code-states_3주차
1.javascript _IIFE

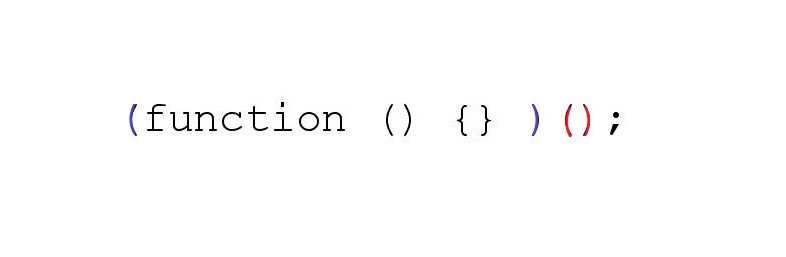
즉시 실행되는 함수 표현식함수를 ()로 감싸고 바로 실행() 로 묶어주는 것 외에도, 연산자를 앞에 붙여줄 경우에는 모두 즉시 실행화살표 함수는 () 로 묶어서 사용하는 방법 밖에는 동작하지 않는다. (연산자를 사용한 즉시 실행 함수 표현식은 문법 오류가 발생)
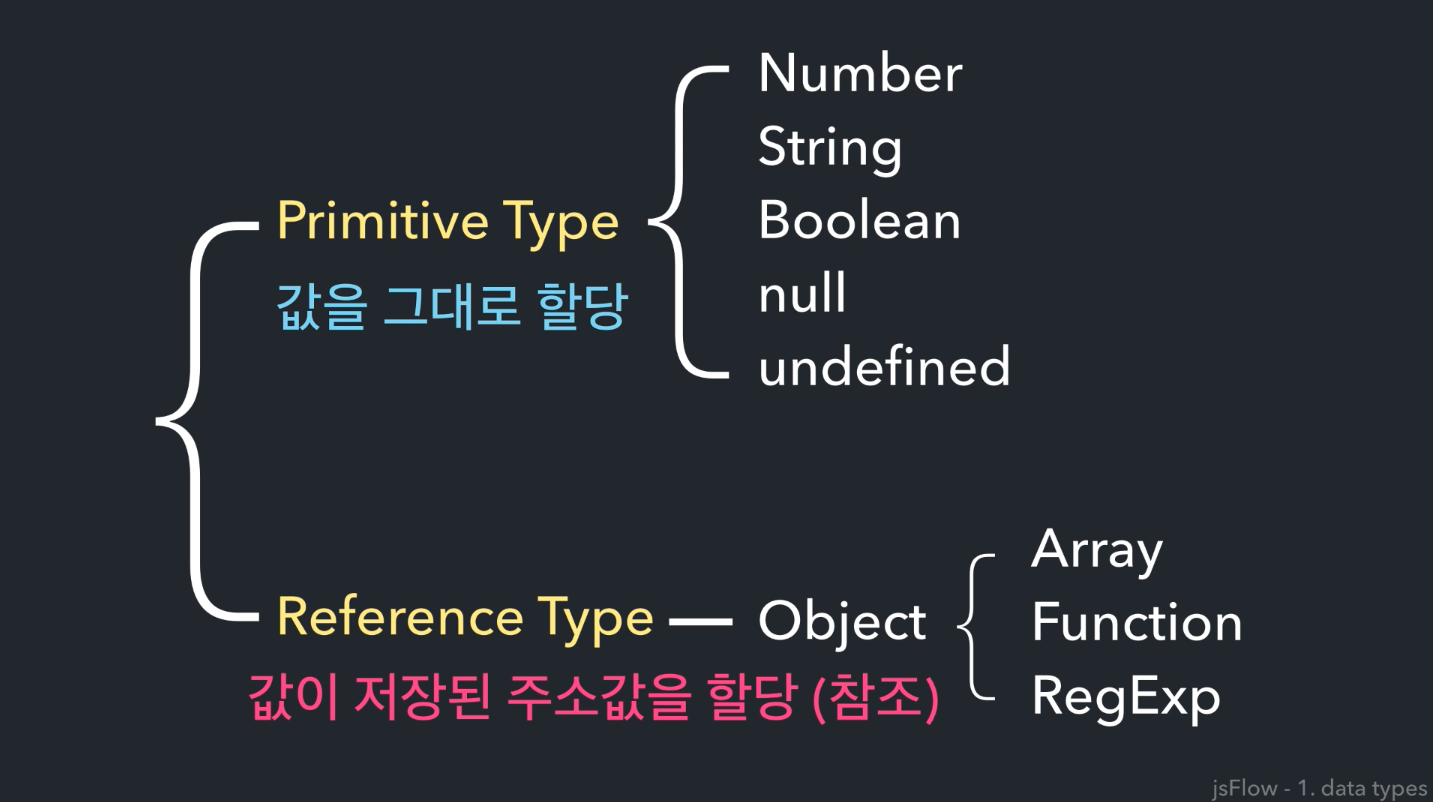
2.javascript _Primitive vs. Reference Values

값의 크기는 고정되어 있으므로 JavaScript는 Primitive Values을 스택에 저장동적이므로 JavaScript는 참조 값을 힙에 저장
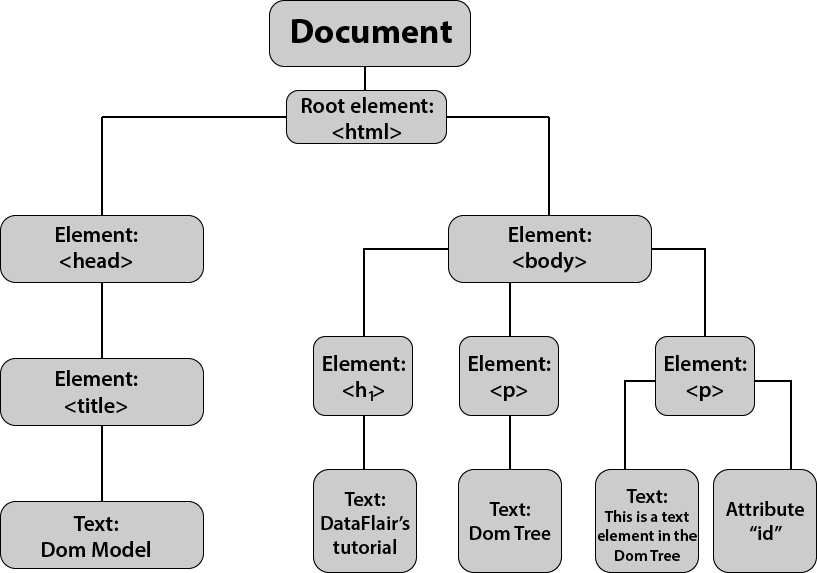
3.javascript _DOM(Document Object Model)

HTML 문서의 구조와 관계를 객체(Object)로 표현한 모델DOM은 트리구조이다document라는 전역변수로 접근이 가능하다HTML 요소를 표현하며 이를 통해 태그 이름이나 자식, 속성 같은 정보에 접근이 가능nodeType은 1이다.nodeName은 요소의 태그
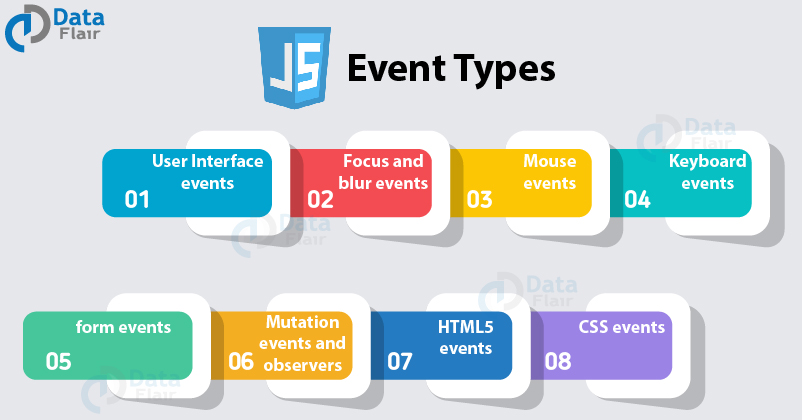
4.javascript _Event

[Event]
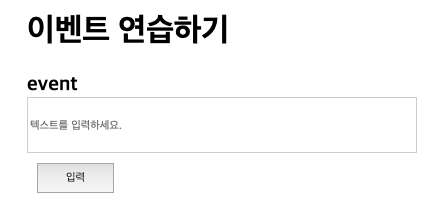
5.javascript _Event-click

[Event-click 예제] 1. Form을 만든다. > 2. click이벤트를 작성한다 >
마우스가 텍스트에 올라가면 바로 옆에 올라왔다는 텍스트알림이 뜨고 텍스트에서 벗어나면 알림도 사라진다.
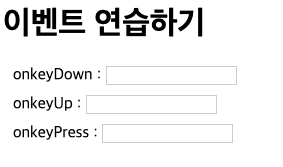
7.javascript _Event-keyup

키보드 이벤트 함수는 onkeyDown, onkeyUp, onkeyPress가 있다.onkeyDown : 키를 눌렀을 때 발생(이벤트 발생 후 문자 입력)onkeyUp : 키를 눌렀다 놓았을 때 발생(문자 입력 후 이벤트 발생)onkeyPress : onkeyDown와
8.javascript _Event-toggle

버튼을 누르면 클래스명이 생겼다가 없어졌다가 반복되면서 색변경이 된다.
9.2020.05.24_세번째주의 마무리

이번주는 수업을 진행하면서 가장 즐겁게 배웠던 일주일이었다. 처음으로 테스트주도개발을 배우면서 이론적으로 답답함을 느끼고 있을때 페어로 해결할 수 있는 과제가 나왔다. 이론으로도 이렇게 모호한데 이걸 어떻게 과제로 보일 수 있을까에 대한 의문이 들었다. 그런데 놀랍게도