
[React] Movie app 만들기
App.js에서는 axios로 Movie Data를 가져온다. 가져온 data를 state에 set시키고 해당 data를 통해 Component들을 Render하는 구조이다.
Code
//App.js
import React from "react";
import "./App.css";
import axios from "axios";
import Movie from "./Movie";
class App extends React.Component {
state = {
isLoading: true,
movies: []
};
getMovies = async () => {
const {
data: {
data: { movies }
}
} = await axios.get("URL");
this.setState({ movies, isLoading: false });
};
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading, movies } = this.state;
return (
<section className="container">
{isLoading ? (
<div className="loader">
<span className="loader__text">Loading...</span>
</div>
) : (
<div className="movies">
{movies.map(movie => (
<Movie
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
genres={movie.genres}
/>
))}
</div>
)}
</section>
);
}
}
export default App;
//Movie.js
import React from "react";
import PropTypes from "prop-types";
import "./Movie.css";
function Movie({ year, title, summary, poster, genres }) {
return (
<div className="movie">
<img src={poster} alt={title} title={title} />
<div className="movie__data">
<h3 className="movie__title">{title}</h3>
<h5 className="movie__year">{year}</h5>
<ul className="movie__genres">
{genres.map((genre, index) => (
<li key={index} className="genres__genre">{genre}</li>
))}
</ul>
<p className="movie__summary">{summary.slice(0,180)}...</p>
</div>
</div>
);
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired
};
export default Movie;
- axios를 이용하여 Movie 정보를 json으로 받은 후에 해당 정보 array를 .map()으로 Movie Component를 생성해준다.
- map은 item과 item number 정보를 준다.
- axios를 통해 모든 json을 다 받고 난 후 isLoading(state)을 변경하여 새로 render해준다.

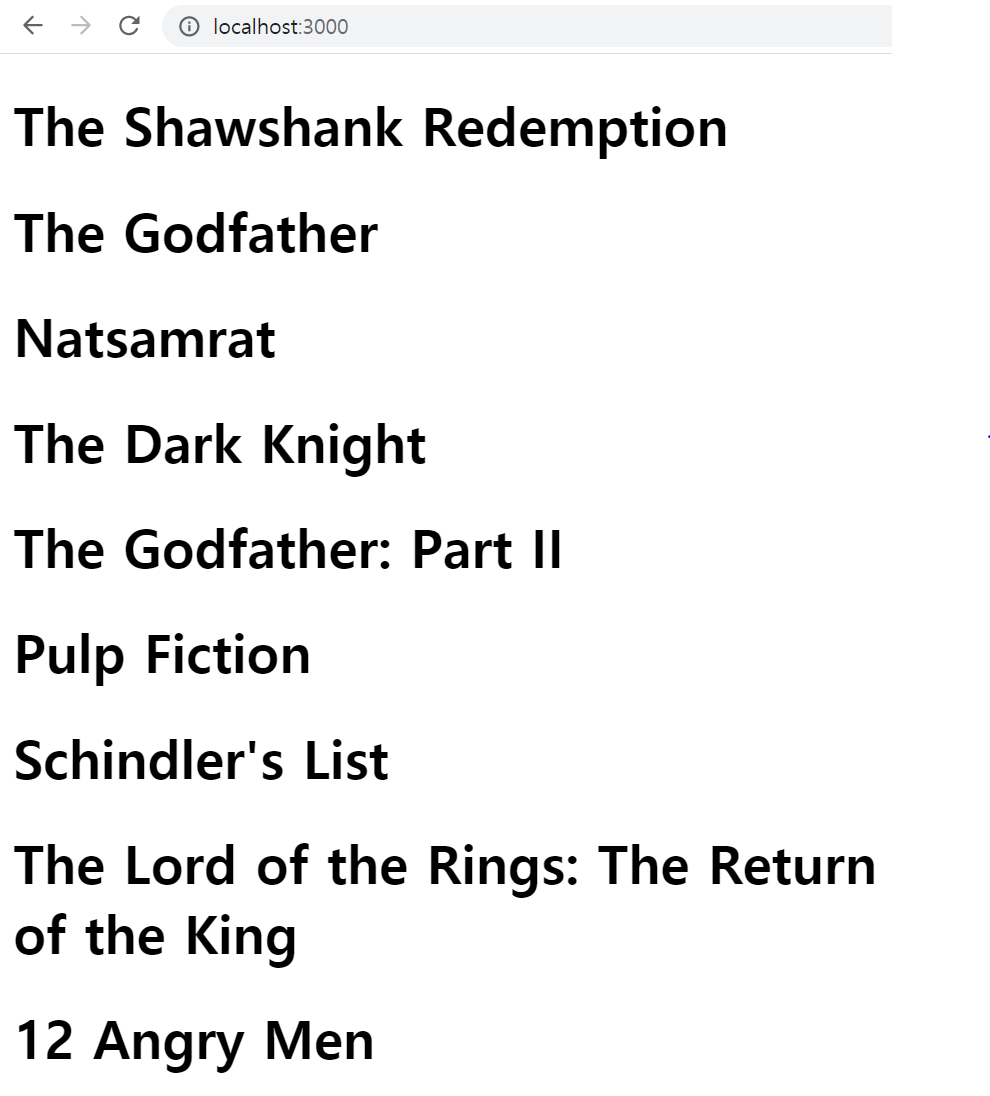
위의 화면
마무리
다음 포스팅은 CSS를 입힐 예정이다.
참고
노마드 ReactJS로 웹 서비스 만들기 강의
https://academy.nomadcoders.co/courses/category/KR
