[Event-click 예제]

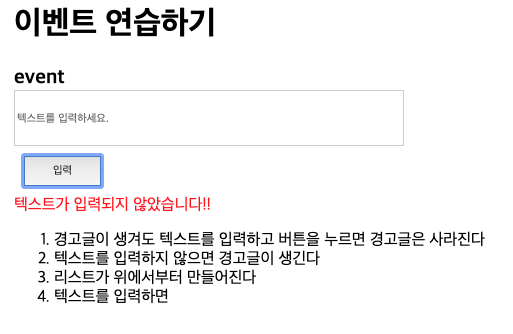
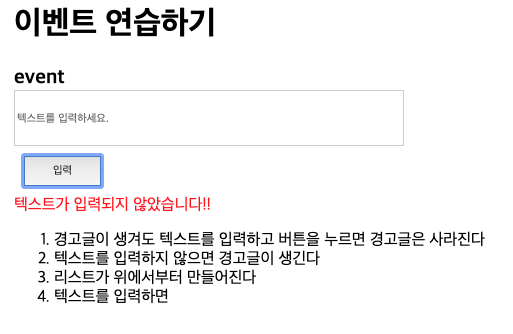
<h1>이벤트 연습하기</h1>
<form>
<label for="event">event</label>
<input type="text" id="event" placeholder="텍스트를 입력하세요." />
<button>입력</button>
<span></span>
</form>
<ol class="Lists"></ol>
<template>
<li class="list"></li>
</template>
2. click이벤트를 작성한다

let form = document.querySelector("form");
let inputText = document.querySelector("input");
let button = document.querySelector("button");
let span = document.querySelector("span");
let template = document.querySelector("template");
let Lists = document.querySelector(".Lists");
function saveText(event) {
event.preventDefault();
let newTemplate = document.importNode(template.content, true);
let list = newTemplate.querySelector(".list");
let text = inputText.value;
if (text !== "") {
list.innerHTML = text;
listPrint(list);
} else {
errorText();
}
}
function listPrint(list) {
Lists.prepend(list);
inputText.value = "";
span.innerHTML = "";
}
function errorText() {
span.innerHTML = "텍스트가 입력되지 않았습니다!!";
}
button.addEventListener("click", saveText);
css
body {
width: 80%;
margin: 0 auto;
}
form {
display: grid;
}
form > label {
font-size: 20px;
font-weight: bold;
}
form input {
width: 50%;
height: 50px;
}
form button {
width: 10%;
height: 30px;
margin: 10px;
}
form span {
color: red;
}