
[React] create-react-app으로 시작하기
create-react-app이란?
facebook에서 만든 웹 개발용 boilerplate이다.
//console
npm install -g create-react-app
create-react-app 'projectname'github에 추가
git init
github 웹페이지에서 repositry 생성 -> 'URL'
git remote add origin 'URL'
git add & commit
git push origin master
JSX란?
자바스크립트 안에 마크업 코드(HTML) 작성 가능
Component 기반
Component는 한개의 HTML을 return함
Component map
//App.js
import PropTypes from "prop-types";
function Food({ name, picture, rating }) {
return (
<div>
<h2>I like {name}</h2>
<h4>{rating}/5.0</h4>
<img src={picture} alt={name} />
</div>
);
}
Food.propTypes = {
name: PropTypes.string.isRequired,
picture: PropTypes.string.isRequired,
rating: PropTypes.number
};
function App() {
return (
<div>
{foodILike.map(dish => (
<Food
key={dish.id}
name={dish.name}
picture={dish.image}
rating={dish.rating}
/>
))}
</div>
);
}map을 사용할땐 꼭 return을 해주어야 한다. dist => () 각각의 dish에 대한 Component를 return 해주고 있다.
PropTypes
prop으로 부모 Component에서 들어오는 인자가 타입이 맞는지 체크를 해준다.
function Movie({ id, year, title, summary, poster }){
return <h1>{title}</h1>;
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
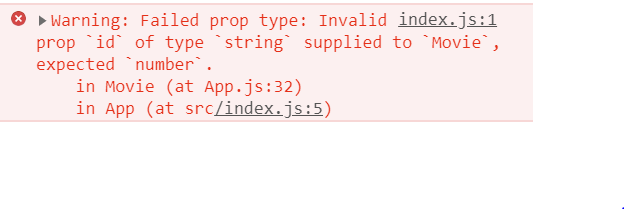
}id가 number인지, title이 string인지 등등 react에서 체크해준다. 만약 해당 type이 아닐 경우 이러한 warning을 띄워준다.

function Component, Class Component
class Component는 return값이 없음(function Component는 return이 있음). 대신 상속을 받았기때문에 render(), state 등 React Component가 갖고 있는 함수를 상속받아서 사용 가능하다. react는 자동적으로 모든 class component의 render method를 실행하고자 함.
state
object이고 component의 data를 넣을 공간이 있고 변하는 데이터를 지정할 수 있다. state의 변화를 감지하여 react는 자동으로 render()를 호출하여 다시 그린다. (물론 virtual DOM을 이용하여 변한 부분만)
class App extends React.Component {
state = {
count: 0
};
add = () => {
this.setState(current => ({ count: current.count + 1 }));
};
minus = () => {
this.setState(current => ({ count: current.count - 1 }));
};
render() {
return (
<div>
<h1>The number is: {this.state.count}</h1>
<button onClick={this.add}>Add</button>
<button onClick={this.minus}>Minus</button>
</div>
);
}
}state를 업데이트 할때는 this.state.count = value; 이렇게 직접 할당하는 것이 아니라 this.setState()라는 함수를 사용해야 한다.
[Tip] current 는 현재의 state 값을 나타내는 변수!
Life Cycle
state = {
isLoading: true,
}
constructor(props) { //해당 클래스를 생성할때 실행됨
super(props);
}
componentDidMount() { // Component가 처음 rendering된 후 실행됨
setTimeout(() => {
this.setState({ isLoading: false });
}, 6000);
}
componentDidUpdate() { // Component가 update 된 후 실행됨
}
render() { // 처음 render할때, state가 update될때
const { isLoading } = this.state;
return <div>{isLoading ? "Loading..." : "We are ready"}</div>;
}
참고
노마드 ReactJS로 웹 서비스 만들기 강의
https://academy.nomadcoders.co/courses/category/KR
