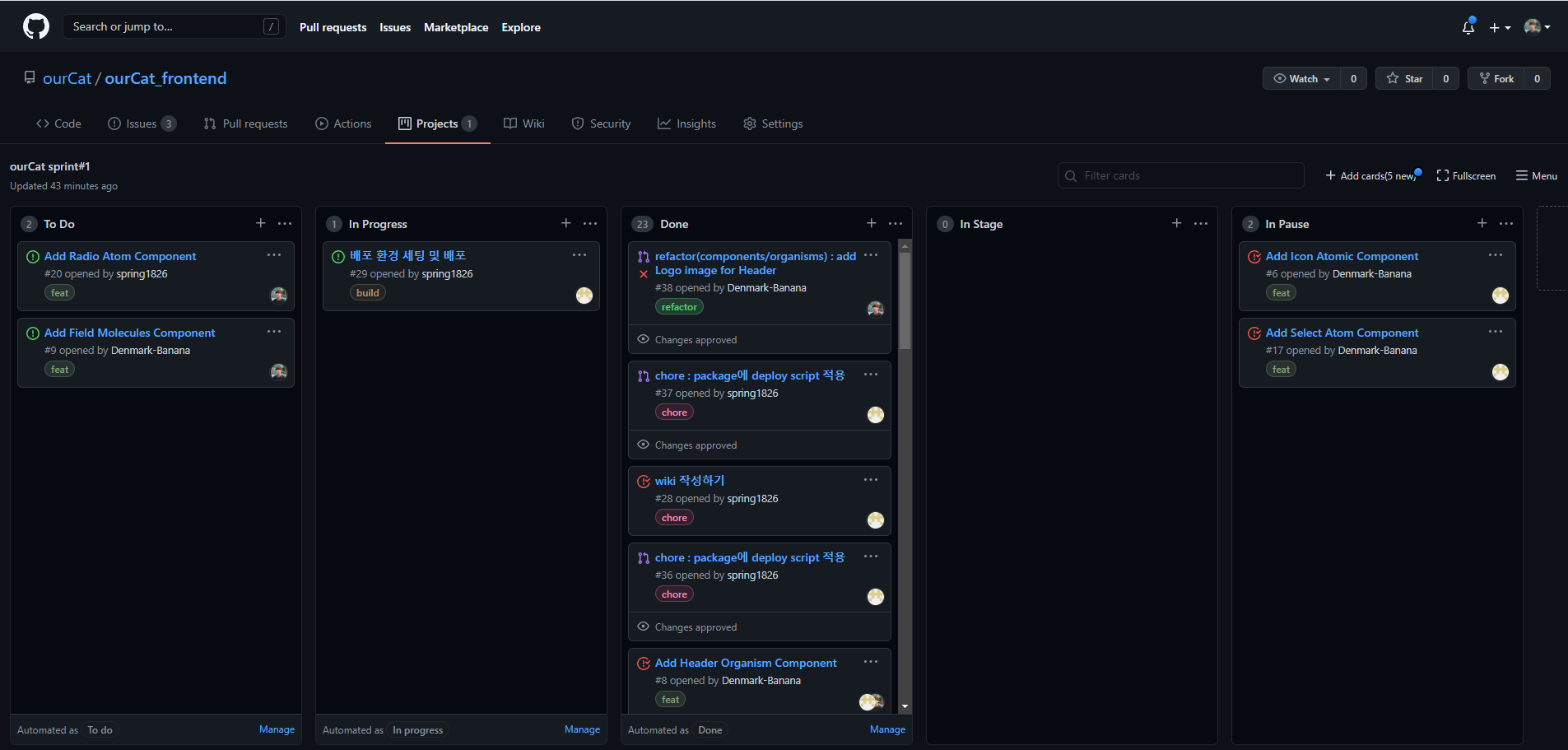
OurCat Project Sprint#1
👪 구성원
- FrontEnd 2명 : 나, 봄님
- BackEnd 1명 : 김민재님

🌈 기획 & 디자인
기획과 디자인은 12월부터 2개월간 회의를 통해 진행했습니다.
(서비스 기획을 해보는것은 처음이라.. 무척 까다로웠네요.)
(디자인 시안은 디자이너 분한테 도움을 받았습니다. 감사합니다!)
서비스 기획
우리 주변에는 많은 길고양이들이 있습니다.
짧은 순간, 스쳐지나간 이름 없는 고양이들에게도
누군가에게 잊혀지지 않는 '어떤' 고양이가 될 수 있는 공간이 되었으면 좋겠습니다.
우리 동네 고양이들의 소식통!! 'ourCat'으로 고양이의 이름과 특징을 공유하고 사진을 업로드할 수 있는 어플입니다.
나만의 고양이가 아닌 우리의 고양이를 공유하고 커뮤니티를 형성 할 수 있습니다.
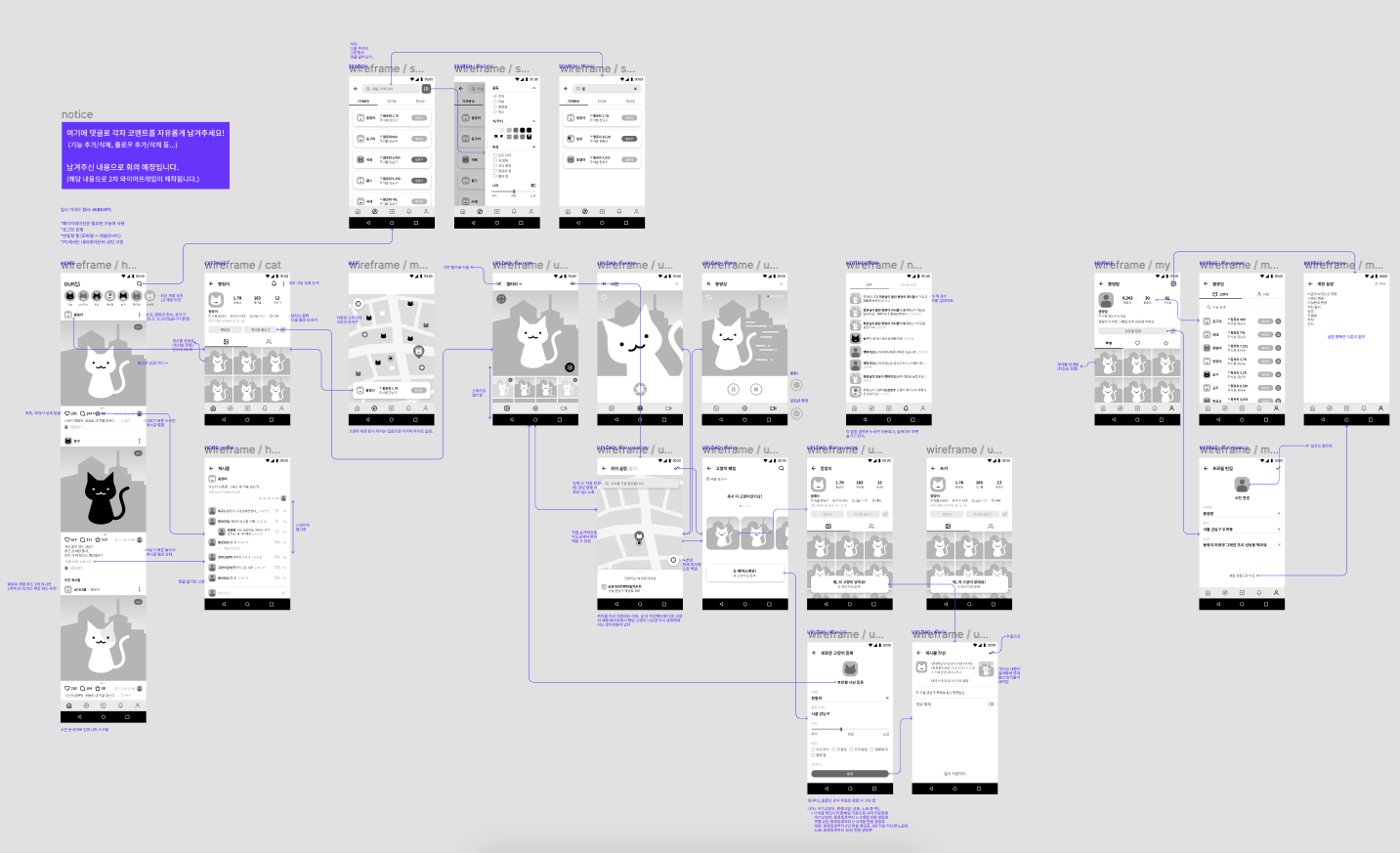
기능 플로우 (Figma 사용)

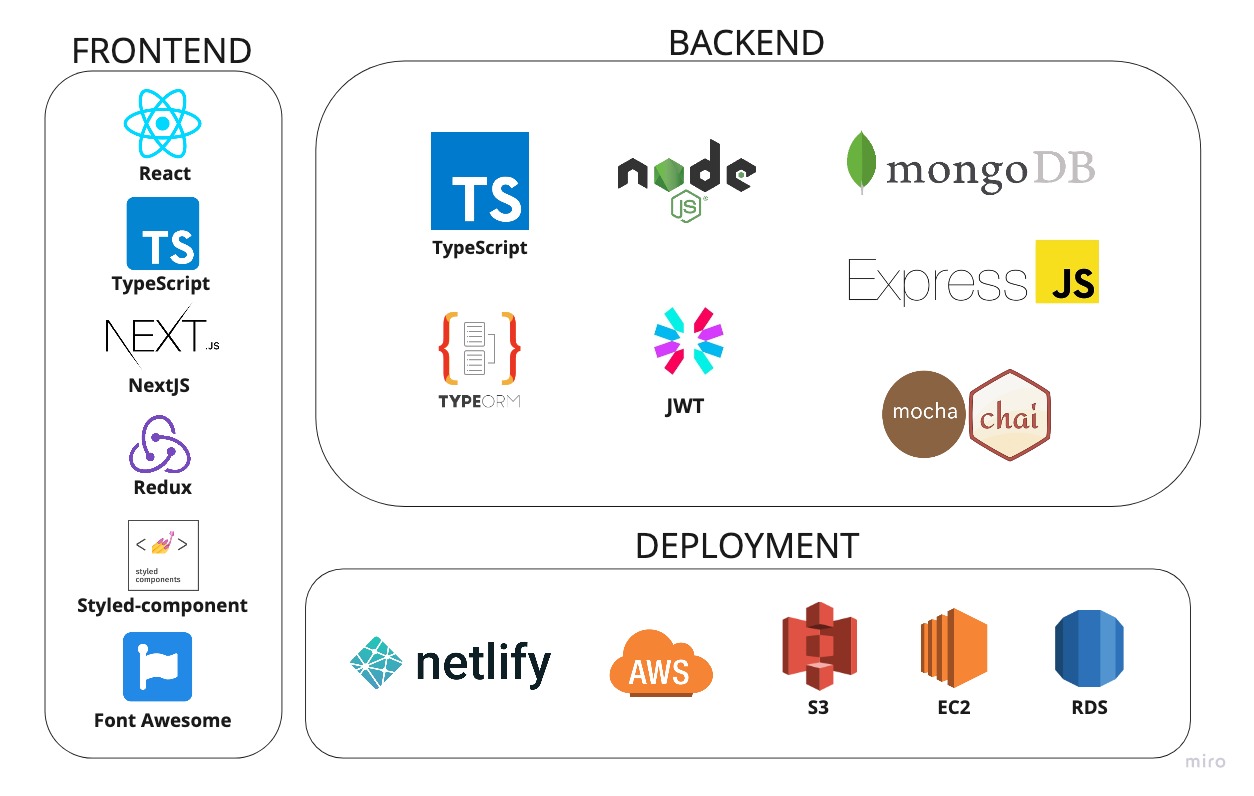
🚝 Stack
프론트엔드는 React & TypeScript를 사용하고, SSR을 위해 NextJS 9.0으로 기술 스택을 정했습니다. 상태관리는 Redux와 Redux toolkit을 사용합니다.

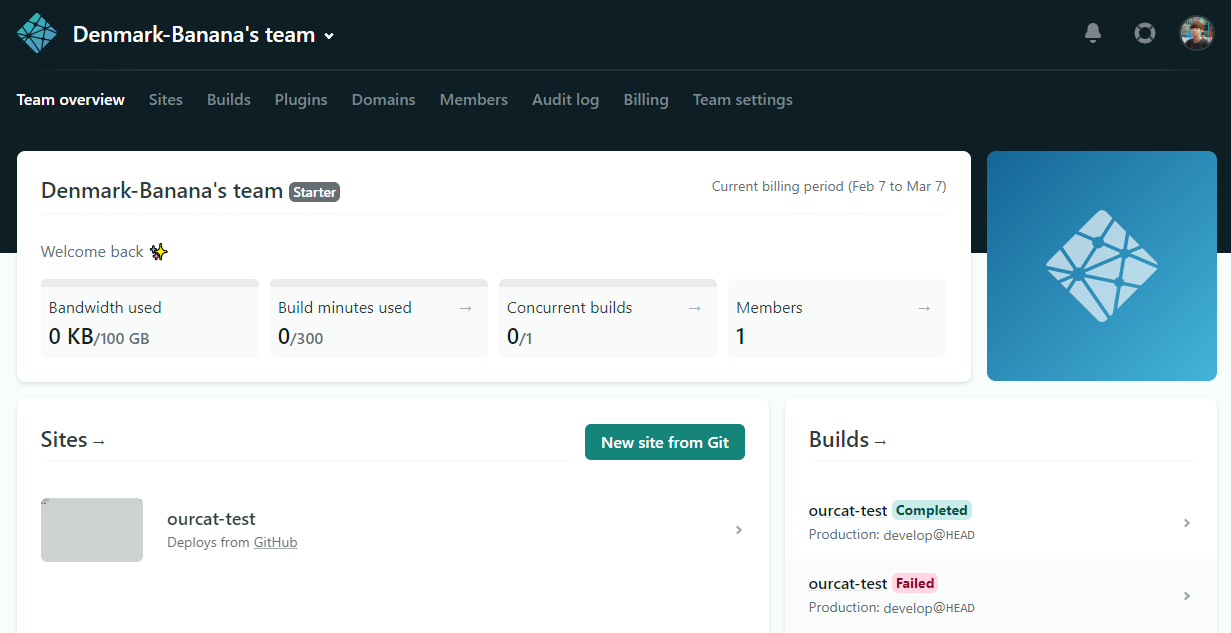
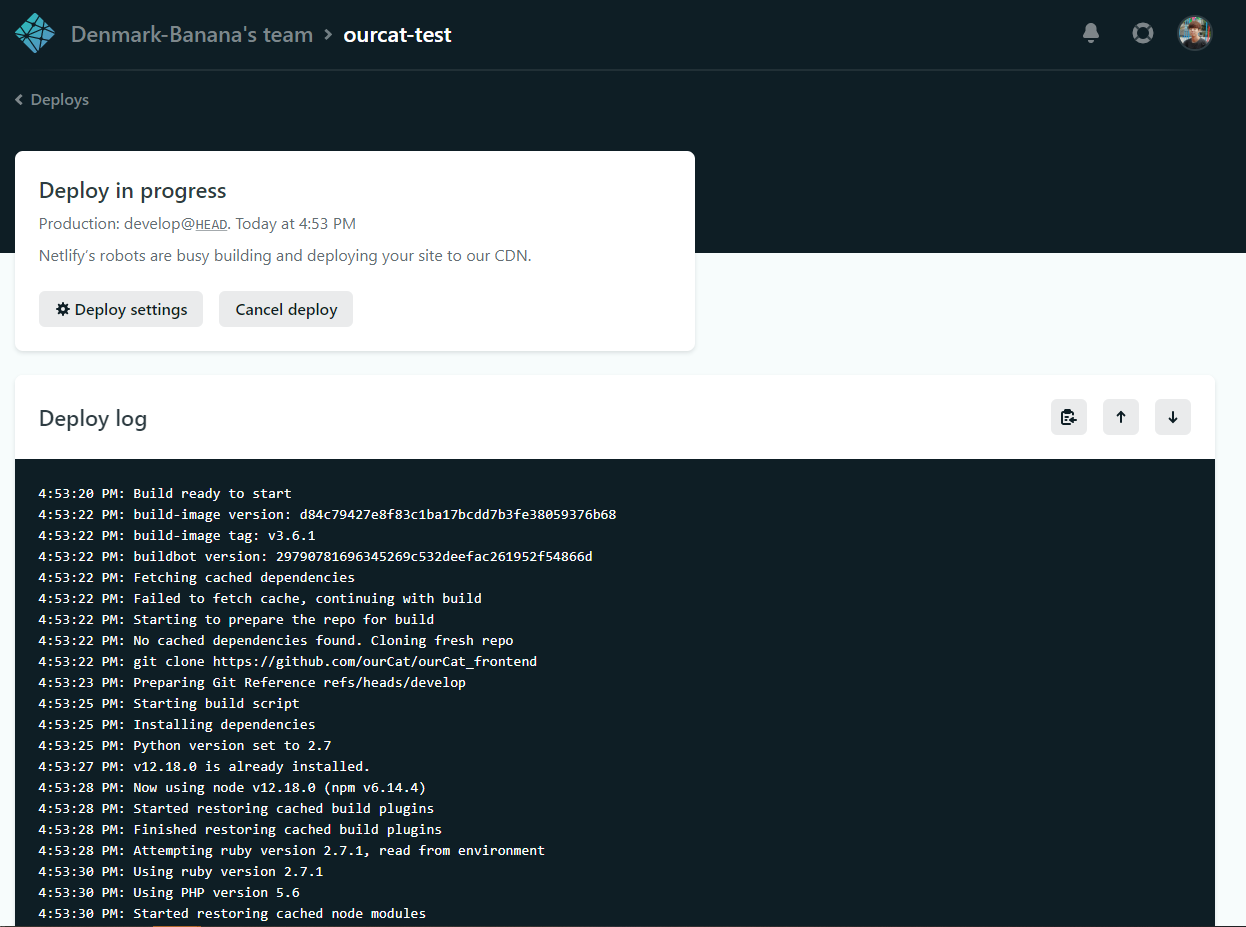
🏊 배포 관리
배포 툴은 netlify를 사용합니다. netlify의 continous 배포 기능을 이용하면 develop branch에 push되거나 PR 요청을 진행할 때 자동으로 배포가 진행됩니다. 😍


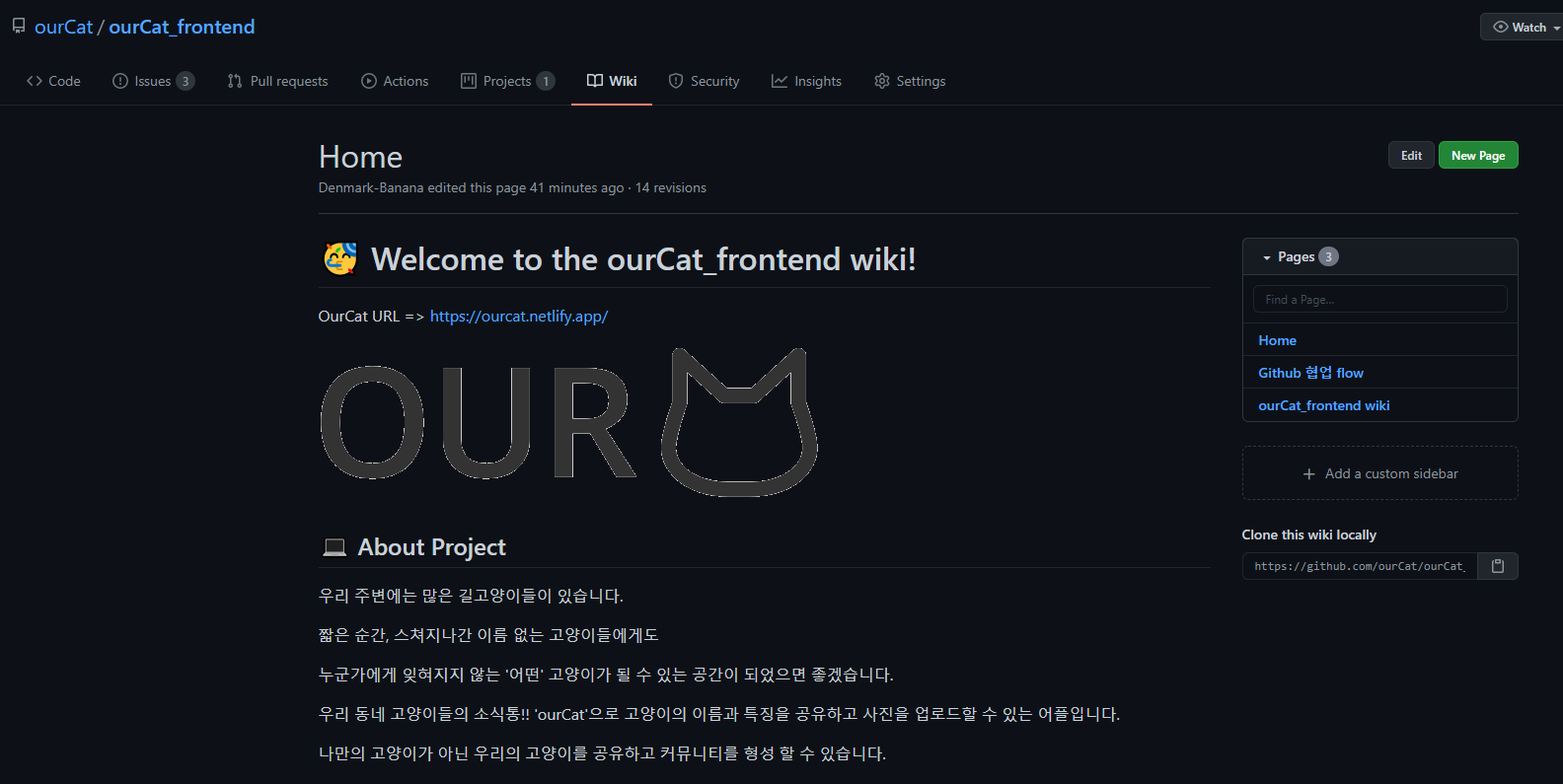
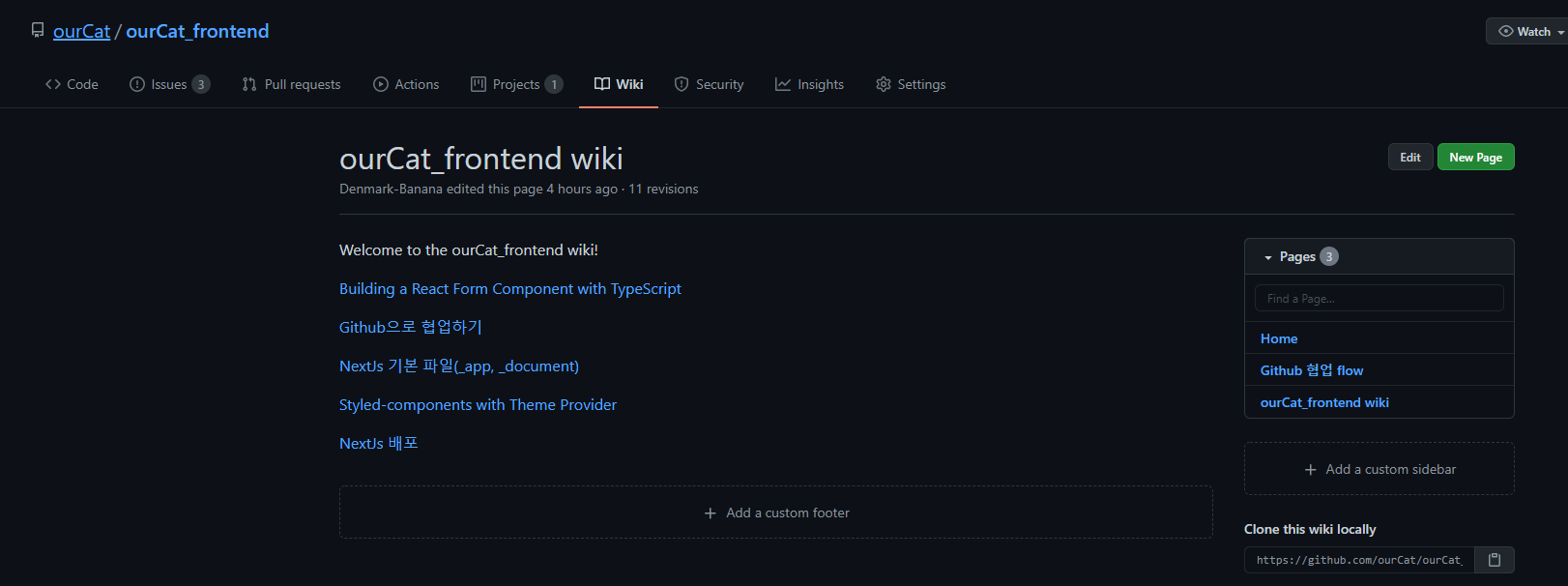
💬 Wiki
Wiki 또한 github 프로젝트의 Wiki 기능를 사용하였다. Wiki는 개발을 진행하며 참고한 레퍼런스들을 기록해두는 것이 목적이고, 다른 팀원들에게 공유가 필요한 내용들을 정리해둘 수도 있다.


🎫 프로젝트 관리
1. Sprint
- Sprint (1 Sprint = 2주) 단위로 진행합니다.

- 매 Sprint가 끝날 시에 회고 및 피드백 사항을 공유합니다.
2. Branch
- Git flow 를 참고하여 Branch들을 관리합니다.
- Main, Develop, Feature Branch
3. 협업 flow
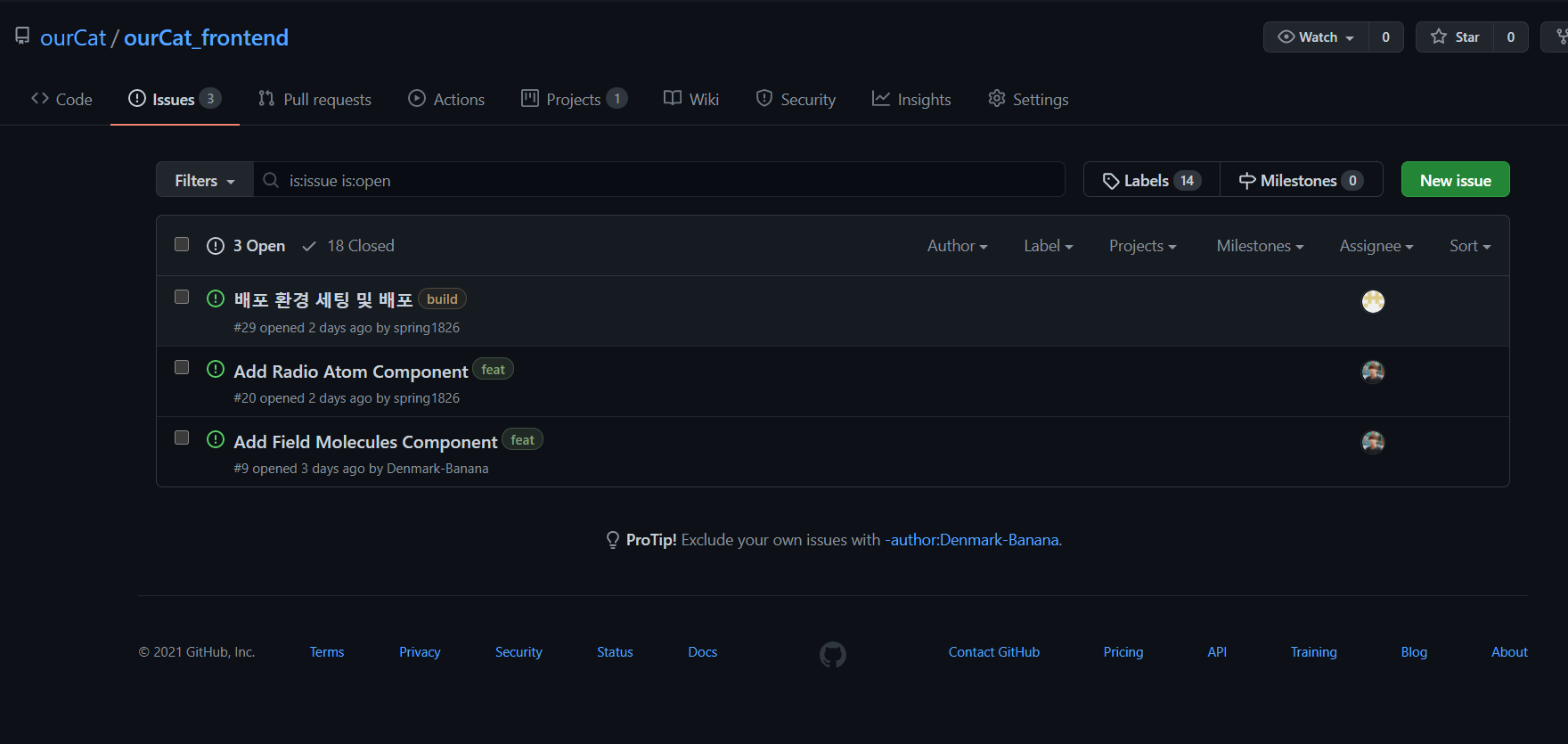
- Github에서 이슈를 생성하고 담당자와 리뷰어를 선택합니다.

- Feature Branch를 생성합니다.
git checkout -b feat/add-input-component
git push origin feat/add-input-component- Commit 네이밍을 Karma 문법을 통해 작성합니다.
-
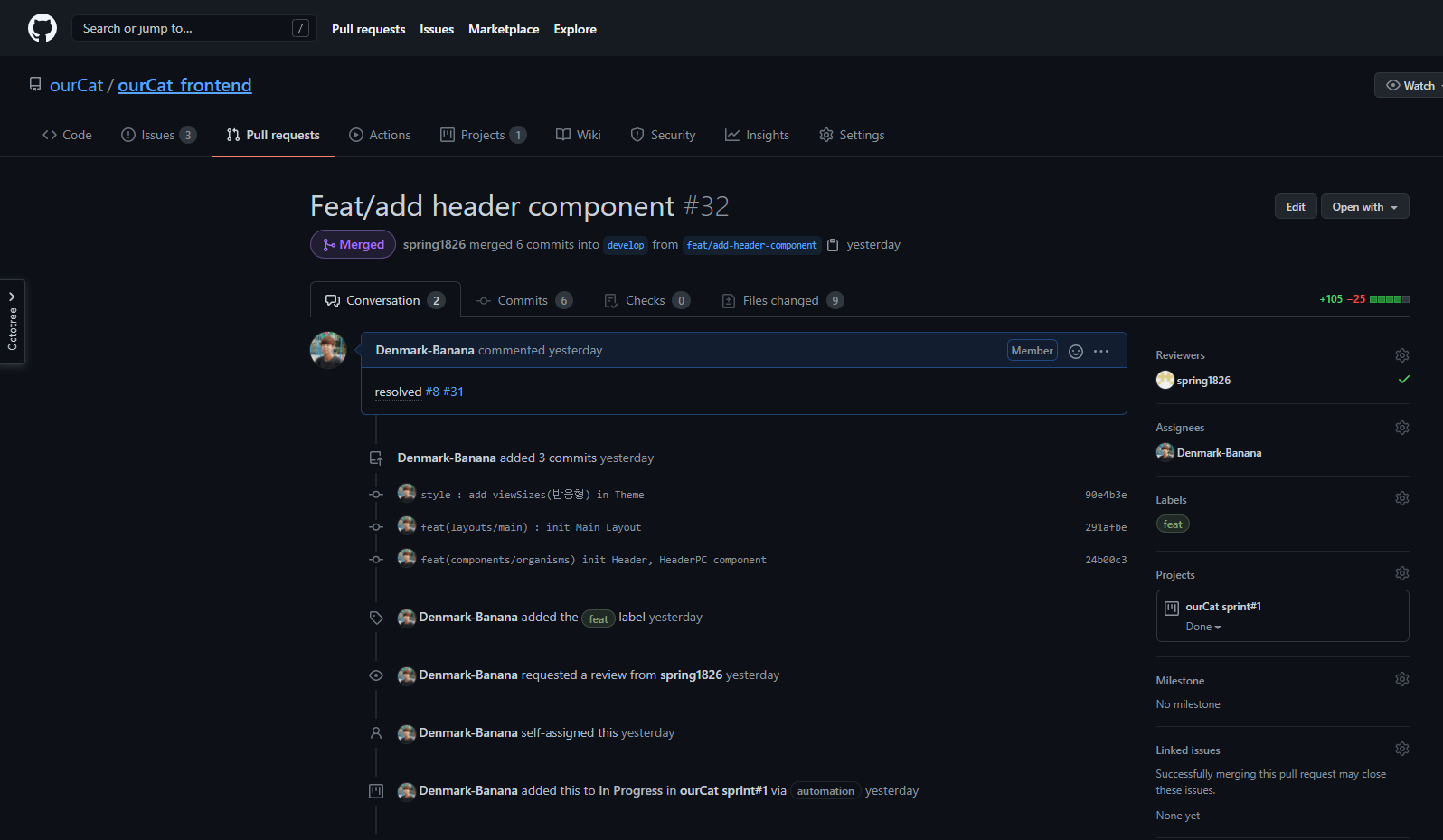
Feature 개발이 끝나거나 리뷰가 필요할때 PR을 리뷰어에게 보냅니다.

-
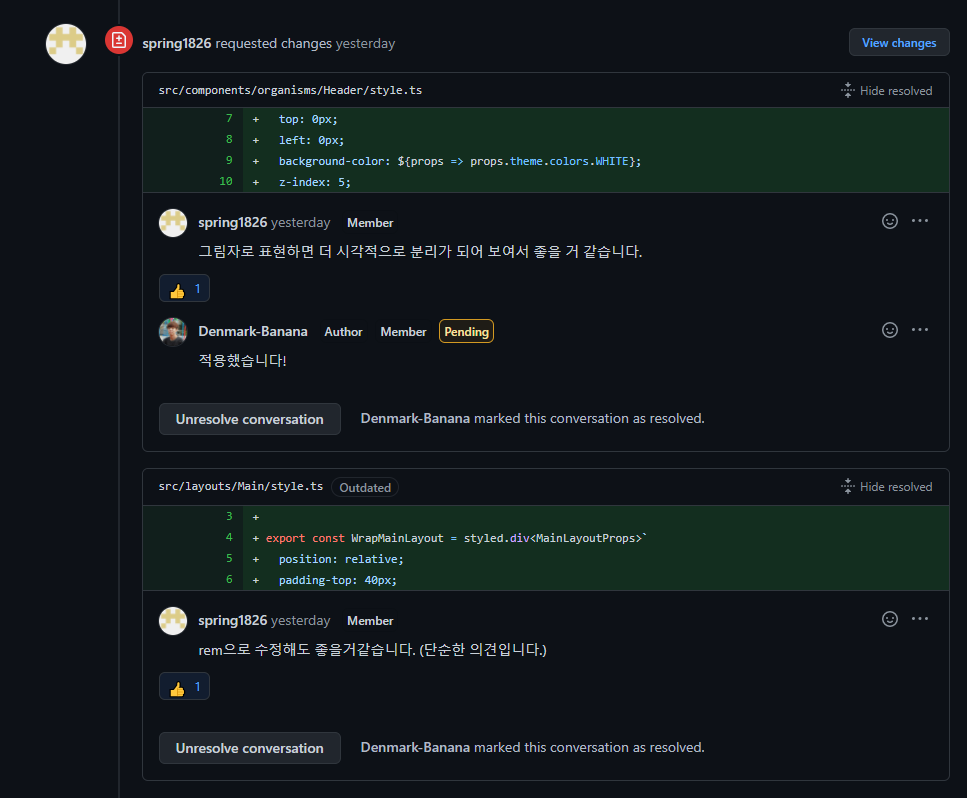
리뷰어는 받은 PR을 토대로 코드리뷰와 수정할 부분을 댓글로 남깁니다.

-
이후 수정할 부분이 다 수정되면 리뷰어는 해당 PR을 merge합니다.
1) create a merge commit : git merge 명령이랑 같으며 병합될 때 PR의 commit log들이 지저분하게 들어가는 단점이 있다.
2) rebase and merge : PR의 commit log들이 master에 재정렬되서 병합된다.
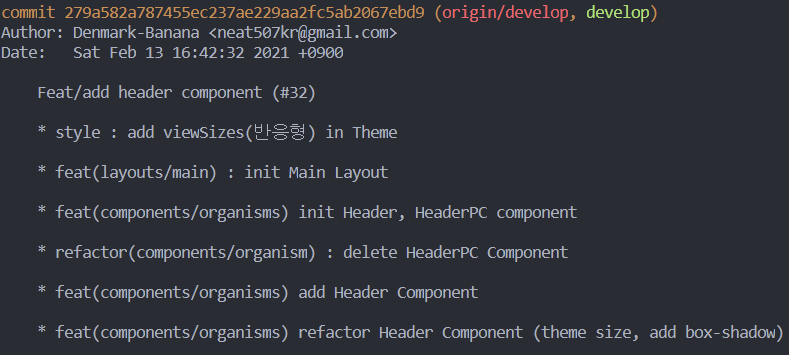
3) squash and merge : PR의 commit log들을 한개로 추려서 병합된다. (PR = Commit)3번을 선택해서 진행하고 있습니다. 밑의 그림처럼 한개의 merge commit이 하위 commit을 포함해서 기록되는것을 볼 수 있습니다. 😍

🎁 마치며
다음 포스팅은 설날 4일간 진행한 이슈들에 대해서 다루도록 하겠습니다.